Kotlin RecyclerView滚动控件详解
目录
- RecyclerView.Adapter适配器
- 主界面显示RecyclerView
- 第三方RecyclerView之SmartRefreshLayout
- 小结
android 中的控件非常的丰富,我们会陆陆续续的进行介绍,从第九节开始,关于Kotlin 的语法特性就差不多结束,后面如果有发现需要说明的语法,再进行相关的补充。
在Android的控件中,RecyclerView算是一个大控件,基本上所有的大型项目都会使用到。因为他的作用是用列表的方式来展现相关的信息,比如我们是做新闻类的,我们可以用它来展示一条一条的图文信息,我们做商品类的,那么我们可以用来展现商品的重要信息,可以说RecyclerView 就是一个信息展示器。
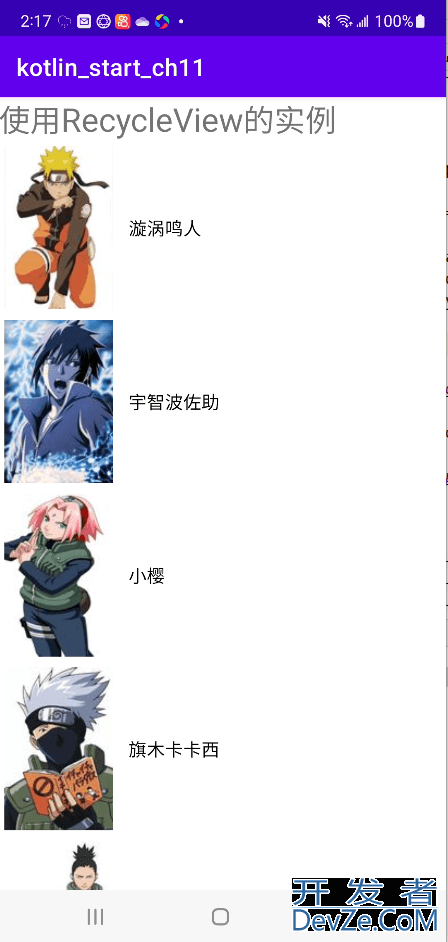
这里我们也用 原生的RecyclerView 做了一个简单的,动漫人物展示,这是只是展示RecyclerView的用法,如果列表需要更多的内容,可以自己进行相应的添加设计。

RecyclerView.Adapter适配器
对于列表的展示,我们需要灵活的操作,我们需要自己订阅每一类的信息展示形式,这样一来在做设计的时候,就可以根据产品的形式进行自己的设计。
Adapter 适配器 就是为了满足我们这样的设计,基本上会配合XML界面进行设计。
我们先来看看Adapter 适配器的自定义。
class NarutoListAdapter(var narutoList:ArrayList<Naruto>):RecyclerView.Adapter<NarutoListAdapter.ViewHolder>() {
inner class ViewHolder(view:View):RecyclerView.ViewHolder(view){
var narutoPic:ImageView = view.findViewById(R.id.naruto_pic)
var narutoName:TextView = view.findViewById(R.id.naruto_name)
}
override fun o编程客栈nCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.naruto_item_layout,parent,false)
var viewHolder = ViewHolder(view as View)
viewHolderpython.itemView.setOnClickListener{
var position = viewHolder.adapterPosition
var naruto = narutoList[position]
Toast.makeText(parent.context,"你点击的是${naruto.name}",Toast.LENGTH_SHORT).show()
编程 }
return viewHolder
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val naruto = narutoList[position]
holder.narutoPic.setImageResource(naruto.imageId)
holder.narutoName.setText(naruto.name)
}
override fun getItemCount(): Int {
return narutoList.size
}
}
适配器 NarutoListAdapter 要重载3个方法,onCreateViewHolder 就是你要怎么设计这个界面,onBindViewHolder 每个界面的数据是什么,getItem开发者_C培训Count 总共有多少条数据。
有了这三个重载方法,我们基本就搞定了列表的显示。
在onCreateViewHolder 加载界面的时候,会跟xml的界面进行绑定。界面如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dp"
>
<ImageView
android:id="@+id/naruto_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/naruto_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="@color/black"
android:textSize="16sp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
</LinearLayout>
界面这里也非常的简单,只有两个控件ImageView 和TextView,这个界面在现实的项目中,需要根据自己的需求设计的饱满点,这里只是一个简单的展www.devze.com示而已。
主界面显示RecyclerView
有了适配器,我们在主界面中,还需要用一个RecyclerView 用来显示相关的列表。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="使用RecycleView的实例"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycleViewItem"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
界面中的控件 RecyclerView 也有了,我们需要把数据给适配器,并绑定适配器。
initData()
recycleViewItem.layoutManager = LinearLayoutManager(this)
var adapter = NarutoListAdapter(narutoList)
recycleViewItem.adapter = adapter
数据初始化如下:
fun initData(){
narutoList.add(Naruto(" 漩涡鸣人 ",R.drawable.image_1))
narutoList.add(Naruto(" 宇智波佐助 ",R.drawable.image_2))
narutoList.add(Naruto(" 小樱 ",R.drawable.image_3))
narutoList.add(Naruto(" 旗木卡卡西 ",R.drawable.image_4))
narutoList.add(Naruto(" 奈良鹿丸 ",R.drawable.image_5))
narutoList.add(Naruto(" 日向雏田 ",R.drawable.image_6))
narutoList.add(Naruto(" 山中井野 ",R.drawable.image_7))
narutoList.add(Naruto(" 秋道丁次 ",R.drawable.image_8))
narutoList.add(Naruto(" 猿飞阿斯玛 ",R.drawable.image_9))
narutoList.add(Naruto(" 犬冢牙 ",R.drawable.image_10))
narutoList.add(Naruto(" 油女志乃 ",R.drawable.image_11))
narutoList.add(Naruto(" 夕日红 ",R.drawable.image_12))
narutoList.add(Naruto(" 李洛克 ",R.drawable.image_13))
narutoList.add(Naruto(" 日http://www.devze.com向宁次 ",R.drawable.image_14))
narutoList.add(Naruto(" 天天 ",R.drawable.image_15))
narutoList.add(Naruto(" 迈特凯 ",R.drawable.image_16))
narutoList.add(Naruto(" 自来也 ",R.drawable.image_17))
narutoList.add(Naruto(" 大蛇丸 ",R.drawable.image_18))
narutoList.add(Naruto(" 纲手 ",R.drawable.image_19))
narutoList.add(Naruto(" 赤丸 ",R.drawable.image_20))
narutoList.add(Naruto(" 大和 ",R.drawable.image_21))
narutoList.add(Naruto(" 志村团藏 ",R.drawable.image_22))
narutoList.add(Naruto(" 佐井 ",R.drawable.image_23))
narutoList.add(Naruto(" 千手柱间 ",R.drawable.image_24))
narutoList.add(Naruto(" 宇智波斑 ",R.drawable.image_25))
narutoList.add(Naruto(" 千手扉间 ",R.drawable.image_26))
narutoList.add(Naruto(" 波风水门 ",R.drawable.image_27))
narutoList.add(Naruto(" 伊鲁卡 ",R.drawable.image_28))
narutoList.add(Naruto(" 猿飞日斩 ",R.drawable.image_29))
narutoList.add(Naruto(" 玖辛奈 ",R.drawable.image_30))
}
第三方RecyclerView之SmartRefreshLayout
在大型的项目中,我们通常使用的是第三方的RecyclerView ,因为他的功能比原生的多得多,而且用起来一点也不费劲,RecyclerView我们经常用到的第三方控件 是SmartRefreshLayout,github的地址在这里。可以先看看里面的说明在动手吧。

小结
RecyclerView 是很常用的一个android 控件,我们可以通过对原生控件的使用来看第三个控件的用法,这样用起来心里就有数多了。
到此这篇关于Kotlin RecyclerView滚动控件详解的文章就介绍到这了,更多相关Kotlin RecyclerView 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论