How to define color and background-color of a element for print version
I'm working in the app need print version for a data table from db. I using 2 css files for view in browser and for a print version:
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
All alig开发者_JAVA百科n , position ... was shown fine. Just only I can't see the color and background-color of some elements like div , td (of table) ...
The 2 css files for browser and print are the same, just only the print.css have to define some divs will be hidden like button "print it!"
I tested in firefox.
any helpful? Thank you!
You can't do that in your CSS sheet. Navigators disable automatically background-color and background-image.
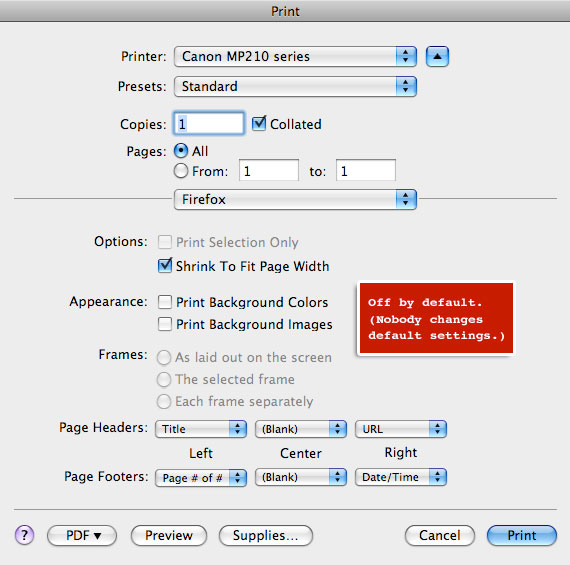
When you click on the print button in your navigator, you will see that under Appearance "Print background color" and "Print background color" are off by default and nobody can change default settings :-)

Define print-specific rules in the print CSS file..
*You might wanna mark first css link element with attribute media="screen"
 加载中,请稍侯......
加载中,请稍侯......
精彩评论