Linear layout with five textviews and five edittextboxes
here I have a problem with layout, I have taken a linear layout inside the relative layout and I want to have five text view's and to their right I want to add five edit text boxes , I did the same but the layout is showing only 3 each,I mean three text-views and three edit-text boxes only, I couldn't able to solve , some one please help with the code
please help, Thanks...!
here is my code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@+id/RelativeLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/ll_one" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="User Name:"/>
<EditText android:id="@+id/EditText01"
android:layout_width="180px"
android:maxLines="1"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_two" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_one">
<TextView android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password:"/>
<EditText android:id="@+id/EditText02"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="16dip"
android:maxLines="1"开发者_如何学运维
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_three" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_two">
<TextView android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email:"/>
<EditText android:id="@+id/EditText03"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:maxLines="1"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_four" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_three">
<TextView android:id="@+id/TextView04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Name:"/>
<EditText android:id="@+id/EditText04"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_three" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true">
<Button
android:layout_height="wrap_content"
android:text="Sign In"
android:id="@+id/Button01"
android:layout_width="fill_parent"
android:layout_weight="1"/>
<Button
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/Button02"
android:text="New user"
android:layout_weight="1"/>
</LinearLayout>
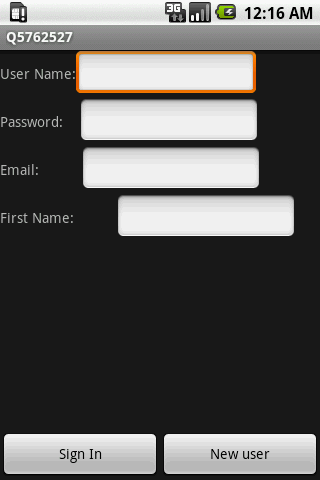
</RelativeLayout>I copied the layout xml you posted and it looks as expected to me.

Of course, your layout xml has four rows of text views and edit views - not five rows. Therefore, the screenshot has only four such rows.
Is this not what you're getting?
--
Update
To add a fifth row with another text view and edit text, you could just add the following to your original layout xml, just after the ll_four LinearLayout.
<LinearLayout
android:id="@+id/ll_five"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/ll_four">
<TextView
android:id="@+id/TextView05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Name:" />
<EditText
android:id="@+id/EditText05"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:password="true"
android:inputType="textPassword" />
</LinearLayout>Hi Raghav can you post the layout code so that we can analyse it. What i think is that you can better embed your linear layout inside a ScrollView and for the sample refer this link
Hope it will be useful.
 加载中,请稍侯......
加载中,请稍侯......
精彩评论