Python+wxPython构建图像编辑器
目录
- 引言
- 环境设置
- 创建主窗口
- 加载和显示图像
- 实现绘制工具
- 矩形绘制
- 箭头绘制
- 文字绘制
- 临时绘制
- 处理缩放和旋转
- 缩放
- 旋转
- 保存编辑后的图像
- 错误处理与调试
- 高级功能与扩展
- 结论
引言
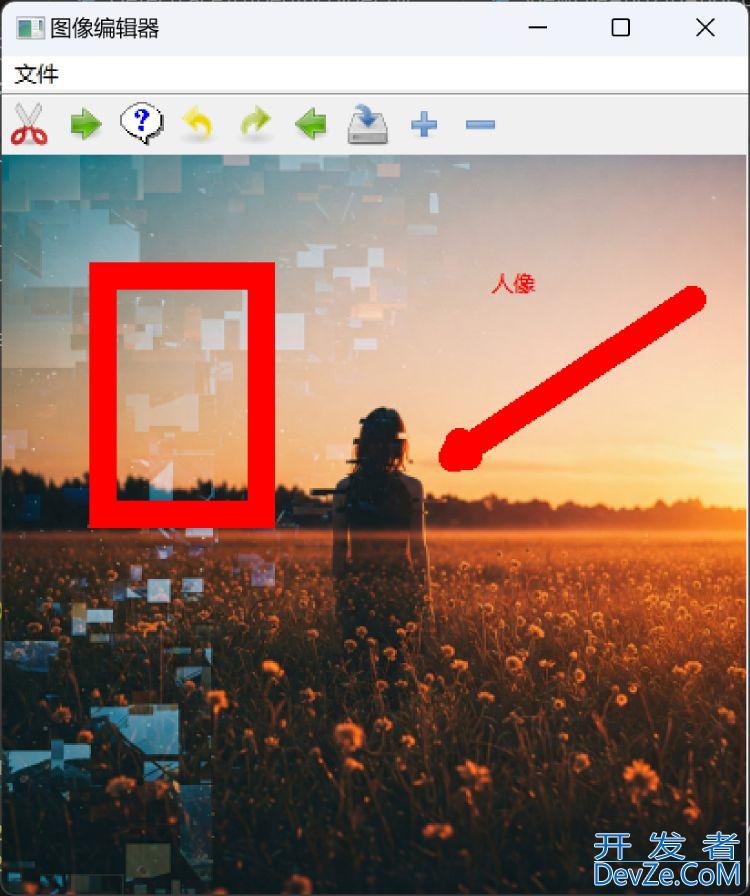
图像编辑应用是学习 GUI 编程和图像处理的绝佳项目。在本教程中,我们将使用 wxpython,一个跨平台的 Python GUI 工具包,构建一个简单的图像编辑器。该应用允许用户加载图像、绘制红色矩形、箭头和文字、撤销操作、旋转图像 90 度、缩放图像并保存编辑结果。wxPython 因其原生外观和丰富的控件集而成为创建此类应用的理想选择。

环境设置
在开始编码之前,需要设置开发环境。wxPython 是本应用的核心依赖项,可通过 pip 安装:
pip install wxPython
虽然本应用仅使用 wxPython 的内置图像处理功能(通过 wx.Image),但如果您计划扩展功能(如高级图像处理),可以安装 Pillow:
pip install Pillow
确保您使用的是 Python 3.6 或更高版本,以获得最佳兼容性。本教程基于 wxPython 4.2.3 编写,但代码应与大多数现代版本兼容。
创建主窗口
应用的主窗口基于 wx.Frame,它是 wxPython 中所有顶级窗口的基类。主窗口包含一个自定义面板 ImageEditPanel,用于显示图像和处理绘制操作。主窗口还包括工具栏和菜单栏,提供用户交互界面。
以下是主窗口的初始化代码:
class MainFrame(wx.Frame):
def __init__(self):
super(MainFrame, self).__init__(None, title="Python+wxPython构建图像编辑器", size=(800, 600))
self.panel = ImageEditPanel(self)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.panel, 1, wx.EXPAND)
self.SetSizer(sizer)
# 创建工具栏
self.toolbar = self.CreateToolBar()
self.toolbar.AddTool(1, '矩形', wx.ArtProvider.GetBitmap(wx.ART_CUT), '绘制矩形')
self.toolbar.AddTool(2, '箭头', wx.ArtProvider.GetBitmap(wx.ART_GO_FORWARD), '绘制箭头')
self.toolbar.AddTool(3, '文字', wx.ArtProvider.GetBitmap(wx.ART_HELP), '添加文字')
self.toolbar.AddTool(4, '撤销', wx.ArtProvider.GetBitmap(wx.ART_UNDO), '撤销操作')
self.toolbar.AddTool(5, '顺时针旋转', wx.ArtProvider.GetBitmap(wx.ART_REDO), '顺时针旋转 90 度')
self.toolbar.AddTool(6, '逆时针旋转', wx.ArtProvider.GetBitmap(wx.ART_GO_BACK), '逆时针旋转 90 度')
self.toolbar.AddTool(7, '保存', wx.ArtProvider.GetBitmap(wx.ART_FILE_SAVE), '保存图片')
self.toolbar.AddTool(8, '放大', wx.ArtProvider.GetBitmap(wx.ART_PLUS), '放大图像')
self.toolbar.AddTool(9, '缩小', wx.ArtProvider.GetBitmap(wx.ART_MINUS), '缩小图像')
self.toolbar.Realize()
self.Bind(wx.EVT_TOOL, self.OnTool)
# 创建菜单栏
menubar = wx.MenuBar()
file_menu = wx.Menu()
file_menu.Append(wx.ID_OPEN, "打开", "打开图片")
file_menu.Append(wx.ID_SAVE, "保存", "保存图片")
menubar.Append(file_menu, "&文件")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnOpen, id=wx.ID_OPEN)
self.Bind(wx.EVT_MENU, self.OnSave, id=wx.ID_SAVE)
关键组件
ImageEditPanel:自定义面板,负责图像显示、绘制操作和用户交互。
工具栏:提供按钮,用于选择绘制工具(矩形、箭头、文字)、撤销操作、旋转、缩放和保存。
菜单栏:允许用户通过“文件”菜单打开和保存图像。
工具栏使用 wx.ArtProvider 提供内置图标,增强用户体验。事件绑定(如 EVT_TOOL 和 EVT_MENU)将用户操作连接到相应的处理方法。
加载和显示图像
图像加载通过 wx.Image 实现,支持 PNG、JPEG 和 BMP 格式。加载后,图像存储在 self.image 中,面板大小调整为图像尺寸:
def LoadImage(self, filename):
self.image = Image(filename)
self.SetSize(self.image.GetSize())
self.Refresh()
在 OnPaint 方法中,图像通过 wx.Bitmap 绘制到面板上。如果启用了缩放,图像会根据当前缩放因子(self.zoom)进行调整:
def OnPaint(self, event):
dc = wx.PaintDC(self)
if self.image:
scaled_image = self.image.Scale(int(self.image.GetWidth() * self.zoom), int(self.image.GetHeight() * self.zoom), wx.IMAGE_QUALITY_HIGH)
scaled_bitmap = wx.Bitmap(scaled_image)
dc.DrawBitmap(scaled_bitmap, 0, 0)
# ... 绘制内容
缩放处理
缩放因子 self.zoom 控制图像和绘制内容的大小。wx.IMAGE_QUALITY_HIGH 确保缩放后的图像质量最佳。绘制内容(如矩形、箭头、文字)的坐标也按 self.zoom 缩放,以保持与图像的对齐。
实现绘制工具
应用支持绘制红色矩形、箭头和文字,通过工具栏选择工具,并通过鼠标事件(EVT_LEFT_DOWN、EVT_MOTION、EVT_LEFT_UP)处理绘制过程。
矩形绘制
- 鼠标按下:记录起始位置(self.start_pos_display 和 self.start_pos_image)。
- 鼠标移动:使用 wx.Overlay 绘制临时矩形,避免闪烁。
- 鼠标释放:计算最终矩形并添加到 self.drawings 列表。
以下android是 OnMotion 方法中绘制临时矩形的代码:
def OnMotion(self, event):
if self.current_tool in ('rectangle', 'arrow') and hasattr(self, 'start_pos_display') and self.overlay is not None:
dc = wx.ClientDC(self)
odc = wx.DCOverlay(self.overlay, dc)
odc.Clear()
if self.current_tool == 'rectangle':
rect_display = wx.Rect(self.start_pos_display, event.GetPosition())
dc.SetPen(wx.Pen('red', 2))
dc.SetBrush(wx.TRANSPARENT_BRUSH)
dc.DrawRectangle(rect_display)
# ... 箭头绘制
箭头绘制
箭头绘制通过 DrawArrow 方法实现,计算箭头主线和箭头尖端的坐标:
def DrawArrow(self, dc, start_x, start_y, end_x, end_y):
dc.SetPen(wx.Pen('red', 2))
dc.DrawLine(int(start_x), int(start_y), int(end_x), int(end_y))
angle = math.atan2(end_y - start_y, end_x - start_x)
arrow_length = 10
arrow_angle = math.pi / 6 # 30 度
arrow_x1 = end_x - arrow_length * math.cos(angle + arrow_angle)
arrow_y1 = end_y - arrow_length * math.sin(angle + arrow_angle)
arrow_x2 = end_x - arrow_length * math.cos(angle - arrow_angle)
arrow_y2 = end_y - arrow_length * math.sin(angle - arrow_angle)
dc.DrawLine(int(end_x), int(end_y), int(arrow_x1), int(arrow_y1))
dc.DrawLine(int(end_x), int(end_y), int(arrow_x2), int(arrow_y2))
坐标转换:所有坐标在绘制前转换为整数,以满足 wx.DC.DrawLine 的要求。
箭头尖端:使用三角函数计算箭头尖端位置,形成 30 度夹角。
文字绘制
文字通过鼠标点击设置位置,弹出 wx.TextEntryDialog 让用户输入内容:
def AddText(self, pos):
dlg = wx.TextEntryDialog(self, "输入文字", "添加文字")
if dlg.ShowModal() == wx.ID_OK:
text = dlg.GetValue()
self.drawings.append({'type': 'text', 'x': pos[0], 'y': pos[1], 'text': text})
self.Refresh()
dlg.Destroy()
颜色:文字使用红色(dc.SetTextForeground('red'))。
临时绘制
wx.Overlay 用于临时绘制,避免闪烁。它在 OnLeftDown 初始化,在 OnMotion 绘制临时形状,并在 OnLeftUp 重置。
处理缩放和旋转
缩放
缩放通过调整 self.zoom 因子实现,工具栏的&ldqwww.devze.comuo;放大”和“缩小”按钮分别增加或减少 0.2(最小值为 0.1)。SetZoom 方法更新面板大小并刷新显示:
def SetZoom(self, factor):
self.zoom = factor
if self.image:
new_width = int(self.image.GetWidth() * self.zoom)
new_height = int(self.image.GetHeight() * self.zoom)
self.SetSize((new_width, new_height))
self.GetParent().Layout()
self.Refresh()
坐标调整:绘制内容坐标在 OnPaint 中乘以 self.zoom,用户输入坐标除以 self.zoom 转换为图像坐标。
旋转
旋转使用 wx.Image.Rotate90 旋转图像,并转换绘制内容的坐标以匹配新方向:
def Rotate90(self, clockwise=True):
if self.image:
self.image = self.image.Rotate90(clockwise)
center_x = self.image.GetWidth() / 2.0
center_y = self.image.GetHeight() / 2.0
for drawing in self.drawings:
if drawing['type'] == 'rectangle':
points = [
(drawing['x'], drawing['y']),
(drawing['x'] + drawing['width'], drawing['y']),
(drawing['x'], drawing['y'] + drawing['height']),
(drawing['x'] + drawing['width'],android drawing['y'] + drawing['height'])
]
new_points = []
for x, y in points:
if clockwise:
new_x = center_x + (y - center_y)
new_y = center_y - (x - center_x)
else:
new_x = center_x - (y - center_y)
new_y = center_y + (x - center_x)
new_points.append((new_x, new_y))
min_x = min(p[0] for p in new_points)
max_x = max(p[0] for p in new_points)
min_y = min(p[1] for p in new_points)
max_y = max(p[1] for p in new_points)
drawing['x'] = int(round(min_x))
drawing['y'] = int(round(min_y))
drawing['width'] = int(round(max_x - min_x))
drawing['height'] = int(round(max_y - min_y))
# ... 箭头和文字的类似处理
挑战:确保绘制内容与图像对齐需要精确的坐标转换,考虑图像中心和旋转方向。
保存编辑后的图像
保存时,使用 wx.MemoryDC 将图像和绘制内容渲染到位图,然后保存为 PNG 文件:
def SaveImage(self, filename):
if self.image:
bmp = Bitmap(self.image)
mem_dc = wx.MemoryDC()
mem_dc.SelectObject(bmp)
for drawing in self.drawings:
if drawing['type'] == 'rectangle':
mem_dc.SetPen(wx.Pen('red', 2))
mem_dc.SetBrush(wx.TRANSPARENT_BRUSH)
mem_dc.DrawRectangle(int(drawing['x']), int(drawing['y']), int(drawing['width']), int(drawing['height']))
elif drawing['type'] == 'arrow':
self.DrawArrow(mem_dc, drawing['start_x'], drawing['start_y'], drawing['end_x'], drawing['end_y'])
elif drawing['type'] == 'text':
mem_dc.SetTextForeground('red')
mem_dc.DrawText(drawing['text'], int(drawing['x']), int(drawing['y']))
mem_dc.SelectObject(wx.NullBitmap)
bmp.SaveFile(filename, wx.BITMAP_TYPE_PNG)
关键修复:坐标在绘制前转换为整数,避免类型错误。
错误处理与调试
开发过程中遇到了几个常见错误,通过调试和代码调整解决:
| 错误类型 | 位置 | 原因 | 解决方案 |
|---|---|---|---|
| 弃用警告 | OnPaint | 使用了已弃用的 wx.BitmapFromImage | 使用 wx.Bitmap(scaled_image) |
| 类型错误 | DrawArrow | 传递浮点坐标给 wx.DC.DrawLine | 在 DrawArrow 中将坐标转换为整数 |
| 属性错误 | OnLeftUp | 使用不存在的 wx.Rect.FromPoints | 手动计算矩形边界 |
类型错误:wxPython 的绘制 API(如 wx.DC.DrawLine、wx.DC.DrawRectangle)要求整数坐标,因为它们基于像素网格。开发中发现,缩放操作引入了浮点坐标,导致类型错误。通过在绘制前使用 int() 转换坐标解决了问题。
调试技巧:在关键方法(如 OnMotion、DrawArrow)中添加打印语句,跟踪坐标python类型和值,有助于快速定位问题。
高级功能与扩展
虽然本应用提供了基本功能,但可以通过以下方式扩展:
- 更多绘制工具:添加圆形、线条或自由手绘工具。
- 颜色选择:允许用户选择绘制颜色。
- 多级撤销/重做:实现完整的撤销/重做堆栈。
- 高级图像处理:集成 Pillow 进行亮度、对比度调整或裁剪。
- 滚动条支持:当缩放图像超出窗口时添加滚动条。
对于更复杂的图形需求,可以考虑使用 wxPython 的 wx.lib.floatcanvas,它提供了内置的箭头绘制功能(wx.lib.floatcanvas.FCObjects.Arrow),但会增加代码复杂性。
结论
使用 wxPython 构建图像编辑应用是学习 Python GUI 编程和图像处理的绝佳方式。本教程详细介绍了如何实现图像加载、绘制工具、缩放、旋转和保存功能,并分享了开发中遇到的错误和解决方案。通过理解每个组件的工作原理,您可以轻松扩展应用,添加新功能或优化性能。
关键收获:
- 使用 wx.Overlay 实现无闪烁的临时绘制。
- 始终将坐标转换为整数以满足 wxPython 绘制 API 的要求。
- 仔细处理缩放和旋转,确保图像和绘制内容对齐。
下一步:
- 探索 wxPython 的其他控件,如颜色选择器或滑块。
- 集成 Pillow 进行高级图像处理。
- 添加多级撤销/重做功能,增编程强用户体验。
这个应用为更高级的图像编辑工具奠定了坚实基础,借助 wxPython 的丰富功能,可能性无穷!
到此这篇关于Python+wxPython构建图像编辑器的文章就介绍到这了,更多相关Python图像编辑内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论