PyQt5中QPushButton的用法详细解析与应用实战
目录
- 引言
- 1. QPushButton 控件基础
- 1.1 描述
- 1.2 继承关系
- 1.3 初始化函数
- 2. QPushButton 的常用功能
- 2.1 创建按钮
- 2.2 启用和禁用
- 2.3 设置快捷键
- 2.4 菜单设置
- 2.4 边框是否扁平
- 2.5 信号和槽
- 2.6 默认按钮处理
- 2.7 右键菜单
- 3. 按钮样式定制
- 4. 按钮的动画效果
- 5. 按钮的分组和禁用
- 6. 按钮的自定义行为
- 7. 实际应用中的按钮设计
- 总结
引言
PyQt5 是一个用于创建图形用户界面的 python 绑定库,它基于 Qt5 应用程序框架。在 PyQt5 中,QPushButton 是一个常用的控件,用于创建按钮,允许用户通过点击来触发某些操作。
应用场景
例如:登录按钮,注册按钮,关闭按钮,一些选择按钮等等等
QPushButton继承于QAbstractButton,所以具有AbstractButton的一切特性,而且QPushButton还包含自己特有的一些功能。
本文将详细介绍 QPushButton 的用法,并通过实际案例来展示其强大的功能。
1. QPushButton 控件基础
1.1 描述
QPushButton 控件是一个矩形按钮,通常用于执行如登录、注册、关闭等操作。用户可以通过点击按钮来触发一个事件或操作。
1.2 继承关系
QPushButton 控件继承自 QAbstractButton 类,这意味着它拥有 QAbstractButton 的所有功能,并增加了自己的特性。
1.3 初始化函数
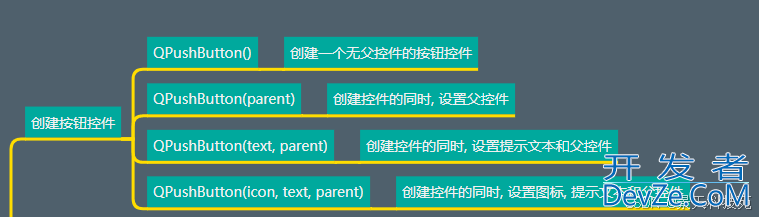
QPushButton 的初始化函数可以接收多个参数,具体取决于你想如何配置按钮。最常见的用法包括:
QPushButton():创建一个无父控件和文本的按钮。QPushButton(parent):创建控件的同时,设置父控件。QPushButton(text, parent):创建控件的同时,设置提示文本和父控件。QPushButton(icon, text, parent):创建控件的同时,设置图标、提示文本和父控件。
2. QPushButton 的常用功能
2.1 创建按钮

按钮可以显示文本和图标。使用 setText() 方法设置文本,使用 setIcon() 和 setIconSize() 方法设置图标及其大小。
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from PyQt5.QtGui import QIcon
app = QApplication([])
window = QWidget()
window.setWindowTitle('QPushButton 示例')
btn = QPushButton(window)
btn.setText('点击我')
icon = QIcon('icon.png')
btn.setIcon(icon)
btn.setIconSize(QSize(30, 30)) # 假设需要导入QSize
btn.show()
window.show()
app.exec_()
代码展示:
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("QPushButton创建")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
#创建按钮
#创建方式一,指定活不指定父控件
btn = QPushButton(window)
btn.setText("按钮1")
#创建方式二,创建按钮的同时,设置提示文本和父控件
btn2 = QPushButton('按钮2',window)
btn2.move(50,50)
#创建方式三,创建控件的同时, 设置图标, 提示文本和父控件
btn3 = QPushButton(QIcon("../../imgs/python-gui.png"),'按钮3',window)
btn3.move(100,100)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
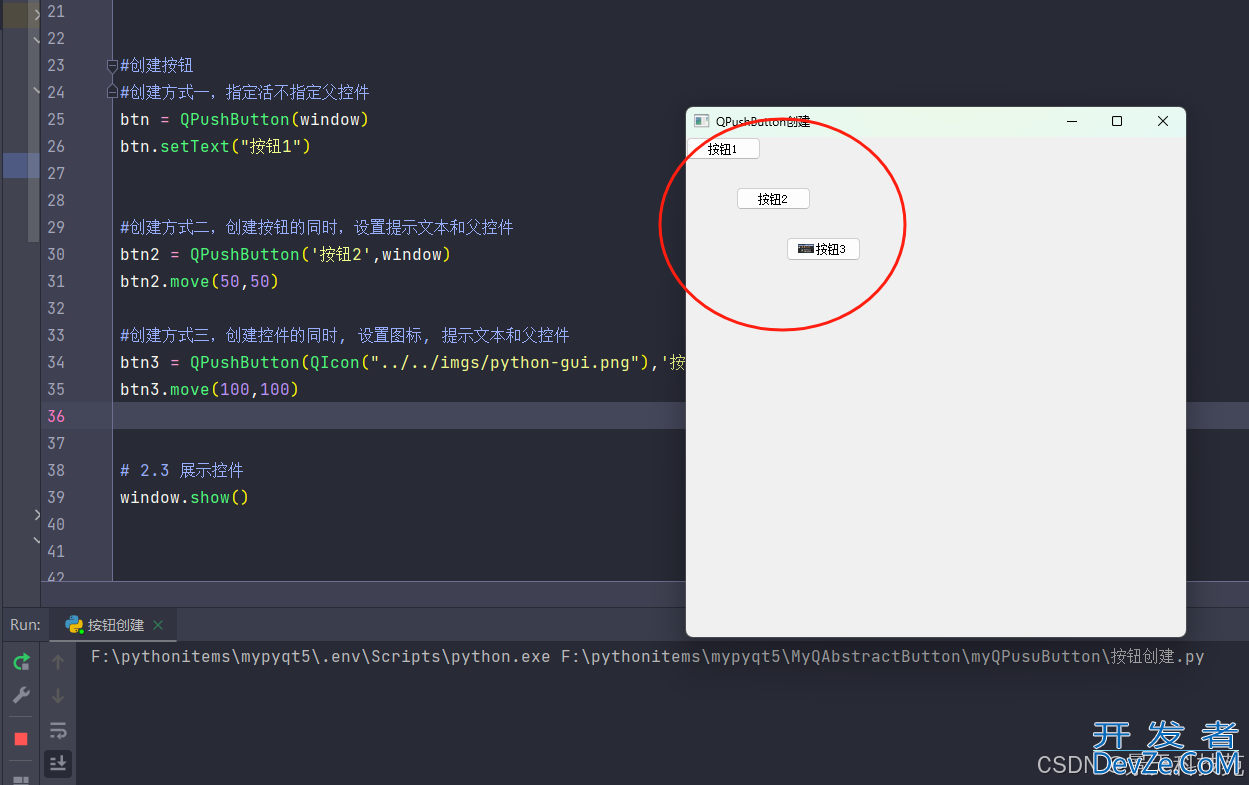
运行可见,三种创建方式都可以

2.2 启用和禁用
可以使用 setEnabled() 方法启用或禁用按钮。禁用的按钮不会响应用户的点击操作。
btn.setEnabled(False) # 禁用按钮
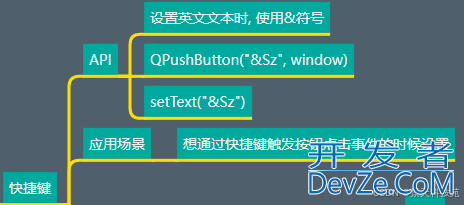
2.3 设置快捷键
QPushButton 支持设置快捷键,允许用户通过键盘操作来触发按钮的点击事件。使用 setShortcut() 方法设置快捷键。
btn.setShortcut('Ctrl+Q') # 设置快捷键为 Ctrl+Q
这个与其父类QAbdtractButton用法一样,略

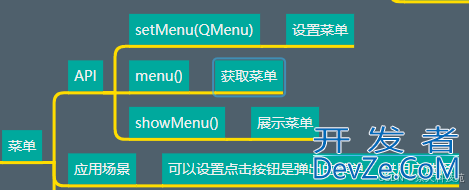
2.4 菜单设置
当我们鼠标,点击按钮之后,可以展开一系列的下拉菜单供我们选择
当我们创建菜单之后,用户点击按钮,就会展示相关菜单API介绍
showMenu()指的是我们程序员可以通过代码来控制按钮来展示菜单
当我们把鼠标放在某菜单上面,会显示出第二列,甚至第三列的菜单称为子菜单

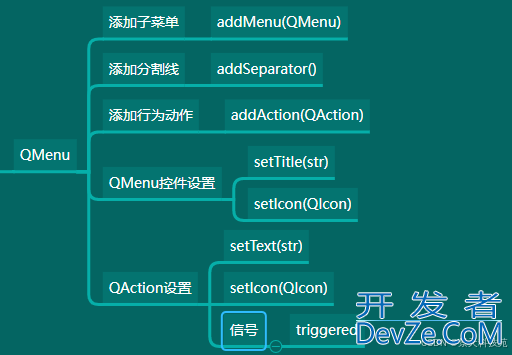
QMenu相关操作

代码展示:
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("菜单创建")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
#创建按钮
btn = QPushButton(window)
btn.setText("按钮1")
#创建菜单
menu = QMenu(window)
#将菜单放到按钮上,此时按钮就会出现一个下拉箭头
btn.setMenu(menu)
# 子菜单 最近打开
# open_recent_menu = QMenu(menu)
#设置子菜单标题
# open_recent_menu.setTitle("最近打开")
#一次性写全,创建子菜单
#QMenu(title: Optional[str], parent: Optional[QWidget] = None)
open_recent_menu = QMenu("最近打开",menu)
# 行为动作 新建 打开 分割线 退出
# new_action = QAction()
# new_action.setText("新建")
# new_action.setIcon(QIcon("../../imgs/python-gui.png"))
#新建,一次性写全创建动作
#QAction(icon: QIcon, text: Optional[str], parent: Optional[QObject] = None)
new_action = QAction(QIcon("../../imgs/python-gui.png"), "新建", menu)
#通过信号来执行相应的槽函数
new_action.triggered.connect(lambda: print("新建文件"))
#打开
open_action = QAction(QIcon("xxx.png"), "打开", menu)
open_action.triggered.connect(lambda: print("打开文件"))
#退出程序
exit_action = QAction("退出", menu)
# exit_action.triggered.connect(lambda: print("退出程序"))
exit_action.triggered.connect(lambda: window.close())
#子菜单动作
file_action = QAction("Python-GUI编程-PyQt5")
file_action.triggered.connect(lambda :print("Python-GUI编程-PyQt5"))
#将动作添加到菜单上,点击菜单执行相应动作
menu.addAction(new_action)
menu.addAction(open_action)
#子菜单添加动作
open_recent_menu.addAction(file_action)
#添加子菜单
menu.addMenu(open_recent_me编程nu)
#添加分割线
menu.addSeparator()
menu.addAction(exit_action)
# 2.3 展示控件
window.show()
#展示菜单,相当于用户点击了按钮的菜单按钮
#展示菜单的代码一定要在主窗口展示之后,否则展示不到
# btn.showMenu()
#获取菜单
print(btn.menu())
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
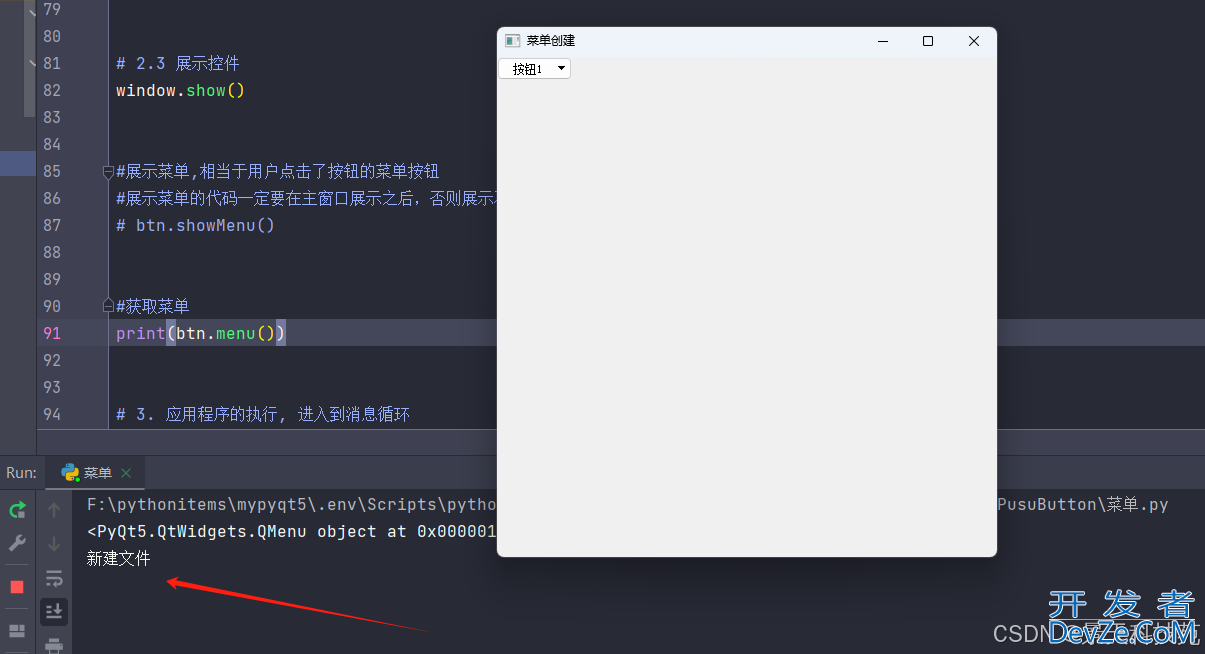
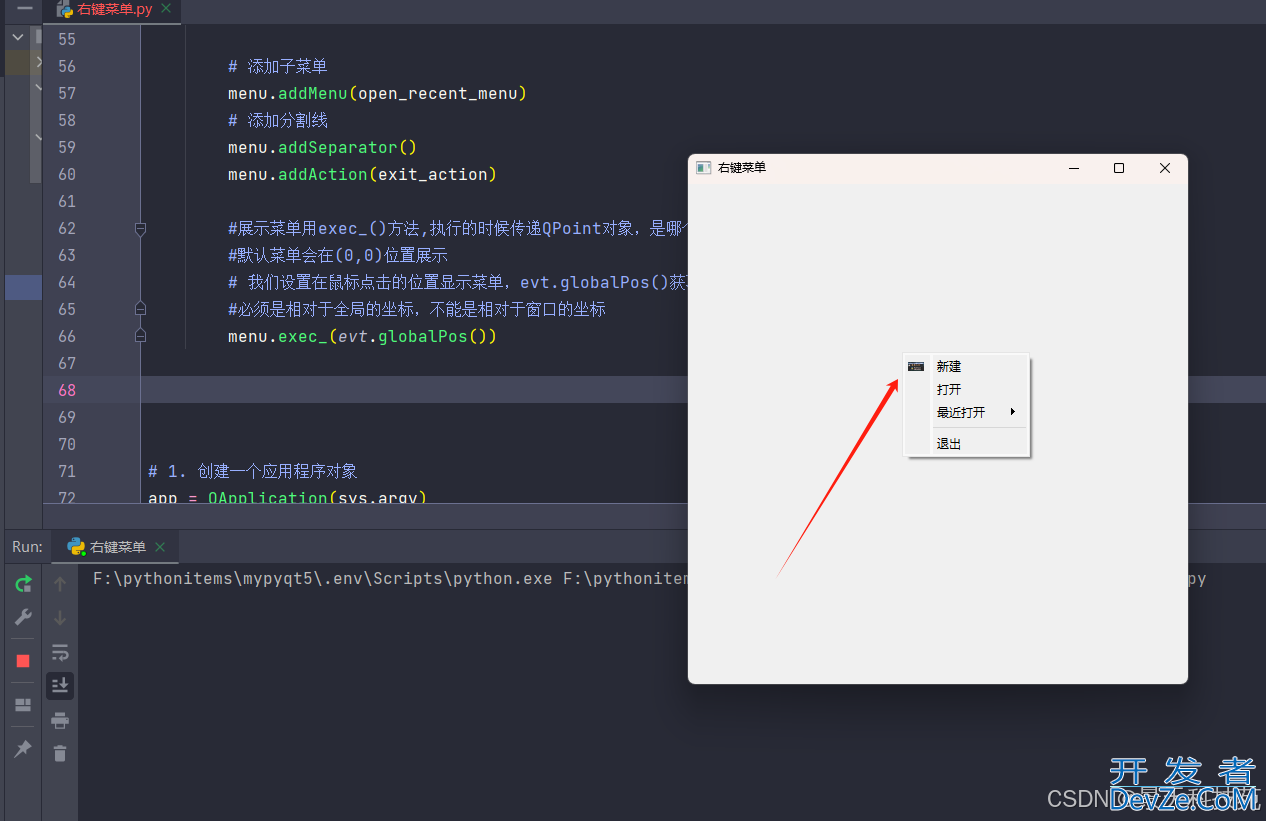
点击下拉菜单

点击新建,会触发信号

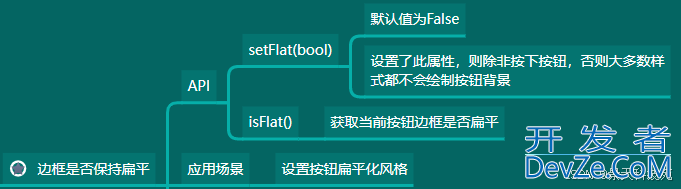
2.4 边框是否扁平
QPushButton 支持设置边框是否扁平。扁平化的按钮在某些样式下可能不绘制背景,只显示文本或图标。使用 setFlat() 方法设置此属性。

代码展示:
php# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("按钮扁平化")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
#创建按钮,默认按钮是凸出来的
btn = QPushButton(window)
btn.setText("按钮")
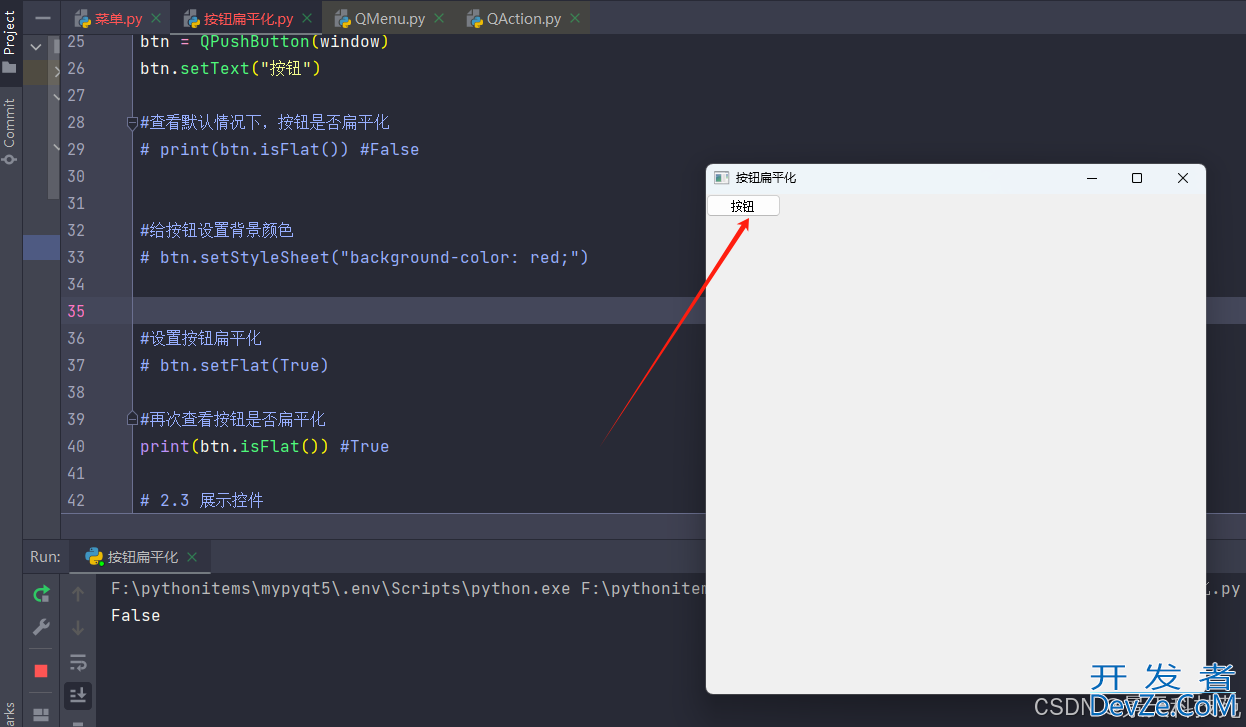
#查看默认情况下,按钮是否扁平化
# print(btn.isFlat()) #False
#给按钮设置背景颜色
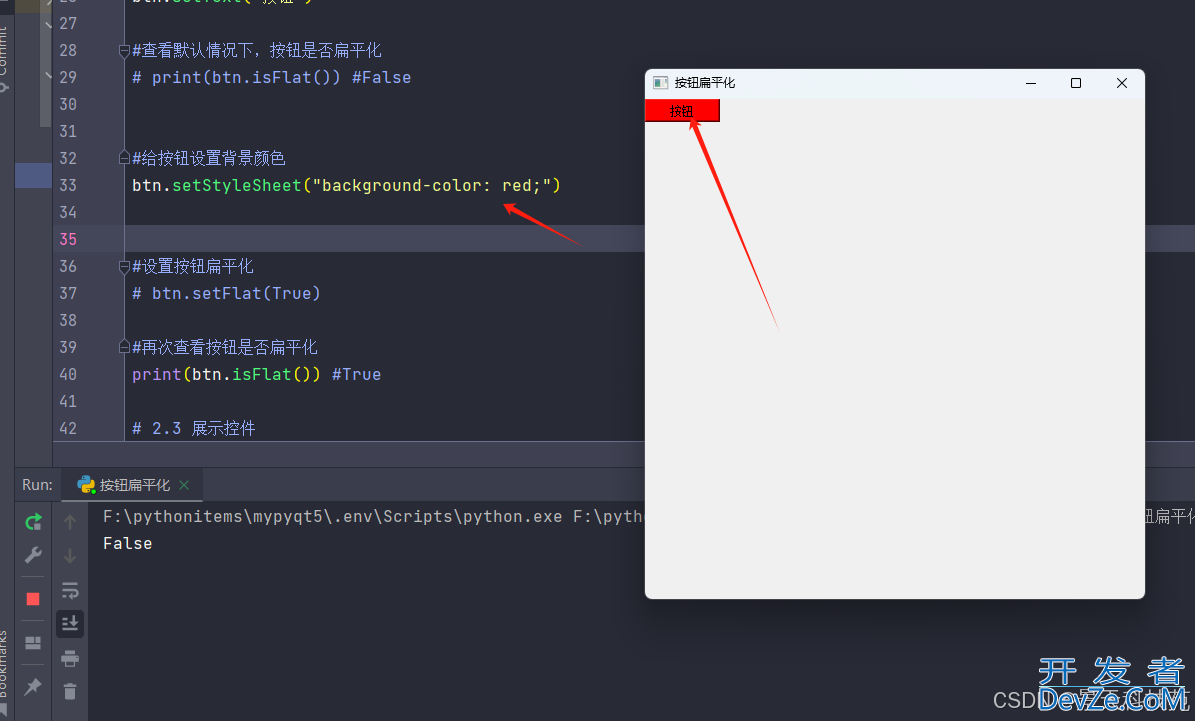
btn.setStyleSheet("background-color: red;")
#设置按钮扁平化
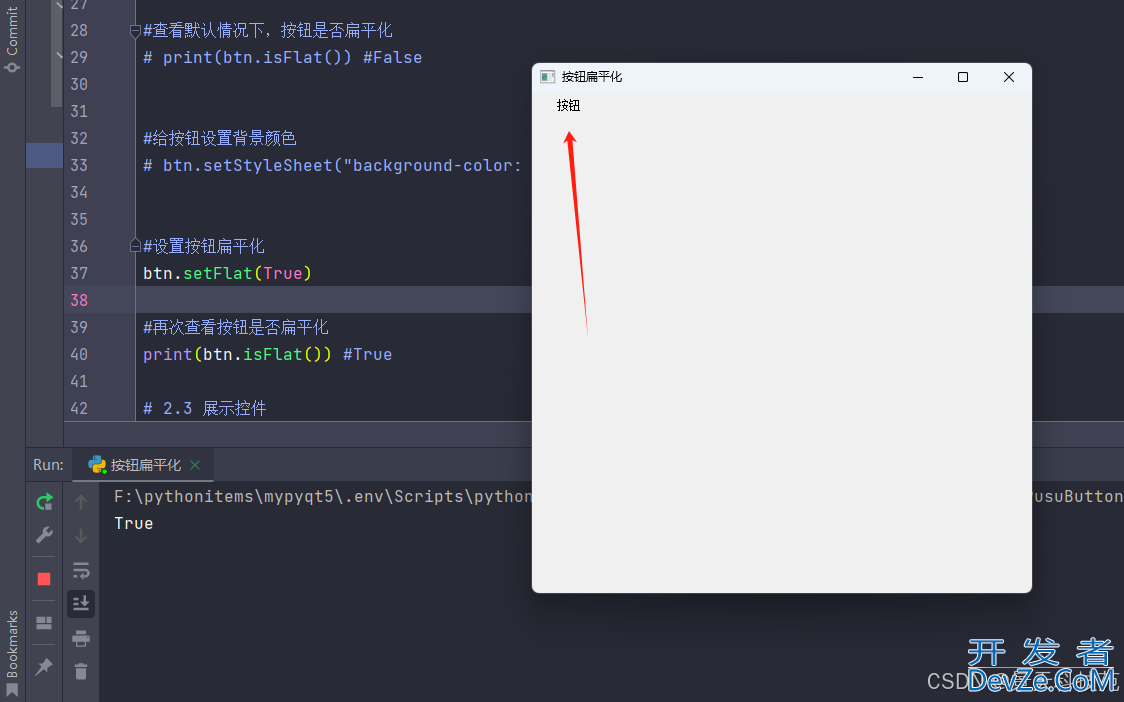
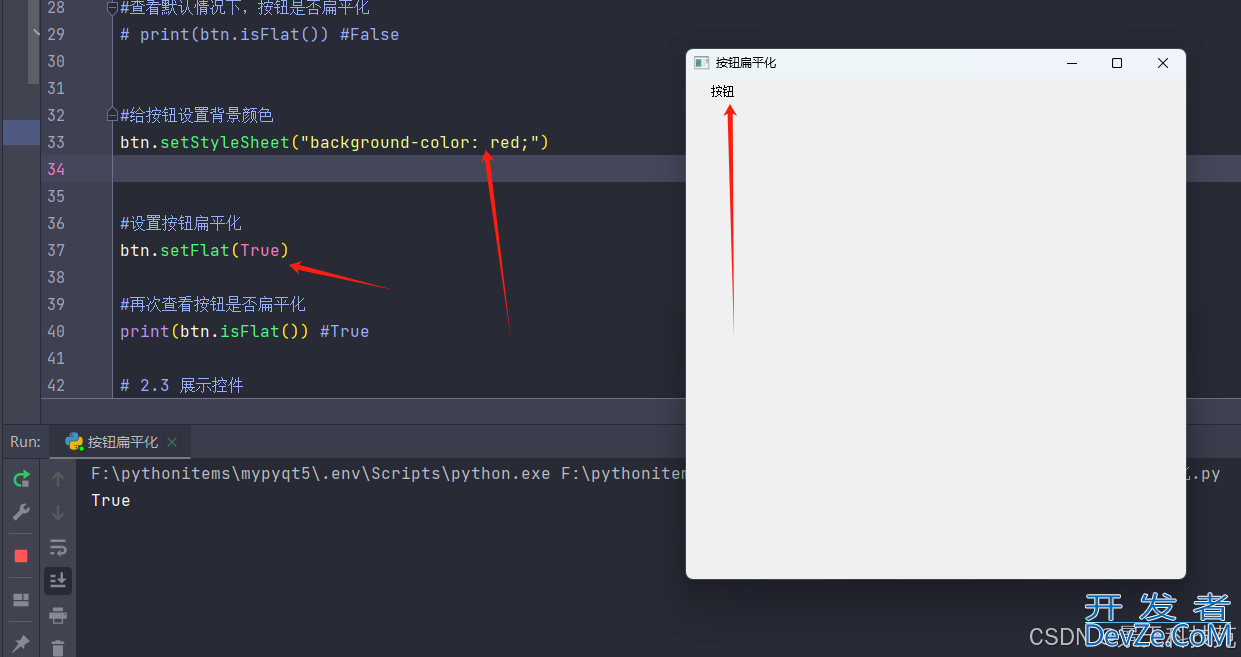
btn.setFlat(True)
#再次查看按钮是否扁平化
print(btn.isFlat()) #True
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
设置扁平化之前,按钮有凸起

设置扁平化
btn.setFlat(True)按钮不再有凸起,而是与周边样式一样
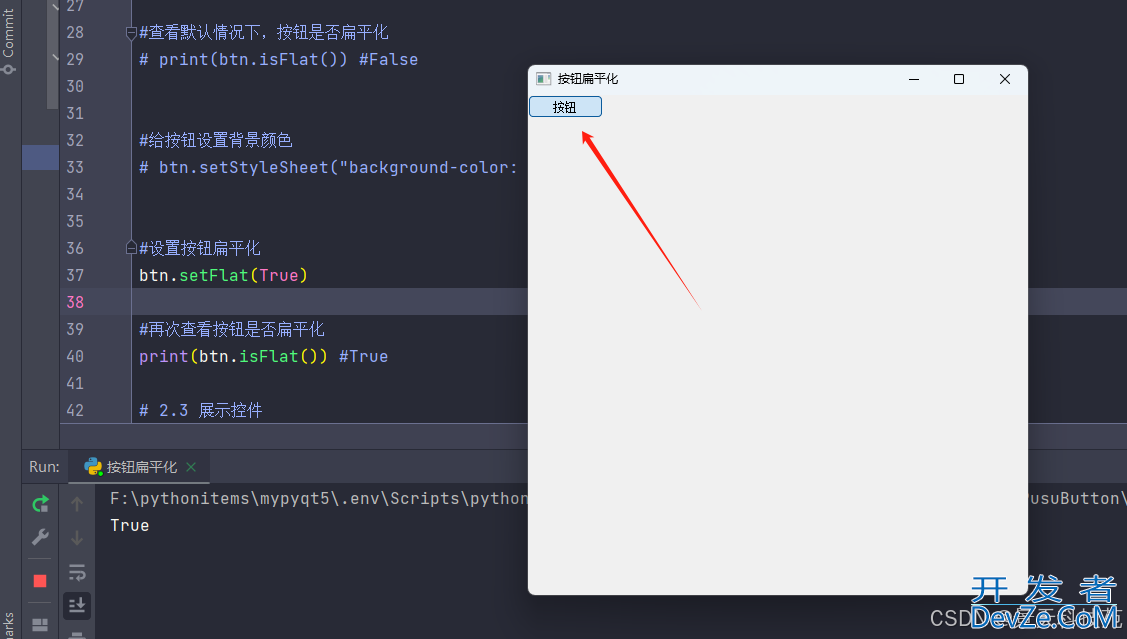
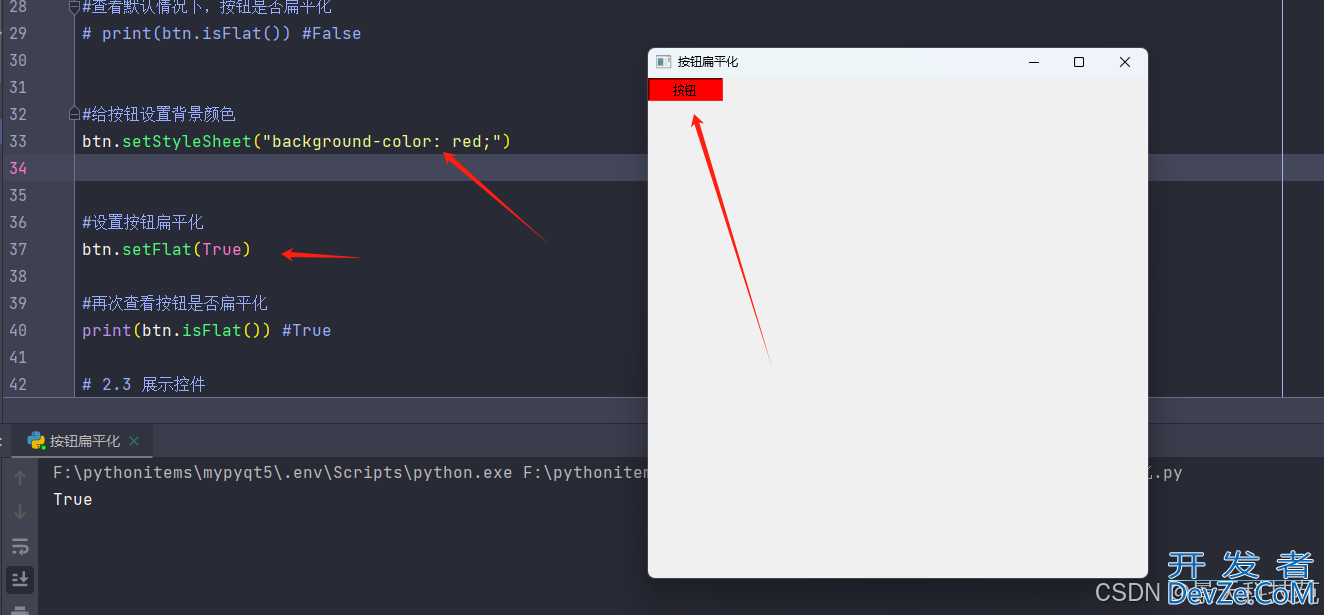
当点下按钮,才能看到按钮样式

而且设置扁平化之后,给按钮设置的背景颜色等样式也不再生效
未设置扁平化之前,按钮背景颜色设为了红色,且显示红色
设置扁平化之后,按钮背景颜色不再显示

只有点下时,才显示

2.5 信号和槽
QPushButton 的主要事件是 clicked,即按钮被点击时触发。可以通过 clicked.connect() 方法将 clicked 信号连接到自定义的槽函数。
def on_click():
print('按钮被点击了')
btn.clicked.connect(on_click)
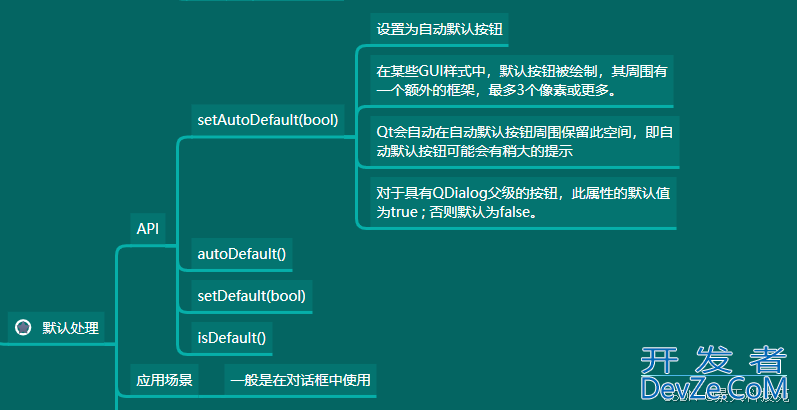
2.6 默认按钮处理
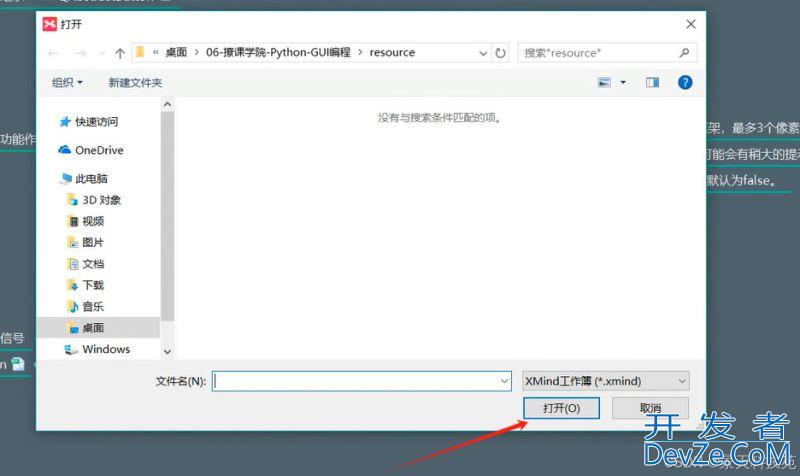
主要应用场景在 弹出对话框时,默认光标所在的按钮
例如如下所示,当我们点击打开文件按钮,会弹出一个对话框,此时鼠标光标会默认落在 打开 这个按钮上
默认按钮处理有自动默认处理和设置默认
自动默认按钮,指的是当用户点击该按钮,该按钮就自动的会被选中为默认的setDefault()是直接设置该按钮为默认按钮
默认情况下,我们点击按钮,松开后会恢复原样
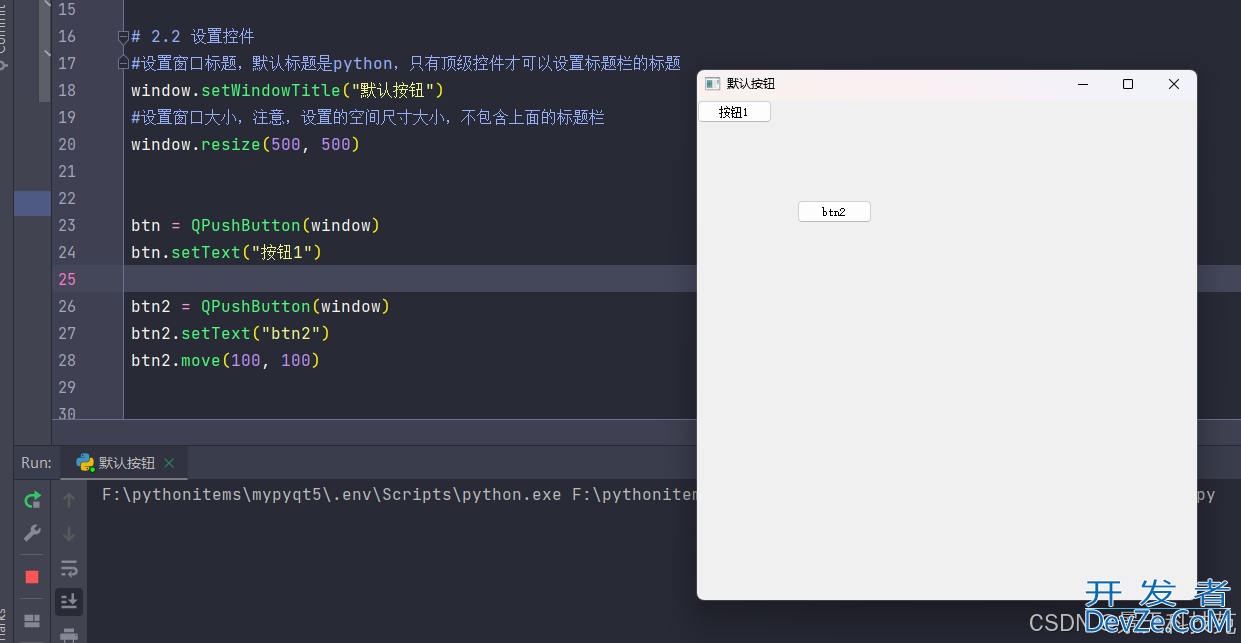
代码展示:
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("默认按钮")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
btn = QPushButton(window)
btn.setText("按钮1")
btn2 = QPushButton(window)
btn2.setText("btn2")
btn2.move(100, 100)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())

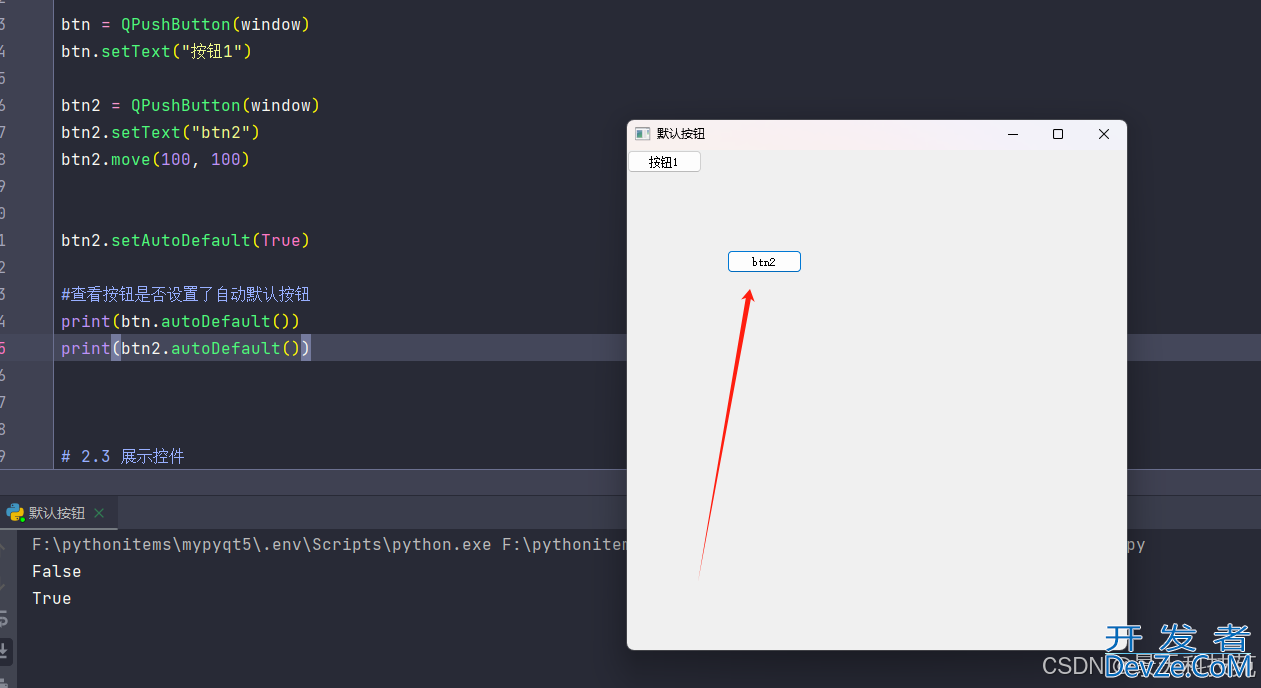
当我们设置为自动默认按钮后,用户再点击该按钮,即便释放后,该按钮也会处于被选中状态
btn2.setAutoDefault(True) #查看按钮是否设置了自动默认按钮 print(btn.autoDefault()) print(btn2.autoDefault())
当我们点击btn2,btn2就会处于被选中状态
由下列的打印也可得知,btn2设置了自动默认按钮
setAutoDefault() 是用户点击了,才设置为自动默认
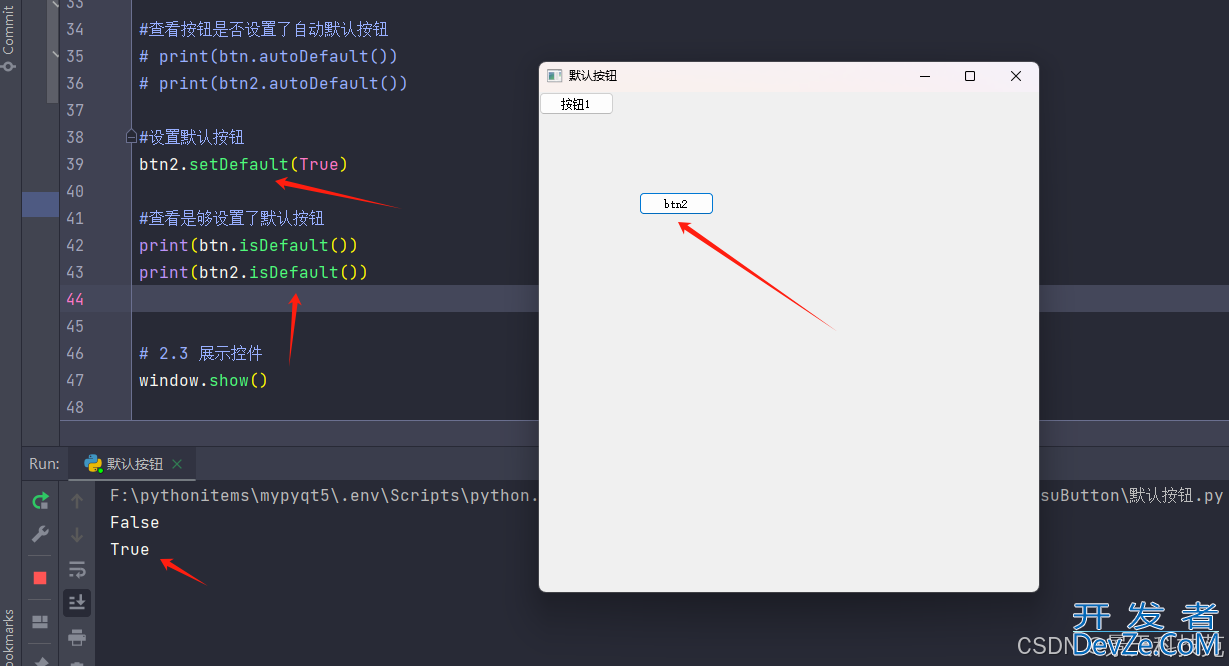
如果想要一开始就是默认按钮,则使用setDefault()#设置默认按钮 btn2.setDefault(True) #查看是够设置了默认按钮 print(btn.isDefault()) print(btn2.isDefault())
此时,运行程序,btn2就设置了默认按钮,处于被选中状态

2.7 右键菜单
用户用鼠标右键点击窗口后,弹出来的菜单
右键菜单实际上是通过发射信号来实现的QPushbutton的信号都是继承自父类的右键菜单实现的方式有两种
方法一
也是默认的,window.setContextMenuPolicy(Qt.DefaultContextMenu)
当我们在PyQT5组件上右键点击窗体时会触发一个事件:contextMenuEvent,默认情况下,window.setContextMenuPolicy()里面的是参数是Qt.DefaultContextMenu,鼠标右键执行的是contextMenuEvent我们要想自己设计右键点击后弹出的事件,我们就必须要重载contextMenuEvent这个方法。代码展示:
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
#重写个窗口类,继承QWidget,重写contextMenuEvent方法
class Window(QWidget):
# 重写contextMenuEvent方法,然后在该窗口下只要鼠标右键,就会触发该方法,执行该方法中的逻辑
def contextMenuEvent(self, evt):
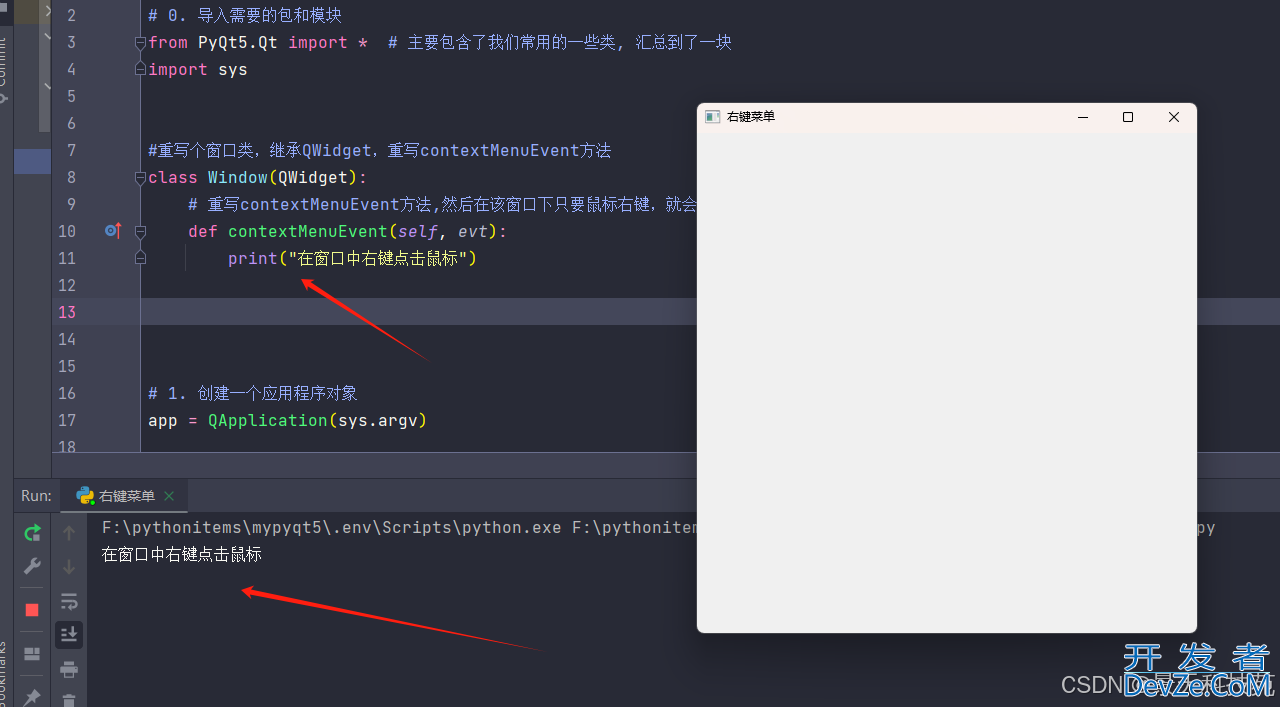
print("在窗口中右键点击鼠标")
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("右键菜单")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
鼠标右键

右击展示菜单代码
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
#重写个窗口类,继承QWidget,重写contextMenuEvent方法
class Window(QWidget):
# 重写contextMenuEvent方法,然后在该窗口下只要鼠标右键,就会触发该方法,执行该方法中的逻辑
# QContextMenuEvent
def contextMenuEvent(self, evt):
# print("在窗口中右键点击鼠标")
# 创建菜单
menu = QMenu(window)
# 子菜单 最近打开
# open_recent_menu = QMenu(menu)
# 设置子菜单标题
# open_recent_menu.setTitle("最近打开")
# 一次性写全,创建子菜单
# QMenu(title: Optional[str], parent: Optional[QWidget] = None)
open_recent_menu = QMenu("最近打开", menu)
# 行为动作 新建 打开 分割线 退出
# new_action = QAction()
# new_action.setText("新建")
# new_action.setIcon(QIcon("../../imgs/python-gui.png"))
# 新建,一次性写全创建动作
# QAction(icon: QIcon, text: Optional[str], parent: Optional[QObject] = None)
new_action = QAction(QIcon("../../imgs/python-gui.png"), "新建", menu)
# 通过信号来执行相应的槽函数
new_action.triggered.connect(lambda: print("新建文件"))
# 打开
open_action = QAction(QIcon("xxx.png"), "打开", menu)
open_action.triggered.connect(lambda: print("打开文件"))
# 退出程序
exit_action = QAction("退出", menu)
# exit_action.triggered.connect(lambda: print("退出程序"))
exit_action.triggered.connect(lambda: window.close())
# 子菜单动作
file_action = QAction("Python-GUI编程-PyQt5")
file_action.triggered.connect(lambda: print("Python-GUI编程-PyQt5"))
# 将动作添加到菜单上,点击菜单执行相应动作
menu.addAction(new_action)
menu.addAction(open_action)
# 子菜单添加动作
open_recent_menu.addAction(file_action)
# 添加子菜单
menu.addMenu(open_recent_menu)
# 添加分割线
menu.addSeparator()
menu.addAction(exit_action)
#展示菜单用exec_()方法,执行的时候传递QPoint对象,是哪个点的位置
#默认菜单会在(0,0)位置展示
# 我们设置在鼠标点击的位置显示菜单,evt.globalPos()获取鼠标右击点的位置
#必须是相对于全局的坐标,不能是相对于窗口的坐标
menu.exec_(evt.globalPos())
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("右键菜单")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())

方法二
window.setContextMenuPolicy(Qt.CustomContextMenu)
需要自定义个槽函数,根据信号触发代码展示
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
#设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题
window.setWindowTitle("右键菜单方式二")
#设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏
window.resize(500, 500)
#自定义个方法,来创建菜单,形参接收一个相对于窗口的位置坐标QPoint对象
def show_menu(point):
print(point)
# 创建菜单
menu = QMenu(window)
# 子菜单 最近打开
# open_recent_menu = QMenu(menu)
# 设置子菜单标题
# open_recent_menu.setTitle("最近打开")
# 一次性写全,创建子菜单
# QMenu(title: Optional[str], parent: Optional[QWidget] = None)
open_recent_menu = QMenu("最近打开", menu)
# 行为动作 新建 打开 分割线 退出
# new_action = QAction()
# new_action.setText("新建")
# new_action.setIcon(QIcon("../../imgs/python-gui.png"))
# 新建,一次性写全创建动作
# QAction(icon: QIcon, text: Optional[str], parent: Optional[QObject] = None)
new_action = QAction(QIcon("../../imgs/python-gui.png"), "新建", menu)
# 通过信号来执行相应的槽函数
new_action.triggered.connect(lambda: print("新建文件"))
# 打开
open_action = QAction(QIcon("xxx.png"), "打开", menu)
open_action.triggered.connect(lambda: print("打开文件"))
# 退出程序
exit_action = QAction("退出", menu)
# exit_action.triggered.connect(lambda: print("退出程序"))
exit_action.triggered.connect(lambda: window.close())
# 子菜单动作
file_action = QAction("Python-GUI编程-PyQt5")
file_action.triggered.connect(lambda: print("Python-GUI编程-PyQt5"))
# 将动作添加到菜单上,点击菜单执行相应动作
menu.addAction(new_action)
menu.addAction(open_action)
# 子菜单添加动作
open_recent_menu.addAction(file_action)
# 添加子菜单
menu.addMenu(open_recent_menu)
# 添加分割线
menu.addSeparator()
menu.addAction(exit_action)
# 展示菜单用exec_()方法
# 默认菜单会在(0,0)位置展示
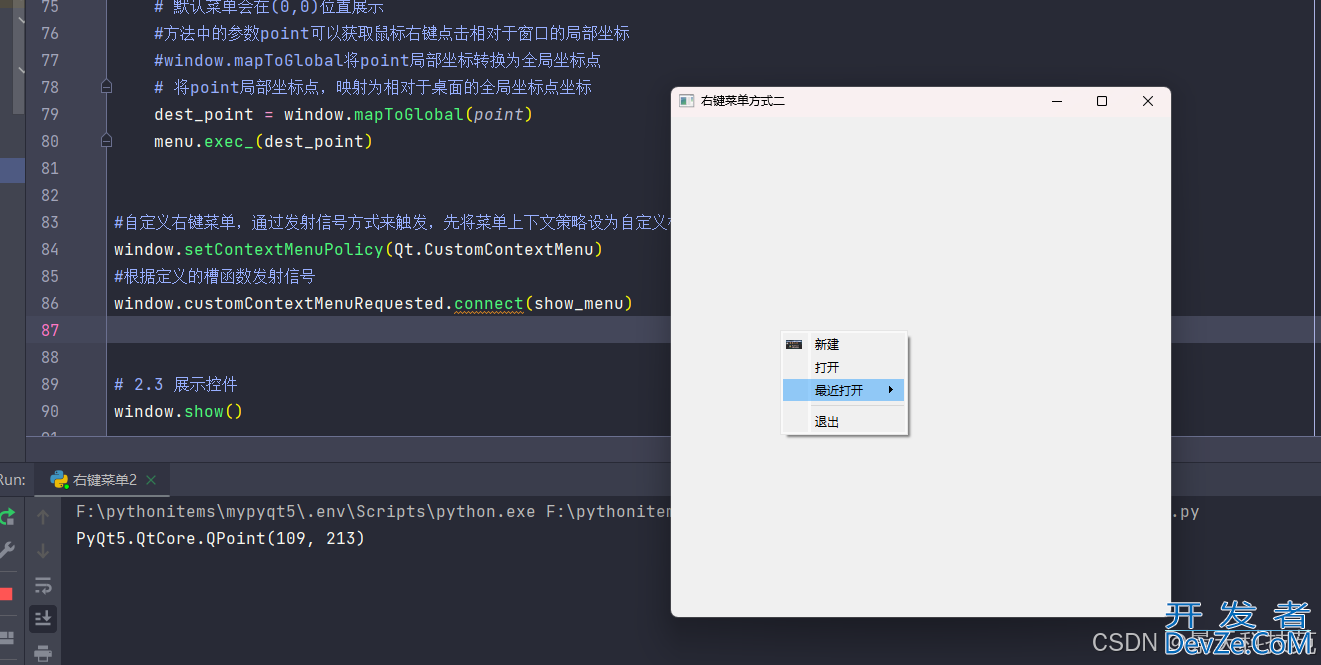
#方法中的参数point可以获取鼠标右键点击相对于窗口的局部坐标
#window.mapToGlobal将point局部坐标转换为全局坐标点
# 将point局部坐标点,映射为相对于桌面的全局坐标点坐标
dest_point = window.mapToGlobal(point)
menu.exec_(dest_point)
#自定义右键菜单,通过发射信号方式来触发,先将菜单上下文策略设为自定义模式
window.setContextMenuPolicy(Qt.CustomContextMenu)
#根据定义的槽函数发射信号
window.customContextMhttp://www.devze.comenuRequested.connect(show_menu)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
鼠标在窗口上右键,弹出菜单

当然,我们可以继续深入讨论 PyQt5 中 QPushButton 的高级用法以及如何在更复杂的应用场景中使用它。以下是一些扩展话题和示例:
3. 按钮样式定制
PyQt5 允许你通过样式表(QSS,类似于 css)来自定义按钮的外观。这包括改变按钮的背景色、边框、字体等。
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
app = QApplication([])
window = QWidget()
btn = QPushButton('定制样式', window)
btn.setStyleSheet("""
QPushButton {
background-color: #4CAF50;
color: white;
border: 2px solid #3e8e41;
border-radius: 10px;
padding: 10px;
font-size: 16px;
min-width: 100px;
}
QPushButton:hover {
background-color: #45a049;
}
QPushButton:pressed {
background-color: #388e3c;
}
""")
btn.show()
window.show()
app.exec_()
在这个例子中,我们为按钮设置了基本的样式,包括背景色、文字颜色、rzIyUZ边框、边框圆角、内边距、字体大小和最小宽度。同时,我们还定义了鼠标悬停和按钮按下时的样式变化。
4. 按钮的动画效果
虽然 PyQt5 本身不直接支持复杂的动画效果,但你可以使用 QPropertyAnimation 来为按钮添加简单的动画,如淡入淡出、大小变化等。
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from PyQt5.QtCore import QPropertyAnimation, QRect, QPoint
app = QApplication([])
window = QWidget()
btn = QPushButton('动画效果', window)
btn.setGeometry(50, 50, 100, 40)
# 创建一个动画对象,用于改变按钮的几何形状
animation = QPropertyAnimation(btn, b"geometry")
animation.setDuration(1000) # 持续时间1000毫秒
animation.setStartValue(QRect(50, 50, 100, 40))
animation.setEndValue(QRect(150, 50, 100, 40)) # 移动到新的位置
animation.start() # 开始动画
btn.show()
window.show()
app.exec_()
在这个例子中,我们创建了一个动画,使按钮在屏幕上水平移动。注意,这里使用了 QPropertyAnimation 的 b"geometry" 属性来指定要改变的属性。
5. 按钮的分组和禁用
在某些情况下,你可能需要将多个按钮组合在一起,并允许用户一次只能激活其中一个。虽然 PyQt5 没有直接提供按钮组的控件,但你可以通过编程方式实现这一功能。
此外,如果你需要禁用一组按钮中的某些按钮,可以遍历这些按钮并调用它们的 setEnabled(False) 方法。
6. 按钮的自定义行为
除了基本的点击事件外,你还可以为按钮添加其他类型的事件处理逻辑,如双击事件、长按事件等。虽然 PyQt5 的 QPushButton 不直接支持双击和长按事件,但你可以通过重写按钮的某些方法或使用定时器来模拟这些行为。
7. 实际应用中的按钮设计
在开发实际应用程序时,按钮的设计应该符合应用程序的整体风格和用户体验。这包括按钮的大小、颜色、位置、文本内容以及图标的选择。同时,按钮的响应速度和反馈也是非常重要的,用户应该能够清楚地知道他们的操作是否被系统识别和处理。
总结
QPushButton 是 PyQt5 中一个非常强大且灵活的控件,它允许你创建各种类型的按钮来满足不同的需求。通过本文的介绍,你应该已经掌握了 QPushButton 的基本用法和高级功能,并能够在实际应用中灵活运用它。随着你对 PyQt5 的进一步学习,你会发现更多关于按钮和其他控件的有趣用法和技巧。
以上就是PyQt5中QPushButton的用法详细解析与应用实战的详细内容,更多关于PyQt5 QPushButton用法的资料请关注编程客栈(www.devze.com)其它相关文章!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论