Flutter Widget 之StatefulBuilder构建方法详解
目录
- 正文
- 性能问题解决
正文
你曾否意识到你需要拆分一个大型的构建方法,但又觉得这听起来很费劲?
试试StatefulBuilder 以最小的代价获得一个个单独的小部件的所有性能

想象一下,这样的一开发者_C培训个小部件,有一个可以切换单一标志的便宜的子部件,然后是一个昂贵的小部件。
除非绝对必要,否则你不会想要重建它
bool isExpanded = false;
Widget build(context) {
return Column(
children: [
InexpendsiveStateful(
isExpanded: isExpanded,
php onTap: (bool newValue) => setState(() =rDHFJ> isExpanded = val),
),
ExpensiveStateless(),
]
);
}
性能问题解决
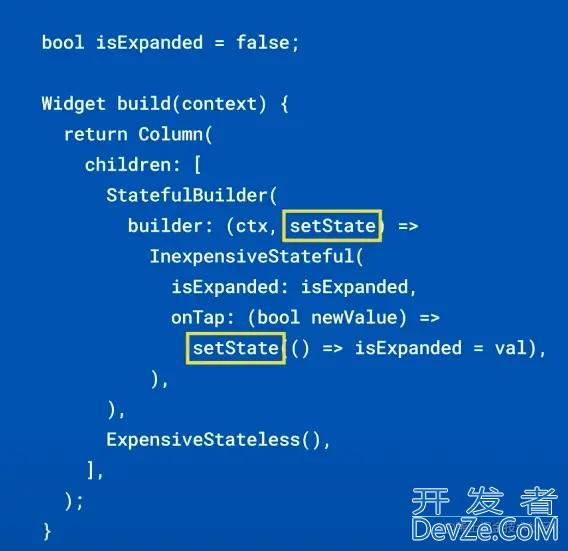
为了解决性能问题,用一个StatefulBuilder来包装Stateful部分,StatefulBuilder与builder类似,除了传递给builder的那个额外的setState参数
bool isExpanded = falise;
Widger build(context) {
return Column(
children: [
pythonStatefulBuilder(
builder: (ctx, setState) =>
InexpensiveStateful(
isExpanded: isExpanded,
onTap: (bool newValue) => setState(() => isExpanded = val),
)
),
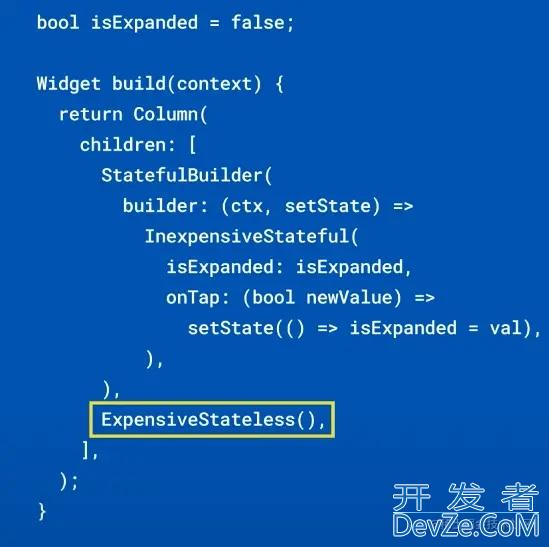
ExpensiveStateless(),
]
);
}
为了善加利用这个崭新的小部件,调用其特殊的setState函数来重建你的应用程序的那www.devze.com一部分,当那个onTap方法被调用setState时,它就是你的StatefulBuilder的setState范围

这意味着你的ExpensiveStateless小部件仍然没有被触动

StatefulBuilder是一个很好的方法,可以从一个单独的小部件中获得所有的性能提升,而不需要做大部分的工作。
如果想了解有关# StatefulBuilphpder的内容,或者关于Flutter的其他功能,请访问pub.dev
以上就是Flutter Widget 之StatefulBuilder构建方法详解的详细内容,更多关于Flutter Widget StatefulBuilder的资料请关注我们其它相关文章!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论