Android入门之onTouchEvent触碰事件的示例详解
目录
- 简介
- onTouchEvent应用场景
- 样例说明
- 全代码
- 前端
- 后端
- 后续
简介
平时包括之前的例子大量是基于TouchListener如:onClick这种一类的事件。
今天给大家带来的是TouchListener与OnTo编程客栈uchEvent的比较,以及多点触碰的知识点! TouchListener是基于监听的,而OnTouchEvent则是基于回调的!
因此我们通过一个小例子,来擅述同样是触碰事件的ouTouchEvent是什么样的。
onTouchEvent应用场景
onTouchEvent更多的是用于自定义的view,所有的view类中都重写了该方法,而这种触摸事件是基于回调的,也就是说:如果我们返回的值是false的话,那么事件会继续向外传播,由外面的容器或者Activity进行处理!当然还涉及到了手势(Gesture),这个我们会在后面进行详细的讲解!onTouchEvent其实和onTouchListener是类似的,只是处理机制不用,前者是回调,后者是监听模式!
样例说明

代码示例: 定义一个简单的view,绘制一个蓝色的小圆,可以跟随手指进行移动
实现代码: CircleView.Java。
全代码
前端
CircleView.java
对,你没看错!
这个不是.XML文件。它长下面这个样
package org.mk.android.demo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
i编程mport android.view.MotionEvent;
import android.view.View;
public class CircleView extends View {
public float X = 50;
public float Y = 50;
//创建画笔
Paint paint = new Paint();
public CircleView(Context context, AttributeSet set)
{
super(context,set);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.RED);
canvas.drawCircle(X,Y,50,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
this.X = event.getX();
this.Y = event.getwww.devze.comY();
//通知组件进行重绘
this.invalidate();
return true;
}
}
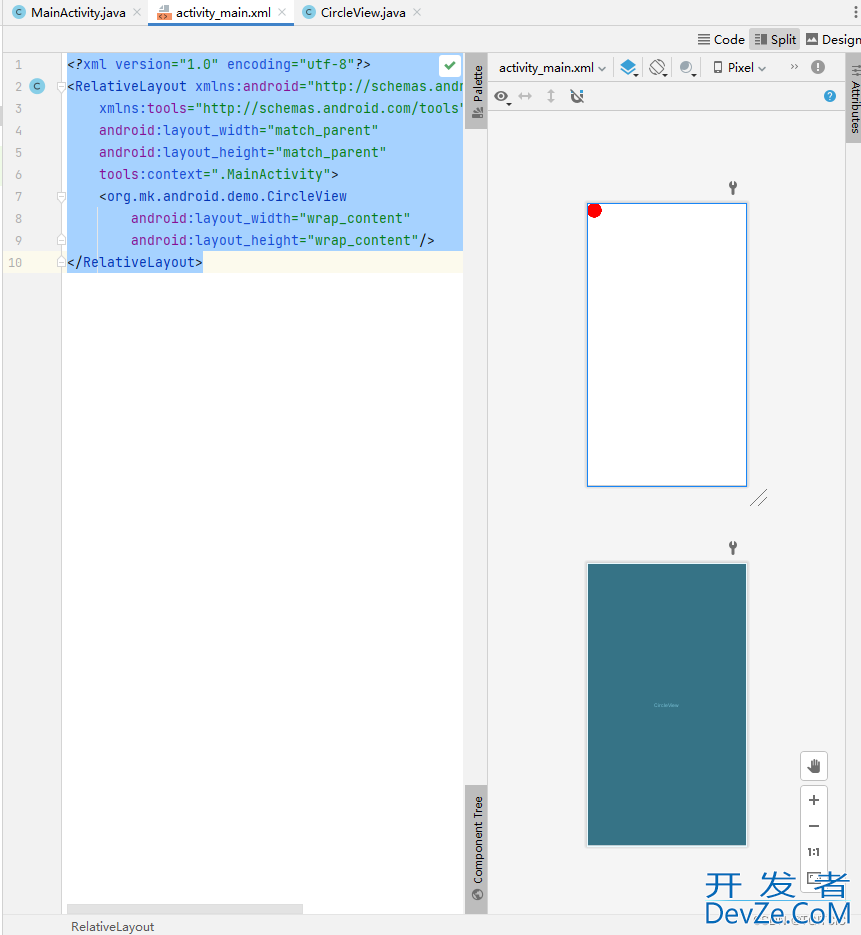
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<org.mk.android.demo.CircleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
我们把这个java在activity_main.xml文件中如上这样引用。此时设计器已经显示出来效果了。

后端
package org.mk.android.demo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
哈哈哈,是一个光板。
因为所有的逻辑、触碰事件都已经在CircleView.java里实现了。
运行起来后,你的界面上就会有一个小红圆圈,请你用鼠标拖着这个小红圆圈不要放到处拖,这个小红圆圈也会跟随着你的鼠标到处乱跑。
自己请动一下手试试看吧。
后续
对于单指、双指缩放等手势,其实也很简单,就是我们的onTouchEvent(MotionEvent event)里的这个MotionEvent,它还有额外几个事件
- MotionEvent.ACTION_POINTER_DOWN:当屏幕上已经有一个点被按住,此时再按下其他点时触发。
- MotionEvent.ACTION_POINTER_UP:当屏幕上有多个点被按住,松开其中一个点时触发(即非最后一个点被放开时)。
因此我留下一个回家js作业,即:在Android上实现以下这两个功能让大家去自己试试
- 单指点击一个图片拖动;
- 双指对着一个图片进行“缩放”,便得相应的图片的大小也跟着你的双指的缩放作“伸缩”;
真心很简单,提示:提供以下原理性代码供你去实现这个小作业。
switch (event.getAction() & MotionEvent.ACTION_MASK) {
// 单指
case MojavascripttionEvent.ACTION_DOWN:
break;
// 双指
case MotionEvent.ACTION_POINTER_DOWN:
到此这篇关于Android入门之onTouchEvent触碰事件的示例详解的文章就介绍到这了,更多相关Android onTouchEvent开发者_Python教程触碰事件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论