C#控件编程之显示信息控件详解(Label、LinkLabel)
目录
- Label控件
- 属性
- 布局
- 设计
- 外观
- 行为
- LinkLabel控件
- 属性
- 事件
- 总结
Windows窗体设计程序提供众多控件,其中,工具箱窗口的公共控件栏里包含较为常见的控件。
根据功能分类,其中用于显示信息的控件包括标签(Label)和超链接标签(LinkLabel)。
Label用于显示不可编辑的信息,LinkLabel除显示不可编辑信息外,还提供执行文件、网址和电子邮件链接功能,两者使用非常广泛。
本文利用Visual Studio 2019的Windows窗体设计程序,基于C#编程语言,从控件常用属性和事件,结合具体示例,分别介绍Label和LinkLabel。
Label控件
Label控件用于显示不可编辑信息,支持设置显示内容、字体大小、字体颜色和背景色等功能,具体实现由其属性决定。由于Label控件不支持一些额外的互动,没有特殊的事件,对于其事件将不再赘述。
属性
布局
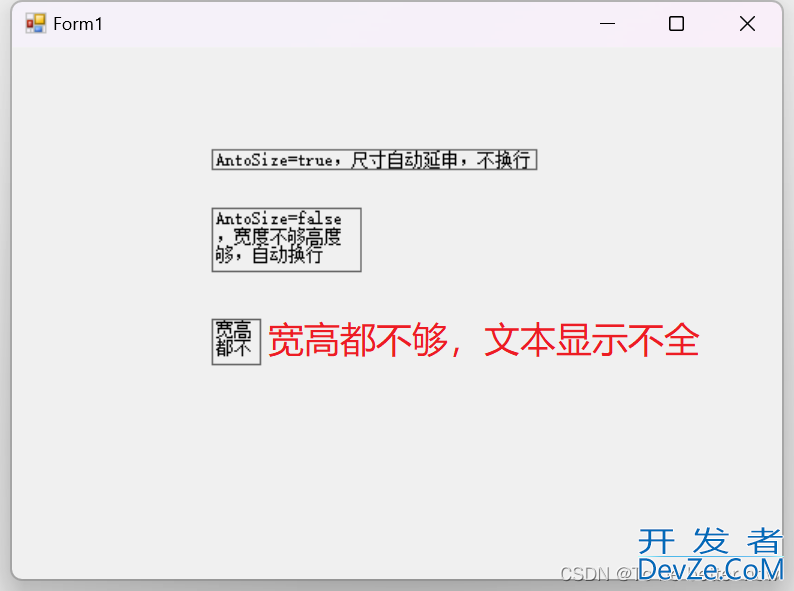
AntoSize:bool类型,指示是否启用根据标签内容字号自动调整大小,初始为true。
当AntoSize属性为true时,不能设置其尺寸(Size),Size属性根据标签内容(Text)的长度和字体字号(Font)自动给出。若要自定义Size,需要将AntoSize属性置为false。
经测试,当AntoSize属性为false时,对于水平显示的文本内容,宽度(Width)不够而高度够(Height),文本内容会自动换行;Width和Height都不够,文本内容将显示不全。因此,在编程时发现标签内容显示不全时,考虑Size是否设置足够大。

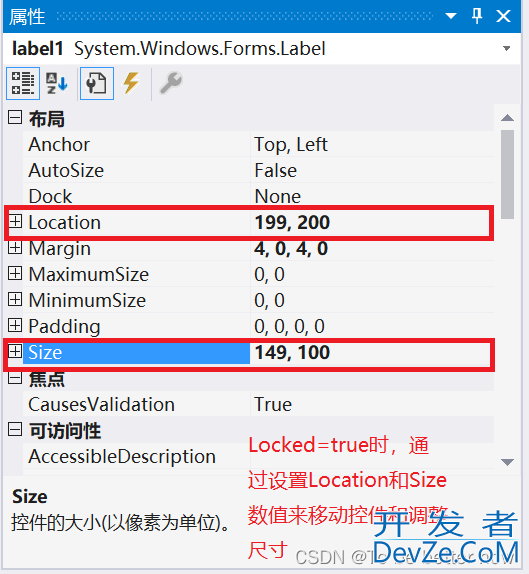
Location:Point类型,定义控件左上角相对于其容器左上角的像素坐标,初始为所放置的点的像素坐标。Size:Size类型,定义控件的像素尺寸,初始为宽41,高12,即文本“Label1”在小五宋体所占的尺寸大小。
设计
- Name:string类型,定义代码中用于标识控件的成员变量名,初始为Label1。
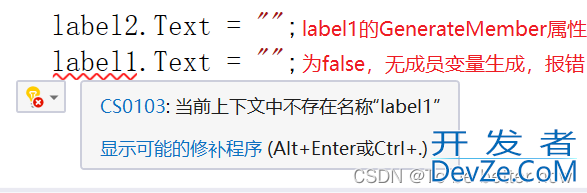
Name属性需要在GenerateMember属性为true才生效,若GenerateMember属性为false,将不会为控件生成成员变量,此时在代码中输入Name会报错。

GenerateMember:bool类型,指示是否为控件生成成员变量,初始为true,上述已经提到。Locked:bool类型,指示是否可以通过鼠标移动控件(Location)或者调整控件尺寸(Size),初始为false。
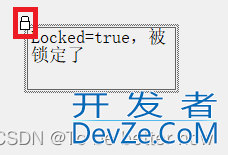
当Locked属性为true时,在设计界面选中该控件会在左上角显示一把锁,提示不能通过鼠标移动控件和调整尺寸,但可以通过输入Location坐标或者Size尺寸数值来操作它。


Modifiers:枚举类型,定义控件的可访问性级别,枚举值有Private(同类可访问)、Public(公开访问)、Protected(同类及派生类可访问)、Internal(同程序集可访问)、Protected Internal(同程序集及派生程序集可访问),初始为Private。(注:要想在其他类里访问该控件,需要修改这个属性,这个属性无法写代码修改
当需要在其他类里访问该控件时,应设置Modifiers为合适的属性,用Public最方便,访问无限制,若保持Modifiers为Private,在其他类访问该控件时会报错。
外观
BackColor:Color类型,定义控件的背景色,初始为SystemColors.Control(系统灰)。BorderStyle:BorderStyle枚举类型,定义标签的边框,枚举值有None(无边框)、FixedSingle(固定单线边框)、Fixed3D(固定3D边框),初始为None。

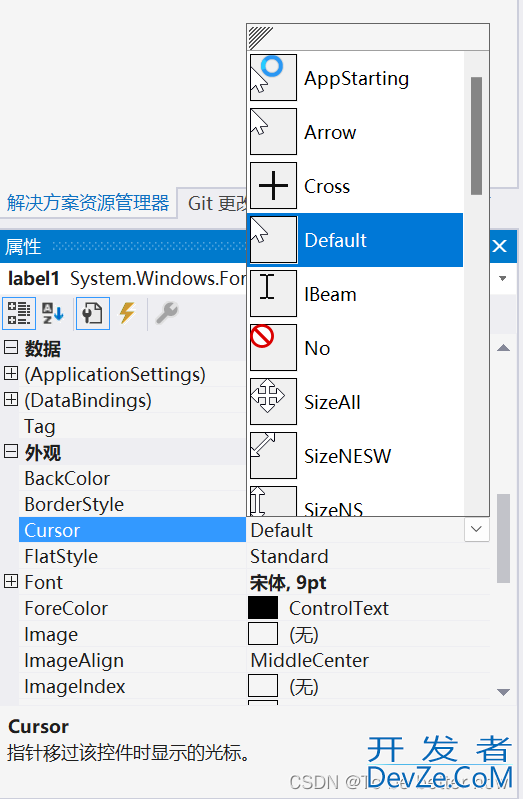
BackgroundImage:Image类型,定义控件的背景图像,初始为空,即透明背景。BackgroundImageLayout:ImageLayout枚举类型,定义控件背景图像布局方式,枚举值有None(靠左显示)、Tile(重复显示)、CdwNQcAPenter(居中显示)、Stretch(拉伸占满显示)、Zoom(按比例缩放显示),初始为Tile。Cursor:Cursor枚举类型,定义鼠标移动到控件上显示的光标,初始为Default。
在Cursor属性的下拉框展示了各种枚举值所对应光标种类供开发者选择。

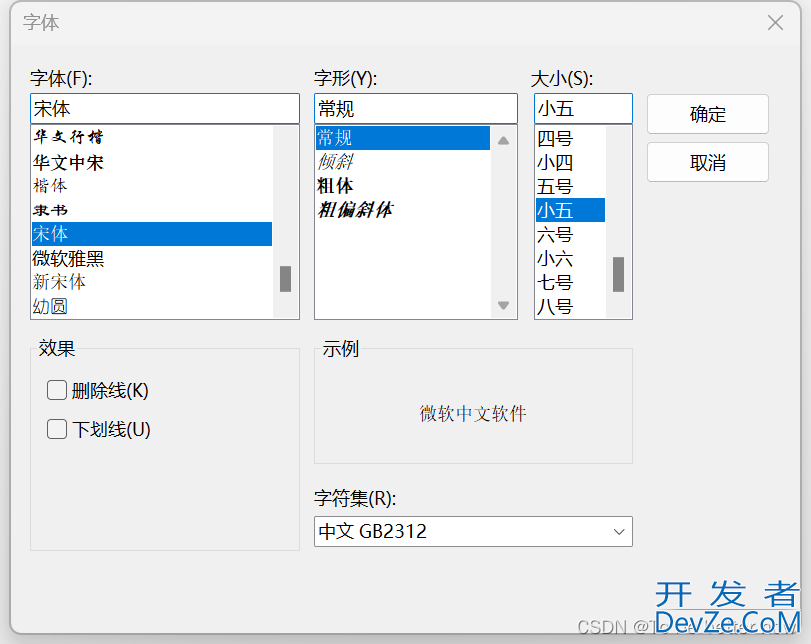
Font:Font类型,定义控件文本的字体和字号等,初始为宋体,9pt(小五)。
Font属性提供了一个供开发者选择的交互界面,包括多种不同字体选择、四种字形选择、多种不同字号选择、删除线和下划线选择等,类似于Word设置字体的交互界面。

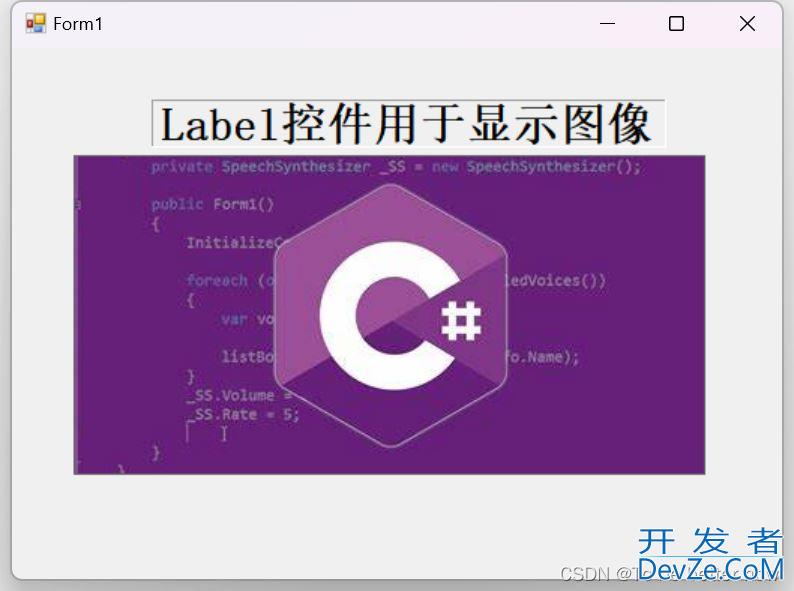
ForeColor:Color类型,定义控件文php本的颜色,初始为系统颜色SystemColors.ControlText(文本黑)。Image:Image类型,定义控件上显示的图像,初始为空。
Label虽是标签控件,但也提供了图像显示功能,有时是可以客串PictureBox控件使用的。

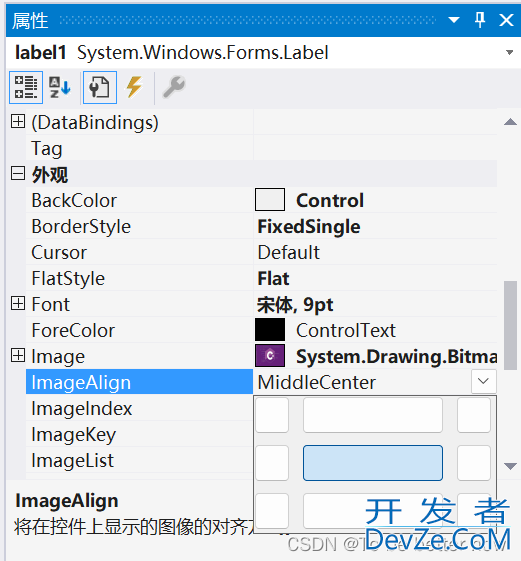
ImageAlign:ContentAlignment枚举型,定义控件显示图像的对齐方式,初始为MiddleCenter(水平、竖直居中)。
ImageAlign提供左上、左中、左下、中上、中中、中下、右上、右中、右下九种不同位置,在其下拉框可以形象的直接选择。

Text:string类型,定义控件显示的文本,初始为“label1”。TextAlign:ContentAlignment枚举型,定义控件显示文本的对齐方式,初始为MiddleCenter(水平、竖直居中),其下拉条交互方式与ImageAlign属性相同,见上图。
行为
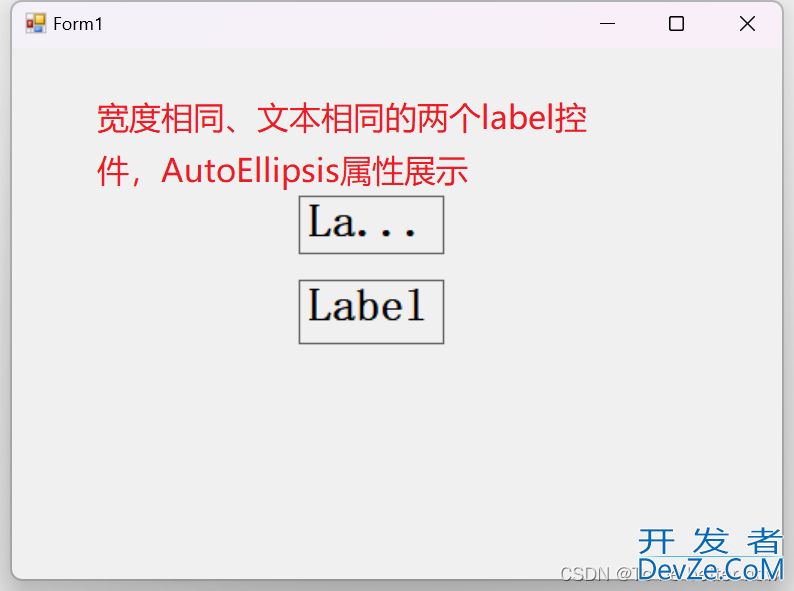
AutoEllipsis:bool类型,指示是否自动处理溢出宽度以外的文本,初始为false。
所谓自动处理,实际上就是对溢出文本以省略号显示。

ContextMenuStrip:定义用户右击控件时显示的快捷菜单,初始为空。(注:若要创建此菜单,需要写代码创建或先拖入ContextMenuStrip控件后再到此处选择,详见我的另一篇)C#Windows窗体设计之ContextMenuStrip(鼠标右击菜单)的用法Enabled:bool型,指示是否启用该控件,初始为true。
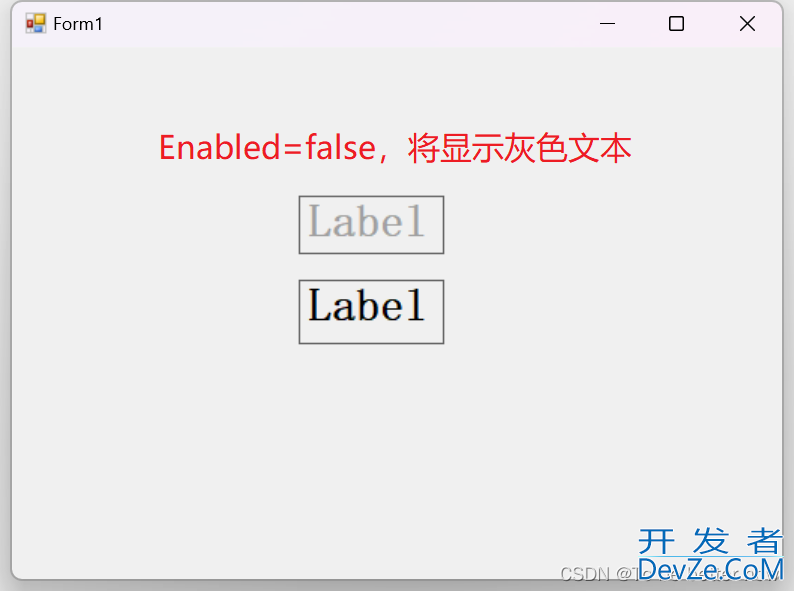
标签控件的Enabled属性为false时,将默认显示灰色文本。

Visible:bool类型,指示是否显示该控件,初始为true,为false则隐藏控件。
LinkLabel控件
同样是显示信息控件,LinkLabel控件额外提供了外部链接交互功能,用于实现超链接。超链接DwNQcAP的具体实现依靠LinkClicked事件,在事件方法体里写入要转到的链接地址即可。LinkLabel控件和Label类似,两者相同的属性在此不再赘述,本节主要介绍LinkLabel控件特有的属性和事件。
属性
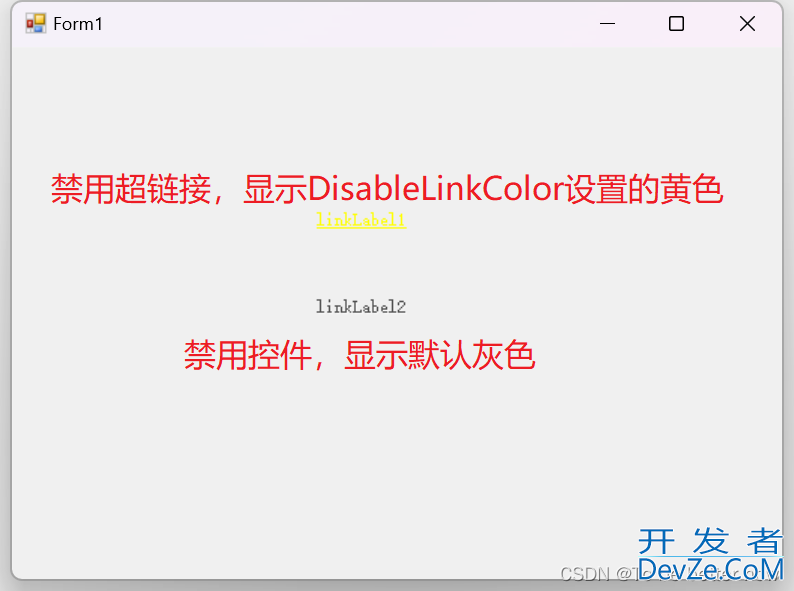
ActiveLinkColor:Color类型,定义单击超链接控件且未释放鼠标时,超链接显示的颜色,初始为Red(红色)。DisabledLinkColor:Color类型,定义当超链接被禁用时的颜色,初始为RGB(133,133,133)(灰色)。
注意,这个属性是超链接被禁用时触发,而不是超链接控件被禁用时触发。如果在属性框把控件的Enabled属性置为false,将直接显示默认灰色,跟此属性无关。要使这个属性起作用,需要使用以下代码,其中0可以换成其他索引index。
linkLabel1.Links[0].Enabled = false;//linkLabel1控件的第一条超链接置为不可用

LinkColor:Color类型,定义超链接默认显示的颜色,初始为Blue(蓝色)。LinkVisited:bool类型,指示超链接是否按已访问的样式呈现 ,初始为false。VisitedLinkColor:Color类型,定义当LinkVisited属性为true时,超链接显示的颜色,初始为RGB(128,0,128)(看着像是一种紫色)LinkArea:LinkArea类型,定义超链接控件文本中视为超链接的文本范围,初始为文本全覆盖。
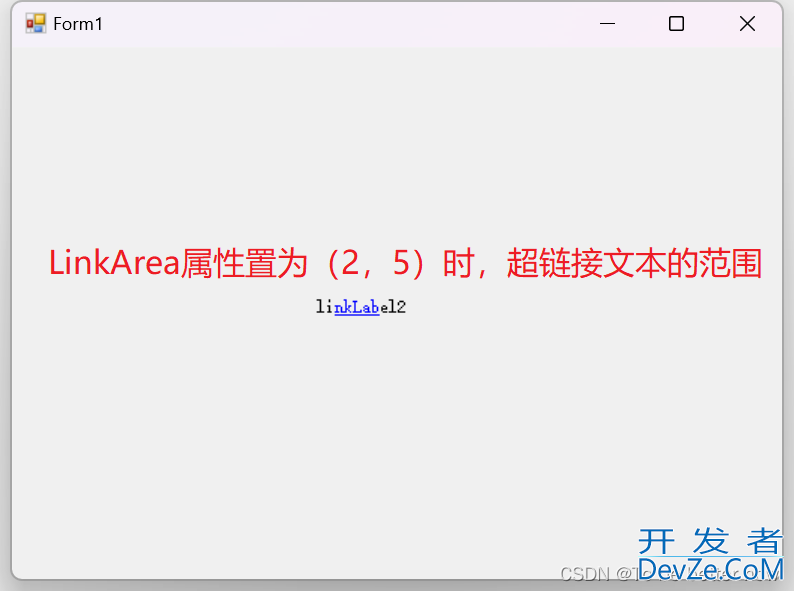
LinkArea属性的格式为(x,y),x代表视为超链接文本的起始索引,y代表视为超链接文本的字符数,整体表示视为超链接的文本从第x个字符开始,数y个字符结束。用代码对其赋值时,需要以new运算符新建一个。
linkLabel2.LinkArea = new LinkArea(0, 5);

LinkBehavior:LinkBehevior枚举类型,定义超链接下划线的样式,枚举值包括SystemDefault(系统默认)、AlwaysUnderline(始终有下划线)、HoverUnderline(鼠标悬停时有下划线)、NeverUnderline(无下划线),初始为SystemDefault。Links(控件属性框没有,但很重要):LinkCollection类型,定义超链接控件中包含的超链接的集合,初始集合仅有一个元素,即只包含一个超链接。
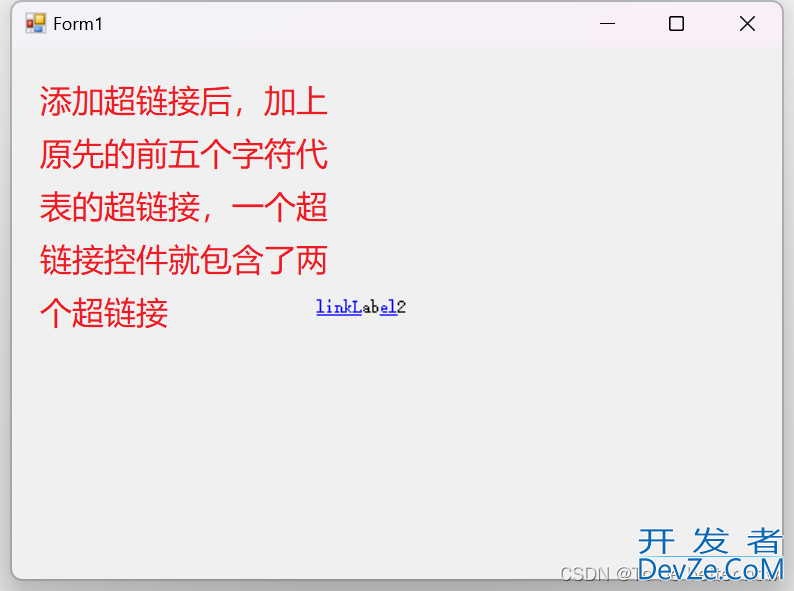
Links属性的存在意味着一个超链接控件可以包含多个超链接,可以用不同的字符范围代表不同的超链接,然后将其添加到Links集合就可以实现多个超链接,添加超链接语句如下,效果如下。
linkLabel2.Links.Add(7, 2);//linkLabel2添加超链接,文本范围为第七个字符往后两个字符

事件
LinkClicked():超链接单击事件,单击超链接文本时触发,常用来链接到执行文件、网址和电子邮箱。
输入以下代码到LinkClicked事件方法体里,将其链接到CSDN官网首页,测试。
//超链接单击事件方法体
private void linkLabel2_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
System.Diagnostics.Process.Start("https://www.csdn.net/");//链接到CSDN网站
}
此时linkLabel2的两个超链接都链接到CSDN官网首页。若要使两个超链接链接到不同的地方,需要给各个超链接绑定所访问的地址。我们把第二个超链接的add方法用以下代码重写一下,将其绑定到百度网站,然后再超链接单击事件方法体取其链接地址并访问,测试。
linkLabel2.Links.Add(0, 5, @"https://www.csdn.net/");//linkLabel2添加超链接,链接地址为CSDN linkLabel2.Links.Add(7, 2, @"https://www.baidu.com/");//linkLabel2添加超链接,链接地址为百度
//超链接单击事件方法体
private void linkLabel2_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
if(!string.IsNullOrEmpty(e.Link.LinkData as string))//空字符串防护
{
System.Diagnostics.Process.Start(e.Link.LinDwNQcAPkData as string);//链接到百度网站
}
}
此时,点击linkLabel2的第一个超链接,链接到了CSDN官网首页,点击第二个超链接,链接到了百度网站。若要实现更多指向不同链接的超链接,只需要按照这样的格式再Add更多的就好。
值得注意的是,在Add的时候,需要保证各个超链接所占的文本范围不能重叠,否则会报错。
总结
本文详解了两个显示信息控件——Label和LinkLabel。Label提供简单而又功能强大的不可编辑信息显示功能,显示文本内容,字体字号字形、文本所在位置及排布,甚至还可以客串PictureBox来显示图片。
LinkLabel提供可链接对象包括执行文件、网址和电子邮箱的超链接功能,支持各种状态和颜色来表示超链接的不同状态,支持一个LinkLabel包含多个超链接,并分别链接到不同的地址,灵活又强大。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程客栈(www.devze.com)。





 加载中,请稍侯......
加载中,请稍侯......
精彩评论