Android开发基础实现最简单的视频播放示例
目录
- 正篇
- 使用方法
- 最终效果展示
- 总结
正篇
视频播放是很平常的一件事情,但如何在APP中实现呢,其实蛮简单的,方法也很多,但作为基础的就是使用VideoView了,下面我们来看看如何使用它。

使用方法
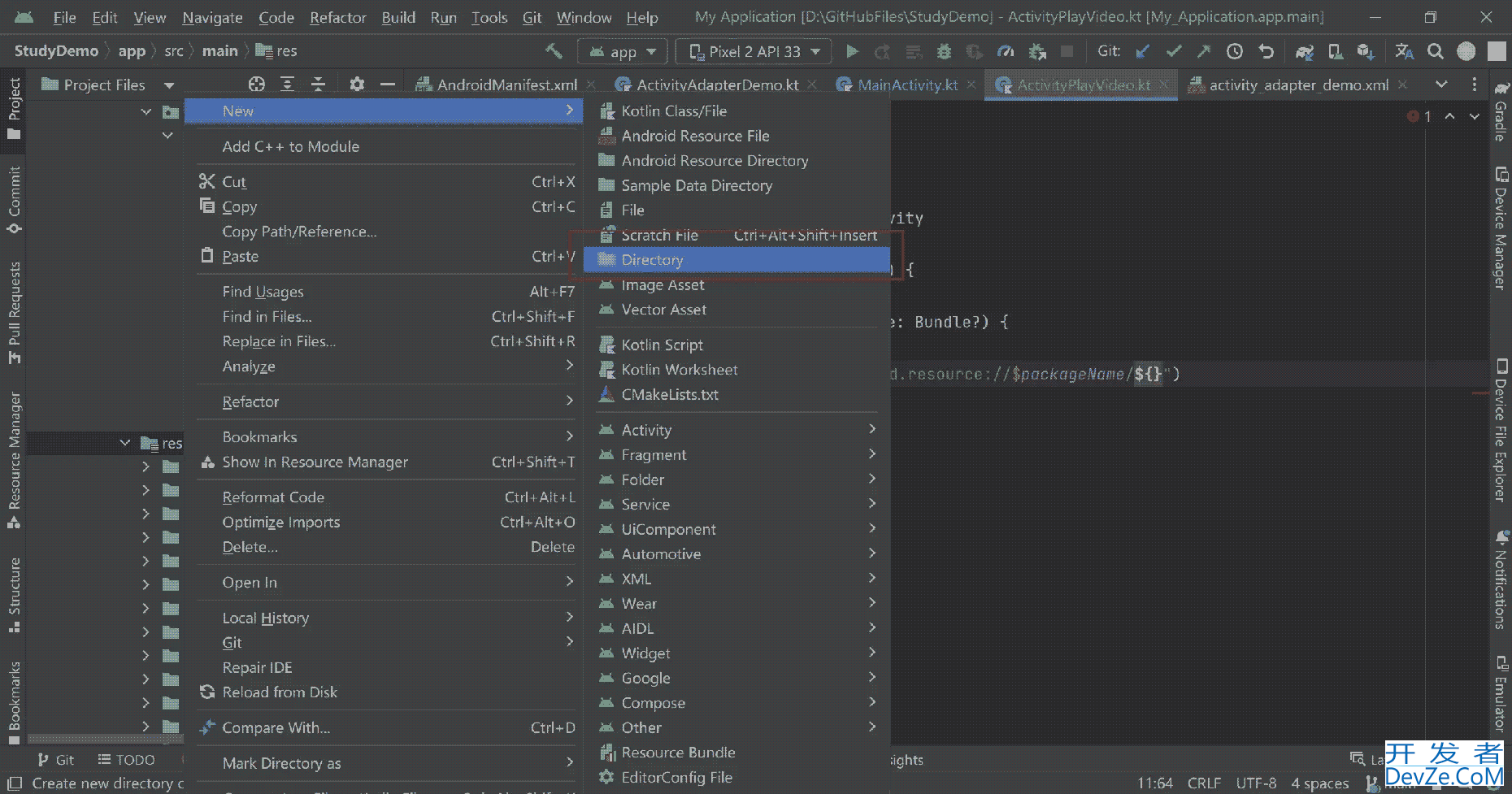
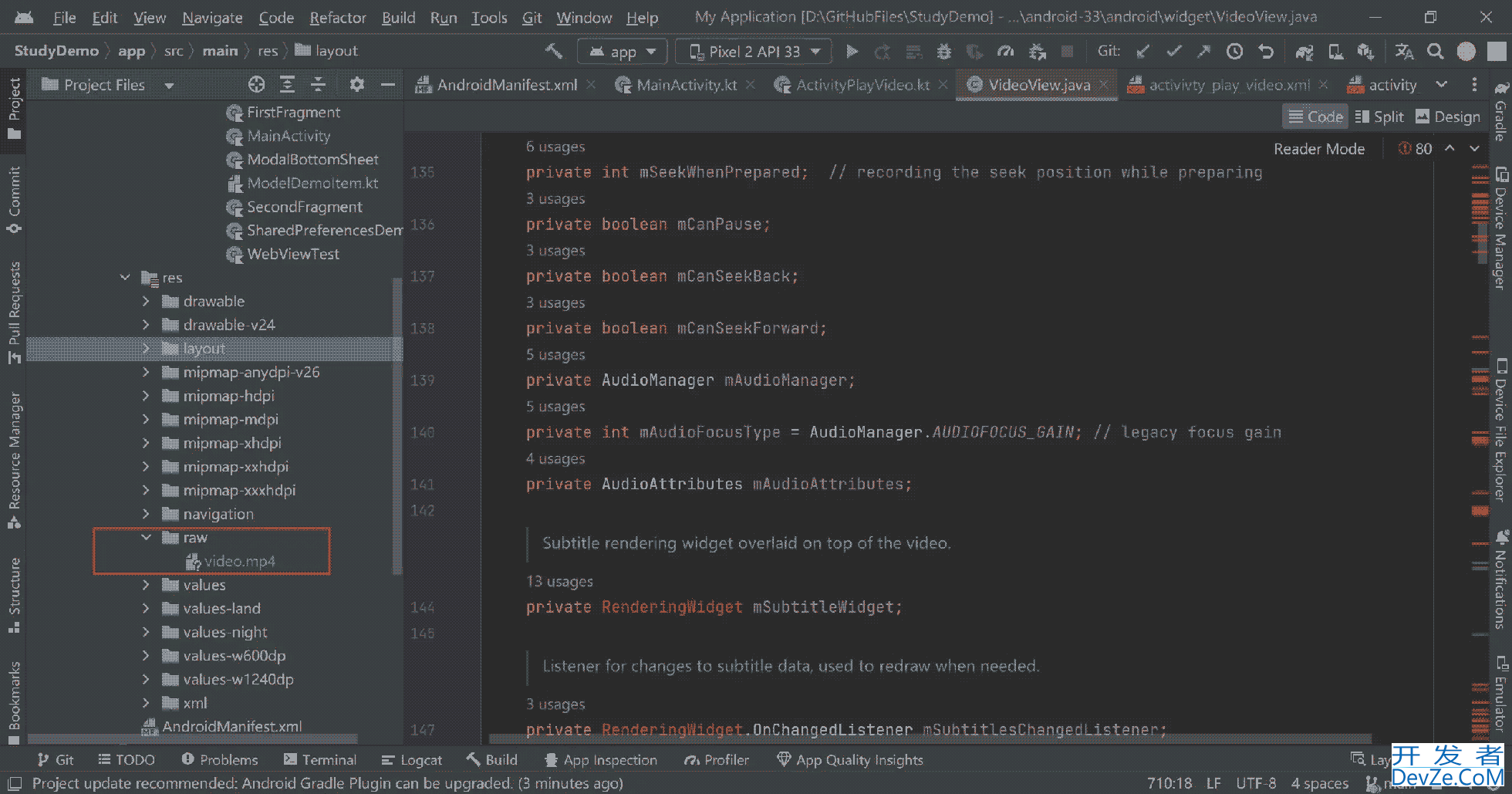
首先我们在项目中的res资源文件夹下新建一个新的文件夹“raw”

然后我们把MP4文件放到该文件夹下即可

接着我们先把布局完成,以方便后续操作,布局文件代码如下
XML布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
www.devze.com<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="match_parent"
andro编程客栈id:layout_height="wrap_content"
android:orientation="horizontal">
<Button
ahttp://www.devze.comndroid:id="@+id/replay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/str_replay"/>
<Button
anwww.devze.comdroid:id="@+id/play"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/str_play"/>
<Button
android:id="@+id/pause"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/str_pause"/>
</LinearLayout>
</LinearLayout>
我们在布局中把VideoView添加进去,然后再加三个按钮来控制视频播放,用于重播,播放与暂停视频。
Activity文件代码如下:
package com.example.myapplication import android.net.开发者_JAVA教程Uri import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.example.myapplication.databinding.ActivivtyPlayVideoBinding class ActivityPlayVideo :AppCompatActivity() { lateinit var binding : ActivivtyjsPlayVideoBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = ActivivtyPlayVideoBinding.inflate(layoutInflater) setContentView(binding.root) val uri = Uri.parse("android.resource://$packageName/${R.raw.video}") binding.videoView.setVideoURI(uri) //处理播放控件 initVideo() } override fun onDestroy() { super.onDestroy() //释放 binding.videoView.suspend() } private fun initVideo() { binding.replay.setOnClickListener { if (binding.videoView.isPlaying) { //重新播放 binding.videoView.resume() } } binding.play.setOnClickListener { if (!binding.videoView.isPlaying) { //开始播放 binding.videoView.start() } } binding.pause.setOnClickListener { if (binding.videoView.isPlaying) { //暂停播放 binding.videoView.pause() } } } }
写完布局文件,我们再回到Activity文件中,把mp4文件通过Uri.parse()方法解析成Uri对象然后用VideoView的setVideoURI()方法传入Uri对象即可完成初始化,然后我们通过它的start(),pause(),resume()以及suspend()方法实现视频的播放,暂停,重播以及释放资源。
最终效果展示
运行后如下效果:

总结
这个控件限制蛮多的,很多格式视频不支持,而且也是封装后的,有时间可以再看看播放器相关的知识,下次再出一篇文章来详细说说。
以上就是Android开发基础实现最简单的视频播放示例的详细内容,更多关于Android开发简单视频播放的资料请关注我们其它相关文章!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论