浅析非对称加密在接口参数中的实现
目录
- 背景
- 非对称加密
- 后端接口处理
- 前端页面处理
- 非对称加密 + 对称加密
- 后端接口处理
- 前端页面处理
- 一些考虑
背景
接口层做数据加密应该算是老生常谈的一件事了,业界用的比较多的,不外乎是对称加密,非对称加密以及两者的结合。
对称加密,比较有代表性的就是 AES,密钥只有一个,客户端和服务端都要进行存储,但是对客户端来说,比较容易泄露,需要定期进行更换。
非对称加密,比较有代表性的就是 RSA,有公钥和私钥,正常是服务端生成,将私钥保留在服务端,公钥派发出去,然后是客户端用公钥进行加密,服务端用私钥进行解密。相对于对称加密来说,是安全了一些,但是加解密的速度会慢一些,如果要加密的内容还比较多,还要进行分段处理,比较麻烦。
非对称加密 + 对称加密,这个应该是用的比较多的一种,做了一个折中处理,用 RSA 的公钥加密 AES 的密钥,然后用 AES 去加密请求数据。
下面老黄就用几个简单的例子来演示一下非对称加密这一块。
非对称加密
这里介绍的是纯纯的非对称加密,还不是结合对称加密的。
这种情况,如果真的使用,一般是会在登录接口,再细一点的话,就是密码那个字段的加密。
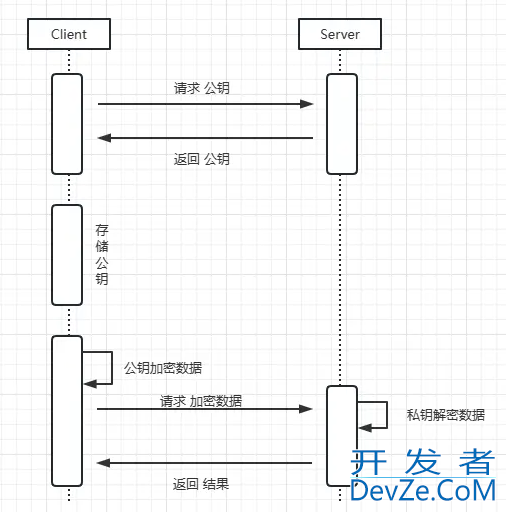
先来看看简单的流程图

后端接口处理
后端 API 接口需要提供两个接口
- 根据应用客户端获取公钥(当然把公钥写死在客户端代码里也是可以的)
- 解密处理数据
获取公钥
[HttpGet("req-pub")]
public IActionResult ReqPub([FromQuery] string appId)
{
if(string.IsNullOrWhiteSpace(appId)) return BadRequest("invalid param");
// 模拟从数据库或缓存中取数据
var publicKey = RSAKeyMapping.GetServerPublicKeypythonByAppId(appId);
if(string.IsNullOrWhiteSpace(publicKey)) return BadRequest("invalid appId");
return Ok(new { data = publicKey });
}
解密处理
[HttpPost]
public async Task<IActionResult> Post([FromHeader] string appId)
{
if (string.IsNullOrWhiteSpace(appId)) return BadRequest("invalid appId");
// 这里本可以用参数接受,不过有一些网站的登陆接口是直接传密文
// 所以这里也演示一下这种方式
var data = await new StreamReader(Request.Body).ReadToEndAsync();
if (string.Is开发者_JAVA学习NullOrWhiteSpace(data)) return BadRequest("invalid param");
// 模拟从数据库或缓存中取数据
var rsaKey = RSAKeyMapping.GetByAppId(appId);
if (rsaKey == null) return BadRequest("invalid appId");
// 解密,正常解密后会是一个 jsON 字符串,然后反序列化即可
var decData = EncryptProvider.RSADecrypt(
rsaKey.ServerPrivateKey,
Convert.FromBase64String(data),
RSAEncryptionPadding.Pkcs1,
true);
return Ok($"Hello, {System.Text.Encoding.UTF8.GetString(decData)}");
}
前端页面处理
前端用最原生的 html + JavaScript 来演示,这里需要用到 jsencrypt 和 crypto-js。
大致流程的话,打开页面就从服务端获取到公钥,点击按钮,就会把文本框中的内容用公钥去加密,然后调用服务端的解密接口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RSA sample</title>
<script src="https://cdn.bootcdn.net/AJAX/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jsencrypt/3.3.1/jsencrypt.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/crypto-js/4.1.1/crypto-js.min.js"></script>
<script>
let appId = "appId-2";
let url = "http://localhost:7775";
$(function () {
// 获取公钥
getPublicKeyFromServer();
$("#btnSubmit").click(function () {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(localStorage.getItem("spk"));
var encData = encrypt.encrypt($("#txtData").val());
sendBizReq(encData)
});
});
function getPublicKeyFromServer() {
$.get(url + "/com/req-pub?appId=" + appId, function (data, status) {
localStorage.setItem("spk", data.data)
});
}
function sendBizReq(data) {
$.ajax({
url: url + "/biz",
type: 'post',nBznWbfvii
// dataType: 'json',
data: data,
headers: {
'appId': appId,
'Content-Type': 'application/json'
},
success: function (res) {
console.log(res)
alert(res);
},
error: function (e) {
console.log(e)
}
});
}
</script>
</head>
<body>
<div>
<input type="text" id="txtData" />
<button id="btnSubmit">submit</button>
</div>
</body>
</html>
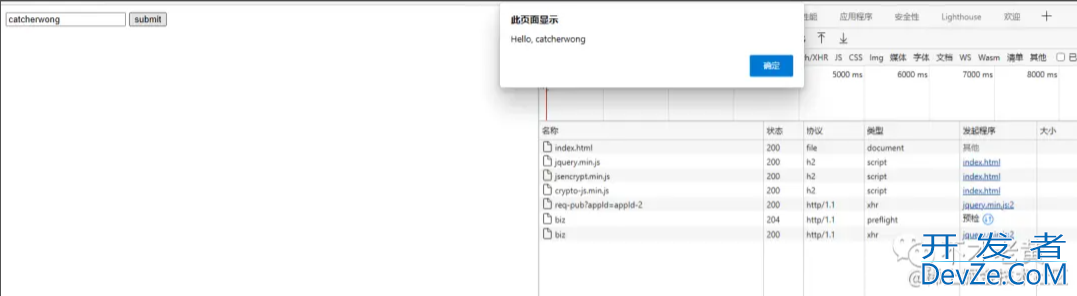
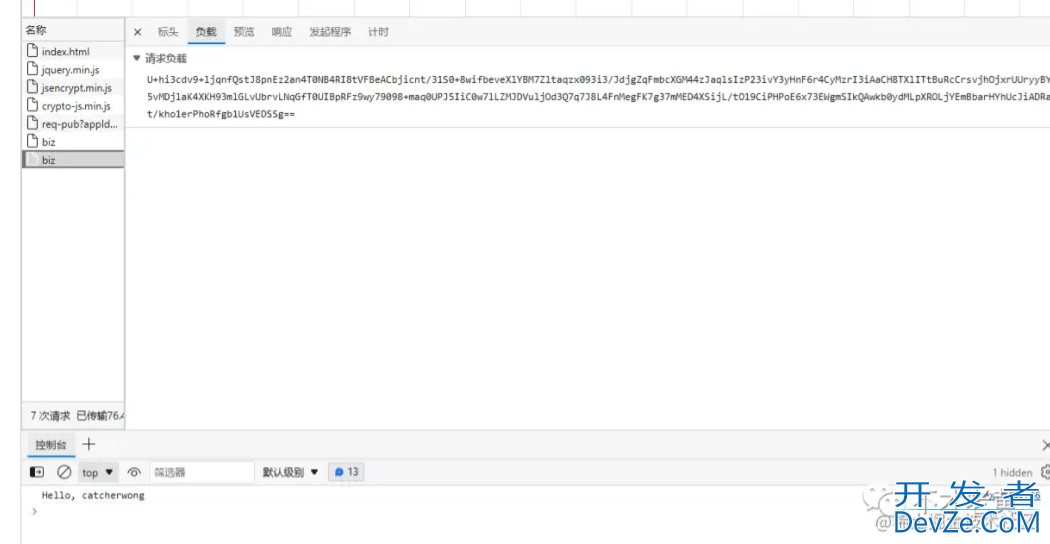
运行效果大致如下:


这个例子不算复杂,应该比较好理解。
下面再来看看非对称加密 + 对称解密的方式。
非对称加密 + 对称加密
这两种加密结合的,网上其实很多例子,不过每个实现都会有一些细微的差别。
这种相对来说,适用的场景就比较多了,基本都可以覆盖。
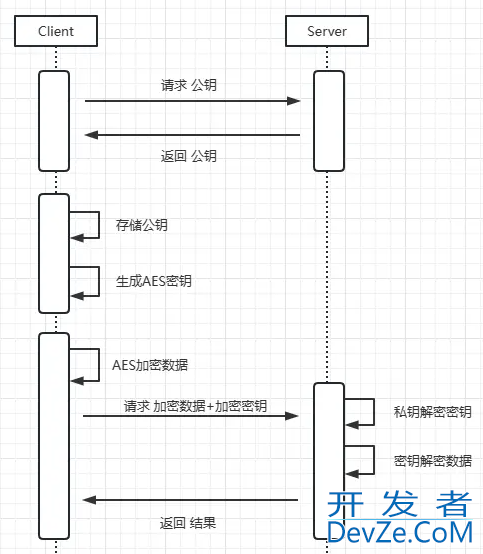
同样看看简单的流程图,再看如何实现。

后端接口处理
后端 API 接口也是需要提供两个接口,公钥获取和上面的是一样的,变动的是解密这一块,因为这里还引入了 AES 。
[HttpPost]
public IActionResult Post([FromHeader] string appId, [FromBody] RequestDto dto)
{
ihttp://www.devze.comf(string.IsNullOrWhiteSpace(appId)) return BadRequest("invalid appId");
// 这里正常用实体接收,不从流读取了
if (dto == null
|| string.IsNullOrWhiteSpace(dto.EP)
|| string.IsNullOrWhiteSpace(dto.EAK)) return BadRequest("invalid param");
// 模拟从数据库或缓存中取数据
var rsaKey = RSAKeyMapping.GetByAppId(appId);
if (rsaKey == null) return BadRequest("invalid appId");
// 解密客户端传过来的 AES 密钥
var decAesKey = EncryptProvider.RSADecrypt(
rsaKey.PrivateKey,
Convert.FromBase64String(dto.EAK),
RSAEncryptionPadding.Pkcs1,
true);
// 根据解密的密钥,进行 AES 解密
var decData = EncryptProvider.AESDecrypt(
dto.EP,
System.Text.Encoding.UTF8.GetString(decAesKey));
return Ok($"Hello, {decData}");
}
前端页面处理
前端这一块其实变动也不会大,主要是多了一步 AES 密钥的生成和 AES 的加密。
$(function () {
getPublicKeyFromServer();
$("#btnSubmit").click(function () {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(localStorage.getItem("spk"));
//www.devze.com 随机生成 aes 的密钥
var aesKey = getAesKey();
// 用公钥去加密这个密钥
var encAesKey = encrypt.encrypt(aesKey);
// 用 aes 的密钥去加密数据
var encData = aesEncrypt($("#txtData").val(), aesKey);
sendBizReq(encData, encAesKey)
});
});
function sendBizReq(data, aesKey) {
$.ajax({
url: url + "/biz",
type: 'post',
// dataType: 'json',
data: JSON.stringify({ ep: data, eak: aesKey }),
headers: {
'appId': appId,
'Content-Type': 'application/json'
},
success: function (res) {
console.log(res)
alert(res);
},
error: function (e) {
console.log(e)
}
});
}
function getAesKey() {
var s = [];
var hexDigits = "0123456789abcdef";
for (var i = 0; i < 32; i++) {
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1);
}
s[14] = "4";
s[19] = hexDigits.sub编程客栈str((s[19] & 0x3) | 0x8, 1);
s[8] = s[13] = s[18] = s[23];
var uuid = s.join("");
return uuid;
}
function aesEncrypt(data, key) {
var encryptedData = CryptoJS.AES.encrypt(
CryptoJS.enc.Utf8.parse(data),
CryptoJS.enc.Utf8.parse(key),
{
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encryptedData.toString();
}

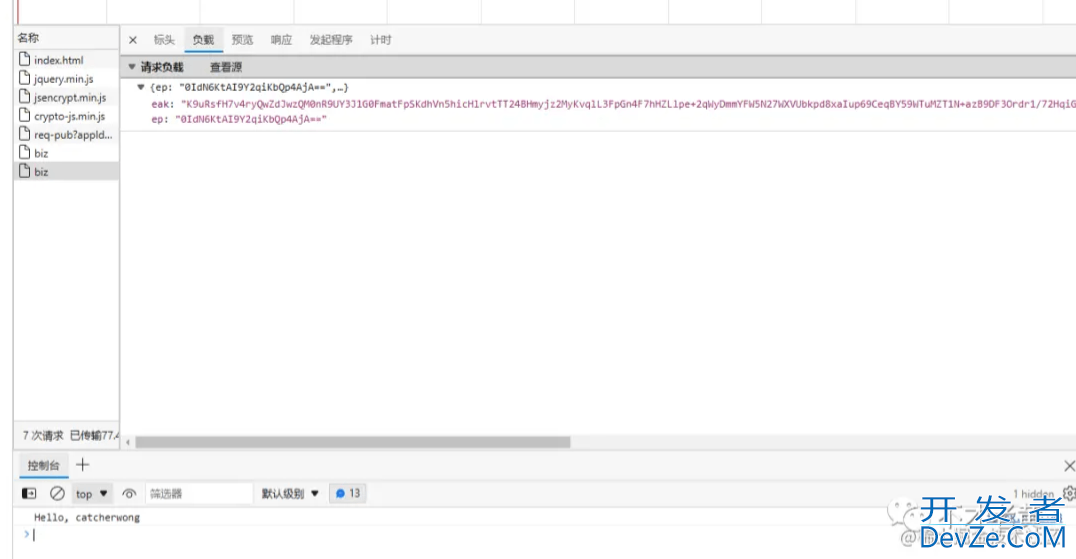
效果已经出来了。
一些考虑
可能有朋友会问,前端生成的 AES 密钥可信吗?
毕竟有流传类似这样一句话 任何客户端传过来的数据都是不能直接信任的。
有这种顾虑也算正常。
这个时候就需要考虑服务端生成密钥的方案了:
生成其实是一件小事,传输是一件比较核心的事。
首先考虑密钥也是密文传输的,所以服务端和客户端要同时拥有一对公钥和私钥。
服务端在向客户端传输密钥时,要用客户端的公钥进行加密,然后客户端用自己私钥进行解密获得,这样才能保证密钥的“安全性”。
这种的话,交互逻辑会复杂一些。
除了 RSA 算法,后面可能还要尝试一下国密算法中的 SM2。
到此这篇关于浅析非对称加密在接口参数中的实现的文章就介绍到这了,更多相关非对称加密在接口参数中实现内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论