基于WPF自定义分页控件的示例代码
目录
- 前言
- 分页效果
- 通用分页控件 Pager
- XAML 示例
- 后台代码
- 样式模板
- 自动分页控件 ListPager
- XAML 示例
- 后台代码
- 项目源码
- 总结
前言
在桌面应用程序开发中,特别是使用wpF框架时,数据展示和用户交互的优化至关重要php。当处理大量数据时,如何有效地进行分页显示成为了一个关键问题。
本文将介绍两种不同的分页控件——通用分页控件 Pager 和自动分页控件 ListPager 的实现方式,并提供相应的XAML和C#代码示例。
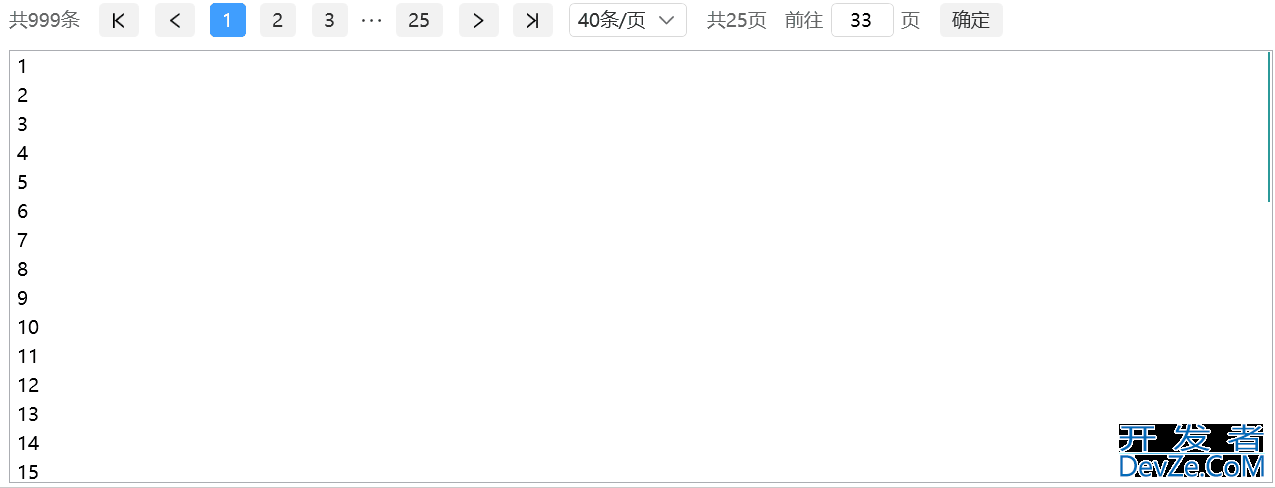
分页效果

通用分页控件 Pager
XAML 示例
<DockPanel Margin="10">
<pp:Pager x:Name="pager" DockPanel.Dock="Top" Margin="0 10">
<ComboBox x:Name="combo" Padding="6 0" SelectedIndex="0" BorderBrush="#D9D9D9" Foreground="#333" pp:BorderElement.CornerRadius="4" Margin="6 0"
DisplayMemberPath="Value" SelectedValuePath="Key" SelectedValuepython="{Binding PageSize,ElementName=pager}" />
</pp:Pager>
<ListBox x:Name="list" />
</DockPanel>
该XAML定义了页面顶部的一个 Pager 控件,其中包含一个下拉框用于选择每页显示的条目数。下方是一个 ListBox 用于展示分页后的数据。
后台代码
public PagerView()
{
InitializeComponent();
var dic = new Dictionary<Int32, String>
{
[10] = "10条/页",
[20] = "20条/页",
[30] = "30条/页",
[40] = "40条/页",
};
combo.ItemsSource = dic;
combo.SelectedValue = 10;
pager.PageIndexChanged += OnPageIndexChanged;
pager.TotalCount = datas.Count();
}
private void OnPageIndexChanged(Object sender, EventArgs e)
{
list.ItemsSource = datas.Skip((pager.PageIndex - 1) * pager.PageSize).Take(pager.PageSize);
}
private IEnumerable<Int32> datas = Enumerable.Range(1, 999);
这段段代码实现了分页逻辑,监听 PageIndexChanged 事件来刷新列表数据。
样式模板
<Style TargetType="{x:Type ctrls:Pager}">
<!-- 省略样式细节 -->
</Style>
通过自定义样式模板可以调整 Pager 控件的外观,如页码按钮、跳转输入框等。
自动分页控件 ListPager
XAML 示例
<DockPanel Margin="10">
<pp:ListPager x:Name="pager" DockPanel.Dock="Top" Margin="0 10">
<ComboBox x:Name="combo" Padding="6 0" SelectedIndex="0" BorderBrush="#D9D9D9" Forjavascripteground="#333" pp:BorderElement.CornerRadius="4" Margin="6 0"
DisplayMemberPath="Value" SelectedValuePath="Key" SelectedValue="{Binding PageSize,ElementNa编程客栈me=pager}android" />
</pp:ListPager>
<ListBox x:Name="list" ItemsSource="{Binding DisplaySource,ElementName=pager}" />
</DockPanel>
ListPager 控件简化了分页流程,只需设置数据源即可自动完成分页。
后台代码
public ListPagerView()
{
InitializeComponent();
var dic = new Dictionary<Int32, String>
{
[10] = "10条/页",
[20] = "20条/页",
[30] = "30条/页",
[40] = "40条/页",
};
combo.ItemsSource = dic;
combo.SelectedValue = 10;
pager.Source = Enumerable.Range(1, 999);
}
相比 Pager,ListPager 更加便捷,它直接接收全部数据并根据页面大小自动处理分页逻辑。
项目源码
github:github.com/LowPlayer/PP.Wpf
总结
不管是 Pager 还是 ListPager,它们都提供了灵活且强大的分页解决方案,适用于不同的场景需求。Pager 提供了更多的手动控制选项,适合需要定制化分页逻辑的应用;而 ListPager 则简化了开发者的负担,特别适合那些能够一次性获取所有数据的情况。
这些控件不仅提升了用户体验,也提高了数据展示的效率。对于开发来说,理解并合理选用这两种分页控件,可以极大地提升应用的性能和易用性。
到此这篇关于基于WPF自定义分页控件的示例代码的文章就介绍到这了,更多相关WPF分页内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论