解读@RequestBody与post请求的关系
目录
- @RequestBody与post请求的关系
- 问题描述
- 问题原因
- 解决方法
- Post请求中@RequestParam和@RequestBody混合编程使用
- 总结
@RequestBody与post请求的关系
@RequestBody主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的);
GET方式无请求体,所以使用@RequestBody接收数据时,前端不能使用GET方式提交数据,而是用POST方式进行提交。
在后端的同一个接收方法里,@RequestBody与@RequestParam()可以同时使用,@RequestBody最多只能有一个,而@RequestParam()可以有多个。
- 注:一个请求,只有一个RequestBody;一个请求,可以有多个RequestParam。
- 注:当同时使用@RequestParam()和@RequestBody时,@RequestParam()指定的参数可以是普通元素、
数组、集合、对象等等(即:当,@RequestBody 与@RequestParam()可以同时使用时,原Spring开发者_开发教程MVC接收参数的机制不变,只不过RequestBody 接收的是请求体里面的数据;而RequestParam接收的是key-value里面的参数,所以它会被切面进行处理从而可以用普通元素、数组、集合、对象等接收)。
即:如果参数是放在请求体中,传入后台的话,那么后台要用@RequestBody才能接收到;如果不是放在请求体中的话,那么后台接收前台传过来的参数时,要用@RequestParam来接收,或者形参前什么也不写也能接收。
- 注:如果参数前写了@RequestParam(xxx),那么前端必须有对应的xxx名字才行(不管其是否有值,当然可以通过设置该注解的required属性来调节是否必须传),如果没有xxx名的话,那么请求会出错,报400。
- 注:如果参数前不写@RequestParam(xxx)的话,那么就前端可以有可以没有对应的xxx名字才行,如果有xxx名的话,那么就会自动匹配;没有的话,请求也能正确发送。
- 追注:这里与feign消费服务时不同;feign消费服务时,如果参数前什么也不写,那么会被默认是@RequestBody的。
如果后端参数是一个对象,且该参数前是以@RequestBody修饰的,那么前端传递json参数时,必须满足以下要求:
后端@RequestBody注解对应的类在将HTTP的输入流(含请求体)装配到目标类(即:@RequestBody后面的类)时,会android根据json字符串中的key来匹配对应实体类的属性,如果匹配一致且json中的该key对应的值符合(或可转换为),这一条我会在下面详细分析,其他的都可简单略过,但是本文末的核心逻辑代码以及几个结论一定要看! 实体类的对应属性的类型要求时,会调用实体类的setter方法将值赋给该属性。
json字符串中,如果value为"“的话,后端对应属性如果是String类型的,那么接受到的就是”",如果是后端属性的类型是Integer、Double等类型,那么接收到的就是null。
json字符串中,如果value为null的话,后端对应收到的就是null。
问题描述
由于项目是前后端分离,因此后台使用的是spring boot,做成微服务,只暴露接口。接口设计风格为rest编程客栈ful的风格,在get请求下,后台接收参数的注解为RequestBody时会报错;在post请求下,后台接收参数的注解为RequestParam时也会报错。
问题原因
由于spring的RequestParam注解接收的参数是来自于requestHeader中,即请求头,也就是在url中,格式为xxx?username=123&password=456,而RequestBody注解接收的参数则是来自于requestBody中,即请求体中。
解决方法
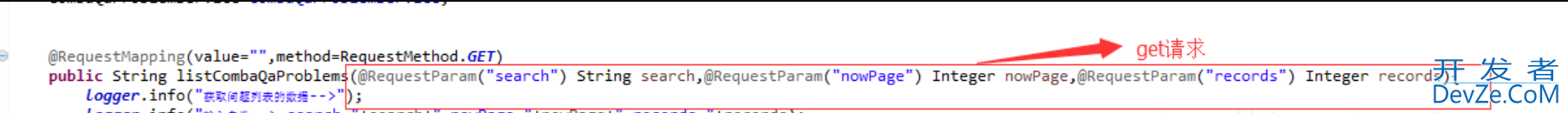
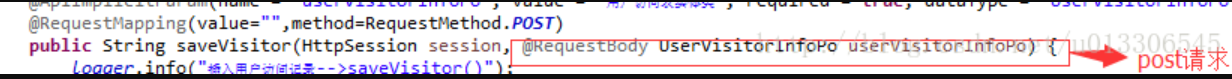
因此综上所述,如果为get请求时,后台接收参数的注解应该为RequestParam,如果为post请求时,则后台接收参数的注解就是为RequestBody。附上两个例子,截图如下:
- get请求

- post请求

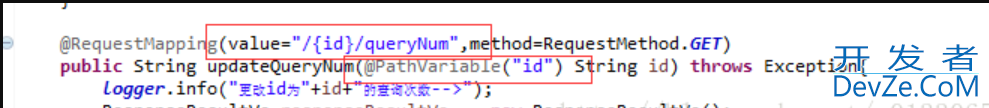
另外,还有一种应用场景,接口规范为resultful风格时,举个例子:如果要获取某个id下此条问题答案的查询次数的话,则后台就需要动态获取参数,其注解为@PathVariable,并且requestMapping中的value应为value="/{id}/queryNum",截图如下:

Post请求中@RequestParam和@RequestBody混合使用
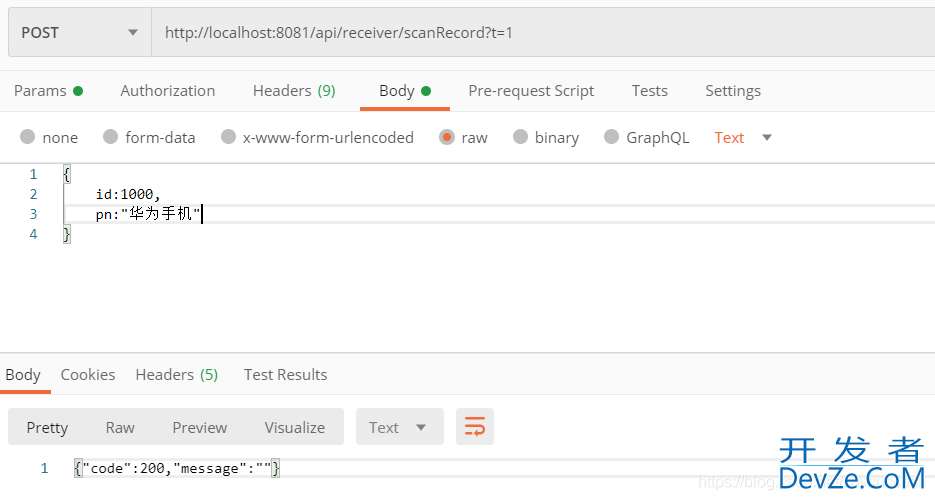
如何在一个@RestController方法中混合使用@RequestParam和@RequestBody呢?就像这样的代码:
@PostMapping("/scanRecord")
public Response scanRecord(@RequestParam("t") int type, @RequestBody ScanRecord scanRecord) {
System.out.println("type="+type);
System.out.println(JSON.toJSONString(scanRecord));
return Response.ok();
}
@RequestBody用来接收http post请求的body,前端传入序列化好的json数据,后端可以解析为json对象(Content-Type需要指定为 application/json)。
@RequestParam用来接收请求url?后面的参数,或者Content-Type为multipart/form-data、application/x-www-form-urlencoded时的http body数据。
所以,如果想要在@RestController的一个方法中,同时接收@RequestParam和@RequestBody数据,前端应该这样用:
application/json的方式传入@RequestBody接收的对象,并且在url?后带上@RequestParam需要接收的参数。

前端js使用axIOS提交的话,是这样的:
function post() {
var data = {
id: 1000,
pn:'华为手机'
};
axios.post(javascript'http://localhost:8080/api/scanRecord?t=1', data).then(function (res) {
}).catch(function (error) {
});
}
最后,附上前端通过axios post提交multipart/form-data、application/x-www-form-urlencoded数据的示例代码:
//form-data方式
function post() {
var data = new FormData();
data.append("id", 1000);
data.append("pn", '华为手机');
axios.post('http://localhost:8080/api/scanRecord?t=1',javascript data).then(function (res) {
}).catch(function (error) {
});
}
//x-www-form-urlencoded方式
function encodeData(data) {
var args = [];
for(var attr in data) {
args.push(attr+"=" + data[attr]);
}
return encodeURI(args.join("&"));
}
function post() {
var data = {
id: 1000,
pn:'华为手机'
};
axios.post('http://localhost:8080/api/scanRecord?t=1', encodeData(data)).then(function (res) {
}).catch(function (error) {
});
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。





 加载中,请稍侯......
加载中,请稍侯......
精彩评论