
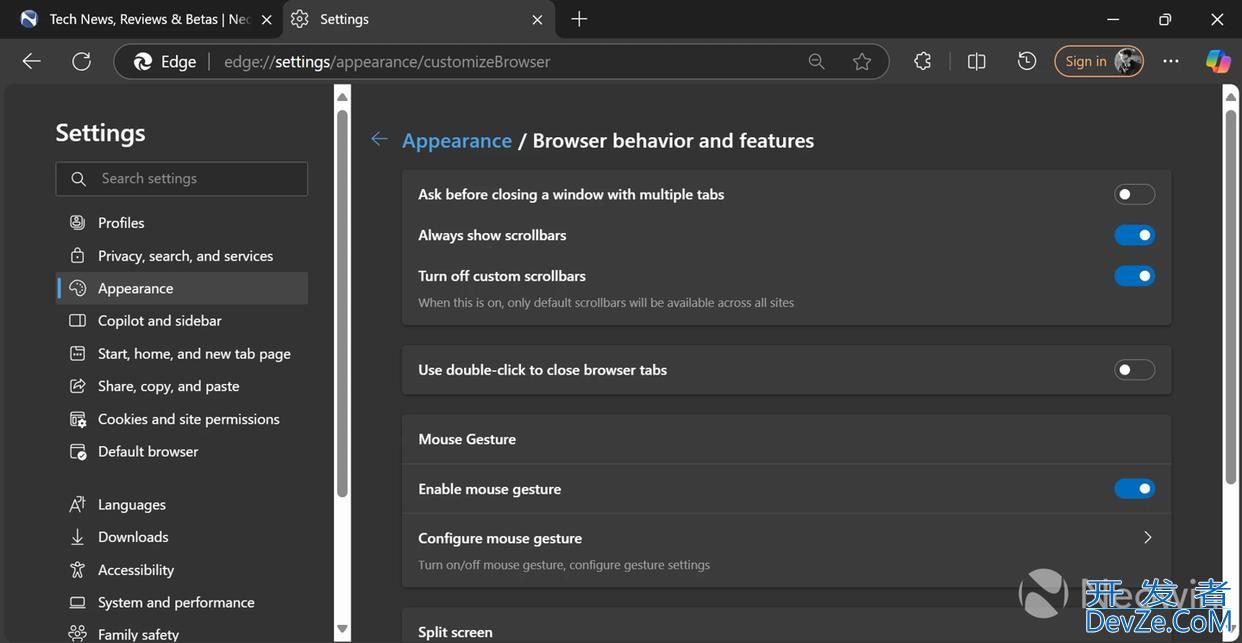
科技媒体 NeoWin7 月 4 日发布博文,报道称微软为 Microsoft Edge 浏览器推出新功能,支持用户关闭js自定义滚动条,改用统一的简洁滚动条,以减少视觉干扰。
付明东 开发者_Go百科 2021-04-01 11:33 给元素设置样式overflow-y:scroll;和一个高度,当内容填满后就会出现下拉的滚动条了,没超过也会出现但是不可下拉高梦
任智 2021-04-05 06:52 开发者_运维百科左边的高度你没有设置 ,所以他自动出现滚动条.杨豪
赵志凯 2021-04-11 14:33 开发者_运维问答 css属性overflow-y:auto; DIV里面的内容超过DIV的高度,右边就会自动出现滚动条1、用一个div,定制成图中的宽度和高度2、然后再把div的样式设成overflow-y:scroll,当d
胡击波 开发者_Go百科2021-04-17 12:56 是的,给div定义一个高度宽度,然后OVERFLOW-X: scroll是横向滚动,纵向的一样道理!李豹
从IE中导入2015 2021-05-21 08:53 对网页滚动条的控制,在细部上体现了页面的成功之处。特别是首页。如果精心设计的页面,需要在没有滚动条的情况下才能充分的展现,如果没有对滚动条进行很有效的控制,那别人看
徐宝才 开发者_如何转开发 2021-05-27 20:46 最外层div限制一个高度和宽度,然后加一个overflow-y:scroll方芳
李冬冬 2021-06-07 13:21 我给楼主说一下思路吧如果是瀑布流加载,首先要全局监听scroll事件,当页面滚动的时候,获取页面的scrollTop值,当scrollTop的值达到某个定值的时候时候异步去请求后端,请求到的数据在

品牌型号:联想拯救者Y9000P 系统:Windows 11 软件版本:WPS office 11.1.0.11194表格滚动条隐藏了找回需要在文件选项界面中,点击开启水平滚动条即可。以联想拯救者Y9