vue3使用vue-diff工具来比较数据差异
目录
- 1.安装vue-diff
- 2.main.js中全局注册
- 3.使用
- 4.效果
- 5.说明
- 6.补充
1.安装vue-diff
npm i vue-diff
2.编程客栈main.js中全局注册
import VueDiff from "vue-diff"; import "vue-diff/dist/index.css"; app.use(VueDiff)
3.使用
<template>
<div class="contain-page">
<el-scrollbar height="100vh">
<el-card>
<div class="display-between">
&phplt;el-input clearable v-model="formParams.textarea1" class="mr10"
:autosize="{ minRows: 10, maxRows: 20 }" type="textarea" placeholder="请输入JSON">&编程客栈lt;/el-input>
<el-input clearable v-model="formParams.textarea2" class="ml10"
:autosize="{ minRows: 10, maxRows: 20 }" type="textarea" placeholder="请输入需要比较的JSON"></el-input>
</div>
<div class="mt20">
<el-dropdown>
<el-button type="primary">
选择数据格式<el-icon class="el-icon--right"><arrow-down /></el-icon>
</el-button>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item @click="language='json'">json格式</el-dropdown-item>
<el-dropdown-item @click="language='text'">text格式</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<el-button type="primary" plain @click="formParams = {}" class="ml20">清空</el-button>
</div>
</el-card>
<el-card class="mt20">
<div class="title">
对比预览
</div>
<Diff mode="sjavascriptplit" theme="light" :language="language" :prev="formParams.textarea1"
:current="formParams.textarea2" />
</el-card>
</el-scrollbar>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const bool = computed(() => formParams.value.textarea1 === '' || formParams.value.textarea2 === '')
const language = ref("json")
const formParams = ref({
textarea1: "",
textarea2: ""
})
</script>
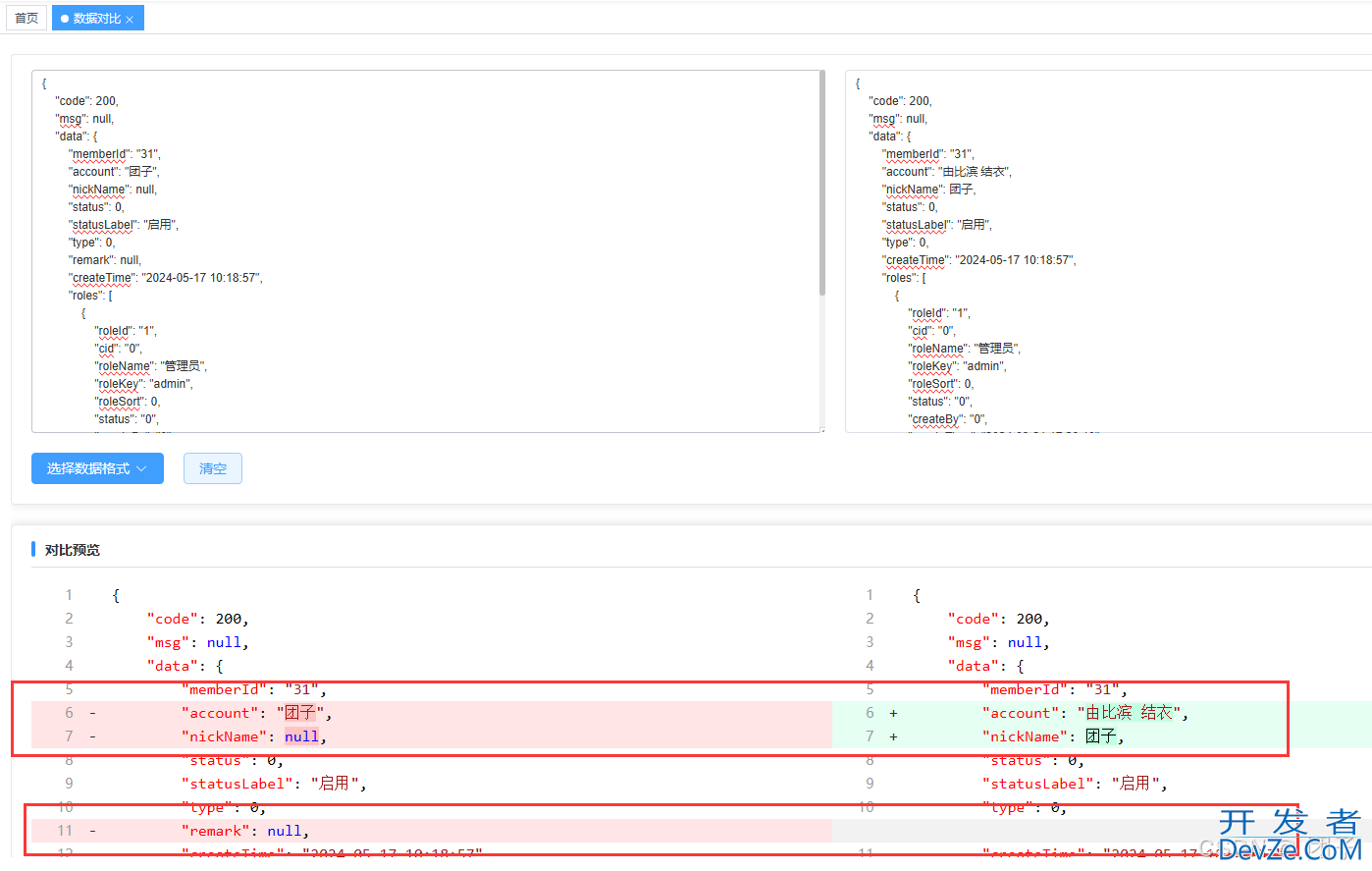
4.效果

5.说明
vue3中没有diff算法,不能使用diff插件,需要用vue-diff或者其他插件
6.补充
项目地址:https://gitcode.com/gh_mandroidirrors/vu/vue-diff/overview
通过language属性来选择数据的格式,以下是数据格式
css
- XML: xml, html, Xhtml, RSS, atom, xjb, xsd, xsl, plist, svg
- markdown: markdown, md, mkdown, mkd
- Javascript: javascript, js, jsx
- json
- plaintext: plaintext, txt, text
- typescript: typescript, ts
到此这篇关于vue3使用vue-diff工具来比较数据差异的文章就介绍到这了,更多相关vue3 vue-diff比较数据差异内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论