Qt Creator + CMake 构建教程的方法步骤
目录
- 新建窗体工程
- 更新翻译
- 添加资源
- 软件部署(Deploy)
此教程基于:
- Qt 6.7.4
- Qt Creator 15.0.1
- CMake 3.26.4
Qt 6 以下的版本使用 CMake 构建可能会存在一些问题.
此教程描述了如何一步步在 Qt Creator 中使用 CMake 构建应用程序工程. 涉及 新建窗体工程, 更新翻译, 添加资源, 以及软件部署等环节.
新建窗体工程
此过程描述如何在Qt Creator中新建一个使用 CMake 构建的窗体应用程序.
- 运行
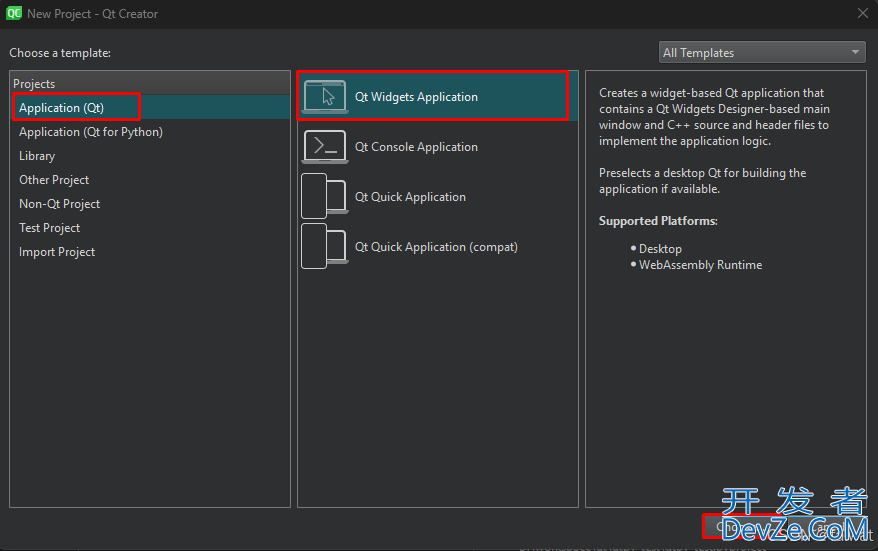
Qt Creator, 点击Welcome页中的Create Project...按钮. - 在新建工程对话框中选择android: Application(Qt) | Qt Widgets Application, 点击右下角 Choose… 按钮.

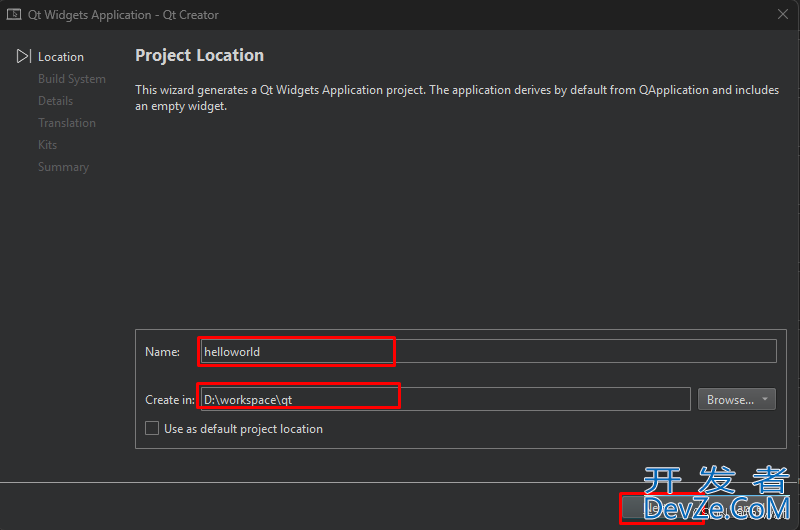
- 设置新建工程的名称和路径, 点击 Next.

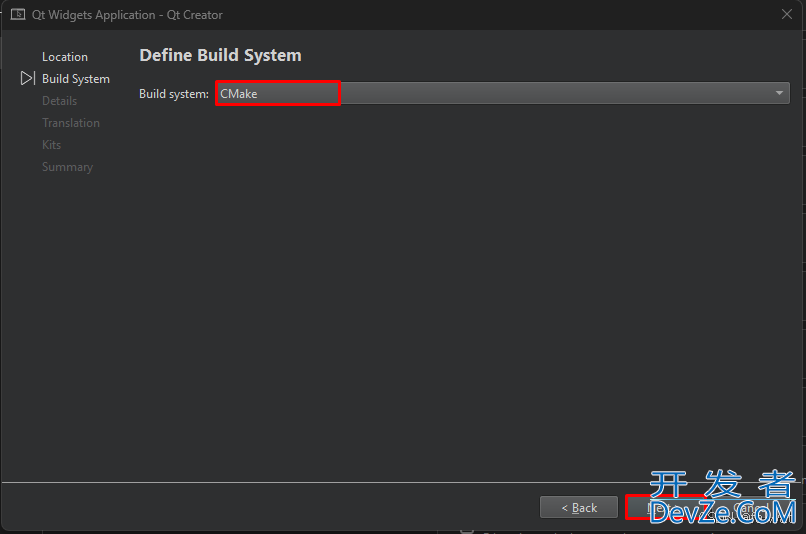
- 构建系统选择: CMake, 点击 Next.

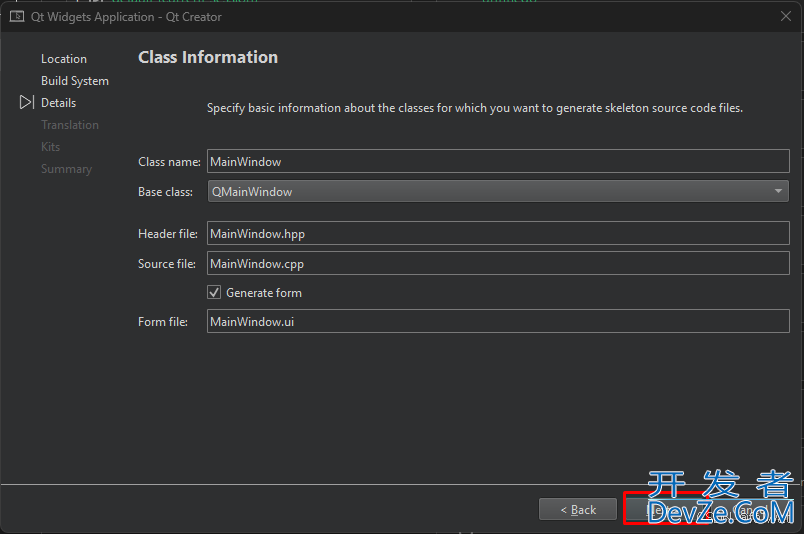
- 类信息页不做修改, 点击 Next.

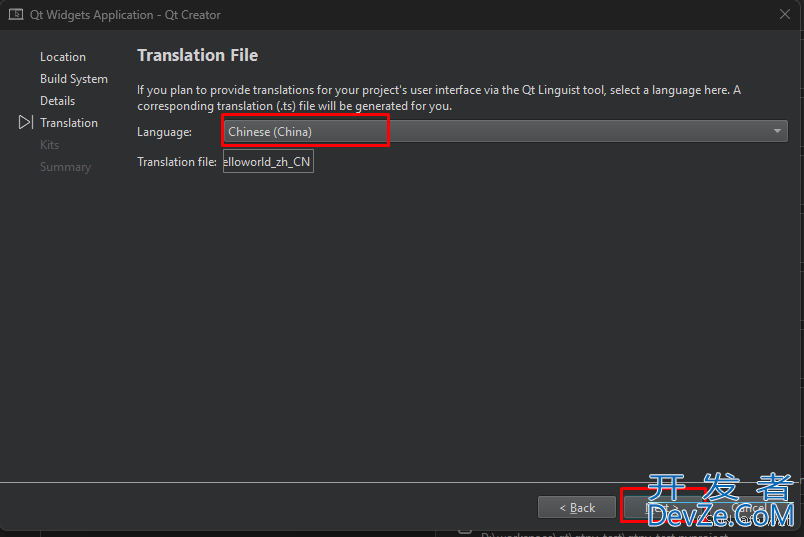
- 翻译文件页, 选择: Chinese(China), js点击 Next.


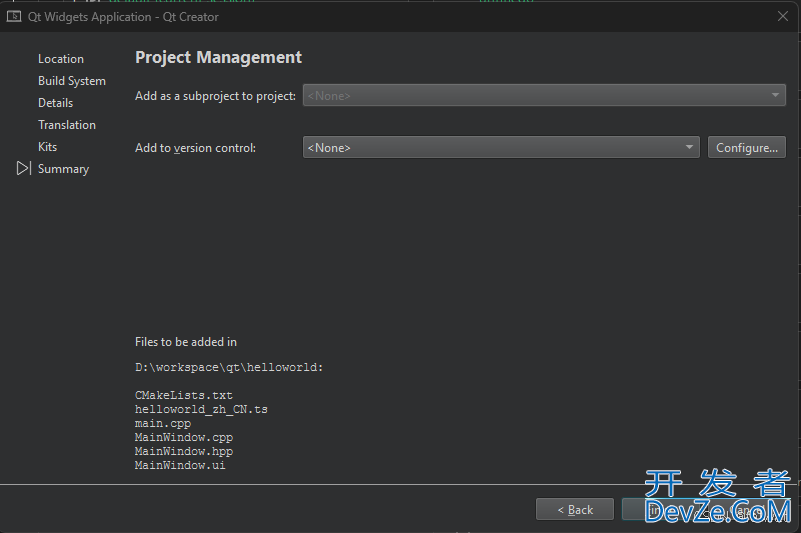
- 点击 Finish 按钮, 完成新建工程.

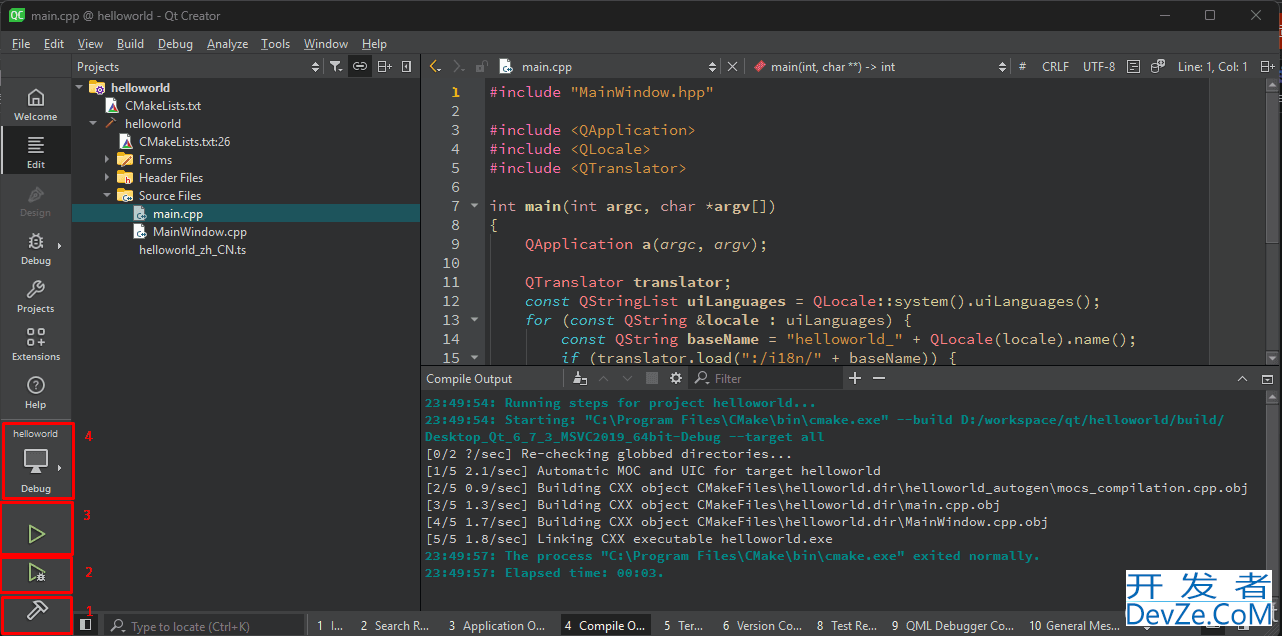
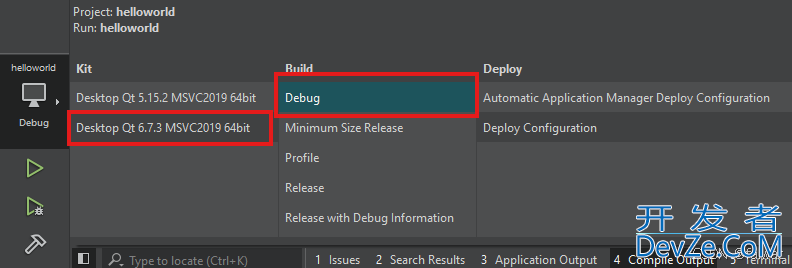
- 新建工程完毕后, 开发界面如下图所示. 工程的构建, 调试, 运行, 以及编译套件和编译配置的切换分别对应图中的1,2,3,4.

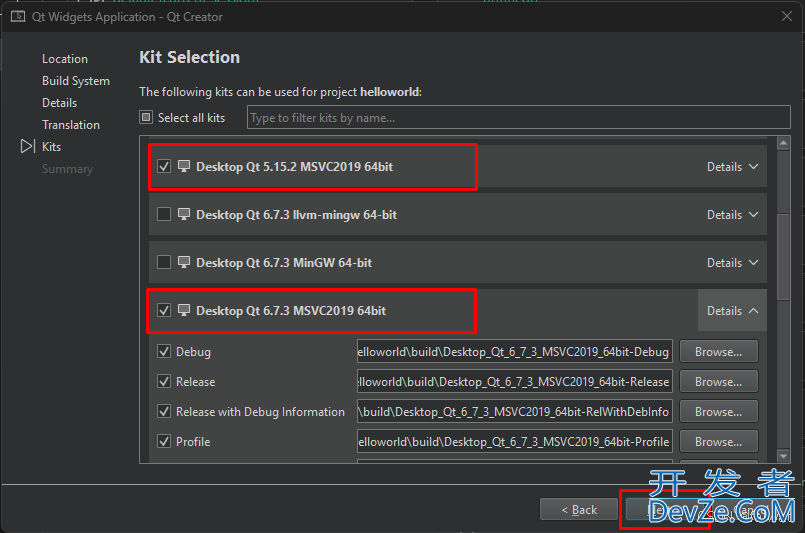
- 这里我们选择 Desktop_Qt_6_7_3_MSVC2019_64bit.

- 点击 构建 按钮, 完成工程的编译; 点击 运行 按钮, 运行示例程序.
更新翻译
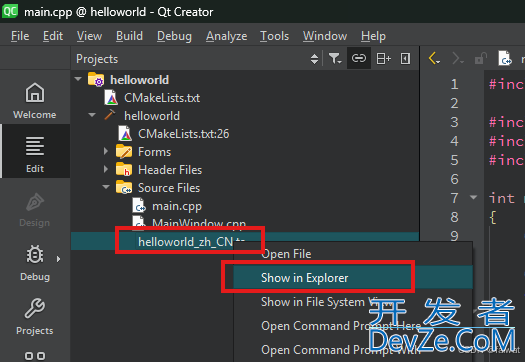
- 使用 Linguist 打开 helloworld_zh_CN.ts(建议将 .ts 文件的打开方式直接设置为 Linguist)

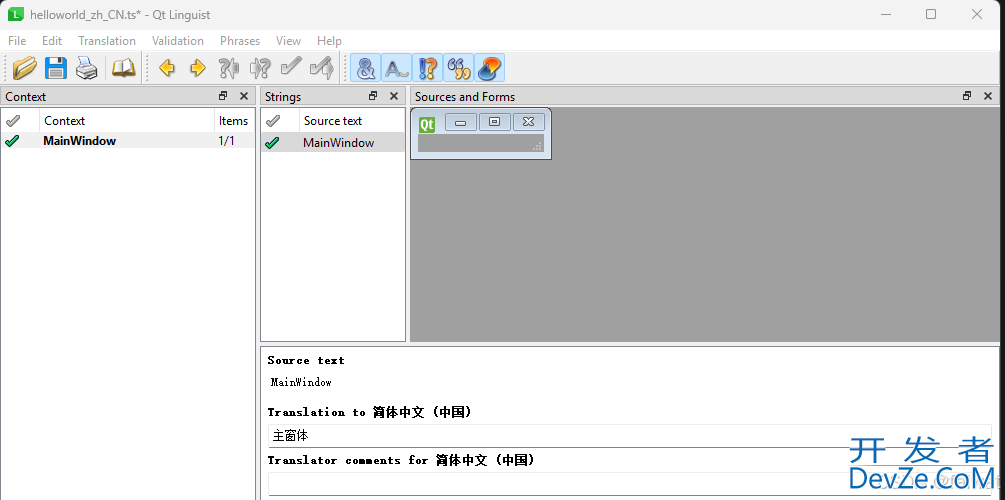
- 设置 MainWindow 的中文翻译为: 主窗体, 确认并保存.

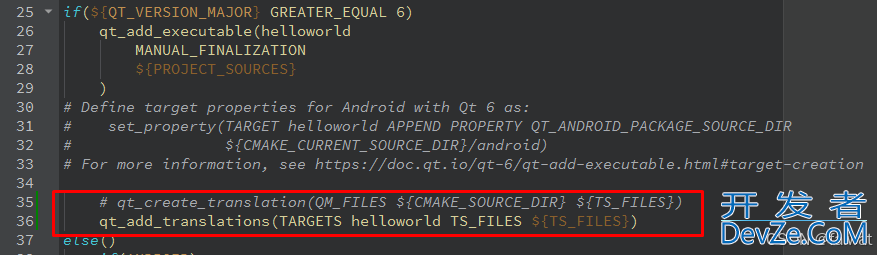
- 注释掉:
qt_create_translation(QM_FILES ${CMAKE_SOURCE_DIR} ${TS_FILES}), 并添加:qt_add_translations(TARGETS helloworld TS_FILES ${TS_FILES})(helloworld 是此工程的构建目标), 然后保存.

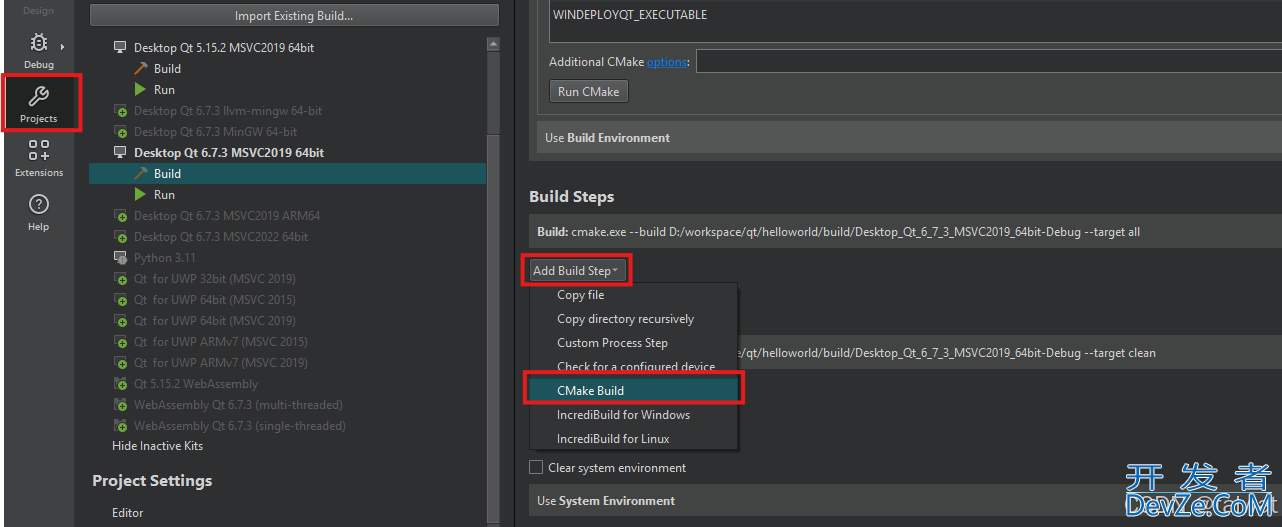
- 切换到Projects 模式页, 点击 Add Build Step 工具按钮, 选择 CMake Build 菜单.

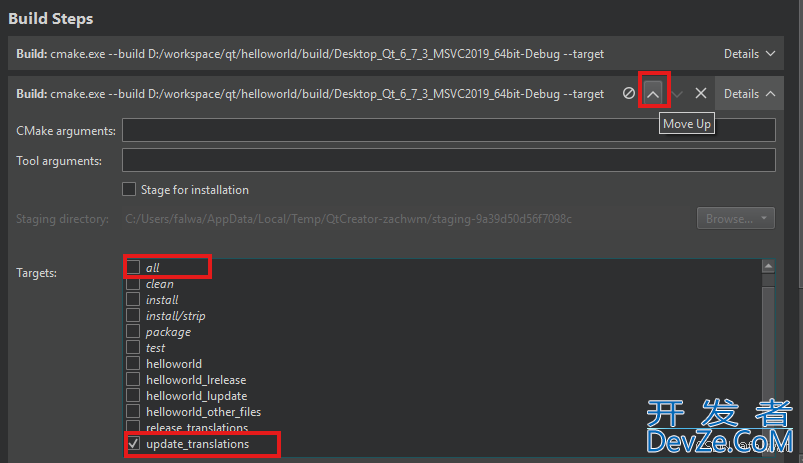
- 勾选 update_translations目标, 去除勾选 all目标, 并将此构建步骤向上移动 (或直接修改构建步骤中的第一个)

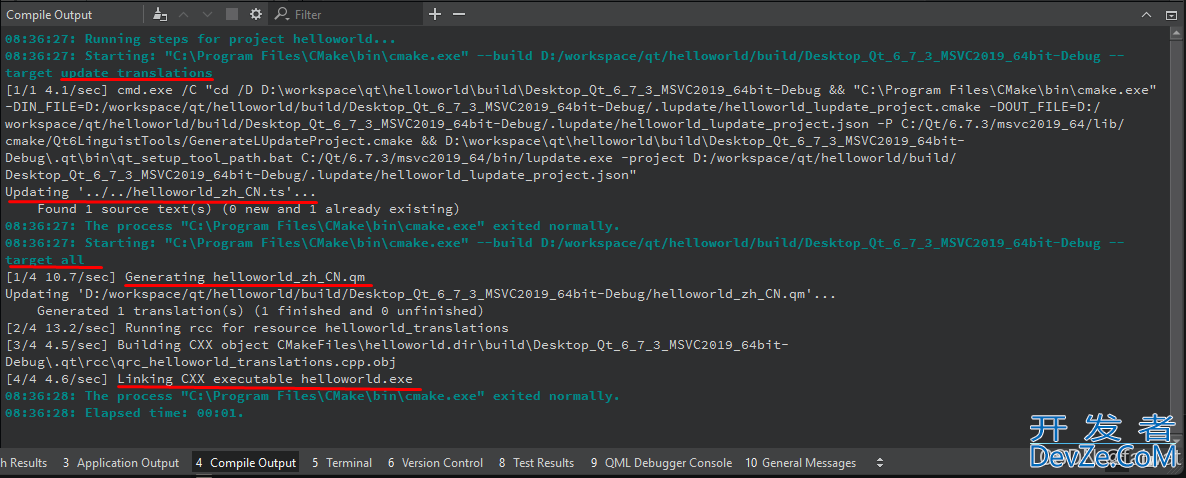
- 点击 Build 按钮, 重新构建. 从编译输出窗口中, 可以看到程序的构建过程为:
更新 helloworld_zh_CN.ts;
生成 helloworld_zh_CN.qm;
链接生成 helloworld.exe.

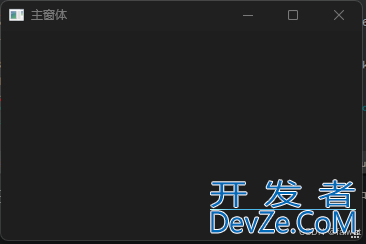
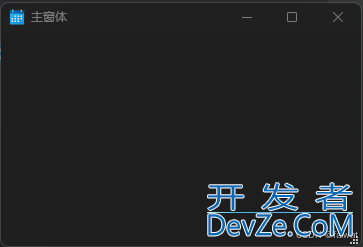
- 点击 Run按钮运行此程序, 可以看到主窗体的标题栏已经显示为中文.

添加资源
此过程, 我们将添加一个图标资源, 并将此图标设置为主窗体的窗口图标.
- 使用资源管理器打开工程所在目录, 新建名为 images 的文件夹, 并将图标
放置到此文件夹下.
- 在 CMakeLists.txt 文件中添加:
# qt_add_resources(<TARGET> <RESOURCE_NAME> [PREFIX <PATH>] [FILES ...])
qt_add_resources(helloworld imageresources
PREFIX "/"
FILES images/logo.png
)
其中, FILES参数指定要添加的文件
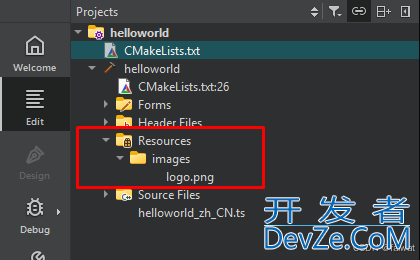
- 点击 Build 按钮, 完成构建. 此时在工程视图中可以看到logo.png已添加到工程的资源文件中.

- 修改 MainWindow.cpp, 在其中指定窗体图标.
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowIcon(QIcon(":/images/logo.png")); // TODO:
}
- 再次构建, 并运行. 此时窗口图标已更换为我们指定的图标文件.

软件部署(Deploy)
构建生成的 helloworld.exe 在目标计算机上运行, 还需要一系列依赖的动态库. Qt 提供了 qt_generate_deploy_app_script() 命令, 可以方便的打包应用程序所需的运行环境.
- 在 CMakeLists.txt 中添加以下代码, 生成部署脚本:
qt_generate_deploy_app_script(
TARGET helloworld
OUTPUT_SCRIPT deploy_script
NO_UNSUPPORTED_PLATFORM_ERROR
)
install(SCRIPT ${deploy_script})
- 在 CMakeLists.txt 中设置安装目录前缀 (
CMAKE_INSTALL_PREFIX)为${PROJECT_BINARY_DIR}/install:
set(CMAKE_INSTALL_PREFIX ${PROJECT_BINARY_DIR}/install)
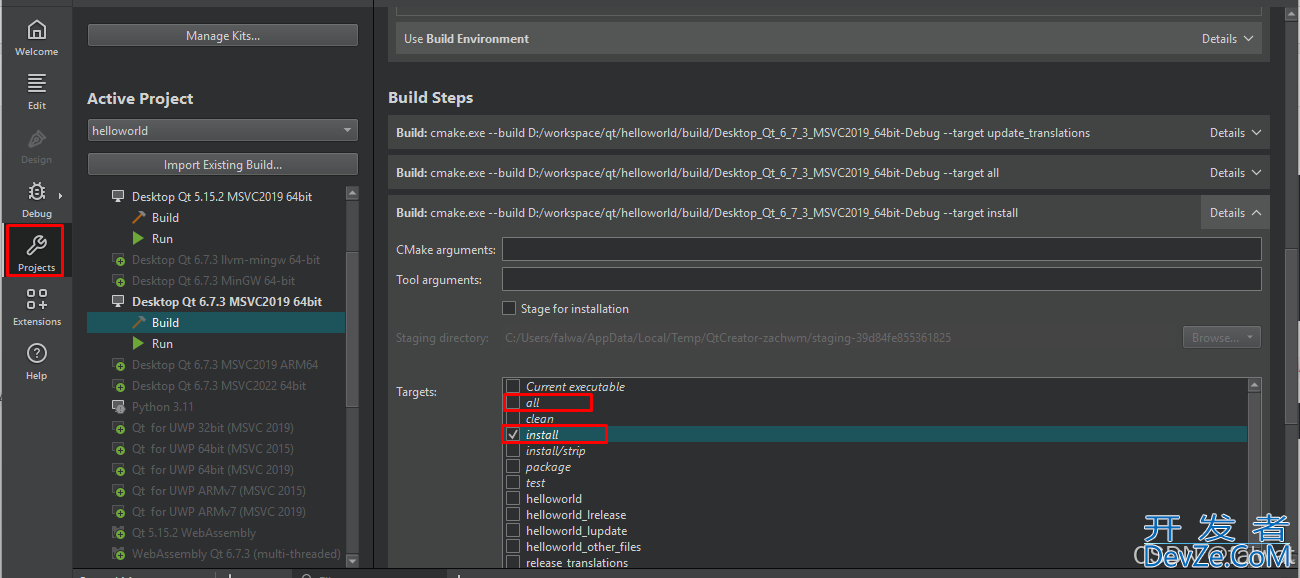
- 切换到工程模式, 添加构建步骤, 设置构建目标为install:

- 点击Build 按钮, 完成构建, 在编译输出窗口可以看到如下信息:
12:36:02: Starting: "C:\Program Files\CMake\bin\cmake.exe" --build D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug --target install [0/1 ?/sec] Install the project... -- Install configuration: "Debug" -- Writing D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug/install/bin/qt.conf -- Running Qt deploy tool for D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug/helloworld.exe in working directory 'D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug/install' 'C:/Qt/6.7.3/msvc2019_64/bin/windeployqt.exe' 'D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug/helloworld.exe' '--dir' '.' '--libdir' 'bin' '--plugindir' 'plugins' '--qml-deploy-dir' 'qml' '--translationdir' 'translations' '--force' '--qtpaths' 'C:/Qt/6.7.3/msvc2019_64/bin/qtpaths6.exe' D:\workspace\qt\helloworld\build\Desktop_Qt_6_7_3_MSVC2019_64bit-Debug\helloworld.exe 64 bit, debug executable Adding in plugin type generic for module: Qt6Gui Skipping plugin qinsighttrackerd.dll. Use -deploy-insighttracker if you want to use it. Adding Qt6Network for qtuiotouchplugind.dll from plugin type: generic Adding in plugin type iconengines for module: Qt6Gui Adding Qt6Svg for qsvgicond.dll from plugin type: iconengines Adding in plugin type imageformats for module: Qt6Gui Adding Qt6Pdf for qpdfd.dll from plugin type: imageformats Adding in plugin type networkinformation for module: Qt6Network Adding in plugin type platforminputcontexts for module: Qt6Gui Skipping plugin qtvirtualkeyboardplugind.dll due to disabled dependencies (Qt6Qml Qt6Quick). Adding in plugin type platforms for module: Qt6Gui Adding in plugin type styles for module: Qt6Widgets Adding in plugin type tls for module: Qt6Network Direct dependencies: Qt6Core Qt6Gui Qt6Widgets All dependencies : Qt6Core Qt6Gui Qt6Widgets To be deployed : Qt6Core Qt6Gui Qt6Network Qt6Pdf Qt6Svg Qt6Widgets Updating Qt6Cored.dll. Updating Qt6Guid.dll. ......... Creating qt_zh_CN.qm... Creating qt_zh_TW.qm... -- Ihttp://www.devze.comnstalling: D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug/install/bin/helloworld.exe 12:36:03: The process "C:\Program Files\CMake\bin\cmake.exe" exited pythonnormally. 12:36:03: Elapsed time: 00:03.
在www.devze.com资源管理器中打开 D:/workspace/qt/helloworld/build/Desktop_Qt_6_7_3_MSVC2019_64bit-Debug/install/bin目录, 运行 hello world.exe, 此时程序可以正常运行.
到此这篇关于Qt Creator + CMake 构建教程的方法步骤的文章就介绍到这了,更多相关Qt Creator CMake 构建内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论