SpringBoot后端接收数组对象的实现
目录
- SpringBoot后端接收数组对象
- 接收的数据对象类
- 后端List接js收数组报400或收不到参数值
- 说下我的解决方法
SpringBoot后端接收数组对象
前端代码
var Params = {
type: "typeA",
title: "titleA",
authors: [{name:"upxuan", age:"18"}, {name:"susen", age:"18"}]
}
console.log(Params)
this.$AJAX({
url: '/api/manualAdd',
method: 'post',
contentType: "application/json; chars开发者_JAVA学习et=utf-8",
dataType: "json",
data: Params
}).then( res => {
console.log(res)
})
后端代码
@RequestMapping("/manualAdd")
@ResponseBody
public String AddManualJpaper (@RequestBody RequestManualAddData data) {
System.out.println("User:" + data.getType() + "," + data.getTitle());
System.o编程客栈ut.println("Authors:" + data.getAuthors().get(0).getName() + "," + data.getAuthors().get(0).getAge());
return "Get it";
}
接收的数据对象类
private String type;
private String title;
private List<AuthorsModel> authors;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public List<AuthorsModel> getAuthors() {
return authors;
}
public void setAuthors(List<AuthorsModel> authors) {
this.authors = authors;
}
model
private String name;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
编程客栈}
后端List接收数组报400或收不到参数值
遇到一个关于前端传数组到后端时因为无法接收参数报400或者接收不到参数值的问题:
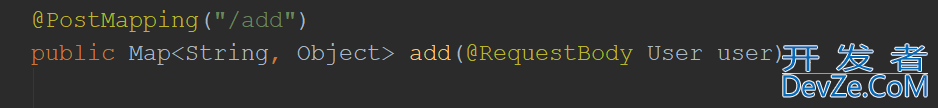
在springboot项目中经常会用 @RequestBody 或者 @RequestParam在接口中接收参数,我们都知道:
@RequestBody用于接收json格式的对象数据,像自定义User实体类对象,Map,List等@RequestParam用于接收单个的属性


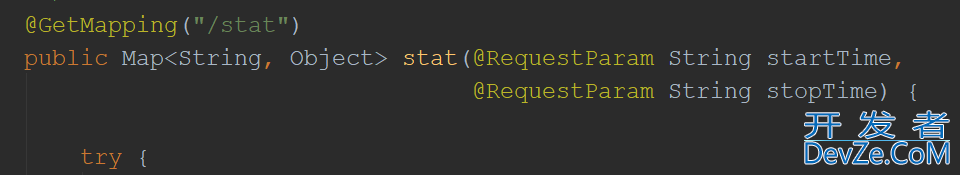
像上面的用对象或者单个属性去接收前端传来的参数,还是能很愉快的接收的,但是有一种类型的就比较容易让人极度不适了,那就是数组和集合类型的参数
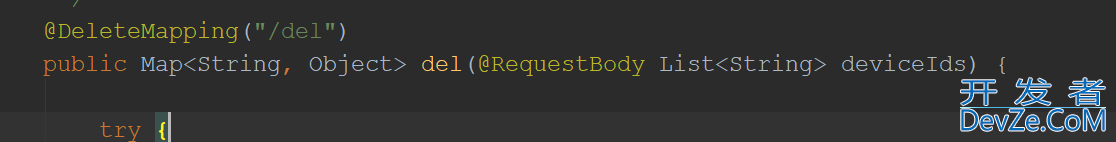
这里我说一个集合类型的参数,数组大致一样:

如上图接收一个List集合,不管是用 @RequestBody还是用 @RequestParam接收都没有成功,不是报400就是参数值为null,然后就去百度疯狂的逛了几条芥,
还是没有找到一个有效的办法,最后索性自己研究,终于把问题给解决了。
说下我的解决方法
首相从postman工具我们可以看到json有两种格式一种是 { } 还有一种是 [ ] afOslUCqif,{}传对象,[]传数组,这个和前端的传参方式是对应的,所以前端在传参数到后端时
就不能用{}而要用[]否则就会报400的错误,如下
var params = ["aaaa", "bbbb", "ccccc"];
属性名可以自定义不影响后端接收,后端用 @RequestBody和 @RequestParam都能接收,至此问题就解决了,希望对大www.devze.com家有所帮助,如果那个地方有不对的也欢迎大家留言纠正!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。







 加载中,请稍侯......
加载中,请稍侯......
精彩评论