vscode插件设置之Golang开发环境配置全过程
目录
- 1、vscode安装Go插件
- 2、vscode自动提示需要安装插件,点击install all
- 3、另一种手动安装插件的方式
- 4、设置goproxy代理
- 4.1、查看GO环境变量设置
- 4.2、插话:GO111MODULE 的由来
- 5、重新安装vscode插件
- 6、go path配置
- 7、go mod相关
- 8、VsCode Go插件在Go项目中的正确配置
- 8.1、如何运行
- 9、如何Debug和运行
- 9.1、创建 launch.json (运行项目)
- 9.2、配置cwd属性
- 9.3、Debug运行效果
- 最后
1、vscode安装Go插件

2、vscode自动提示需要安装插件,点击install all
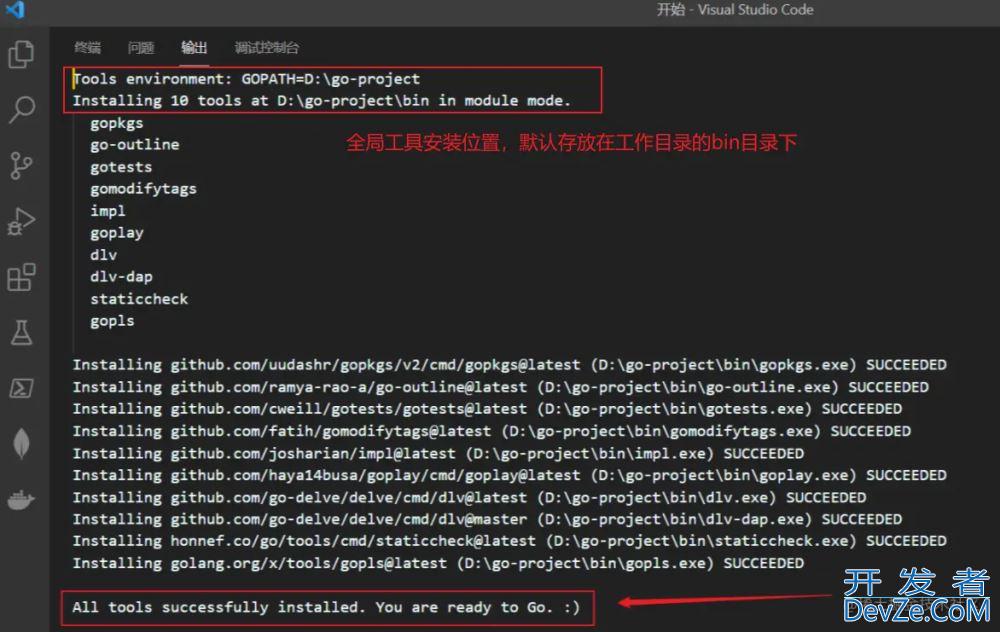
Tools environment: GOPATH=D:\go-project Installing 11 tools at D:\go-project\bin in module mode. gopkgs go-outline gotests gomodifytags impl goplay dlv dlv-dap staticcheck gopls goimports
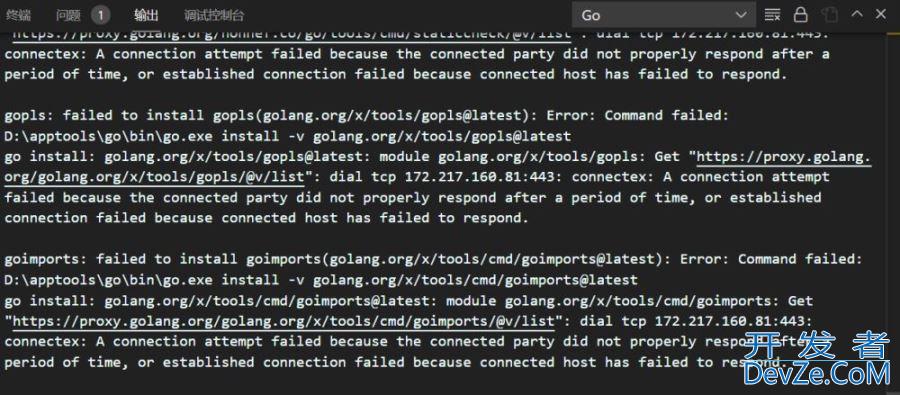
安装失败,网络原因

3、另一种手动安装插件的方式
vscode
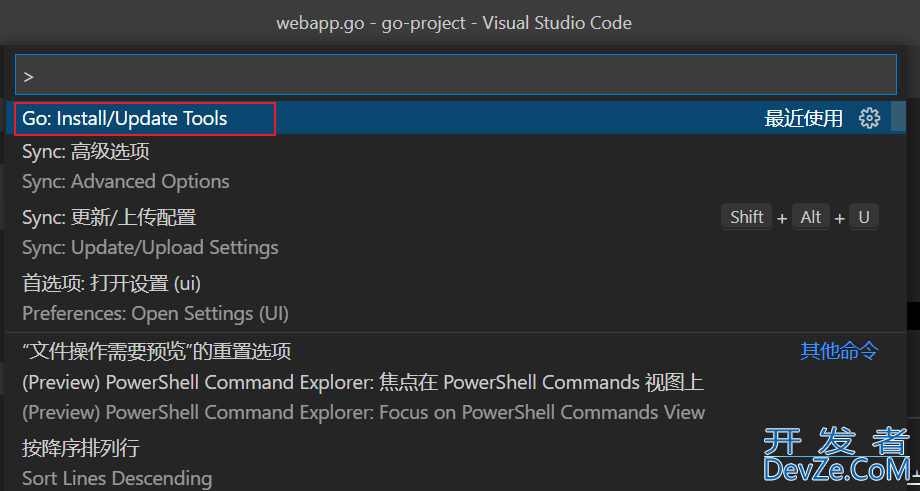
1. 快捷键: ctrl+shift+p
2. 输入: Go install3. 选择Install/Update Tools

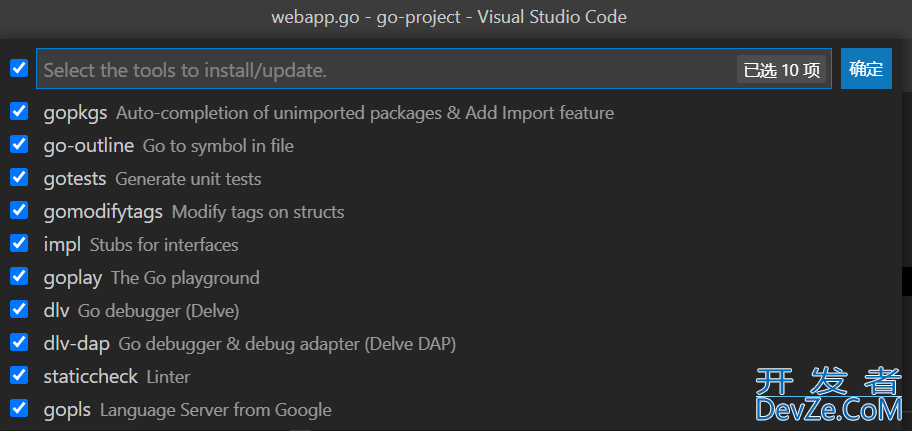
勾选安装所有插件

这样安装跟点击vscode提示安装 install all是一样的,不会成功
connection failed because connected host has failed to respond.
推荐两个方法:
1、开vpn或者代理,让它安装成功
2、设置go proxy,然后去安装vscode插件
4、设置goproxy代理
4.1、查看GO环境变量设置
go env
set GO111MODULE= set GOARCH=amd64 set GOBIN= set GOCACHE=C:\Users\xiao\AppData\Local\go-build set GOENV=C:\Users\xiao\AppData\Roaming\go\env编程客栈 set GOEXE=.exe set GOEXPERIMENT= set GOFLAGS= set GOHOSTARCH=amd64 set GOMODCACHE=D:\go-project\pkg\mod set GONOPROXY= set GONOSUMDB= set GOOS=Windows set GOPATH=D:\go-project set GOPRIVATE= set GOPROXY=https://proxy.golang.org,direct set GOROOT=D:\apptools\go set GOSUMDB=sum.golang.org set GOTMPDIR= set GOTOOLDIR=D:\apptools\go\pkg\tool\windows_amd64 set GOVCS= set GOVERSION=go1.17.2 set GCCGO=gccgo set AR=ar set CC=gcc set CXX=g++ set CGO_ENABLED=1 set GOMOD=NUL set CGO_CFLAGS=-g -O2 set CGO_CPPFLAGS= set CGO_CXXFLAGS=-g -O2 set CGO_FFLAGS=-g -O2 set CGO_LDFLAGS=-g -O2 set PKG_CONFIG=pkg-config set GOGCCFLAGS=-m64 -mthreads -fno-caret-diagnostics -Qunused-arguments -fmessage-length=0 -fdebug-prefix-map=C:\Users\xiao\AppData\Local\Temp\go-build12972845=/tmp/go-build -gno-record-gcc-switches
七牛云代理 Goproxy.cn
4.2、插话:GO111MODULE 的由来
简单来说就是 影响到 Go项目 本地存放的位置(不受GOPATH的影响),后面会用到,这里不展开介绍,初学者先了解一下即可。
如其名字所暗示,GO111MODULE 是 Go 1.11 引入的新版模块管理方式。之前的版本中,安装的三方库比如 go-cmp ,要求模块存在于 GOPATH 下,否则编译时会找不到。
GO111MODULE 是一个环境变量,可以在使用 go 更改 Go 导入包的方式时进行设置。
4.3、设置七牛云代理
$ go env -w GO111MODULE=on $ go env -w GOPROXY=https://goproxy.cn,https://goproxy.io,direct
设置完之后,查看
go env
se编程t GO111MODULE=on set GOARCH=amd64 set GOBIN= set GOCACHE=C:\Users\xiao\AppData\Local\go-build set GOENV=C:\Users\xiao\AppData\Roaming\go\env set GOEXE=.exe set GOEXPERIMENT= set GOFLAGS= set GOHOSTARCH=amd64 set GOHOSTOS=windows set GOINSECURE= set GOMODCACHE=D:\go-project\pkg\mod set GONOPROXY= set GONOSUMDB= set GOOS=windows set GOPATH=D:\go-project sethttp://www.devze.com GOPRIVATE= set GOPROXY=https://goproxy.cn set GOROOT=D:\apptools\go set GOSUMDB=sum.golang.org set GOTMPDIR= set GOTOOLDIR=D:\apptools\go\pkg\tool\windows_amd64 set GOVCS= set GOVERSION=go1.17.2 set GCCGO=gccgo set AR=ar set CC=gcc set CXX=g++ set CGO_ENABLED=1 set GOMOD=NUL set CGO_CFLAGS=-g -O2 set CGO_CPPFLAGS= set CGO_CXXFLAGS=-g -O2 set CGO_FFLAGS=-g -O2 set CGO_LDFLAGS=-g -O2 set PKG_CONFIG=pkg-config set GOGCCFLAGS=-m64 -mthreads -fno-caret-diagnostics -Qunused-arguments -fmessage-length=0 -fdebug-prefix-map=C:\Users\xiao\AppData\Local\Temp\go-build3442023997=/tmp/go-build -gno-record-gcc-switches
清空缓存 go clean --modcache
5、重新安装vscode插件
重新打开vscode, 不打开工作目录,直接在vscode的窗口里安装插件
ctrl+shift+p
输入: Go install选择Install/Update Tools
全选安装插件,如图安装成功了

6、go path配置
1、gopath直接在环境变量中设置就可以了,不用单独在vscode中设置
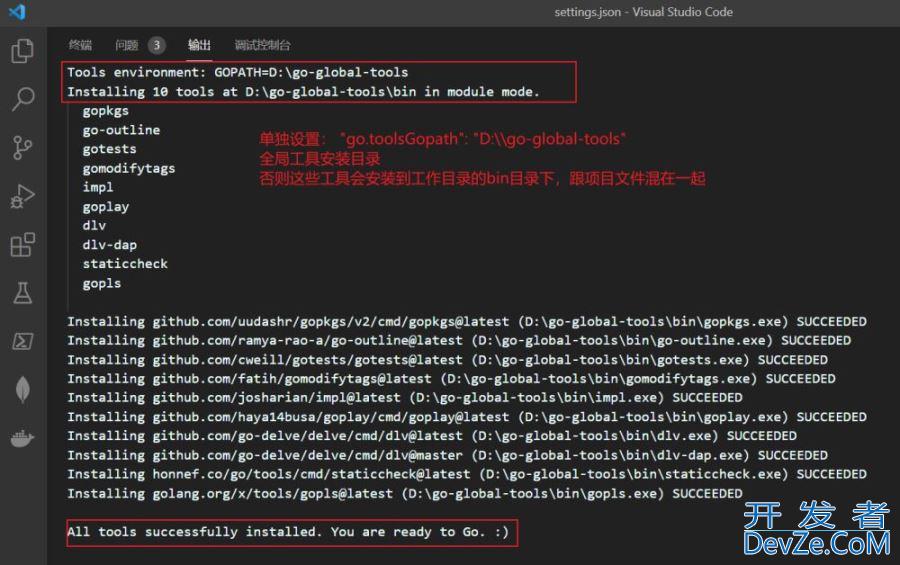
2、设置 Tools Gopath(设置全局工具安装目录,目的是更方便、清晰的管理工具✨)
vscode中可以为在vscode中安装的go tools设置一个单独的目录具体设置项为 Tools Gopath,使用ctrl+, 然后输入tools gopath ,在下方填你想独立存放刚才第二步安装的工具的存放的地方了。
settings.json文件里新增以下配置, 设置go tools的全js局安装目录
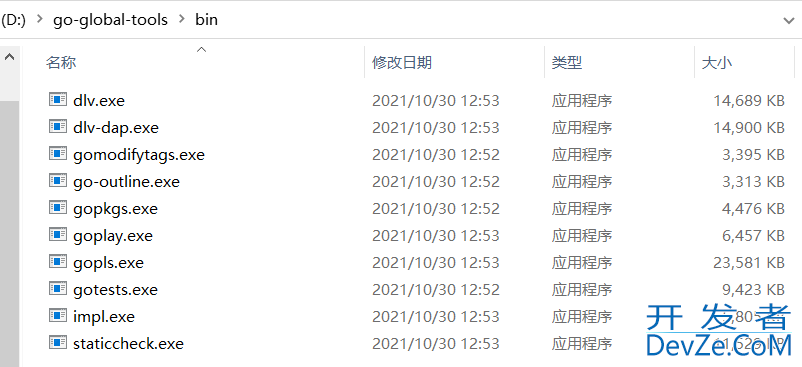
"go.toolsGopath": "D:\go-global-tools"
Location to install the Go tools that the extension depends on if you don't want them in your GOPATH. When specified as a workspace setting, the setting is used only when the workspace is marked trusted with "Go: Toggle Workspace Trust Flag".


7、go mod相关
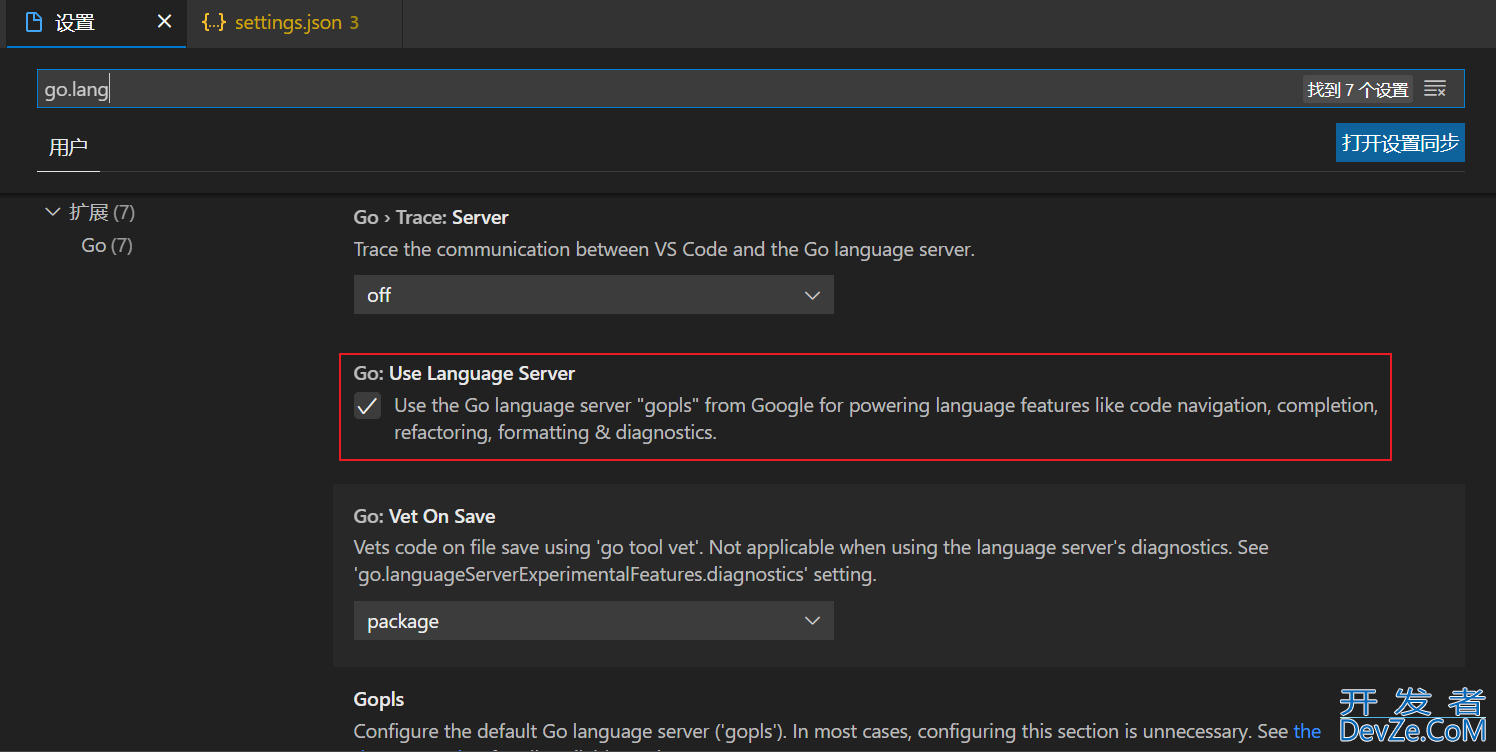
如果你现在使用了go mod模式,就不用纠结配置几个gopath的问题,只配置一个就好了。vscode的go mod支持需要启用language server按ctrl+, (注意是ctrl + 英文状态的逗号)调出配置界面,输入go.lang
把 Use Language Server设置选中状态即开启了gopls了,这时vscode就会很好的支持go mod类型的项目了。

8、VsCode Go插件在Go项目中的正确配置
8.1、如何运行
如果是一个单独的main.go这种,现在你的vscode应该可以工作了,但是在工程里面可能不行。
工程一般有2种 结构
一种是有src目录,就是go 代码放在工程目录下面的src目录下面,这就可能会导致一些项目不能正确加载,比如非go mod项目。
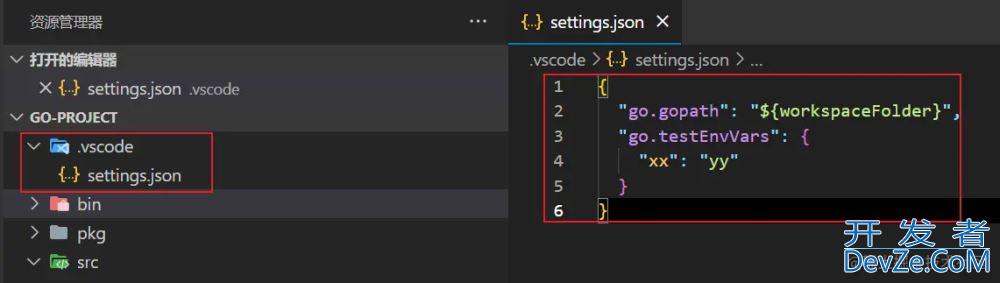
这时候在工程目录下面建一个.vscode目录,然后在.vscode目录下面创建.settings.json文件
在里面设置gopath

如果你的main包不在src目录下面,则需要设置cwd,也就是工作时切换到的目录
这时候可以选中你的main.go,按ctrl+F5,start Without Debuging,开始运行了.
注意:说一点,如果是go mod的工程,这个gopath就不需要配置了.
9、如何Debug和运行
vscode里面正常的工程项目main包一般在cmd下面,不同的项目可能不同,但一定有一个main包。
9.1、创建 launch.json (运行项目)
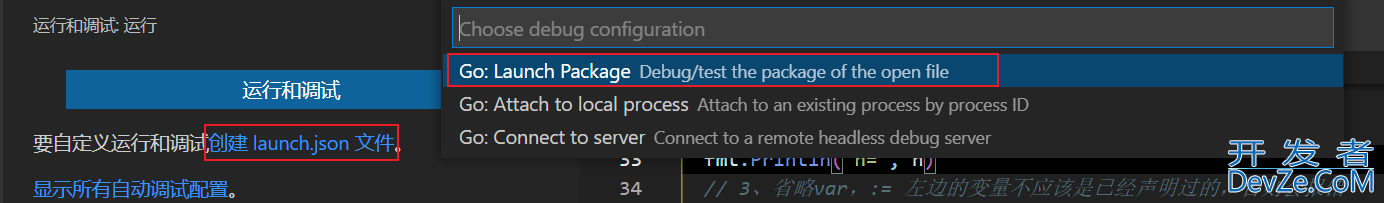
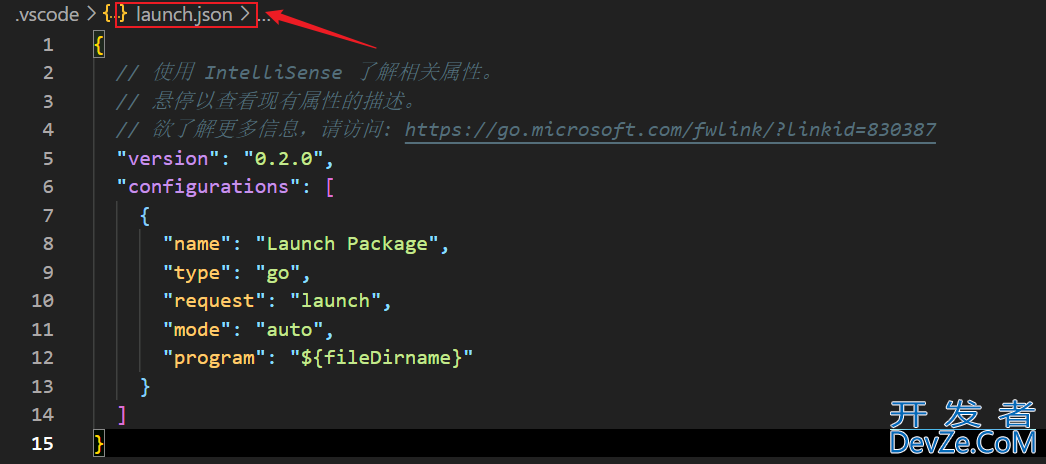
选中你的main.go,按F5,这时就会弹出一个需要创建launch.json,点create a launch.json,直接默认的选中go,就会在.vscode目录下生成一个launch.json文件


这时候一般的程开发者_JS教程序都可以开始调试了,但是如果你的main.go启动是需要一些配置文件的话,需要配置一个cwd的属性.
cwd - current working directory fjavascriptor finding dependencies and other files
9.2、配置cwd属性
launch.json 中 加上cwd的属性如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch Package",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${fileDirname}",
"cwd": "${workspaceFolder}",
"env": {},
"args": []
}
]
}
到此,设置好断点,选中入口文件,按F5就可以进入debug了,然后f10单步之类的快捷键,可以看界面上的提示,自己点几下就知道好玩了.
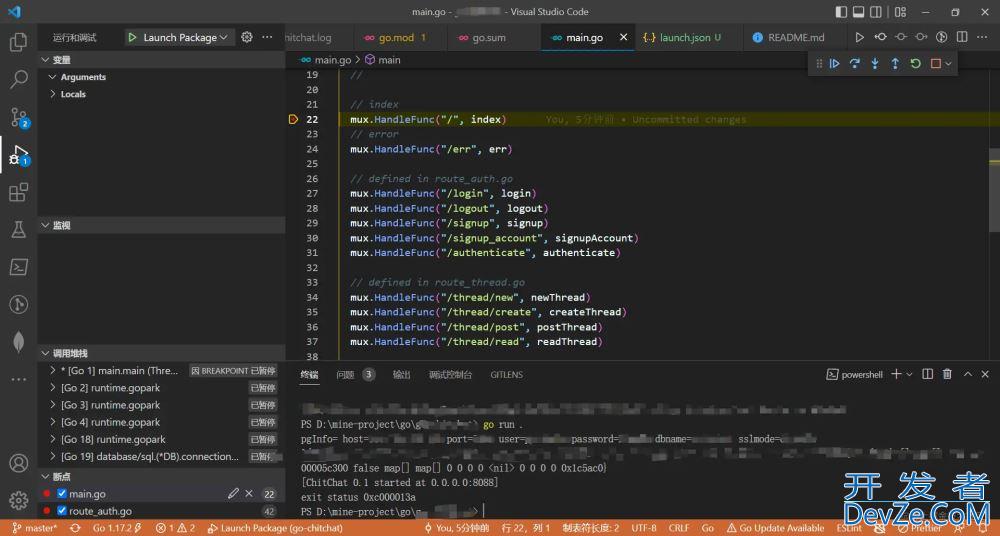
9.3、Debug运行效果

最后
任何语言的环境配置都是非常重要的一步,初学者需要有足够的耐心尝试自己配置,加油,你是最棒的
到此这篇关于vscode插件设置之Golang开发环境配置的文章就介绍到这了,更多相关vscode Golang开发环境配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论