Android圆角设置方法看着一篇文章就够了
目录
- 方法1:Outline
- 实现方法:
- 方法特点:
- 方法2:CardView
- 实现方法:
- 方法特点:
- 方法3:自定义Drawable
- 实现方法:
- 方法特点:
- 方法4:GradientDrawable和RoundedBitmapDrawable
- 实现方法:GradientDrawable
- 方法特点:GradientDrawable
- 方法特点:RoundedBitmapDrawable
- 总结
方法1:Outline
getView(R.id.image_view_1).setClipToOutline(true);
getView(R.id.image_view_1).setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
开发者_Go教程 outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), radius);
}
});
实现方法:
1) 要设置圆角的View.setClipToOutline(true)
2)要设置圆角的View.setOutlineProvider(ViewOutlineProvider provider)
ViewOutlineProvider 只有1个抽象方法,通过Outline.setRoundRect设置圆角:
public abstract void getOutline(View view, Outline outline);
方法特点:
1)对View设置,可View、ViewGroup
2)对4个角同时设置,不能单独设置单个角
方法2:CardView
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="@dimen/dp_6"
app:cardCornerRadius="@dimen/dp_24"
app:cardElevation="0dp"
app:cardUseCompatPadding="false">
<ImageView
android:id="@+id/image_view_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="#93D5DC"/>
</androidx.cardview.widget.CardView>
实现方法:
1)对需要设置圆角的View,使用CardView包裹
2)对CardView设置,设置圆角、去除阴影和padding
app:cardCornerRadius="@dimen/dp_24" app:cardElevation="0dp" app:cardUseCompatPadding="false"
方法特点:
1)对View设置,可View、ViewGroup
2)对4个角同时设置,不能单独设置单个角
方法3:自定义Drawable
<?XML version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="@dimen/dp_24"/>
<solid android:color="#2A5CAA"/>
</shape>
实现方法:
1)自定义shape,设置radius
<corners android:radius="@dimen/dp_24"/>
方法特点:
1)对生成的图片进行设置
2)可对4角同时设置,也可对4角单独设置
<corners
android:bottomLeftRadius="@dimen/dp_24"
android:bottomRightRadius="@dimen/dp_编程客栈24"
android:topLeftRadius="@dimen/dp_24"
android:topRightRadius="@dimen/dp_24"/>
方法4:pythonGradientDrawable和RoundedBitmapDrawable
//GradientDrawable
if(true) {
//同时设置四个角
python GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setCornerRadius(radius);
drawable.setColor(0xFFEEA2A4);
((ImageView) getView(R.id.image_view_4)).setImageDrawable(drawable);
} else {
//单独设置四个角
GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setColor(0xFFEEA2A4);
float[] radii = new float[]{
radius, radius,
0F, 0F,
0F, 0F,
radius, radius
};
drawable.setCornerRadii(radii);
((ImageView) getView(R.id.image_view_4)).setImageDrawable(drawable);
}
实现方法:GradientDrawable
1)对GradijsentDrawable设置圆角drawable.setCornerRadius(radius)
2)或者对GradientDrawable设置float[],对4角单独设置
float[] radii = new float[]{
radius, radius,
0F, 0F,
0F, 0F,
radius, radius
};
drawable.setCornerRadii(radii);
方法特点:GradientDrawable
1)对图片进行设置
2)可对4角同时设置,也可对4角单独设置
实现方法:RoundedBitmapDrawable
RoundedBitmapDrawable drawable = RoundedBitmapDrawableFactory.create(getResources(),
ResourceUtils.drawable2Bitmap(ResourceUtils.getDrawable(R.drawable.drawable_90_corner_2)));
drawable.setCornerRadius(radius);
((ImageView) getView(R.id.image_view_4_2)).setImageDrawable(drawable);
1)通过RoundedBitmapDrawableFactory创建RoundedBitmapDrawable,提供了三个实现方法:
public static RoundedBitmapDrawable create(@NonNull Resources res, @Nullable Bitmap bitmap) public static RoundedBitmapDrawable create(@NonNull Resources res, @NonNull String filepath) public static RoundedBitmapDrawable create(@NonNull Resources res, @NonNull InputStuLKGOream is)
区别在于第2个参数:Bitmap、filepath、InputStream
2)对RoundedBitmapDrawable设置setCornerRadius(radius)
方法特点:RoundedBitmapDrawable
1)对图片进行设置
2)对4个角同时设置,不能单独设置单个角
方法5:3方库,本例用Glide
//Glide
if(true) {
//同时设置四个角
Glide.with(this)
.asDrawable()
.load(R.drawable.drawable_90_corner)
.transform(new RoundedCorners(radius))
.into((ImageView) getView(R.id.image_view_5));
} else {
//单独设置四个角
Glide.with(this)
.asDrawable()
.load(R.drawable.drawable_90_corner)
.transform(new GranularRoundedCorners(radius, radius, radius, radius))
.into((ImageView) getView(R.id.image_view_5));
}
实现方法:
1)引入Glide,使用Glide加载图片
2)设置transform(new RoundedCorners(radius))或者transform(new GranularRoundedCorners(radius, radius, radius, radius))
方法特点:
1)对图片进行设置
2)可对4角同时设置,也可对4角单独设置,只是方法不同
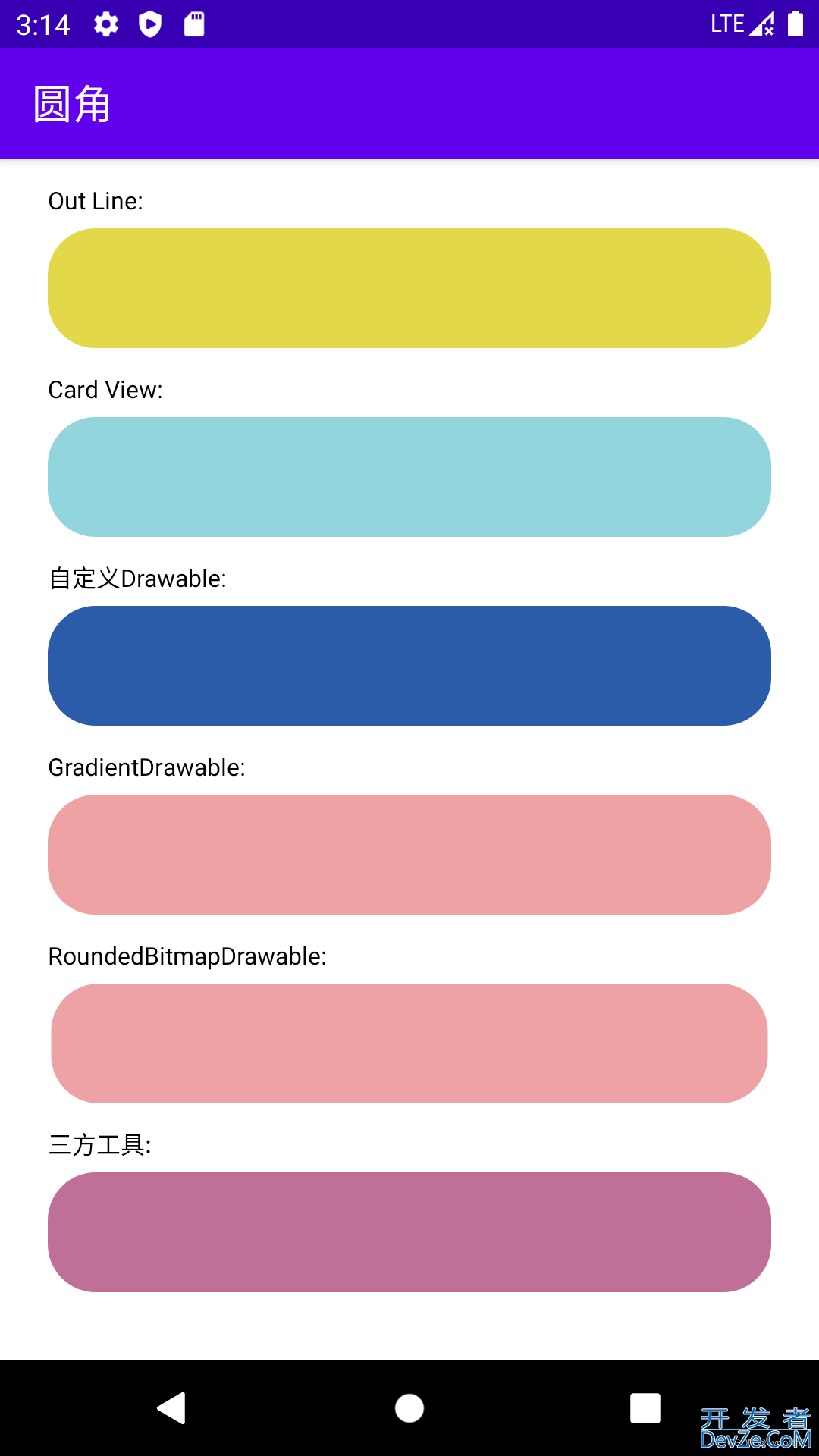
不同方法效果对比:

代码地址:
AndroidJavaKotlin: 深度学习Android、Java、Kotlin (gitee.com)
总结
到此这篇关于Android圆角设置方法的文章就介绍到这了,更多相关Android圆角设置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论