Python结合JSON实现动态按钮管理程序
目录
- 项目背景
- 技术栈
- 实现步骤
- 1. 项目结构
- 2. 主窗口设计
- 3. 动态按钮生成
- 4. 设置窗口设计
- 5. jsON配置文件
- 6. 运行程序
- 使用方法
- 运行结果
在开发桌面应用程序时,动态生成用户界面元素并根据配置文件灵活管理是一项常见需求。本文将介绍如何使用python的wxPython库结合JSON配置文件,开发一个支持动态按钮创建、文件执行和配置管理的桌面应用程序。该应用允许用户通过设置界面配置按钮名称和关联的Python脚本,自动生成按钮并支持脚本执行,同时将配置持久化保存到JSON文件中。
项目背景
该应用的目标是实现以下功能:
- 动态按钮生成:根据JSON配置文件动态创建按钮,按钮显示中文名称,点击后执行指定的Python脚本。
- 设置界面:提供一个设置窗口,允许用户配置初始路径、按钮名称和关联的Python脚本。
- 文件管理:为每个按钮创建独立文件夹,将选中的Python脚本复制到对应文件夹,并记录路径。
- 代码预览:点击按钮时,在主窗口的文本区域显示关联Python脚本的源代码。
- 配置持久化:将所有配置信息保存到JSON文件中,支持后续加载。
以下是实现该应用的详细步骤和代码解析。
技术栈
Python 3.x:核心编程语言。
wxPython:用于构建跨平台的GUI界面。
JSON:用于存储和加载配置信息。
标准库:os、shutil用于文件操作,subprocess用于执行Python脚本。
实现步骤
1. 项目结构
项目主要包含以下文件:
main.py:主程序文件,包含GUI逻辑和核心功能。
config.json:配置文件,存储按钮和路径信息(运行时自动生成)。
2. 主窗口设计
主窗口(MainFrame类)包含以下主要组件:
- 菜单栏:包含“选项”菜单,点击“设置”打开配置窗口。
- 按钮面板:使用wx.WrapSizer动态排列按钮。
- 文本区域:使用wx.TextCtrl(多行只读模式)显示Python脚本的源代码。
主窗口通过以下步骤初始化:
- 加载config.json配置文件(若不存在则创建默认配置)。
- 初始化菜单栏和GUI组件。
- 根据配置文件动态生成按钮。
代码片段(主窗口初始化):
class MainFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="Python结合JSON实现动态按钮管理程序", size=(800, 600))
self.config = self.load_config()
self.init_ui()
self.load_buttons()
编程
def load_config(self):
try:
with open('config.json', 'r', encoding='utf-8') as f:
return json.load(f)
except FileNotFoundError:
return {'base_path': '', 'buttons': []}
3. 动态按钮生成
按钮根据config.json中的buttons列表动态生成。每个按钮绑定一个点击事件,触发时:
- 读取关联Python脚本的源代码并显示在文本区域。
- 使用subprocess.run执行脚本。
按钮生成代码:
def load_but编程客栈tons(self):
self.button_sizer.Clear(True)
for btn_config in self.config.get('buttons', []):
btn = wx.Button(self.button_panel, label=btn_config['name'])
btn.path = btn_config['path']
btn.Bind(wx.EVT_BUTTON, self.on_button_click)
self.button_sizer.Add(btn, 0, wx.ALL, 5)
self.button_panel.Layout()
点击事件处理:
def on_button_click(self, event):
button = event.GetEventObject()
py_path = button.path
try:
with open(py_path, 'r', encoding='utf-8') as f:
self.memo.SetValue(f.read())
except Exception as e:
sejavascriptlf.memo.SetValue(f"读取文件失败: {str(e)}")
try:
subprocess.run(['python', py_path], check=True)
except Exception as e:
wx.MessageBox(f"执行文件失败: {str(e)}", "错误", wx.OK | wx.ICON_ERROR)
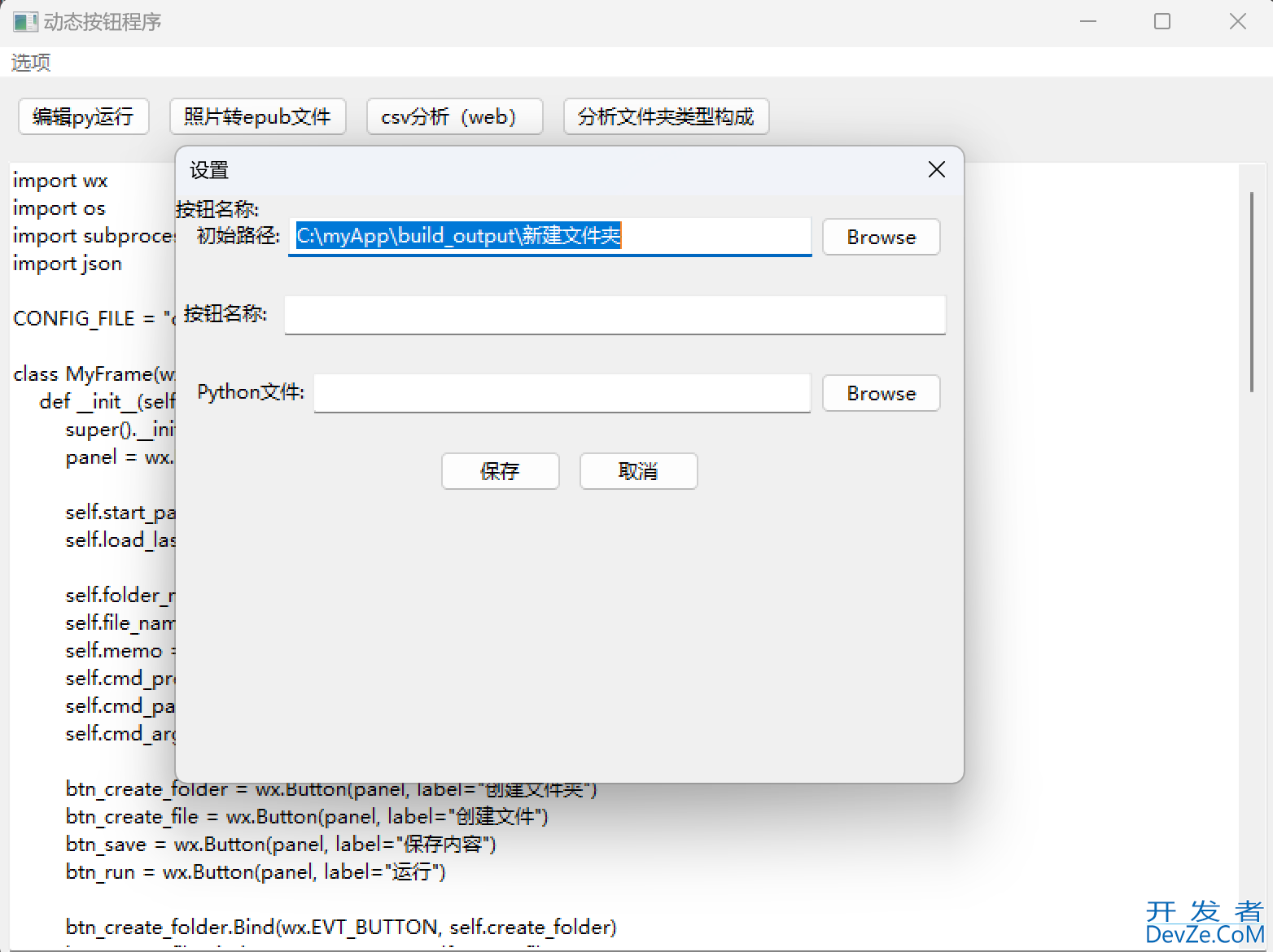
4. 设置窗口设计
设置窗口(SettingsDialog类)是一个模态对话框,包含以下组件:
- 路径选择器:使用DirBrowseButton选择初始路径。
- 文本输入框:输入按钮名称。
- 文件选择器:使用FileBrowseButton选择Python脚本。
- 保存/取消按钮:保存配置或关闭窗口。
保存逻辑:
- 验证输入完整性。
- 根据选择的Python脚本文件名创建同名文件夹。
- 将脚本复制到新文件夹。
- 更新配置并保存到config.json。
代码片段(保存逻辑):
def on_save(self, event):
button_name = self.name_input.GetValue()
py_file = self.file_browser.GetValue()
base_path = self.dir_browser.GetValue()
if not all([button_name, py_file, base_path]):
wx.MessageBox("请填写所有字段", "错误", wx.OK | wx.ICON_ERRORhttp://www.devze.com)
return
folder_name = os.path.splitext(os.path.basename(py_file))[0]
target_folder = os.path.join(base_path, folder_name)
os.makedirs(target_folder, exist_ok=True)
target_file = os.path.join(target_folder, os.path.basename(py_file))
shutil.copy(py_file, target_file)
if 'buttons' not in self.config:
self.config['buttons'] = []
self.config['base_path'] = base_path
self.config['buttons'].append({
'name': button_name,
'path': target_file,
'folder': target_folder
})
with open('config.json', 'w', encoding='utf-8') as f:
json.dump(self.config, f, ensure_ascii=False, indent=4)
self.EndModal(wx.ID_OK)
5. JSON配置文件
config.json的结构如下:
{
"base_path": "/path/to/base",
"buttons": [
{
"name": "按钮1",
"path": "/path/to/base/script1/script1.py",
"folder": "/path/to/base/script1"
},
{
"name": "按钮2",
www.devze.com "path": "/path/to/base/script2/script2.py",
"folder": "/path/to/base/script2"
}
]
}
配置文件通过json模块读写,确保支持中文字符(使用ensure_ascii=False)。
6. 运行程序
程序入口:
if __name__ == '__main__':
app = wx.App()
frame = MainFrame()
frame.Show()
app.MainLoop()
运行后,主窗口显示动态按钮,点击“选项 -> 设置”打开配置窗口,完成配置后自动更新按钮列表。
使用方法
1.运行main.py,首次运行会创建空的config.json。
2.点击“选项 -> 设置”,在设置窗口中:
- 选择初始路径。
- 输入按钮名称。
- 选择Python脚本。
- 点击“保存”。
3.新按钮将出现在主窗口,点击按钮可查看源代码并执行脚本。
4.配置信息自动保存到config.json。
运行结果

到此这篇关于Python结合JSON实现动态按钮管理程序的文章就介绍到这了,更多相关Python JSON动态按钮程序内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论