SpringBoot实现本地文件存储及预览过程
目录
- 一、前言
- 二、储备
- 三、方案
- 四、Java Code
- 五、模拟文件
一、前言
若使用本机存储来存放文件资源
核心实现过程:
- 上传文件,保存文件(本地磁盘)
- 返回文件HTTP访问服务器路径给前端,进行效果展示
二、储备
服务端接收上传的目的是提供文件的访问服务,对于SpringBoot而言,其对静态资源访问提供了很好的支持,使用其提供的基本默认配置可以满足开发需求,同时,又支持开发人员进行自定义配置。
SpringBoot默认将 / 所有访问映射到一下目录:**
classpath:/META-INF/resources
classpath:/staticclasspath:/publicclasspath:/resources
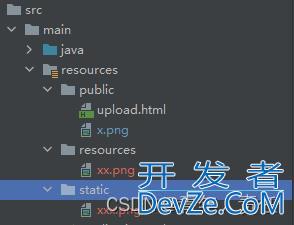
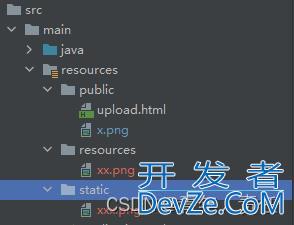
在src/main/resources下新建pubic、resources、static三个文件夹,分别放入x.png、xx.png、xxx.png三张图片
如下:

启动项目后,分别访问:
http://localhost:9999/x.png
http://localhost:9999/xx.pnghttp://localhost:9999/xxx.png
正常返回图片资源。
说明,SpringBoot默认会挨个从pubic、resources、static里面找是否存在相应的资源,如果有则直接返回。
可以看出这里的静态资源都在classpath下。
那么就出现问题:
- 应用的文件资源不能和项目代码分开存储
- 项目打包困难,当上传的文件越来越多,项目的打包jar越来越大
- 代码与文件数据不能分开存储,就意味着文件数据的备份将变得复杂
三、方案
SpringBoot为我们提供了 spring.resources.static-locations 配置自定义静态文件的位置:
spring:
web:
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${demo.web.upload-path}
demo:
web:
upload-path: D:/data/
- 配置 demo.web.upload-path 为与项目代码分离的静态资源路径,即:文件上传保存根路径
- 配置 spring.web.resources.static-locations 除了带上SpringBoot默认的静态资源路径之外,加上file:${demo.web.upload-path}指向外部的文件资源上传路径,即:该路径下的静态资源可以直接对外提供HTTP访问服务
四、Java Code
public String upload(MultipartFile file, HttpServletRequest request) {
if (file == null) {
throw new BizException("参数为空");
}
// 在 uploadPath 文件夹中通过日期对上传的文件归类保存
// 例如:/2022/02/22/df9a66f1-760b-4f95-9faf-b5a216966718.png
String format = sdf.format(new Date());
File folder = new File(uploajavascriptdPath + format);
if (!folder.isDirectory()) {
folder.mkdirs();
编程 }
// 对上传的文件重命名, 避免文件重名
String oldName = file.getOriginalFilename();
String newName = UUID.randomUUID().toString()
+ oldName.substring(oldName.lastIndexOf("."), oldName.length());
try {
// 文件保存
file.transferTo(new File(folder, newName));
// 返回上传文件的访问路径
php// 例如:http://localhost:9999/2022/02/22/df9a66f1-760b-4f95-9faf-b5a216966718.png
String filePath = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + request.getContextPath() + "/" + format + newName;
return filePath;
} catch (IOException e) {
throw new BizException("系统错误")编程客栈;
}
}
五、模拟文件
将此 upload.html 文件放到 classpath:public 目录下,对外提供访问。
如下:

<!DOCTYPE html> <html lang="en"> <head开发者_C入门> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/upload" method="post" enctype="multipart/form-data"> <input type="file" name="uploadFile" value="请选择上传文件"> <input type="submit" value="保存"> </for编程客栈m> </body> </html>
访问测试,点击"选择文件",之后"保存":

文件被保存到服务端的 demo.web.upload-path 指定的资源目录下

浏览器端响应结果如下,返回一个文件HTTP访问路径:
http://localhost:9999/2022/02/22/df9a66f1-760b-4f95-9faf-b5a216966718.png
使用该HTTP访问路径,在浏览器端访问效果如下。
证明我们的文件已经成功上传到服务端,以后需要访问该图片就通过这个HTTP URL就可以了!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。







 加载中,请稍侯......
加载中,请稍侯......
精彩评论