基于WPF实现控件轮廓跑马灯动画效果
代码如下
一、创建EdgeLight.xaml代码如下。
<ResourceDictionaryXMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:wp开发者_JAV培训FDevelopers.Controls"> <ResourceDictionary.MergedDictionaries> <ResourceDictionarySource="Basic/ControlBasic.xaml"/> </ResourceDictionary.MergedDictionaries> <StyleTargetType="{x:Typecontrols:EdgeLight}"BasedOn="{StaticResourceControlBasicStyle}"> <SetterProperty="BorderBrush"Value="{DynamicResourcePrimaryNormalSolidColorBrush}"/> <SetterProperty="HorizontalContentAlignment"Value="Center"/> <SetterProperty="VerticalContentAlignment"Value="Center"/> <SetterProperty="HorizontalAlignment"Value="Center"/> <SetterProperty="VerticalAlignment"Value="Center"/> <SetterProperty="Padding"Value="20"/> <SetterProperty="Template"> <Setter.Value> <ControlTemplateTargetType="{x:Typecontrols:EdgeLight}"> <ControlTemplate.Resources> <Storyboardx:Key="EdgeLightStoryboard"> <DoubleAnimationDuration="00:00:0.5" To="1" Storyboard.TargetName="PART_Top" Storyboard.TargetProperty="ScaleX"/> <DoubleAnimationDuratipythonon="00:00:0.5" BeginTime="00:00:0.5" To="1" Storyboard.TargetName="PART_Right" Storyboard.TargetProperty="ScaleY"/> <DoubleAnimationDuration="00:00:.5" BeginTime="00:00:01" To="1" Storyboard.TargetName="PART_Bottom" Storyboard.TargetProperty="ScaleX"/> <DoubleAnimationDuration="00:00:.5" BeginTime="00:00:01.5" To="1" Storyboard.TargetName="PART_Left" Storyboard.TargetProperty="ScaleY"/> </Storyboard> </ControlTemplate.Resources> <Grid> <DockPanelLastChildFill="False"> <RectangleDockPanel.Dock="Top"Height="{TemplateBindingLineSize}"Fill="{TemplateBindingBorderBrush}"> <Rectangle.RenderTransform> <ScaleTransformx:Name="PART_Top"ScaleX="0"/> </Rectangle.RenderTransform> </Rectangle> <RectangleDockPanel.Dock="Right"Width="{TemplateBindingLineSize}"Fill="{TemplateBindingBorderBrush}"> <Rectangle.RenderTransform> <ScaleTransformx:Name="PART_Right"ScaleY="0"/> </Rectangle.RenderTransform> </Rectangle> <RectangleDockPanel.Dock="Bottom"Height="{TemplateBindingLineSize}"Fill="{TemplateBindingBorderBrush}" RenderTransformOrigin="1,1"> <Rectangle.RenderTransform> <ScaleTransformx:Name="PART_Bottom"ScaleX="0"/> </Rectangle.RenderTransform> </Rectangle> <RectangleDockPanel.Dock="Left"Width="{TemplateBindingLineSize}"Fill="{TemplateBindingBorderBrush}" RenderTransformOrigin="1,1"> <Rectangle.RenderTransform> <ScaleTransformx:Name="PART_Left"ScaleY="0"/> </Rectangle.RenderTransform> </Rectangle> </DockPanel> <ContentPresenterHorizontalAlignment="{TemplateBindingHorizontalContentAlignment}" Margin="{TemplateBindingPadding}" VerticalAlignment="{TemplateBindingVerticalContentAlignment}"/> </Grid> <ControlTemplate.Triggers> <TriggerProperty="IsAnimation"Value="True"> <Trigger.EnterActions> <BeginStoryboardx:Name="beginAnimation" Storyboard="{StaticResourceEdgeLightStoryboard}"/> </Trigger.EnterActions> <Trigger.ExitActions> <StopStoryboardBeginStoryboardName="beginAnimation"/> </Trigger.ExitActions> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </ResourceDictionary>
二、EdgeLight.cs代码如下。
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Text;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Media;
usingSystem.Windows.Media.Animation;
namespaceWPFDevelopers.Controls
{
publicclassEdgeLight:ContentControl
{
publicboolIsAnimation
{
get{return(bool)GetValue(IsAnimationProperty);}
set{SetValue(IsAnimationProperty,value);}
}
publicstaticreadonlyDependencyPropertyIsAnimationProperty=
DependencyProperty.Register("IsAnimation",typeof(bool),typeof(EdgeLight),neandroidwPropertyMetadata(false));
publicdoubleLineSize
{
get{return(double)GetValue(LineSizeProperty);}
set{SetValue(LineSizeProperty,value);}
}
publicstaticreadonlyDependencyPropertyLineSizeProperty=
DepejavascriptndencyProperty.Register("LineSize",typeof(double),typeof(EdgeLight),newPropertyMetadata(1.0d));
staticEdgeLight()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(EdgeLight),newFrameworkPropertyMetadata(typeof(EdgeLight)));
}
}
}
三、新建EdgeLightExample.cs代码如下。
<UserControlx:Class="WPFDevelopers.Samples.ExampleViews.EdgeLightExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winVLyoBhJfjavascriptx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/yanjinhuagood/WPFDevelopers"
mc:Ignorable="d"
d:DesignHeight="450"d:DesignWidth="800">
<Grid>
<UniformGridColumns="2">
<wpfdev:EdgeLightIsAnimation="{BindingElementName=myCheckBox,Path=IsChecked}"Margin="10"LineSize="2">
<CheckBoxContent="EdgeLight"x:Name="myCheckBox"/>
</wpfdev:EdgeLight>
<wpfdev:EdgeLightIsAnimation="{BindingElementName=myToggleButton,Path=IsChecked}"Margin="10"
BorderBrush="OrangeRed"LineSize="4">
<ToggleButtonContent="EdgeLight2"x:Name="myToggleButton"/>
</wpfdev:EdgeLight>
</UniformGrid>
</Grid>
</UserControl>
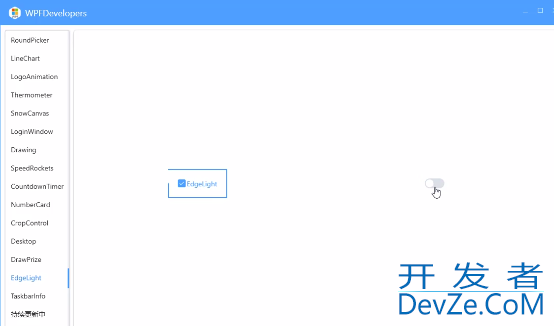
效果预览

到此这篇关于基于WPF实现控件轮廓跑马灯动画效果的文章就介绍到这了,更多相关WPF跑马灯动画内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论