Python Selenium如何切换浏览器的页面
目录
- 1. 获取所有标签页句柄,并切换到特定标签页:
- 2. 打开新标签页,并连接新的网址:
- 3.示例代码
- 附:定位单个网页元素
- 总结
我们在爬网使用Selenium进行测试的时候,有时候想要点击浏览器里面的网址,跳到另一个页面上,获取第二个页面的内容。

window_handles进行切换:
1. 获取所有标签页句柄,并切换到特定标签页:
如果是需要点击页面的某个元素进入到下一页,需要定位到跳转下一个浏览器页面的元素,点击后,等待获取所有的浏览器标签页的句柄。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 创建WebDriver实例,指定WebDriver的路径
driver = webdriver.Chrome(executable_path='path/to/chrjsomedriver')
# 打开目标网页
driver.get('https://XXX.com')
# 等待页面加载完成,然后定位元素
element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.XPATH, '')))
# 点击元素
element.click()
# 等待新窗口打开,获取新窗口的句柄
WebDriverWait(driver, 10).until(lambda d: len(d.window_handles) > 1)
使编程用driver.window_handles来获取当前浏览器所有打开的标签页的句柄列表,这意味着可以看到当前的浏览器有多少个页面,最后以列表的形式呈现出来。
tabs = driver.window_handles print(tabs) print(len(tabs)) #打印列表的个数
接着使用driver.switch_to.window()方法,传入标签页句柄的位置,来切换到特定的标签页。
driver.switch_to.window(tabs[1]) # 切换到第二个标签页 driver.switch_to.window(tabs[2]) # 切换到第三个标签页
在新标签页中执行完操作后,可以关闭它并返回到原来的标签页,否则如果打开过多,可能会导致计算机资源不足,从而影响其他应用程序的性能,甚至可能导致浏览器或操作系统变慢或崩溃。
driver.close() # 关闭当前标签页 driver.switch_to.window(tabs[0]) # 切换回第一个标签页
2. 打开新标签页,并连接新的网址:
可以使用JavaScript来打开一个新标签页,并自动切换到新的空白标签页。
driver.execute_script("window.opepythonn();")

然后获取新的标签页句柄并切换:
new_tab = driver.window_handles[-1] # 新标签页通常是列表中的最后一个 driver.switch_to.window(new_tab)
然后连接目标的网址,最后关闭这个窗口并返回到原来的标签页。
driver.close() # 关闭当前标签页 driver.switch_to.window(tabs[0]) # 切换回第一个标签页
3.示例代码
点击网页元素,实现跳转的代码:
fro编程客栈m selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 创建WebDriver实例,指定WebDriver的路径
driver = webdriver.Chrome(executable_path='path/to/chromedriver')
# 打开目标网页
driver.get('https://XXX.com')
# 等待页面加载完成,然后定位元素
element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.XPATH, '')))
# 点击元素
element.click()
# 等待新窗口打开,获取新窗口的句柄
WebDriverWait(driver, 10).until(lambda d: len(d.window_handles) > 1)
driver.switch_to.window(driver.window_handles[-1]) # 切换到新标签页
#进行下一步对新标签页的操作,此部分自行编辑
# 关闭新标签页并返回到原标签页
driver.close()
driver.switch_to.window(driver.window_handles[0]) # 切换回原标签页
# 关闭新窗口
driver.close()
# 最后,关闭浏览器
driver.quit()
新建空白窗口后,连接网址的代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 创建WebDriver实例,指定WebDriver的路径
driver = webdriver.Chrome(executable_path='path/to/chromedriver')
# 打开目标网页
driver.get('https://XXX.com')
sleep(3)
driver.execute_script("window.open();")
driver.switch_to.window(driver.window_handles[-1]) # 切换到新窗口
# 在新窗口中进行操作...
driver.get("http://www.XXX2.com")
sleep(3)
# 切换回原标签页
driver.switch_to.window(driver.window_handles[0])
# 关闭新窗口
driver.close()
# 最后,关闭浏览器
driver.quit()
请注意,不同的编程客栈浏览器可能在处理标签页和窗口时有细微的差别,在使用的过程中,注意浏览器的区别,上面使用的是谷歌浏览器。
附:定位单个网页元素
1.1 通过 id 定位网页元素
import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome() # 打开 chrome 浏览器
driver.get("https://www.baidu.com/")
input = driver.find_element(By.ID,"kw")
input.send_keys('大数据就业前景')
input.send_keys(Keys.ENTER)
time.sleep(10)
driver.quit()
1.2 通过 path 定位单个网页元素
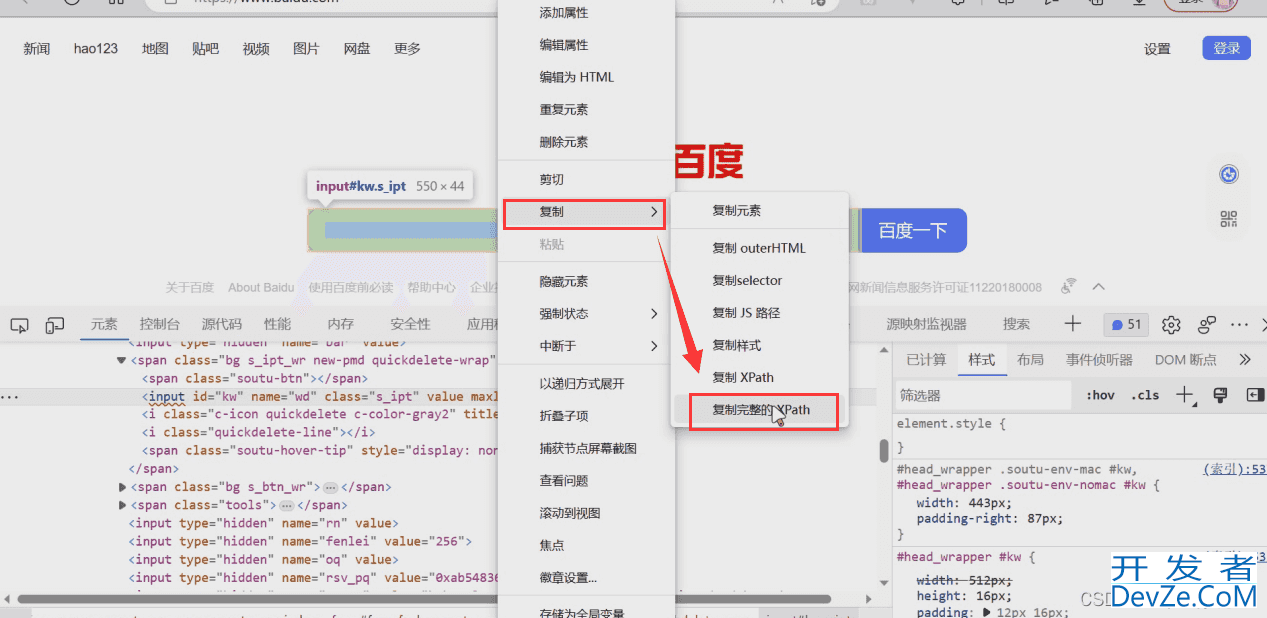
1)网页对象path获取方法

2)代码案例
import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome() # 打开 chrome 浏览器
driver.get("https://www.baidu.com/")
input = driver.find_element("xpath","/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input")
# 指定搜索栏中的内容
input.send_keys("大数据就业前景")
# 相当于回车键
input.send_keys(Keys.ENTER)
# 设置网页停留时间
time.sleep(30)
driver.quit()
总结
到此这篇关于python Selenium如何切换浏览器的页面的文章就介绍到这了,更多相关Selenium切换浏览器页面内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论