pytest生成Allure报告以及查看报告的实现
目录
- 一、安装
- 1、下载Allure
- 2、安装Allure Pytest Plugin
- 二、使用
- 三、查看报告
一、安装
1、下载Allure
github地址:https://github.com/allure-pythonframework/allure2/releases
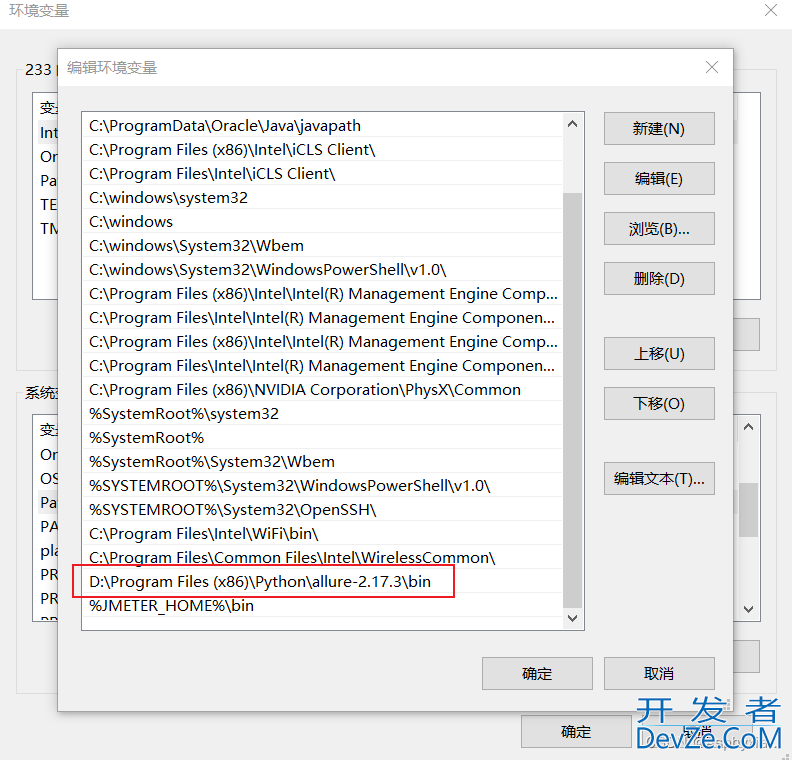
下载完成后解压到本地,并把b编程客栈开发者_开发学习in目录添加到环境变量:
cmd下输入:allure --version,能正常获取说明allure环境变量配置成功。
2、安装Allure Pytest Plugin
allure-pytest是Pytest的一个插件,通过它我们可以生成Allure所需要的用于生成测试报告的数据。安装allure-pytest插件方法:
pip install allure-pytest
二、使用
1、pycharm 中,运行命令并生成allure测试报告:
if __name__ == '__main__':
# 执行测试用例生成测试数据,如果已经存在报告,那就先清空,然后再生成新的测试报告,使用命令: --clean-alluredir
pytest.main([ '-vs','test.py','--clean-alluredir', '--alluredir', './allure-results'])
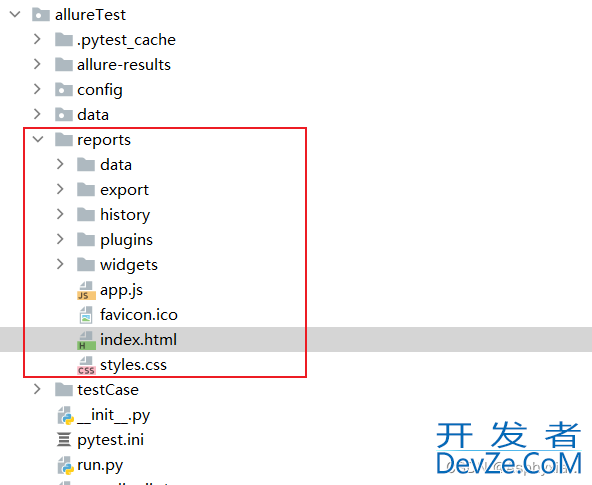
--alluredir参数的作用是指出生成的报告文件夹, allure-results下放着生成报告的文件:

2、通过下面的命令将./allure-results/目录下的测试数据生成测试报告页面:
os.system('allure generate ./allure-results -o ./reports --clean')

三、查看报告
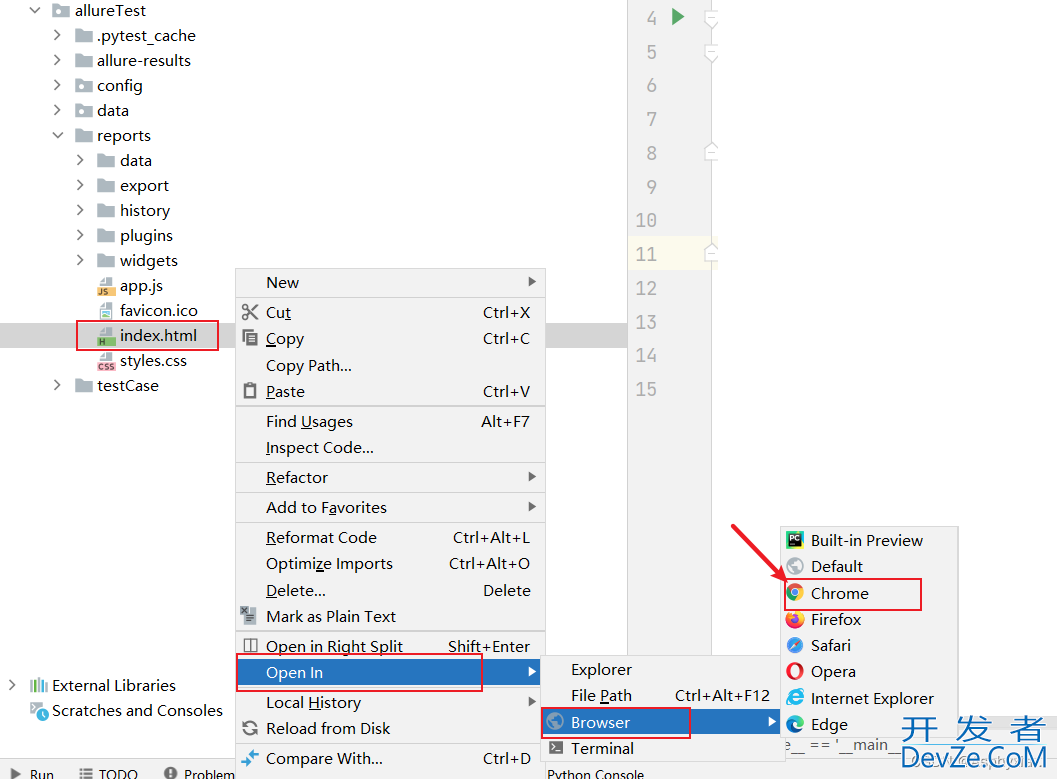
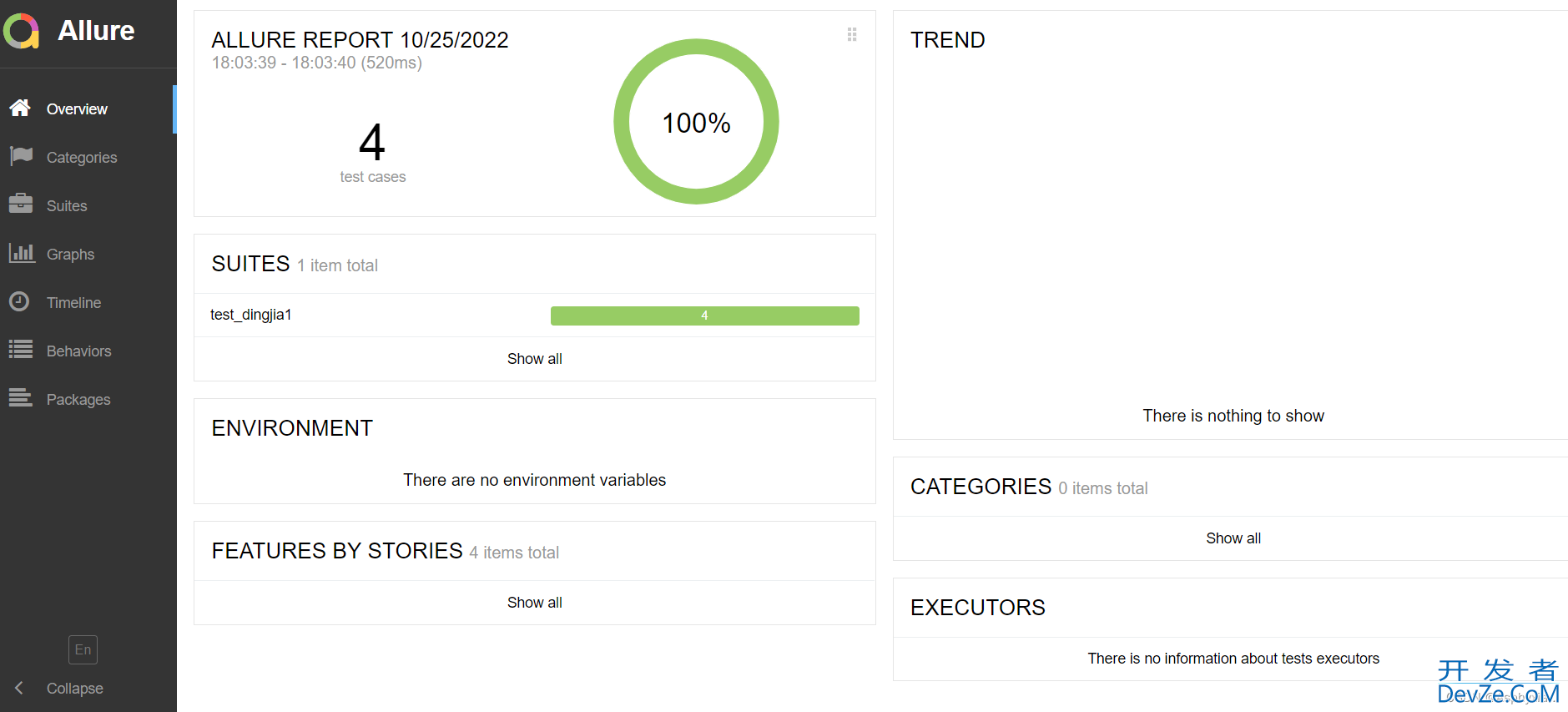
直接在pycharm中右javascript击allure报告中的index.html,使用如下图方式打开,是没有问题的,可以正常显示报告内容


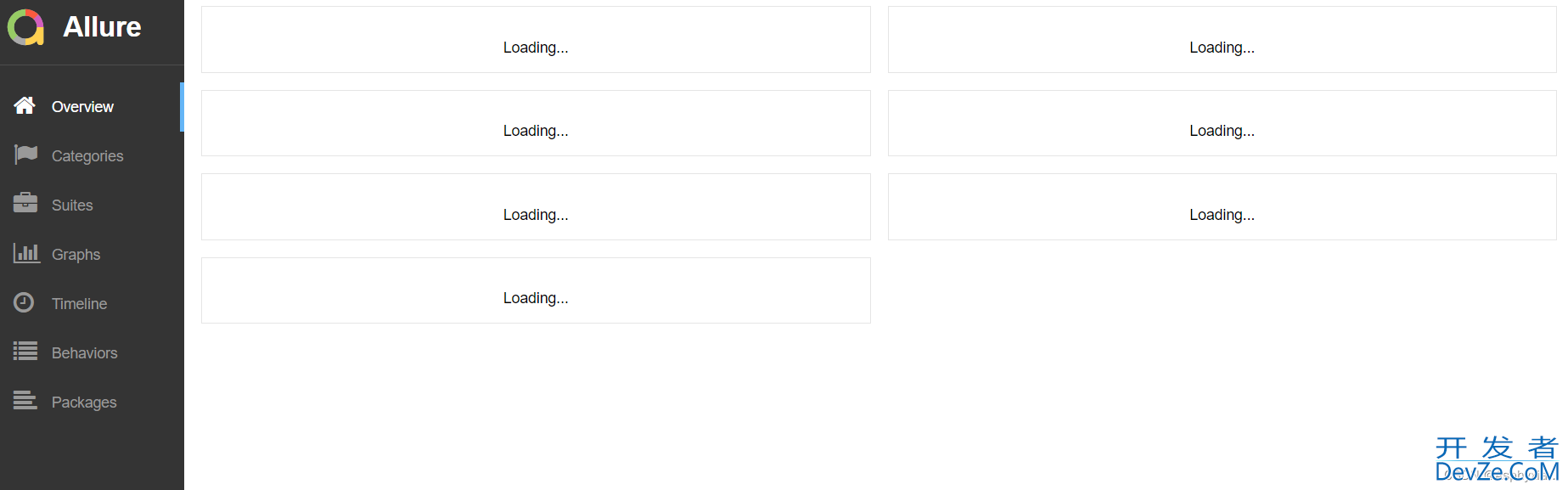
但是如果直接是不通过pycharm,而是直接到report文件夹下, 双击打开index.html文件,打开的报告无法展示数据,显示loading:

其实在allure-report下index.html文件是不能直接打开的,出现页面都是loading的情况,这是因为直接allure报告用浏览器是打不开的,需要用allure命令渲染之后打开才能展示效果(allure常识)。
allure使用了两种方式来渲染页面。分别是 allure open 和 allure serve。前者用于在本地渲染和查看结果,后者用于在本地渲染后对外展示结果。这里使用allure open。运行命令:
#查看测试报告
os.system("allure open ./reports")
即可自动打开浏览器展示渲染好的结果。
到此这篇jAXZdCH关于pytest生成Allure报告以及查看报告的实现的文章就介绍到这了,更多相关pytest生成Allure报告内容请搜索我们以前的http://www.devze.com文章或继续浏览下面的相关文章希望大家以后多多支持我们!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论