WPF实现倒计时转场动画效果
代码如下
一、创建 CountdownTimer.xaml 继承ContentControl代码如下。
usingSystem;
usingSystem.Linq;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Input;
usingSystem.Windows.Media;
usingSystem.Windows.Media.Animation;
usingSystem.Windows.Media.Effects;
namespacewpFDevelopers.Controls
{
publicenumCountdownTimerEffect
{
Default,
MultiColor
}
publicclassCountdownTimer:ContentControl
{
privateStoryboardstoryboard;
privateconstdoubleseconds=800;
privatedoublecurrentSeconds=seconds;
privateGridmyGrid;
publicintNumber
{
get{return(int)GetValue(NumberProperty);}
set{SetValue(NumberProperty,value);}
}
publicstaticreadonlyDependencyPropertyNumberProperty=
DependencyProperty.Register("Number",typeof(int),typeof(CountdownTimer),newPropertyMetadata(3));
///<summary>
///完成后回到开始
///</summary>
publicboolIsFinishStart
{
get{return(bool)GetValue(IsFinishStartProperty);}
set{SetValue(IsFinishStartProperty,value);}
}
publicstaticreadonlyDependencyPropertyIsFinishStartProperty=
DependencyProperty.Register("IsFinishStart",typeof(bool),typeof(CountdownTimer),newPropertyMetadata(false))编程客栈;
publicCountdownTimerEffectCountdownTimerEffect
{
get{return(CountdownTimerEffect)GetValue(CountdownTimerEffectProperty);}
set{SetValue(CountdownTimerEffectProperty,value);}
}
publicstaticreadonlyDependencyPropertyCountdownTimerEffectProperty=
DependencyProperty.Register("ExhibitionEnum",typeof(CountdownTimerEffect),typeof(CountdownTimer),newPropertyMetadata(CountdownTimerEffect.Default));
publicoverridevoidOnApplyTemplate()
{
base.OnApplyTemplate();
NameScope.SetNameScope(this,newNameScope());
if(FontSize==SystemFonts.CaptionFontSize)
FontSize=200;
FontFamily=DrawingContextHelper.FontFamily;
storyboard=newStoryboard();
myGrid=newGrid();
myGrid.Name="myGrid";
myGrid.ToolTip="MouseDown";
myGrid.Background=newSolidColorBrush(Colors.White);
varlinearGradient=newLinearGradientBrush
{
GradientStops=newGradientStopCollection
{
newGradientStop{Color=Colors.Red,Offset=1},
newGradientStop{Color=Colors.White,Offset=1},
newGradientStop{Color=Colors.White,Offset=.5},
newGradientStop{Color=Colors.Red,Offset=.5},
newGradientStop{Color=Colors.Red,Offset=0},
newGradientStop{Color=Colors.White,Offset=0},
},
StartPoint=newPoint(0.5,0),
EndPoint=newPoint(10,10),
SpreadMethod=GradientSpreadMethod.Reflect,
MappingMode=BrushMappingMode.Absolute
};
SolidColorBrushsolidColor;
this.RegisterName(myGrid.Name,myGrid);
varnum=0;
for(inti=Number;i>=num;i--)
{
vartextblock=newTextBlock();
switch(CountdownTimerEffect)
{
caseCountdownTimerEffect.Default:
if(i%2==0)
solidColor=Brushes.White;
else
solidColor=Brushes.Black;
textBlock.Foreground=solidColor;
break;
caseCountdownTimerEffect.MultiColor:
textBlock.Foreground=linearGradient;
break;
}
textBlock.Text=i.ToString();
textBlock.Name=$"textBlock{i}";
textBlock.FontSize=FontSize;
textBlock.FontWeight=FontWeights.ExtraBold;
textBlock.VerticalAlignment=VerticalAlignment.Center;
textBlock.HorizontalAlignment=HorizontalAlignment.Center;
textBlock.RenderTransformOrigin=newPoint(.5,.5);
textBlock.Effect=newDropShadowEffect
{
ShadowDepth=2,
RenderingBias=RenderingBias.Performance,
Color=Colors.Red
};
if(!i.Equals(Number))
textBlock.Opacity=0;
textBlock.RenderTransform=newScaleTransform
{
ScaleX=2,
ScaleY=2,
};
this.RegisterName(textBlock.Name,textBlock);
TimeSpanbeginTime=TimeSpan.Zero;
if(storyboard.Children.Count>0)
{
beginTime=TimeSpan.FromMilliseconds(currentSpythoneconds);
currentSeconds+=seconds;
}
varcubicEase=newCubicEase
{
EasingMode=EasingMode.EaseIn,
};
DoubleAnimationdoubleAnimationwww.devze.comScaleX=newDoubleAnimation();
doubleAnimationScaleX.From=2;
doubleAnimationScaleX.To=0;
doubleAnimationScaleX.EasingFunction=cubicEase;
Storyboard.SetTargetName(doubleAnimationScaleX,textBlock.Name);
Storyboard.SetTargetProperty(doubleAnimationScaleX,newPropertyPath("(TextBlock.RenderTransform).(ScaleTransform.ScaleX)"));
vardoubleAnimationScaleY=newDoubleAnimation
{
From=2,
To=0,
EasingFunction=cubicEase
};
Storyboard.SetTargetName(doubleAnimationScaleY,textBlock.Name);
Storyboard.SetTargetProperty(doubleAnimationScaleY,newPropertyPath("(TextBlock.RenderTransform).(ScaleTransform.ScaleY)"));
doubleAnimationScaleX.BeginTime=beginTime;
doubleAnimationScaleY.BeginTime=beginTime;
doubleAnimationScaleX.Duration=TimeSpan.FromMilliseconds(seconds);
doubleAnimationScaleY.Duration=TimeSpan.FromMilliseconds(seconds);
if(!i.Equals(Number))
{
vardoubleAnimationOpacity=newDoubleAnimation
{
Duration=TimeSpan.FromMilliseconds(0),
BeginTime=beginTime,
From=0,
To=1
};
Storyboard.SetTargetName(doubleAnimationOpacity,textBlock.Name);
Storyboard.SetTargetProperty(doubleAnimationOpacity,newPropertyPath(TextBlock.OpacityProperty));
storyboard.Children.Add(doubleAnimationOpacity);
}
if(i%2==0)
{
varcolorAnimation=newColorAnimation
{
Duration=TimeSpan.FromMilliseconds(0),
From=Colors.White,
BeginTime=beginTime,
To=Colors.Black
};
Storyboard.SetTargetName(colorAnimation,myGrid.Name);
Storyboard.SetTargetProperty(colorAnimation,newPropertyPath("(Panel.Background).(SolidColorBrush.Color)"));
storyboard.Children.Add(colorAnimation);
}
else
{
if(!i.Equals(Number))
{
varcolorAnimation=newColorAnimation
{
Duration=TimeSpan.FromMilliseconds(0),
BeginTime=beginTime,
From=Colors.Black,
To=Colors.White
};
Storyboard.SetTargetName(colorAnimation,myGrid.Name);
Storyboard.SetTargetProperty(colorAnimation,newPropertyPath("(Panel.Background).(SolidColorBrush.Color)"));
storyboard.Children.Add(colorAnimation);
}
}
storyboard.Children.Add(doubleAnimationScaleX);
storyboard.Children.Add(doubleAnimationScaleY);
myGrid.Children.Add(textBlock);
}
this.Content=myGrid;
}
protectedoverridevoidOnMouseDown(MouseButtonEventArgse)
{
base.OnMouseDown(e);
if(storyboard!=null&&storyboard.Children.Count>0)
{
storyboard.Completed+=(s,y)=>
{
myGrid.Background=newSolidColorBrush(Colors.White);
if(IsFinishStart)
{
varscaleTransform=newScaleTransform
{
ScaleX=2编程,
ScaleY=2
};
vartb=myGrid.Children.Cast<TextBlock>().First();
tb.RenderTransform=scaleTransform;
}
};
storyboard.Begin(this);
}
}
}
}
二、CountdownTimerExample.xaml 代码如下
<UserControlx:Class="WPFDevelopers.Samples.ExampleViews.CountdownTimerExample"
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/yanjinhuagood/WPFDevelopers"
mchttp://www.devze.com:Ignorable="d"
d:DesignHeight="450"d:DesignWidth="800">
<GridMargin="10"Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinitionHeight="Auto"/>
<RowDefinitionHeight="*"/>
</Grid.RowDefinitions>
<BorderMargin="0,0,0,0"Background="{StaticResourceWhiteSolidColorBrush}"CornerRadius="4,4,0,0"
Effect="{StaticResourceNormalShadowDepth}">
<wpfdev:NavigateMenuTabStripPlacement="Top"SelectionChanged="NavigateMenu_SelectionChanged">
<ListBoxItemContent="Default"/>
<ListBoxItemContent="MultiColor"/>
</wpfdev:NavigateMenu>
</Border>
<BorderGrid.Row="1"Background="{StaticResourceWhiteSolidColorBrush}"CornerRadius="0,0,4,4"
Effect="{StaticResourceNormalShadowDepth}">
<GridMargin="10">
<wpfdev:CountdownTimerNumber="3"x:Name="CountdownTimer1"/>
<UniformGridColumns="4"Visibility="Collapsed"x:Name="CountdownTimerGroup">
<wpfdev:CountdownTimerNumber="9"CountdownTimerEffect="MultiColor"FontSize="150"IsFinishStart="True"/>
<wpfdev:CountdownTimerNumber="5"CountdownTimerEffect="MultiColor"FontSize="150"IsFinishStart="True"/>
<wpfdev:CountdownTimerNumber开发者_开发教程="2"CountdownTimerEffect="MultiColor"FontSize="150"IsFinishStart="True"/>
<wpfdev:CountdownTimerNumber="7"CountdownTimerEffect="MultiColor"FontSize="150"IsFinishStart="True"/>
</UniformGrid>
</Grid>
</Border>
</Grid>
</UserControl>
三、CountdownTimerExample.xaml.cs 代码如下
usingSystem.Windows;
usingSystem.Windows.Controls;
namespaceWPFDevelopers.Samples.ExampleViews
{
///<summary>
///CountdownTimerExample.xaml的交互逻辑
///</summary>
publicpartialclassCountdownTimerExample:UserControl
{
publicCountdownTimerExample()
{
InitializeComponent();
}
privatevoidNavigateMenu_SelectionChanged(objectsender,SelectionChangedEventArgse)
{
varitem=e.AddedItems[0]asListBoxItem;
if(item==null)return;
switch(item.Content.ToString())
{
case"Default":
if(CountdownTimer1.Visibility!=Visibility.Visible)
{
CountdownTimer1.Visibility=Visibility.Visible;
CountdownTimerGroup.Visibility=Visibility.Collapsed;
}
break;
case"MultiColor":
if(CountdownTimerGroup.Visibility!=Visibility.Visible)
{
CountdownTimerGroup.Visibility=Visibility.Visible;
CountdownTimer1.Visibility=Visibility.Collapsed;
}
break;
}
}
}
}
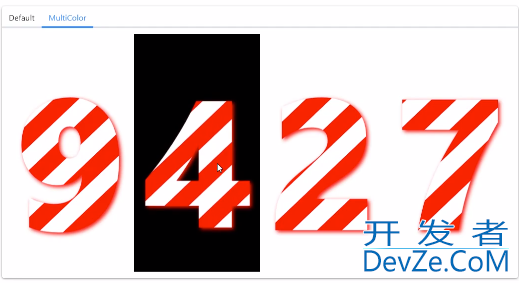
效果预览

到此这篇关于WPF实现倒计时转场动画效果的文章就介绍到这了,更多相关WPF倒计时动画内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论