Taking out FilterRow from XCeed DataGrid control
Is it possible to pull out filter row from XCeed DataGrid control to some other place like group box ? If possible, how ? Any pointers will be appreciated.
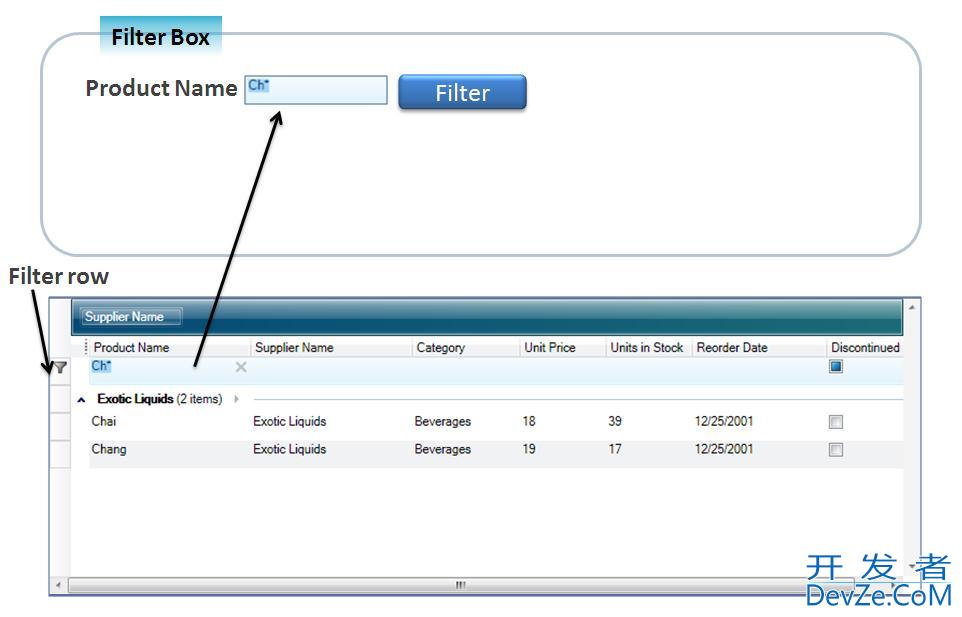
Please consider scenario given below where when I click on Filter button, Product Name column will be filtered according to filter query. For doing this scenario I need to take out FilterRow Cell for 开发者_开发知识库Product Name.

You can get a full sample that shows exactly what you need in the demo files that come with the Xceed DataGrid.
It's default location on your hard drive would be:

Here is a code snippet that shows how to do this using an AutoFilterControl that binds to the corresponding DataGrid Column that you need.
<GroupBox x:Name="groupBox" Header="Auto-filter Actions"
Margin="{StaticResource groupBoxMargin}"
Padding="{StaticResource groupBoxPadding}"
Grid.Column="0">
<StackPanel x:Name="stackPanel">
<!-- ComboBoxes for automatic filtering -->
<Grid Grid.Column="2"
HorizontalAlignment="Right">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="135" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition MinHeight="30" />
<RowDefinition MinHeight="30" />
<RowDefinition MinHeight="30" />
</Grid.RowDefinitions>
<!--ShipCountry combo box-->
<TextBlock Text="Country"
Grid.Column="0"
Grid.Row="0"
Margin="5,2,5,2"
VerticalAlignment="Center" />
<xcdg:AutoFilterControl x:Name="shipCountryAutoFilterControl"
Grid.Column="1"
Grid.Row="0"
AutoFilterColumn="{Binding ElementName=grid, Path=Columns[ShipCountry]}"
AutoFilterContext="{Binding ElementName=grid, Path=(xcdg:DataGridControl.DataGridContext)}"
Focusable="False"
Width="Auto">
<xcdg:AutoFilterControl.Template>
<ControlTemplate TargetType="{x:Type xcdg:AutoFilterControl}">
<ComboBox x:Name="PART_DistinctValuesHost"
Grid.Column="1"
ItemTemplate="{Binding Source={StaticResource countryComboBoxDataTemplate}}"
Initialized="OnShipCountryComboBoxInitialized"
Margin="5,2,5,2" />
</ControlTemplate>
</xcdg:AutoFilterControl.Template>
</xcdg:AutoFilterControl>
<Button x:Name="clearShipCountryButton"
Command="xcdg:AutoFilterControl.ClearAutoFilterValues"
CommandTarget="{Binding ElementName=shipCountryAutoFilterControl}"
Content="Clear"
Grid.Column="2"
Grid.Row="0"
Initialized="OnClearShipCountryButtonInitialized"
Margin="5,2,0,2" />
<!--ShipCity combo box-->
<TextBlock Grid.Column="0"
Grid.Row="1"
Margin="5,2,5,2"
Text="City"
VerticalAlignment="Center" />
<xcdg:AutoFilterControl x:Name="shipCityAutoFilterControl"
Grid.Column="1"
Grid.Row="1"
AutoFilterColumn="{Binding ElementName=grid, Path=Columns[ShipCity]}"
AutoFilterContext="{Binding ElementName=grid, Path=(xcdg:DataGridControl.DataGridContext)}"
Focusable="False"
IsEnabled="{Binding ElementName=shipCountryAutoFilterControl,
Path=AutoFilterContext.AutoFilterValues[ShipCountry].Count,
Converter={StaticResource greaterThanZeroConverter},
ConverterParameter=true}"
Width="Auto">
<xcdg:AutoFilterControl.Template>
<ControlTemplate TargetType="{x:Type xcdg:AutoFilterControl}">
<!-- We only want the City to be selectable when a Country is already selected -->
<ComboBox x:Name="PART_DistinctValuesHost"
Grid.Column="1"
Initialized="OnShipCityComboBoxInitialized"
Margin="5,2,5,2"
SelectionChanged="OnShipCitySelectionChanged">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
Padding="2,0,0,0" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</ControlTemplate>
</xcdg:AutoFilterControl.Template>
</xcdg:AutoFilterControl>
<Button Command="xcdg:AutoFilterControl.ClearAutoFilterValues"
CommandTarget="{Binding ElementName=shipCityAutoFilterControl}"
Content="Clear"
Grid.Column="2"
Grid.Row="1"
Margin="5,2,0,2" />
<!--OrderDate Month Combo Box-->
<TextBlock Grid.Column="0"
Grid.Row="2"
Text="Month"
Margin="5,2,5,2"
VerticalAlignment="Center" />
<ComboBox ItemsSource="{Binding Source={x:Static globalization:DateTimeFormatInfo.CurrentInfo}, Path=MonthNames}"
Grid.Column="1"
Grid.Row="2"
Initialized="OnOrderMonthComboBoxInitialized"
Margin="5,2,5,2"
SelectionChanged="OnOrderMonthComboBoxSelectionChanged">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
Padding="2,0,0,0" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Button Click="OnClearOrderMonthButtonClick"
Content="Clear"
Grid.Column="2"
Grid.Row="2"
IsEnabled="False"
Initialized="OnClearMonthButtonInitialized"
Margin="5,2,0,2" />
</Grid>
</StackPanel>
</GroupBox>
This is the important part:
<xcdg:AutoFilterControl x:Name="shipCountryAutoFilterControl"
Grid.Column="1"
Grid.Row="0"
AutoFilterColumn="{Binding ElementName=grid, Path=Columns[ShipCountry]}"
AutoFilterContext="{Binding ElementName=grid, Path=(xcdg:DataGridControl.DataGridContext)}"
Focusable="False"
Width="Auto">
Yes it's possible! Check out xceed datagrid documentation! http://doc.xceedsoft.com/products/XceedWpfDataGrid/ I am sorry but i cant find any direct link so you have to navigate from the left panel: XCeed DataGrid for WPF->DataGrid Foundamentals->Manipulating Data->Filtering Data
Look for FilterRow in the XAML of your DataGridControl definition and delete.
<xcdg:DataGridControl ... >
<DataTemplate>
<xcdg:FilterRow Background="Pink" />
</DataTemplate>
</xcdg:DataGridControl>
 加载中,请稍侯......
加载中,请稍侯......
精彩评论