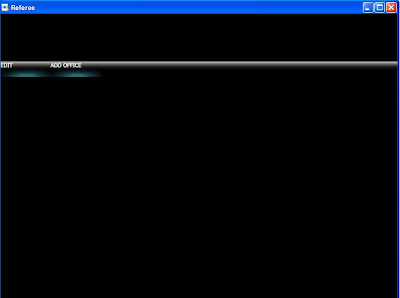
Why won't my inner control center in my ItemsControl?
<Window x:Class="Shell"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cal="http://www.codeplex.com/CompositeWPF"
xmlns:System="clr-namespace:System;assembly=mscorlib"
Title="Referee" MaxWidth="800" MaxHeight="600" >
<Window.Resources>
<Style x:Key="GlassButton" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Canvas x:Name="Button" Cursor="Hand">
<Rectangle x:Name="basecoat"
Height="30" Width="100"
StrokeThickness="0"
Fill="Black" />
<Rectangle x:Name="glow"
Height="30" Width="100"
StrokeThickness="0" >
<Rectangle.Fill>
<RadialGradientBrush Center="0.52,1.008" GradientOrigin="0.52,1.008" RadiusX="0.745" RadiusY="0.667">
<GradientStop Color="#FF287178" Offset="0.188"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="Glass"
Height="30" Width="100"
StrokeThickness="0" Opacity="0.8" >
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#00000000" Offset="0.358"/>
<GradientStop Color="White" Offset="1"/>
<GradientStop Color="#41414141" Offset="0.586"/>
<GradientStop Color="#45454545" Offset="0.573"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<ContentPresenter
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
RecognizesAccessKey="True" />
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsFocused" Value="True"/>
<Trigger Property="IsDefaulted" Value="True"/>
<Trigger Property="IsMouseOver" Value="True"/>
<Trigger Property="IsPressed" Value="True"/>
<Trigger Property="IsEnabled" Value="False"/>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="GlassItemsControl" TargetType="{x:Type ItemsControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ItemsControl}">
<Canvas>
<Rectangle x:Name="basecoat"
VerticalAlignment=开发者_C百科"Top"
Height="30" MinWidth="800"
StrokeThickness="0"
Fill="Black"/>
<Rectangle x:Name="Glass" VerticalAlignment="Top"
Height="30" MinWidth="800"
StrokeThickness="0" Opacity="0.8">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#00000000" Offset="0.358"/>
<GradientStop Color="White" Offset="1"/>
<GradientStop Color="#41414141" Offset="0.586"/>
<GradientStop Color="#45454545" Offset="0.573"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<ScrollViewer
HorizontalContentAlignment="Center"
VerticalScrollBarVisibility="Hidden">
<ItemsPresenter/>
</ScrollViewer>
</Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid MinHeight="480px" MinWidth="640px" Height="600" Width="800" >
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="130"/>
<RowDefinition />
</Grid.RowDefinitions>
<ItemsControl x:Name="ToolBarRegion" Background="Black"
Grid.Row="0" />
<ItemsControl x:Name="MainRegion" Background="Black"
Grid.Row="1" />
<ItemsControl x:Name="ButtonRegion" Height="35" Grid.Row="0"
VerticalAlignment="Bottom"
Style="{StaticResource GlassItemsControl}"
HorizontalContentAlignment="Center">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Button Style="{StaticResource GlassButton}"
Grid.Column="0"
Foreground="White"
Content="EDIT" />
<Button Style="{StaticResource GlassButton}"
Grid.Column="1"
Foreground="White"
Content="ADD OFFICE"/>
</Grid>
</ItemsControl>
</Grid>
</Window>
I am using prism to do this, I just recreated the code so that I could post it here and you guys could tell me what I am missing. I am sure its something simple...Ive tried everything I can think of. I would imagine I am just missing something.

If you are asking why do the Buttons not center in the ItemsControl, then take a look at the GlassButton style defined in the Window.Resources. The GlassButton style has a ControlTemplate using a Canvas as the container. Canvas will set the X,Y coordinates of its children at 0,0. Change the Canvas to a Grid and your buttons will center as expected.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论