WPF的触发器(Trigger)使用详解
目录
- wpF中触发器的一些基本概念和类型
- 属性触发器(Property Triggers)
- 事件触发器(Event Triggers)
- 数据触发器(Data Triggers)
- 多触发器(Multi-Triggers)
- enter 触发器(enter Triggers)
- 触发器(Triggers)和事件处理器(Event Handlers)的区别和联系
- 区别
- 触发条件
- 执行时机
- 代码位置
- 执行内容
- 可重用性
- 联系
- 触发器在WPF中是如何影响性能的
- 优化触发器以减少对性能的影响
- 总结
WPF(Windows Presentation Foundation)是微软.NET框架的一部分,用于构建Windows客户端应用程序。在WPF中,触发器(Triggers)是一种强大的功能,允许开发者根据控件的状态或属性值来动态改变控件的外观和行为。触发器通常用于样式(Styles)和模板(Templates)中。
触发器,是指在既定条件或者特殊场景下被触发,从而去执行一个操作。在WPF中,触发器可以分为以下几类:基本触发器(Trigger);事件触发器(EventTrigger);数据触发器(DataTrigger);多编程客栈条件触发器(MultiTrigger,MultiDataTrigger)。
androidWPF中触发器的一些基本概念和类型
属性触发器(Property Triggersandroid)
属性触发器基于控件的属性值变化来触发。当指定的属性满足某个条件时,触发器就会激活,并应用一组新的属性值。
<Window.Resources>
<Style x:Key="xx" TargetType="Button">
<Style.Triggers>
<Trigger Property="IsMouseover" Value="True">
<Setter Property="Background" Value="Red" />
</Trigger>
</Style.Triggers>
</Window.Resources>
<Button Template="{DynamicResource ButtonTemplate1}"
Width="200"
Height="200"
Content="xixi"
Style="{StaticResource xx}" />
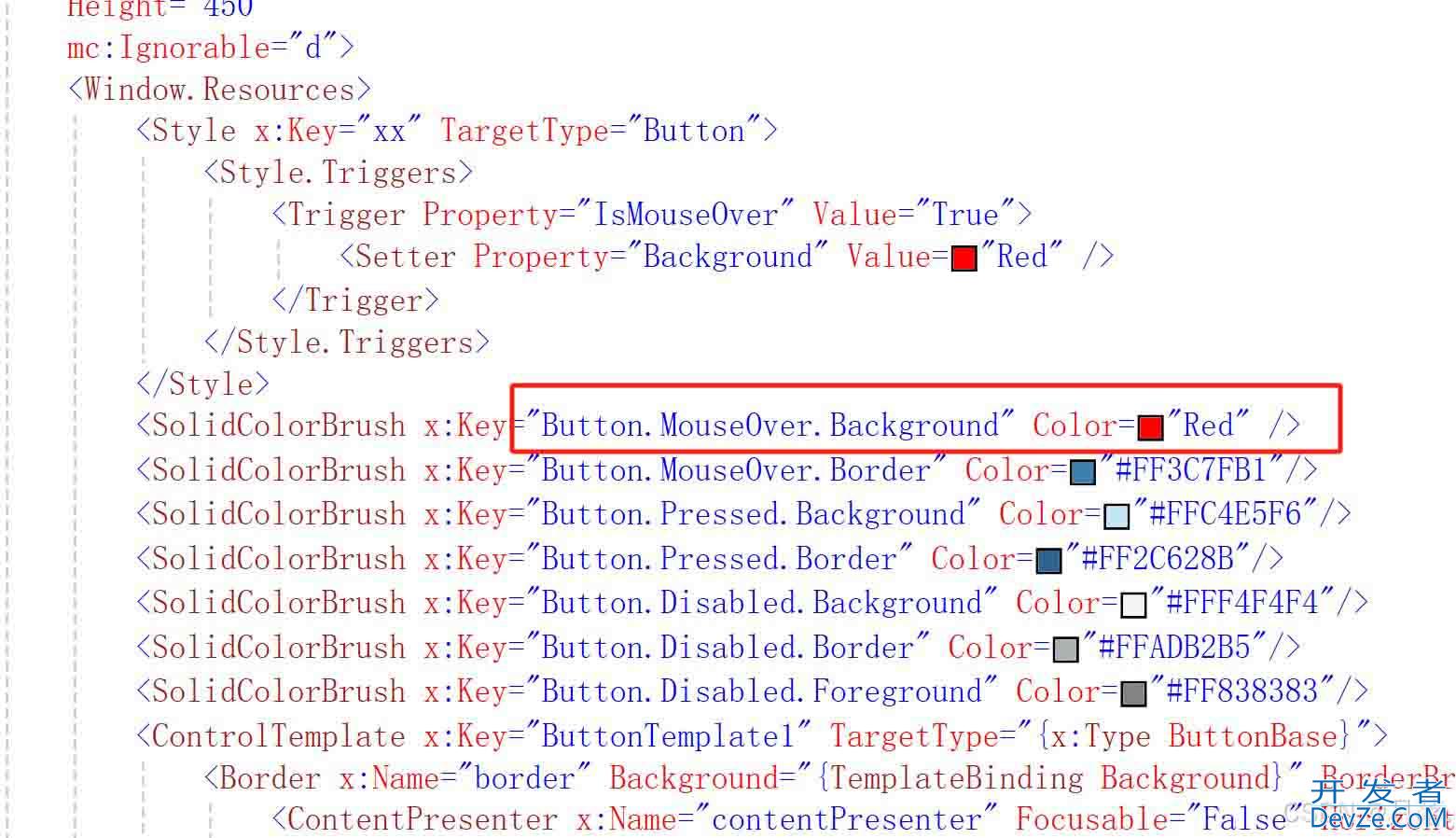
在这个例子中,当鼠标悬停在按钮上时,按钮的背景色会变成红色。当不会换成红色的时候,可能是被模板的覆盖了,把图中框起来的颜色改为红色



事件触发器(Event Triggers)
事件触发器是基于特定事件来触发的。当指定的事件被触发时,可以执行一系列操作,比如改变属性值或调用方法。
<Window.Resources>
<Style x:Key="xixi" TargetType="Button">
<Style.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetProperty="Background.Color"
To="Blue"
Duration="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Button Content="点我" Style="{DynamicResource xixi}"/>
在这个例子中,当按钮被点击时,背景色会在1秒内渐变为蓝色。
触发器的演示 2024-10-26 11-19-22
数据触发器(Data Triggers)
数据触发器基于数据绑定的值来触发。当绑定的数据满足某个条件时,触发器就会激活。
<Window.Resources>
<Style TargetType="Textblock" x:Key="xixi">
<Style.Triggers>
<DataTrigger Binding="{Binding IsSelected}" Value="True">
<Setter Property="Foreground" Value="Green"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<TextBlock Text="xixixixi" Style="{StaticResource xixi}"/>
public partial class MainWindow : Window
{
public MainWindow()
{
Initializewww.devze.comComponent();
this.DataContext = new { IsSelected = true };
}
}

在这个例子中,如果绑定的IsSelected属性为True,则文本的颜色会变成绿色。
多触发器(Multi-Triggers)
多触发器可以同时基于多个属性值来触发。只有当所有指定的条件都满足时,触发器才会激活。
<Window.Resources>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Text" Value=""/>
<Condition Property="IsEnabled" Value="True"/>
</MultiTrigger.Conditions>
<Setter Property="Background" Value="Yellow"/>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<TextBox Width="200" Height="300"/>
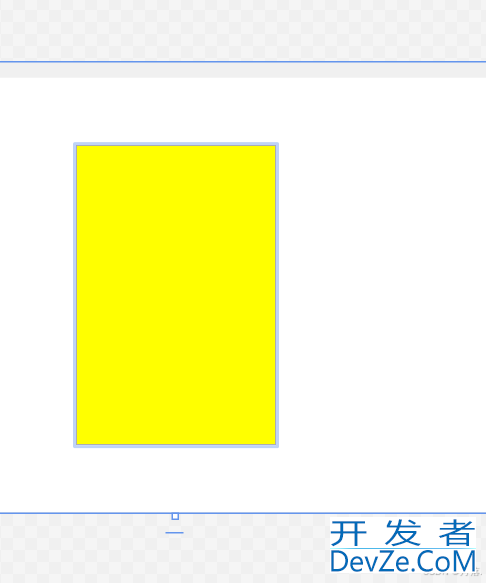
在这个例子中,如果文本框为空且可用,则背景色会变成黄色。


enter 触发器(enter Triggers)
enter 触发器是基于控件接收或失去焦点来触发的。
<Window.Resources>
<Style TargetType="TextBox">
<Stpythonyle.Triggers>
<Trigger Property="IsFocused" Value="True">
<Setter Property="BorderBrush" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
<SolidColorBrush x:Key="TextBox.MouseOver.Border" Color="red"/>
<SolidColorBrush x:Key="TextBox.Focus.Border" Color="#FF569DE5"/>
<ControlTemplate x:Key="TextBoxTemplate1" TargetType="{x:Type TextBoxBase}">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<ScrollViewer x:Name="PART_ContentHost" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" TargetName="border" Value="0.56"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.Focus.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<TextBox Template="{DynamicResource TextBoxTemplate1}" Width="200" Height="300" />

在这个例子中,当文本框获得焦点时,边框颜色会变成绿色。
触发器(Triggers)和事件处理器(Event Handlers)的区别和联系
在WPF中,触发器(Triggers)和事件处理器(Event Handlers)都是用来响应用户交互和控件状态变化的机制,但它们在用途、行为和实现方式上有一些关键的区别和联系。
区别
触发条件
- 触发器:基于属性值的变化。当一个属性满足特定的条件时,触发器就会激活并执行定义的行动,如改变样式或执行动画。
- 事件处理器:基于特定的事件。当一个事件被触发时,如按钮点击或鼠标移动,事件处理器就会执行。
执行时机
- 触发器:在属性值变化时立即执行,不需要等待事件完成。
- 事件处理器:在事件被触发时执行,通常与用户的直接交互相关。
代码位置
- 触发器:通常在XAML中的样式(Styles)或模板(Templates)里定义。
- 事件处理器:可以在XAML中通过属性绑定或在代码后台(Code-behind)中定义。
执行内容
- 触发器:主要用于改变控件的样式和属性,如颜色、大小等。
- 事件处理器:可以执行更复杂的逻辑,如调用方法、更新数据模型、导航到其他页面等。
可重用性
- 触发器:由于它们是定义在样式中的,因此可以很容易地在多个控件或多个项目中重用。
- 事件处理器:通常与特定的控件或逻辑绑定,重用性较低。
联系
- 响应用户交互:两者都可以用来响应用户的交互,如点击、悬停等。
- 改变UI:两者都可以用来改变用户界面的外观和行为。
- 结合使用:在实际开发中,触发器和事件处理器经常结合使用。例如,你可以使用触发器来改变控件的样式,同时使用事件处理器来处理更复杂的逻辑。
- 数据绑定:两者都可以与数据绑定结合使用,根据数据的变化来响应用户交互。
- 动画和样式:触发器和事件处理器都可以触发动画或改变样式,但触发器更专注于样式的变化,而事件处理器可以执行更广泛的操作。
总的来说,触发器和事件处理器在WPF中都是重要的交互机制,它们各有优势和适用场景。开发者可以根据具体的需求和设计选择合适的机制来实现用户界面的交互逻辑。
触发器在WPF中是如何影响性能的
- 属性检查的开销:触发器依赖于属性值的变化。例如,属性触发器(Property Triggers)需要监控依赖属性的变化。如果属性变化频繁,这可能会引入性能开销,因为系统需要不断检查属性值是否满足触发条件。
- 动画和故事板:事件触发器(Event Triggers)经常与动画结合使用。虽然动画可以提升用户体验,但它们也可能消耗更多的计算资源,尤其是在复杂的动画或多个动画同时运行时。动画的复杂性和持续时间都会影响性能。
- 数据绑定的开销:数据触发器(DataTriggers)和多数据触发器(MultiDataTriggers)依赖于数据绑定。如果数据源更新频繁,或者数据绑定涉及复杂的逻辑,这可能会对性能产生影响,因为每次数据变化都需要评估触发器条件。
- 事件处理:事件触发器(EventTriggers)在特定事件被触发时执行操作。如果事件处理逻辑复杂或事件频繁发生,这可能会对性能产生负面影响。
- 资源竞争:在高负载的情况下,多个触发器可能会同时尝试修改同一个属性,这可能导致资源竞争和不必要的重排(relayouts)或重绘(repaints)。
优化策略:
- 避免在高频更新的属性上使用触发器。
- 减少不必要的动画和复杂的数据绑定逻辑。
- 使用虚拟化技术,如
VirtualizingStackPanel,来处理大量数据项,减少内存消耗和提高渲染效率。 - 考虑使用
IsEnabled属性来禁用不常用的触发器,以减少性能开销。
优化触发器以减少对性能的影响
- 减少属性检查的频率:避免在频繁变化的属性上使用触发器。例如,如果一个属性值在短时间内多次变化,触发器可能会频繁地被激活,从而影响性能。
- 优化数据绑定:使用
UpdateSourceTrigger属性来控制数据绑定的更新频率。例如,将UpdateSourceTrigger设置为LostFocus而不是PropertyChanged可以减少数据更新的次数,从而提高性能。 - 使用异步操作:对于耗时的操作,可以使用
Task.Run将其放到后台线程执行,避免阻塞UI线程,这样可以保持UI的响应性。 - 简化动画:如果触发器中包含动画,尽量简化动画效果,减少动画的复杂度和持续时间,这样可以减少CPU和GPU的负担。
- 使用虚拟化:对于包含大量数据项的控件,如
ListBox或DataGrid,使用虚拟化可以显著提高性能。虚拟化只渲染可视区域内的项,而不是全部数据项。 - 选择正确的数据结构:当绑定到
ItemsControl时,使用ObservableCollection<T>而不是List<T>,因为ObservableCollection<T>在添加或删除项时会自动通知数据绑定引擎,避免了重新生成整个列表的开销。 - 避免不必要的XML转换:不要仅仅为了数据绑定而将CLR对象转换为XML,这会增加不必要的性能开销。
- 监控和调整触发器:定期监控触发器的性能,使用工具如
pg_stat_user_triggers来识别对数据库性能有重大影响的触发器,并进行相应的调整。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程客栈(www.devze.com)。





 加载中,请稍侯......
加载中,请稍侯......
精彩评论