SpringBoot集成PDFBox实现电子签章的代码详解
目录
- 1、使用 Maven 集成 PDFBox
- 2、编写工具类
- 3、编写控制器用于浏览器直接打开
- 4、浏览器测试
- 5、编写控制器用于在 vue 前端预览 PDF 文件
- 6、编写 VUE 代码
- 7、预览显示
Apache PDFBox 是一个开源的 Java 库,用于处理 PDF 文档。它提供了一系列强大的功能,包括创建、渲染、拆分、合并、加密、解密 PDF 文件,以及从 PDF 中提取文本和元数据等。PDFBox 支持 PDF 1.7 标准,并且兼容大多数现代 PDF 格式和特性。
1、使用 Maven 集成 PDFBox
在 pom.XML 文件中引入依赖
<dependency>
<groupId>org.apache.pdfbox</groupId>
<artifactId>pdfbox</artifactId>
<version>2.0.24</version> <!-- 请检查最新的版本 -->
</dependency>
2、编写工具类
package cn.iocoder.yudao.module.contract.service.content;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.pdfbox.pdmodel.PDDocument;
import org.apache.pdfbox.pdmodel.PDPage;
import org.apache.pdfbox.pdmodel.PDPageContentStream;
import org.apache.pdfbox.pdmodel.common.PDRectangle;
import org.apache.pdfbox.pdmodel.graphics.image.PDImageXObject;
import org.apache.pdfbox.rendering.PDFRenderer;
import org.springframework.http.ResponseEntity;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Base64;
import java.util.List;
public class PDFBoxUtil {
/**
* 加载 PDF 文档
*/
public static PDDocument loadPdf(byte[] input) throws IOException {
return PDDocument.load(input);
}
编程/**
* 添加印章到 PDF 文档中
*
* @param document PDF 文档对象
* @param imageByteArray 印章图像的二进制数据
* @param x 横坐标
* @param y 纵坐标
* @param h 高度
* @param pageIdx 页码
* @throws IOException 异常
*/
public static void addStampToPdf(PDDocument document, byte[] imageByteArray, int x, int y, int h, int pageIdx) throws IOException {
// 加载签章图像
PDImageXObject pdImage = PDImageXObject.createFromByteArray(document, imageByteArray, "签章");
// 获取 PDF 文档的第一个页面
PDPage page = document.getPage(pageIdx);
// 计算签章图像的尺寸
float desiredHeight = h; // 目标高度
float scale = desiredHeight / pdImage.getHeight();
// 创建一个内容流以添加签章
try (PDPageContentStream contentStream = new PDPageContentStream(document, page, PDPageContentStream.AppendMode.APPEND, true, true)) {
// 在 PDF 页面上绘制签章图像
contentStream.drawImage(pdImage, x, y, pdImage.getWidth() * scale, pdImage.getHeight() * scale);
}
// 可选:也可以向 PDF 添加一个签名字段
// addSignatureField(document);
}
/**
* 将 BufferedImage 转换为字节数组
*
* @param image 要转换的图像
* @return 字节数组
*/
private static byte[] imageToBytes(BufferedImage image) {
try (ByteArrayOutputStream os = new ByteArrayOutputStream()) {
ImageIO.write(image, "png", os);
return os.toByteArray();
} catch (IOException e) {
throw new RuntimeException("Failed to convert image to bytes", e);
}
}
/**
* 裁剪图像
*
* @param image 要裁剪的图像
* @param page PDF 页面
* @param x 开始裁剪的横坐标
* @param y 开始裁剪的纵坐标
* @param w 需要裁剪的宽度
* @param h 需要裁剪的高度
* @return 裁剪后的图片
*/
private static BufferedImage cropImage(BufferedImage image, PDPage page, int x, int y, int w, int h) {
PDRectangle mediaBox = PDRectangle.A4; // 使用默认的 A4 大小
// 将 PDF 单位转换为图像坐标
int width = (int) (mediaBox.getWidth() * (image.getWidth() / page.getMediaBox().getWidth()));
int height = (int) (mediaBox.getHeight() * (image.getHeight() / page.getMediaBox().getHeight()));
// 裁剪图像
return image.getSubimage(x, y, width - w, height - h);
}
/**
* 将 PDF 转换为多个图片
*
* @param pdfBytes PDF 二进制数据
* @param dpi DPI 值
* @return 裁剪后的图片列表
* @throws IOException 异常
*/
public static List<byte[]> convertPdfToImages(byte[] pdfBytes, int numberOfPages, int dpi, int x, int y, int w, int h) throws IOException {
List<byte[]> croppedImages = new ArrayList<>();
try (PDDocument document = PDDocument.load(new ByteArrayInputStream(pdfBytes))) {
PDFRenderer renderer = new PDFRenderer(document);
if (numberOfPages == 0) {
numberOfPages = document.getNumberOfPages();
}
for (int i = 0; i < numberOfPages; i++) {
// 渲染页面
BufferedImage image = renderer.renderImageWithDPI(i, dpi); // 300 DPI
// 裁剪图像
BufferedImage croppedImage = cropImage(image, document.getPage(i), x, y, w, h);
byte[] croppedImageBytes = imageToBytes(croppedImage);
croppedImages.add(croppedImageBytes);
}
}
return croppedImages;
}
/**
* 将 PDF 转换为 Base64 编码的 jsON
*
* @param fileContent PDF 二进制数据
* @param x 开始裁剪的横坐标
* @param y 开始裁剪的纵坐标
* @param w 需要裁剪的宽度
* @param h 需要裁剪的高度
* @return Base64 编码的 JSON
* @throws Exception 异常
*/
public static ResponseEntity<String> convertPdfToBase64(byte[] fileContent, int x, int y, int w, int h) throws Exception {
List<byte[]> imageBytesList = convertPdfToImages(fileContent, 0, 300, x, y, w, h);
List<String> base64Images = new ArrayList<>();
for (byte[] imageBytes : imageBytesList) {
String base64Image = Base64.getEncoder().encodeToString(imageBytes);
base64Images.add(base64Image);
}
ObjectMapper mapper = new ObjectMapper();
String jsonResult = mapper.writeValueAsString(base64Images);
return ResponseEntity.ok().body(jsonResult);
}
}
3、编写控制器用于浏览器直接打开
第五步会编写控制器用于在 VUE 前端预览 PDF 文件
/**
* 测试添加数字签名
*
* @param filename 文件名
* @param x x坐标
* @param y y坐标
* @param h 高度
* @param i 宽度
*/
@GetMapping("/stamp/{filename}/p")
@Parameter(name = "x", description = "添加签名的 x 坐标", required = true, example = "x")
@Parameter(name = "y", description = "添加签名的 y 坐标", required = true, example = "y")
@Parameter(name = "h", description = "签名的显示高度", required = true, example = "h")
@Parameter(name = "i", description = "签名所在页数下标", required = true, example = "i")
public ResponseEntity<ByteArrayResource> stampTest(@PathVariable Stjsring filename, @RequestParam("x") Integer x, @RequestParam("y") Integer y,
android @RequestParam("h") Integer h, @RequestParam("i") Integer i) throws Exception {
// 从数据库中获取文件内容,这里需要修改为你们自己的获取方式来获取源 PDF 文件的字节数组
byte[] fileContent = fileApi.getFileContent(4L, filename);
ByteArrayOutputStream out = new ByteArrayOutputStream();
// 添加数字签名
try (PDDocument document = PDFBoxUtil.loadPdf(fileContent)) {
// 这里需要修改为你们自己的获取方式来获取签名文件的字节数组
byte[] imageByteArray = fileApi.getFileContent(4L, "2c095928083c5ee82e6e229089892191d7790a3a42616dfd5a49daae68c27f41.png");
PDFBoxUtil.addStampToPdf(document, imageByteArray, x, y, h, i);
document.save(out);
} catch (IOException e) {
e.printStackTrace();
}
// 创建 ByteArrayResource
ByteArrayResource resource = new ByteArrayResource(out.toByteArray());
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, "inline; filename=\"" + filename + "\"")
.contentType(MediaType.APPLICATION_PDF)
.body(resource);
}
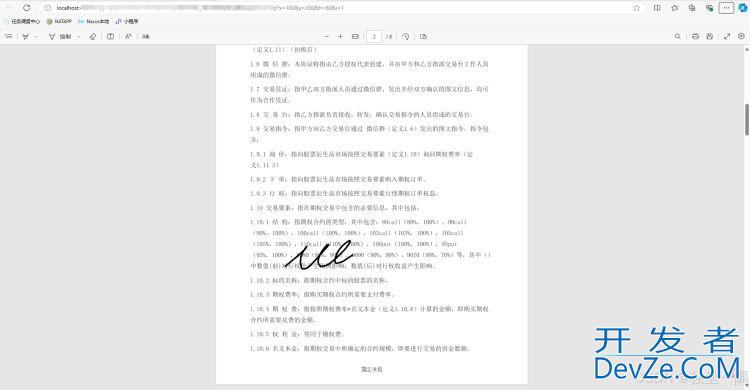
4、浏览器测试
直接打开连接http://IP:端口/你们自己的控制器前缀/stamp/文件名/p?x=100&y=200&h=80&i=1进行测试

5、编写控制器用于在 VUE 前端预览 PDF 文件
我这边在预览的时候不想保留边距、页眉、页脚的数据,所以有裁剪参数,不需要的话需要自行修改
/**
* 根据合约名称获取合约 PDF 文件,并返回图片的 Base64 编码
*
* @param filename合约标识
* @return 图片的 Base64 编码
*/
@GetMapping(value = "/get/{filename}", produces = MediaType.IMAGE_PNG_VALUE)
@Parameter(name = "x", description = "每一页开始裁剪的 x 横坐标", required = true, example = "x")
@Pwww.devze.comarameter(name = "y", description = "每一页开始裁剪的 y 纵坐标", required = true, example = "y")
@Parameter(name = "h", description = "每一页需要裁剪掉的高度 h", required = true, example = "h")
@Parameter(name = "w", description = "每一个需要裁剪掉的宽度 w", required = true, example = "w")
public ResponseEntity<String> getPageImage(@PathVariable String filename, @RequestParam("x") int x, @RequestParam("y") int y,
@RequestParam("h") int h, @RequestParam("w") int w) {
// 从数据库中获取文件内容,这里需要修改为你们自己的获取方式来获取源 PDF 文件的字节数组
byte[] fileContent = fileApi.getFileContent(4L, filename);
try {
return PDFBoxUtil.convertPdfToBase64(fileContent, x, y, w, h);
} catch (IOException e) {
throw new RuntimeException("获取 PDF 文件截图异常", e);
www.devze.com } catch (Exception e) {
throw new RuntimeException("读取 PDF 文件异常", e);
}
}
6、编写 VUE 代码
<template>
<Dialog :title="dialogTitle" v-model="dialogVisible">
<div v-if="formLoading">{{message}}</div>
<div id="pdf-container">
</div>
</Dialog>
</template>
<script setup lang="ts">
defineOptions({ name: 'ContentWXPreview' })
const dialogVisible = ref(false) // 弹窗的是否展示
const dialogTitle = ref('') // 弹窗的标题
const formLoading = ref(false) // 表单的加载中
const message = ref('数据正在加载请稍后 ... ...')
/** 打开弹窗 */
const open = async (title: string, code: string) => {
dialogVisible.value = true
dialogTitle.value = title + '_预览'
formLoading.value = true
try {
fetch('http://IP:端口/你们自己的控制器前缀/stamp/文件名/p?x=250&y=188&w=520&h=385', {
method: 'GET',
headers: {
'Content-Type': 'application/octet-stream'
}
})
.then(response => response.text())
.then(base64Images => {
const container = document.getElementById('pdf-container')
if (container) {
container.innerhtml = '' // 清空容器
const images = JSON.parse(base64Images)
images.forEach(base64Image => {
let img = document.createElement('img')
img.src = `data:image/png;base64,${base64Image}`
container.appendChild(img)
})
}
formLoading.value = false
})
} finally {
formLoading.value = false
}
}
defineExpose({ open }) // 提供 open 方法,用于打开弹窗
</script>
<style lang="scss">
#pdf-container {
display: Flex;
flex-direction: column;
align-items: center;
}
#pdf-container > img {
max-width: 100%;
}
</style>
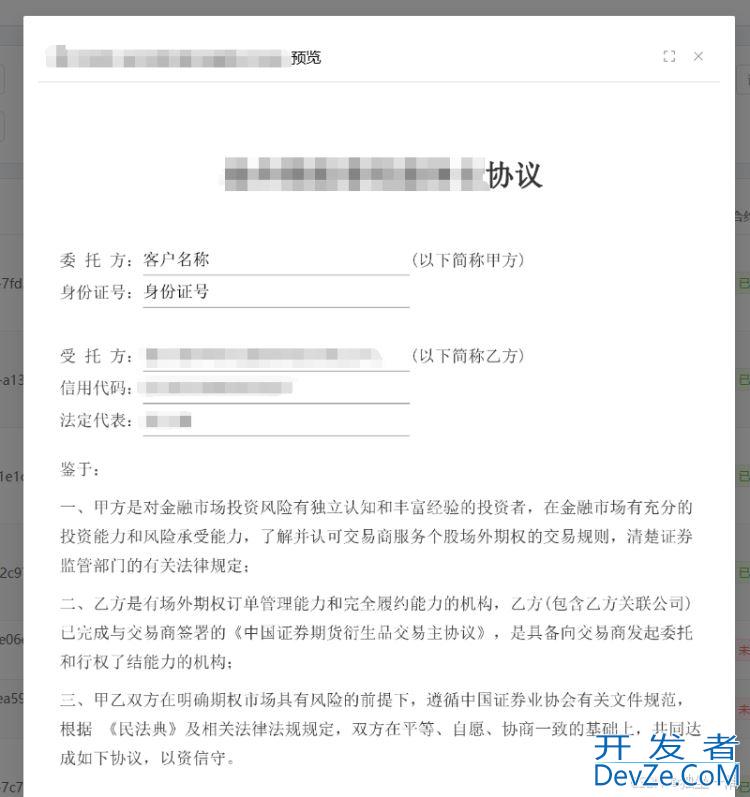
7、预览显示

扩展:虽然 PDFBox 很强大,但是在读取文件、文件识别、文字替换等方面使用起来不是特别方便,需要有一定的学习成本。对于我这边偶尔开发 PDF 文档处理半路子来说太难了,所以会在SpringBoot集成SpirePDF实现文本替换功能_java_编程客栈(www.devze.com) (jb51.net)说明如何使用 Spider.PDF 进行文本替换
以上就是SpringBoot集成PDFBox实现电子签章的代码详解的详细内容,更多关于SpringBoot PDFBox电子签章的资料请关注编程客栈(www.devze.com)其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论