Flutter Widget开发之Focus组件图文详解
目录
- 正文
- FocusNode对象
- 小部件树向上传送时会起到怎样的作用呢
正文
就网络和应用程序而言,键盘快捷键很重要,今天我们要谈的便是让这类快捷键得以在Flutter运作的小部件:Focus、Shortcuts和Action。
这套系统中的第一个小部件是Focus,小部件树中到处都有它的踪迹,开发者_JS开发包括按钮个文本输入在内之类的用户界面交互区块
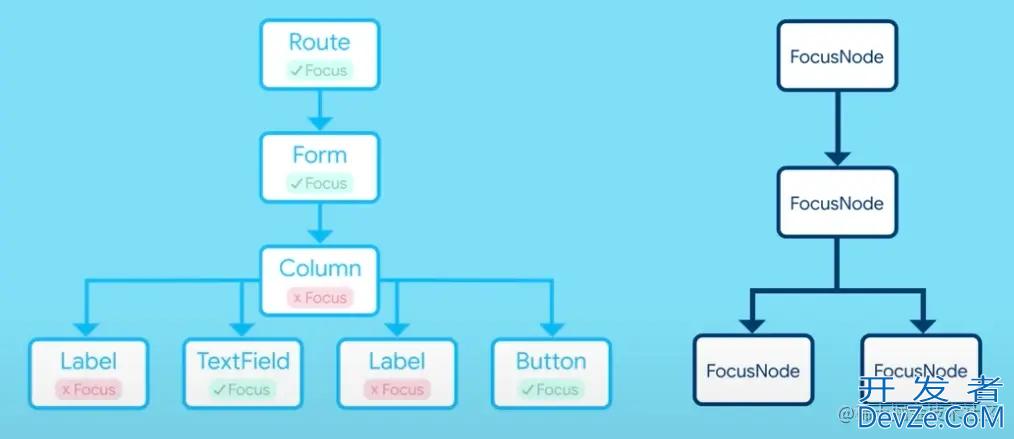
FocusNode对象
这个小部件还包含FocusNode对象
Focus({
FocusNode? node,
Widget? child,
}) : node = node ?? FocusNode();
其作用是指示Flutt编程客栈er用户交互理应在代码中出现的位置。
整体而言。这个Focus小部件的网络及所属的FocusNode会在您的Flutter应用中构成另一名为Focus树的结构

对此首先要知道的是节点永远被视为是作用中的,那作用中的FocusNodes有何涵义呢?
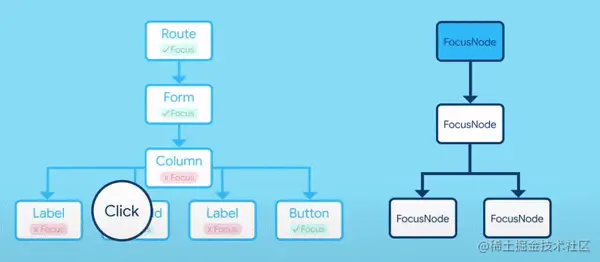
这代表实体键盘输入这类的系统特殊事件,会首先出现在Focuss小部件中,当中的FocusNode且在向顶部结构送出推播通知钱都会维持python作用中的状态。

小部件树向上传送时会起到怎样的作用呢
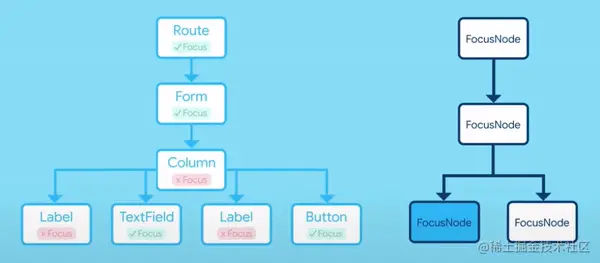
当这些按键事件于小部件树向上传送时会起到怎样的作用呢?
这些事件会搜寻按键所对应的Shortcuts小部件并将之转为意图对象(intent),该对象起于作用中的FocusNodes并会持续朝应用程序顶部浮现。

至于Focus小部件,其实Flutter框架所属的按钮和文本输入之类的交互控件皆已包含所需的Focus小部件,不过哦有时候若您想要从头规划用户体验,可能就会想自行添加。
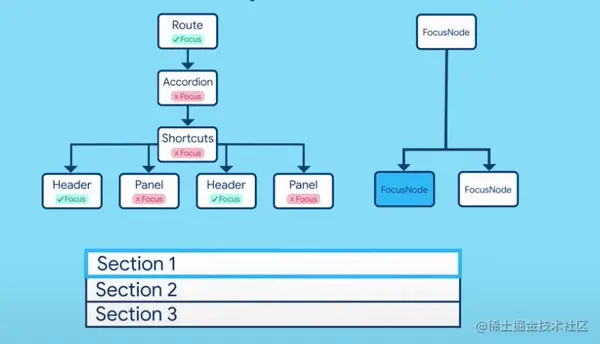
例如样式的折叠卡片accordion,标题应以焦点处理设为Focusable,藉此显示键盘快捷指令来切换面板的可见性。

要这样做,得使用Accordion标题小部件,并将其子级包装在Focuswww.devze.com小部件中,这是要为accordion小部件自定义键盘快捷键的第一步
Accordion(
children: <Widget>[
Header(
child: Focus(
child: Text('Section 1'),
),
),
Section1Body(),
],
)
请继续锁定作为第二和第三步,Shortcuts和Actions小部件的后续介绍
如果想了解有关Focus的内容,或者关于Flutter的其他功能,请访问flutter.dev
以上就是Flutter Widget开发之Focus组件使用详解的详细内容,更多关于Flutter Widget Focus组件的资javascript料请关注我们其它相关文章!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论