pre tag- text overflows the box
I have applied the following style to the pre element:
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
float: none;
padding-right: 10px;
margin: 10px;
}The text overflows the box.
When I applied the float:right property the box behaved as expected but in large screens the rest floated around the box naturally. Not happy. EDIT2 : I made it (but for ie6), using float + clear. I have posted another question on the new bugs
I am new to CSS and HTML - I am sure there is a simple solution. Please help. :(
EDIT : closer to the mark :
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
padding-right: 10px;
margin: 10px;
white-space: pre-wrap;
}This one displays exactly as I want in ie6 - in ff 3.5 the text wraps - I know this is is the way it should be - but how can I carry the ie behavior to ff ?
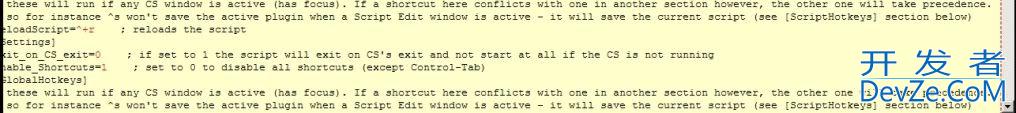
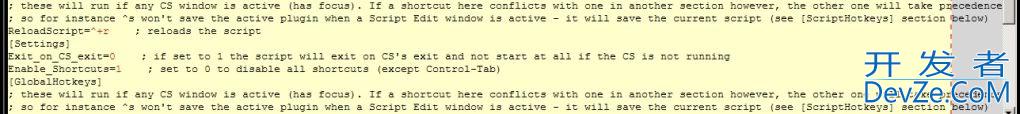
Images for the styled pre tag with white-space: pre;
ie6 : https://www.devze.com/res/2022/12-21/02/a27ae6cd8dfc8ce1052ac32c0521141a.jpg

ff 3.5开发者_如何转开发 : https://www.devze.com/res/2022/12-21/02/6015e5eddc7f158719316605f75c8ccc.jpg

for white-space: pre-wrap; firefox wraps and ie stays the same. How can I get the ie behavior (autoexpanding of the code box) in ff ?
EDIT2 : see answer below
If I'm reading your question correctly, you want to display code/text contained within a box, and that code cannot wrap (unless such wraps, or carriage-returns/line-feeds/etc are present in the code/text itself). You also want the containing element to increase its horizontal dimension in order to expand to the required width of the text/code?
So if your text had 20 characters as its longest line, your <pre> would be at least 20 characters in width, if the text had 200 characters for the longest line then it should stretch to accommodate the 200 characters?
If these assumptions are correct, then you can't -without javascript, at least- do what you want to do, since it would require setting the width of the parent based on the width of its child element. Unfortunately CSS cascades down the DOM, and in one-way only.
The best you could do, without JS, is to add:
overflow: scroll; /* or auto */
or:
overflow-x: scroll;
to your CSS, which would maintain the width of the <pre>, but allow for scrolling to allow for the longest lines to remain un-wrapped.
If I've misunderstood your question, please raise a comment, and I'll do what I can to address your question more usefully.
Beyond the semi-colon issue, the one important thing the pre tag does is set the CSS white-space property to "nowrap" (or "pre" I suppose, but that just confuses things), so it's working exactly as it should. If yo want to stop it from working like that, set "nowrap: normal;". However, that makes the pre element work like every other element instead of how it's intended to work, which might confuse other people working with you. Why not just use a div element? What are you trying to achieve?
white-space: pre-wrap;
Just add this to your css
I made it (ff 3.5, opera 10, ie8 but not ie6 (ie7 not tested))
I wrapped the different sections in div tags styled as seen below -in ie6 the divs display with small width (when they include a h3 tag), the pre tag is not affected. In the other browsers the divs shrink with the page - while the pre tag is not affected also. Another small issue I'm having is the right margin not displaying in the pre tag. I have posted another question on these
So the structure of the html is :
<html>
<head></head>
<body>
<div>...</div> //this div is ok in ie
<div><h3>Title...</h3>...</div> //this div is shrunken
...
<div><h3>Title...</h3>...</div> //this div is shrunken
<pre></pre>
<div><h3>Title...</h3>...</div> //this div is shrunken
...
<div><h3>Title...</h3>...</div> //this div is shrunken
</body>
<html>
styled as :
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
margin: 10px;
float: left;
padding-right: 10px;
clear: both;
}
div {
float: left;
clear: both;
}
 加载中,请稍侯......
加载中,请稍侯......
精彩评论