C# Winform文本面板带滚动条的实现过程
Winform 中如果需要在一个固定大小的面板中显示一些内容,并且面板能上下拖动,将所有的内容完整的展示,这种需求很常见,下面就演示如何实现的吧
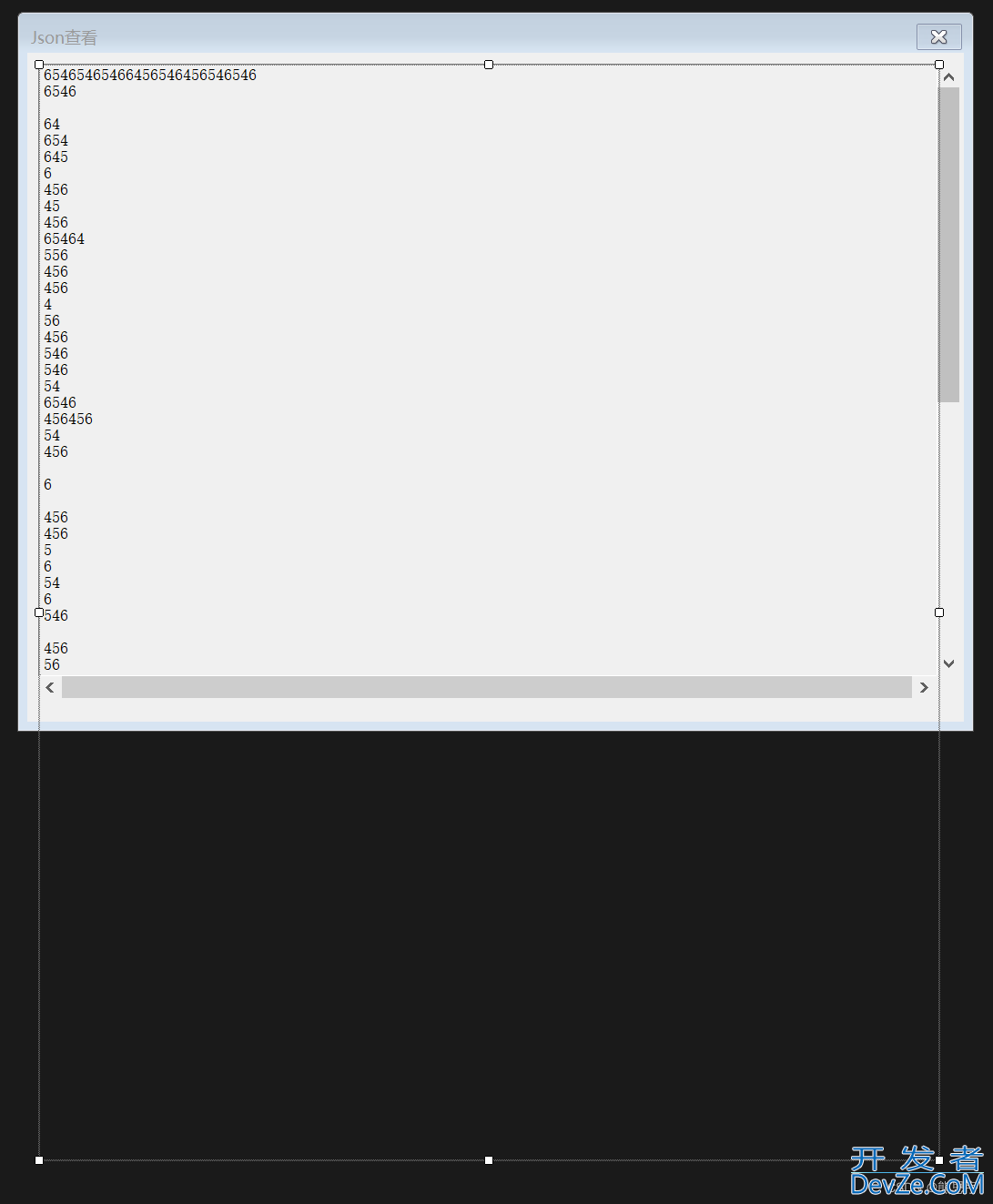
效果:

1.新建一个winform 项目,在界面中拖入一个Panel

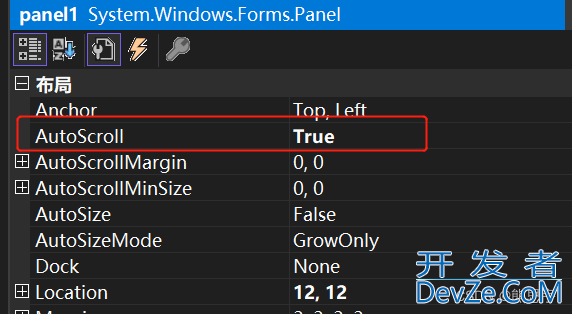
将 panel1 的 AutoScroll 设置为 True

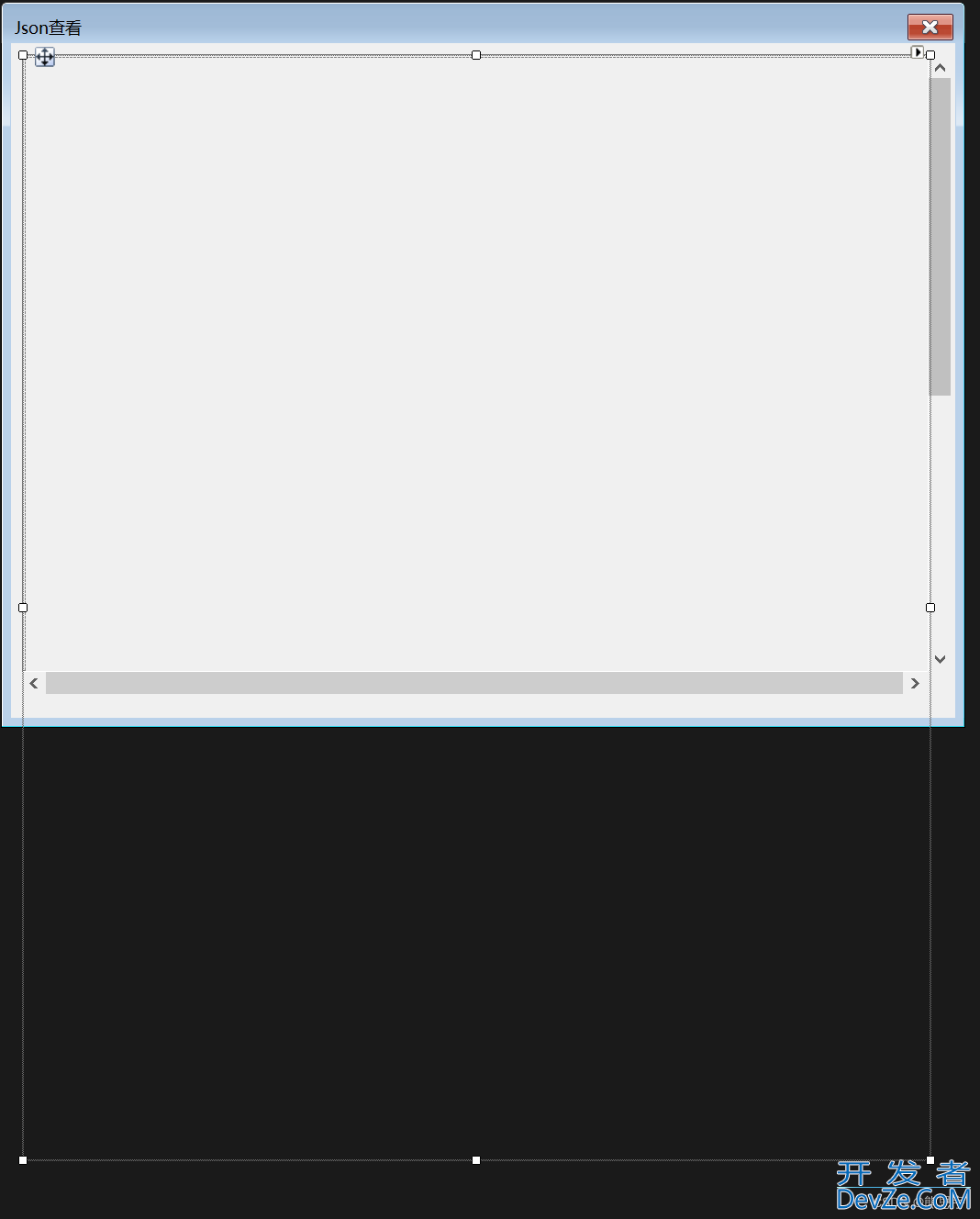
2.再次拖入一个 Panel ,将高度拉长,这时就自动出现了滚开发者_Go开发动条,只是此时里面还没有任何内容,下面就在 panel2 中加入一点内容。

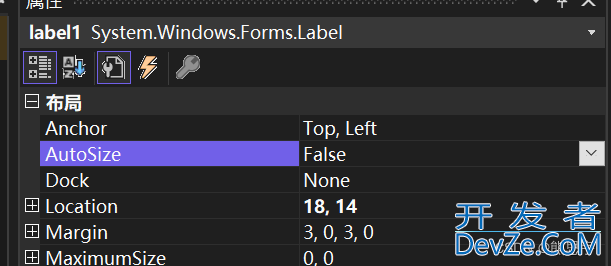
3.在 panel2 中加入一个 Label ,将 AutoSize 设置为 false

这时,就可以调整 label 的大小了

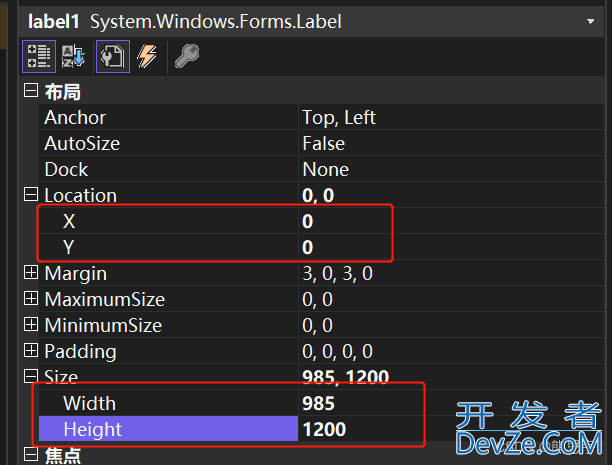
将 label1 大小设置成 panel2 的大小一样,并且,将位置坐标的 x,y android都设置为0

随便打一点字,运行后,用鼠标中轮滚动,就能看到滚动效果了

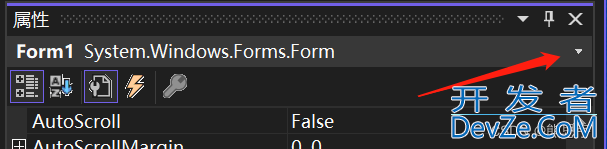
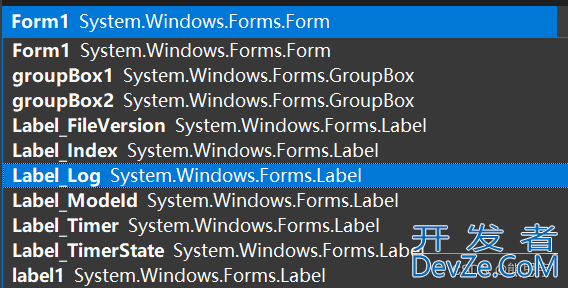
当前的控件挡住了后面的控件,点击不到,就无法修改它的属性,这里分享一个小技巧,我们找到属性界面:

找到图中的这个下拉框, 直接在下拉框进行切换就好了

4.此时 panel 的大小是固定的,如果有的内容非常的长,有的比较短,这样www.devze.com显示要么会导致部分内容看不到,要么就会有大量的空白部分,这个时候,我们就需要有能自动调整展示面板高度的功能了,下面的代码是用来显示 json 的,可以参考一下:
代码:
using Newtonsoft.Json;
using System;
using System.Drawing;
using System.IO;
using System.Text.RegularExpressions;
using System.Windows.Forms;
namespace Test
{
public partial class JsonWin : Form
{
public JsonWin(string json)
{
InitializeComponent();
Json= json;
}
private string Json = string.Empty;
private void JsonWin_Load(object sender, EventArgs e)
{
pRMYZedRM string json = PraseToJson(Json);
string[] arr = Regex.Split(json, "\r\n", RegexOptions.IgnoreCase);
Size size = label1.Size;
Size newSize = new Size(size.Width, arr.Length * 23);
label1.Size = newSize;
panel2.Size = newSize;
label1.Text = json;
}
public string PraseToJson(string json)
{
try
{
JsonSerializer s = new JsonSerializer();
JsonReader reader = new JsonTextReader(new StringReader(json));
Object jsonObject = s.Deserialize(reader);
StringWriter sWriter = new StringWriter();
android JsonWriter writer = new JsonTextWriter(sWriter);
writer.Formatting = Newtonsoft.Json.Formatting.Indented;
s.Serialize(writer, jsonObject);
return sWriter.ToString();
}
python catch (Exception)
{
return json;
}
}
}
}
PraseToJson 方法可以将连在一起的 json 字符串,转换为一个标准的 Json 模板样式,
Regex.Split 是根据换行符号,来分割 json ,得到 json 的总行数,以便确定 Panel 的行高,得到行高后,就能确定大概的高度了,后面通过 Size 的调整,就能根据文本的内容,来确定大概的行高了。
不过这种方式,只能在有换行符的内容中,如果内容像新闻一样,几千字都没有一个换行符就稍微麻烦一点,需要计算每一行能显示多少个文字来计算有多少行,不过能显示个大概就行,多几行空白应该不会有太大的影响吧。
总结
到此这篇关于C# Winform文本面板带滚动条实现的文章就介绍到这了,更多相关C# Winform文本面板滚动条内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论