Qt中QGroupBox控件的实现
目录
- 引言
- 一、基本属性
- 二、常用方法
- 2.1 构造函数
- 2.2 设置标题
- 2.3 设置复选框模式
- 2.4 是否被选中
- 2.5 设置对齐方式
- 2.6 设置扁平化样式
- 三、信号与槽机制
- 四、样式定制
- 五、应用示例
- 5.1 代码
- 5.2 代码解析
- 5.3 实现效果
- 结语
引言
QGroupBox 是 Qt 框架中一个非常有用的控件,它主要用于组织和管理一组相关的控件(如按钮、复选框、文本框等),并为这些控件提供一个框架和标题。通过使用 QGroupBox,可以创建具有逻辑分组和视觉层次结构的用户界面,使得界面更加清晰和易于理解。
一、基本属性
QGroupBox控件的基本属性包括标题(title)、字体(font)、是否可折叠(checkable)、是否扁平化(flat)等。
标题(Title):QGroupBox的标题通常显示在控件的顶部中央或左侧(如果设置了可折叠)。可以通过setTitle()方法设置标题,标题的内容可以是任意文本字符串。
字体(Font):可以使用setFont()方法设置QGroupBox标题的字体样式、大小和颜色等。这有助于在视觉上区分不同的分组。
是否可折叠(Checkable):通过setCheckable(bool)方法可以设置QGroupBox是否可以被选中。当设置为可选中时,标题左侧会出现一个复选框,用户可以通过点击复选框来选择或取消选择整个分组。同时,QGroupBox会发出toggled(bool)信号来通知外部其选中状态的变化。
是否扁平化(Flat):扁平化是一个影响QGroupBox外观的属性。通过色图setFlat(bool)方法可以设置,当设置为扁平化时,QGroupBox的边框和标题样式可能会发生变化,具体效果取决于操作系统和Qt样式。
二、常用方法
QGroupBox类提供了一系列常用方法,用于操作分组框的各个方面:
注意:构造QGroupBox时给的第二个参数&window为父窗口指针,你可以不给或设置成你自己的父窗口指针
2.1 构造函数
- 构造函数:QGroupBox(QWidget *parent = nullptr)和QGroupBox(const QString &title, QWidget *parent = nullptr)是QGroupBox的两个构造函数,分别用于创建无标题和有标题的分组框。
// 示例1:使用带标题的构造函数创建QGroupBox
QGroupBox *groupBoxWithTitle = new QGroupBox("Group Title", &window);
// 示例2:使用无标题的构造函数并设置标题
QGroupBox *groupBoxNoTitle = new QGroupBox(&window);
2.2 设置标题
- setTitle(const QString &title):设置分组框的标题。
QGroupBox *groupBoxNoTitle = new QGroupBox(&window);
groupBoxNoTitle->setTitle("Another Group Title"); // 设置标题
2.3 设置复选框模式
- setCheckable(bool checkable):设置分组框是否为复选框模式。
// 设置分组框为复选框模式
QGroupBox *checkBoxGroup = new QGroupBox("Checkable Group", &window);
checkBoxGroup->setCheckable(true); // 设置为复选框模式
2.4 是否被选中
- setChecked(bool checked):在复选框模式下,设置分组框是否被选中。
// 设置分组框为复选框模式,并设置其选中状态
QGroupBox *checkBoxGroup = new QGroupBox("Checkable Group", &window);
checkBoxGroup->setCheckable(true); // 设置为复选框模式
checkBoxGroup->setChecked(true); // 设置为选中状态
2.5 设置对齐方式
- setAlignment(Qt::Alignment alignment):设置分组框标题的对齐方式。
QGroupBox *groupBoxWithTitle = new QGroupBox("Group Title", &window);
groupBoxWithTitle->setAlignment(Qt::AlignCenter); // 设置标题居中对齐
2.6 设置扁平化样式
- setFlat(bool flat):设置分组框是否为扁平化样式。
QGroupBox *groupBoxNoTitle = new QGroupBox(&window); groupBoxNoTitle->setFlat(phptrue); // 设置为扁平化样式
三、信号与槽机制
Qt的信号与槽机制是一种用于对象间通信的高级接口,QGroupBox也支持这一机制。在QGroupBox中,最重要的信号是toggled(bool checked),该信号在分组框的选中状态发生变化时发射(仅在复选框模式下有效)。开发者可以通过连接此信号到自定义的槽函数,来响应分组框选中状态的变化。
- toggled(bool checked):当QGroupBox的选中状态发生变化时(从选中到未选中,或从未选中到选中),会发出此信号。信号的参数checked表示新的选中状态。
通过连接此信号到适当的槽函数,你可以在QGroupBox的选中状态变化时执行特定的操作。
connect(groupBox, &QGroupBox::toggled, this, &MyClass::onGroupBoxToggled);
// MyClass的槽函数实现
void MyClass::onGroupBoxToggled(bool checked) {
if (checked) {
// QGroupBox被选中时的操作
} else {
// QGroupBox未被选中时的操作
}
}
四、样式定制
Qt Style Sheets(QSS)提供了一种强大的机制来定制Qt控件的外观。通过QSS,你可以修改QGroupBox的边框颜色、背景色、标题样式等。
/* 示例QSS代码 */
QGroupBox {
border: 2px solid gray;
border-radius: 5px;
margin-top: 1ex; /* ex是字体尺寸中的x-height */
}
QGroupBox::title {
subcontrol-origin: margin;
left: 10px;
top: -6px; /* 位置可能需要根据实际情况调整 */
color: black;
background-color: white;
}
QGroupBox#myGroupBox {
border: 2px solid red; /* 为特定ID的QGroupBhttp://www.devze.comox设置边框颜色 */
}
在Qt程序中应用QSS代码的方式通常有两种:一种是通过QApplication::setStyleSheeandroidt()为整个应用程序设置样式表;另一种是通过QWidget::setStyleSheet()为特定的控件或窗口设置样式表。
五、应用示例
在实际应用程序中,QGroupBox经常用于组织表单控件、设置选项组等场景。下面是一个简单的示例,展示了如何在Qt Widget应用程序中使用QGroupBox来组织一些基本的设置选项。
5.1 代码
#include <QApplication>
#include <QWidget>
#include <QvboxLayout>
#include <QGroupBox>
#include <QLabel>
#include <QLineEdit>
#include <QCheckBox>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
// 创建主窗口
QWidget mainWindow;
mainWindow.setWindowTitle("QGroupBox Example");
mainWindow.resize(400, 300);
// 创建 QVBoxLayout 布局管理器
QVBoxLayout *mainLayout = new QVBoxLayout(&mainWindow);
// 创建第一个分组框
QGroupBox *groupBox1 = new QGroupBox("Personal Information", &mainWindow);
QVBoxLayout *groupBox1Layout = new QVBoxLayout(groupBox1);
QLabel *nameLabel = new QLabel("Name:", groupBox1);
QLineEdit *nameLineEdit = new QLineEdit(groupBox1);
QLabel *ageLabel = new QLabel("Age:", groupBox1);
QLineEdit *ageLineEdit = new QLineEdit(groupBox1);
groupBox1Layout->addwidget(nameLabel);
groupBox1Layout->addWidget(nameLineEdit);
groupBox1Layout->addWidget(ageLabel);
groupBox1Layout->addWidget(ageLineEdit);
// 创建第二个分组框,并设置为复选框模式
QGroupBox *groupBox2 = newhttp://www.devze.com QGroupBox("Options", &mainWindow);
groupBox2->setCheckable(true);
groupBox2->setChecked(true);
QVBoxLayout *groupBox2Layout = new QVBoxLayout(groupBox2);
QCheckBox *checkBox1 = new QCheckBox("Enable feature A", groupBox2);
QCheckBox *checkBox2 = new QCheckBox("Enable feature B", groupBox2);
groupBox2Layout->addWidget(checkBox1);
groupBox2Layout->addWidget(checkBox2);
// 将两个分组框添加到主布局
mainLayout->addWidget(groupBox1);
mainLayout->addWidget(groupBox2);
// 显示主窗口
mainWindow.show();
return app.exec();
}
5.2 代码解析
这个示例展示了如何在Qt中创建和管理窗口、布局和控件。它创建了一个包含两个分组框的窗口,第一个分组框用于收集个人信息(姓名和年龄),第二个分组框作为复选框模式使用,允许用户选择启用或禁用某些功能。通过QVBoxLayout,控件被垂直排列在分组框内,而分组框本身则被添加到主窗口的垂直布局中。
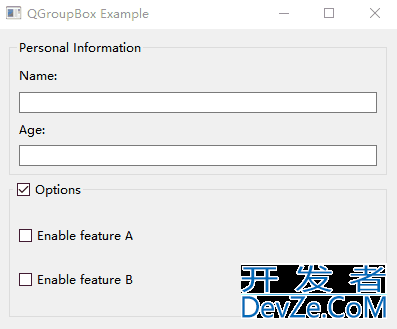
5.3 实现效果

结语
QjavascriptGroupBox是Qt框架中一个非常实用的控件,它允许开发者在用户界面中组织和分组相关的控件内容。通过掌握QGroupBox的用法,开发者可以轻松地创建出用户友好和高效的界面。在实际应用中,QGroupBox的灵活性和可扩展性使得它成为许多Qt项目中不可或缺的一部分。
到此这篇关于Qt中QGroupBox控件的实现的文章就介绍到这了,更多相关Qt QGroupBox控件内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论