Android UI动态设置带有Stroke渐变色背景Drawable
目录
- 摘要
- 代码中设置Stroke渐变
- 代码实现
- 如何使用
摘要
每天一个UI小技巧,提高开发效率 UI开发中繁琐的drawable XML开发,不同的view背景样式一致,却因为部分设计区别,就要重新写一套新的xml drawable,写还是不写?写的越多冗余代码越多,就因为改了一点小小编程的高度?
代码中设置Stroke渐变开发者_JS开发
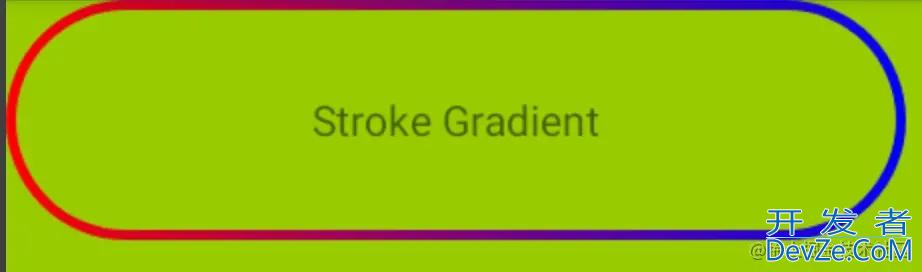
- 实际效果如下


代码实现
class StrokeGradientLRDrawable(colors: IntArray,
radius: Float,
strokeWidth: Float) : ShapeDrawable() {
init {
// 外部矩形弧度
val outerR = floatArrayOf(r编程客栈adius, radius, radius, radius, radius, radius, radius, radius)
// 内部矩形与外部矩形的距离
val inset = RectF(strokeWidth, strokeWidth, strokeWidth, strokeWidth)
// 内部矩形弧度
val innerRadius = radius - strokeWidth
val innerRadii = floatArrayOf(innerRadius, innerRadius, innerRadius, innerRadius, innerRadius, innerRadius, innerRadius, innerRadius)
val rr = RoundRectShape(outerR, inset, innerRadii)
shape = rr
shaderFactory = object : ShaderFactory() {
overridepython fun resize(width: Int, height: Int): Shader {
return LinearGradient(0f, 0f, width.toFloat(),
0f, colors, null, Sh编程ader.TileMode.CLAMP)
}
}
}
}
Drawable很简单,三个参数。
渐变的颜色数组; 圆角半径; Stroke的线条宽度
如何使用
- 如果达到图一的效果,即半径恰好为高度的一半,只需要把radius设置为一个更大的值即可。给个1000就行了
view.background = StrokeGradientLRDrawable(intrAiBsgArrayOf(Color.RED, Color.BLUE), 1000f, 5f)
- 普通的圆角就设置值就好了
view.background = StrokeGradientLRDrawable(intArrayOf(Color.RED, Color.BLUE), 50f, 5f)
以上就是android UI动态设置带有Stroke渐变色背景Drawable的详细内容,更多关于Android UI Stroke渐变色背景的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论