Android compose气泡升起和水滴下坠动画实现示例
目录
- 摘要
- 知识点
- 解析
- 代码实现
- 动画绘制
- 结构
- circle to bubble
摘要
今天用composphpe来构建一个气泡上升粘连动画和水滴下坠动画,github源码点击这里

知识点
- compose动画
- 贝塞尔曲线
- 缓动函数
- compose canvas
解析
compose动画使用updateTransition,理由是:
updateTransition可以管理多个动画作为子项,并且可以在多个状态间同时运行- 这个动画恰巧需要维护两个状态,自定义状态数据Circle和Bubble
- 贝塞尔曲线,两个动画球之前的粘连效果使用贝塞尔曲线达成,目前android提供了二阶和三阶的贝塞尔曲线,在此处作动画够用了
==缓动函数==
- 动画当然是越接近现实中的物理规则越好看
- ++缓动函数++自定义参数随时间变化的规律,特定的缓动函数有助于动画的良好构建
- compose中提供了Easing来做差值器,常见的有:compose内置的EaseIN
- 所有效果都由canvas画出,就是一些主要的canvas的api的熟练度问题
代码实现
其实这种动画在工程实装的时候,比较麻烦的一个点就是状态的管理,可能会写不少的代码用来维护以及表示当前动画的状态。 使用update开发者_Python学习Transition这个api的好处就是可以借用它的参数targetState来帮我们管理维护当前动画的状态。
val transition = updateTransition(targetState = currentState, label = "Water")
val durationMillis = 1111
val progress by transition.animateFloat(label = "Water", transitionSpec = {
when {
WaterState.Circle isTransitioningTo WaterState.Bubble ->
TweenSpec(durationMillis = durationMillis, easing = EaseoutBounce)
else -> TweenSpec(durationMillis = durationMillis, easing = EaseOutExpo)
}
}) {
when (it) {
WaterState.Bubble -> 1f
编程客栈 WaterState.Circle -> -0.2f
}
}
在这段代码里我们维护了两个状态,并且在不同的状态切换间使用了不同的transitionSpec
动画绘制
结构

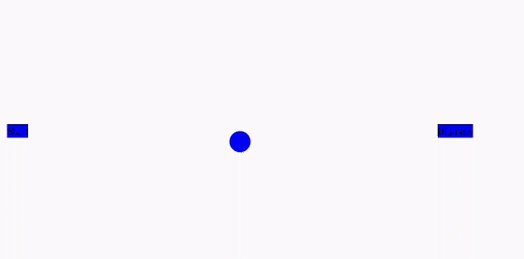
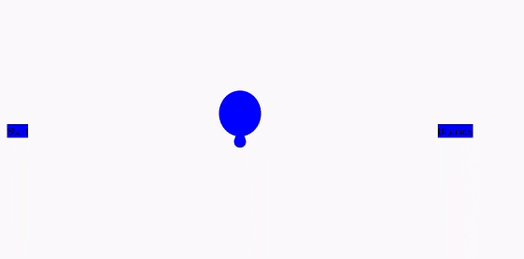
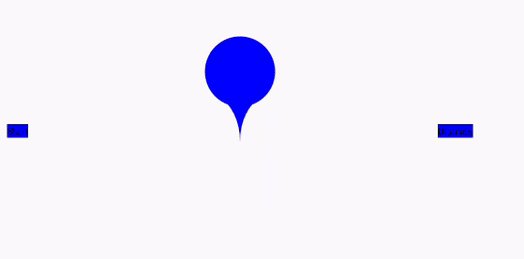
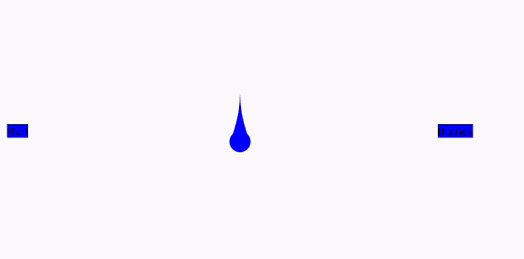
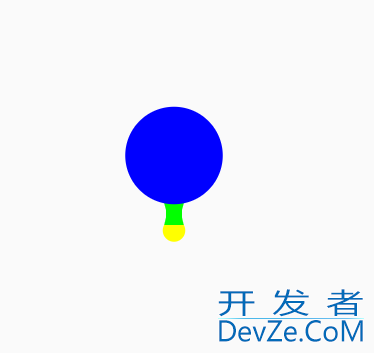
两种状态下的动画结构都是一致的,跟qq的粘连小球动画结构一样,两个圆形以及中间联结的两段贝塞尔曲线
circle to bubble
val fixCircleCenterX = centerX
val fixCircleCenterY = centerY
val currentCircleRadius = pointRadius * (1f - linearProgress)
drawCircle(
color = pointColor,
radius = currentCircleRadius,
center = Offset(x = fixCircleCenterX, y = fixCircleCenterY)
)
val bubbleCenterX = centerX
val currentDist = gap * linearProgress * 1.25f
val bubbleCenterY = fixCircleCenterY - currentDist
val linearChangeBubbleCenterY = fixCircleCenterY - gap * linearProgress * 1.25f
val iAnchorX = bubbleCenterX
val iAnchorY = (fixCircleCenterY + linearChangeBubbleCenterY) * 0.5f
val linearChangedBubbleRadius = pointRadius + (bubbleRadius - pointRadius) * linearProgress
val currentBubbleRadius = pointRadius + (bubbleRadius - pointRadius) * progress
val angel = 30.0
val iBubStartX = bubbleCenterX + www.devze.comcurrentBubbleRadius * cos(angel * Math.PI / 180).toFloat()
val iBubStartY = bubbleCenterY + currentBubbleRadius * sin(angel * Math.PI / 180).toFloat()
val iBubEndX = bubbleCenterX + currentBubbleRadius * cos((180 - angel) * Math.PI / 180).toFloat()
val iBubEndY = bubbleCenterY + currentBubbleRadius * sin((180 - angel) * Math.PI / 180).toFloat()
val circleAngel = -angel
val iFixCircleStartX = fixCircleCenterX + currentCircleRadius * cos(circleAngel * Math.PjavascriptI / 180).toFloat()
val iFixCircleStartY = fixCircleCenterY + currentCircleRadius * sin(circleAngel * Math.PI / 180).toFloat()
val iFixCircleEndX = fixCircleCenterX + currentCircleRadius * cos((180 - circleAngel) * Math.PI / 180).toFloat()
val iFixCircleEndY = fixCircleCenterY + currentCircleRadius * sin((180 - circleAngel) * Math.PI / 180).toFloat()
path.reset()
path.moveTo(iBubStartX, iandroidBubStartY)
path.quadraticBezierTo(iAnchorX, iAnchorY, iFixCircleStartX, iFixCircleStartY)
path.lineTo(iFixCircleEndX, iFixCircleEndY)
path.quadraticBezierTo(iAnchorX, iAnchorY, iBubEndX, iBubEndY)
path.close()
drawpath(path = path, color = pointColor)
drawOval(
color = pointColor, topLeft = Offset(bubbleCenterX - linearChangedBubbleRadius, linearChangeBubbleCenterY - linearChangedBubbleRadius),
size = Size(linearChangedBubbleRadius * 2, currentBubbleRadius * 2)
)
用drawOval画椭圆的api来画圆形,主要是为了实现动画末端圆形在y轴上的形变,剩下的bubble to circle的动画与上面类似。
源代码链接
以上就是Android compose气泡升起和水滴下坠动画实现示例的详细内容,更多关于Android compose气泡升起水滴下坠的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论