Android使用Chucker监控网络请求的操作指南
目录
- 一、Chucker 核心价值解析
- 二、完整集成指南(Kotlin 实现)
- 1. 依赖配置(build.gradle.kts)
- 2. 基础拦截器配置
- 3. 在 Application 中初始化
- 三、高级配置实战
- 1. 自定义数据收集器
- 2. 多环境差异化配置
- 四、核心原理深度解析
- 1. 拦截器工作流程
- 2. 数据存储机制
- 3. 性能优化关键点
- 五、替代方案对比
- 六、最佳实践总结
- 七、扩展应用场景
- 1. 自动化测试验证
- 2. 网络性能监控
- 总结
一、Chucker 核心价值解析
Chucker 是专为 android 设计的网络监控库,相比传统抓包工具具有以下优势:
- 零配置使用:无需电脑代理或证书安装
- 设备端实时查看:直接在设备上查看请求/响应详情
- 开发生产隔离:通过无操作依赖自动隔离生产环境
- 轻量高效:仅 100KB 左右的体积开销
Chucker 工作流程:拦截请求编程 → 收集数据 → 展示结果
二、完整集成指南(Kotlin 实现)
1. 依赖配置(build.gradle.kts)
android {
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
}
dependencies {
// Chucker 核心库(仅Debug生效)
debugImplementation("com.github.chuckerteam.chucker:library:3.5.2")
// Release环境无操作实现
releaseImplementation("com.github.chuckerteam.chucker:library-no-op:3.5.2")
// 网络库(以Retrofit为例)
implementation("com.squareup.retrofit2:retrofit:2.9.0")
implementation("com.squareup.okhttp3:okhttp:4.12.0")
}
2. 基础拦截器配置
// NetworkModule.kt
object NetworkModule {
// 创建带Chucker的OkHttpClient
fun provideOkHttpClient(context: Context): OkHttpClient {
return OkHttpClient.Builder()
.addInterceptor(createChuckerInterceptor(context))
.connectTimeout(30, TimeUnit.SECONDS)
.readTimeout(30, TimeUnit.SECONDS)
.build()
}
// 创建Chucker拦截器
private fun createChuckerInterceptor(context: Context): Interceptor {
return ChuckerInterceptor.Builder(context)
.setMaxContentLength(250_000L) // 限制捕获数据大小
.redactHeaders("Authorization", "Cookie") // 敏感头脱敏
.alwaysReadResponseBody(true) // 强制读取响应体
.addFilter { request ->
// 过滤不需要监控的请求
!request.url.host.contains("analytics")
}
.build()
}
// 创建Retrofit实例
fun provideRetrofit(okHttpClient: OkHttpClient): Retrofit {
return Retrofit.Builder()
.baseUrl("https://api.example.com/")
.client(okHttpClient)
.addConverterFactory(GsonConverterFactory.create())
.build()
}
}
3. 在 Application 中初始化
class MyApp : Application() {
override fun onCreate() {
super.onCreate()
// 初始化网络模块
val okHttpClient = NetworkModule.provideOkHttpClient(this)
retrofit = NetworkModule.provideRetrofit(okHttpChttp://www.devze.comlient)
// 可选:设置全局异常处理器
setupGlobalExceptionHandler()
}
private fun setupGlobalExceptionHandler() {
// 监控网络请求异常
ChuckerCollector(this).apply {
onError("NETWORK_ERROR") { transaction, error ->
Log.e("Chucker", "网络请求失败: ${transaction.requestUrl}", error)
}
}
}
}
三、高级配置实战
1. 自定义数据收集器
class CustomChuckerCollector(
context: Context,
private val analyticsservice: AnalyticsService
) : ChuckerCollector(context) {
// 重写请求处理方法
override fun onRequestProcessed(transaction: HttpTransaction) {
super.onRequestProcessed(transaction)
// 自定义处理:发送请求数据到分析服务
if (transaction.responseCode == 200) {
analyticsService.logRequest(
url = transaction.requestUrl,
duration = transaction.duration,
size = transaction.responseBodySize
)
}
}
}
// 使用自定义收集器
ChuckerInterceptor.Builder(context)
.setChuckerCollector(CustomChuckerCollector(context, analyticsService))
.build()
2. 多环境差异化配置
// 根据构建类型创建不同配置
fun createChuckerInterceptor(context: Context): Interceptor {
return when (BuildConfig.BUILD_TYPE) {
"debug" -> ChuckerInterceptor.Builder(context)
.setMaxContentLength(500_000L)
.build()
"staging" -> ChuckerInterceptor.Builder(context)
.redactHeaders("Auth-Token")
.setMaxContent编程客栈Length(100_000L)
.build()
else -> ChuckerInterceptor.Builder(context).build()
}
}
四、核心原理深度解析
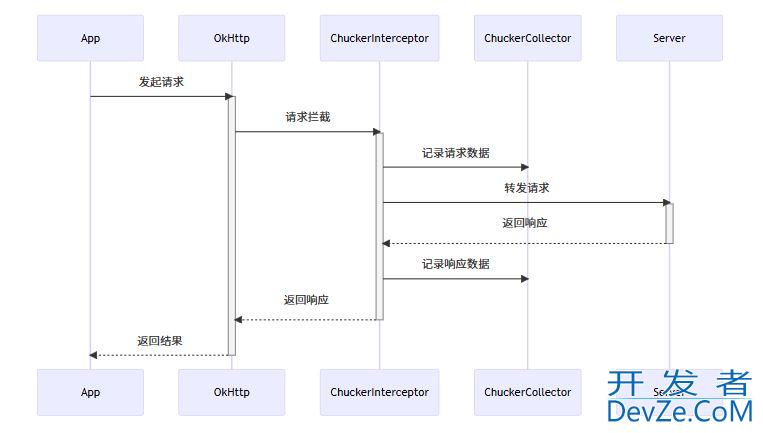
1. 拦截器工作流程

2. 数据存储机制
Chucker 使用 SQLite 数据库存储网络请求数据,核心表结构:
CREATE TABLE transactions (
_id INTEGER PRIMARY KEY,
requestUrl TEXT NOT NULL,
requestHeaders TEXT,
requestBody TEXT,
responseHeaders TEXT,
responseBody TEXT,
responseCode INTEGER,
duration INTEGER,
createdAt INTEGER
);
3. 性能优化关键点
- 内存优化:使用分页加载(每页加载20条记录)
- 磁盘优化:自动清理7天前的旧数据
- 线程安全:通过 Handler 实现主线程与工作线程解耦
// 数据清理任务
internal class CleanupTask(private val db: TransactionDatabase) : Runnable {
override fun run() {
val sevenDaysAgo = System.currentTimeMillis() - TimeUnit.DAYS.toMillis(7)
db.transactionDao().deleteOldTransactions(sevenDaysAgo)
}
}
五、替代方案对比
| 特性 | Chucker | Charles Proxy | Stetho |
|---|---|---|---|
| 使用复杂度 | ⭐️⭐️⭐️⭐️⭐️ (简单) | ⭐️⭐️⭐️ (中等) | ⭐️⭐️⭐️⭐️ (较简单) |
| 设备端直接查看 | ✅ | ❌ | ❌ |
| 无需外部代理 | ✅ | ❌ | ❌ |
| 支持HTTPS解密 | ✅ | ✅ | ✅ |
| 请求修改/重发 | ❌ | ✅ | ✅ |
| 生产环境安全性 | ✅ (自动隔离) | ❌ | ❌ |
| 性能影响 | <5% | 15-20% | 10-15% |
六、最佳实践总结
安全第一原则
// 确保release版本使用无操作实现 releaseImplementation "com.github.chuckerteam.chucker:library-no-op:3.5.2"
敏感数据处理
.redactHeaders("Authorization", "X-Api-Key", "Set-Cookie")
性能调优建议
// 限制大文件捕获
.setMaxContentLength(500_000) // 500KB
// 排除二进制请求
.addFilter { transaction ->
!transaction.requestContentType?.contains("image/")
php}
自定义监控场景
// 仅监控特定域名
.addFilter { transaction ->
transaction.requestUrl.contains("api.example.com")
}
// 仅记录错误请求
.addFilter { transaction ->
transaction.responseCode >= 400
}
七、扩展应用场景
1. 自动化测试验证
@Test
fun testLoginRequest() {
// 执行登录操作
loginViewModel.login("user", "pass")
// 验证请求是否触发
val transactiohttp://www.devze.comns = Chucker.getDatabase(context).transactionDao()
.getTransactionsForUrl("%/login%")
assertTrue(transactions.isNotEmpty())
assertEquals(200, transactions.first().responseCode)
}
2. 网络性能监控
// 收集慢请求数据
fun monitorSlowRequests() {
val slowThreshold = 3000 // 3秒
val slowTransactions = getAllTransactions()
.filter { it.duration > slowThreshold }
analyticsService.logSlowRequests(
urls = slowTransactions.map { it.requestUrl },
avgDuration = slowTransactions.map { it.duration }.average()
)
}
总结
Chucker 通过简洁的 API 设计和安全的生产隔离机制,成为 Android 开发中网络调试的首选工具。关键优势在于:
- 开发效率提升:实时查看设备端网络请求,减少调试时间
- 零学习成本:简单集成,自动识别 jsON/XML 等格式
- 企业级安全:通过 no-op 实现自动隔离生产环境
- 高度可扩展:支持自定义过滤器和数据收集器
终极建议:将 Chucker 与 OkHttp 的 EventListener 结合使用,可同时获取网络连接层和协议层的完整性能数据,构建全方位的网络监控体系。
以上就是Android使用Chucker监控网络请求的操作指南的详细内容,更多关于Android Chucker监控网络请求的资料请关注编程客栈(www.devze.com)其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论