JavaEE idea的smart tomcat插件使用
目录
- 1. Servlet程序页面的修改
- 2. smart tomcat plugin
- 3. smart tomcat 安装
- 4. smart tomcat 配置
- 5. smart tomcat 运行
- 6. smart tomcat 工作原理
- 总结
1www.devze.com. Servlet程序页面的修改
如果需要将页面输出的内容修改为Hello Servlet,仅仅修改 .Java 文件是不能实现的,还需要重新打包,重新部署,重新运行Tomcat,再次访问才可以实现;
现重建HelloServlet2项目,并置servlet path为HelloServlet2,
其中.java文件内容如下:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello2")
public class HelloServlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("Hello Servlet");
编程客栈 resp.getWriter().write("Hello Servlet");
}
}
pom.XML文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
编程客栈 xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>Servlet2</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
&lalxLZt;project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<packaging>war</packaging>
<build>
<finalName>HelloServlet2</finalName>
</build>
</project>
再重新打包,重新部署,重新运行Tomcat,再使用浏览器访问:

访问成功;
2. smart tomcat plugin
1. 在编写大型程序时,修改代码是非常频繁的,反复部署非常麻烦,于是可以使用 idea 的 smart tomcat 插件进行自动打包;
2. 打包与部署程序可以使用IDEA的Smart Tomcat插件,把Tomcat集成到IDEA中,省去手动打包与部署的过程,只需点击运行即可自动打包部署;
- 基于tomcat插件自动打包部署适用于开发阶段,频繁修改代码频繁验证;
- 手动打包手动部署适用于上线阶段,发布程序;
3. IDEA提供了一些API,可以让程序员开发插件,对IDEA的功能进行扩展;
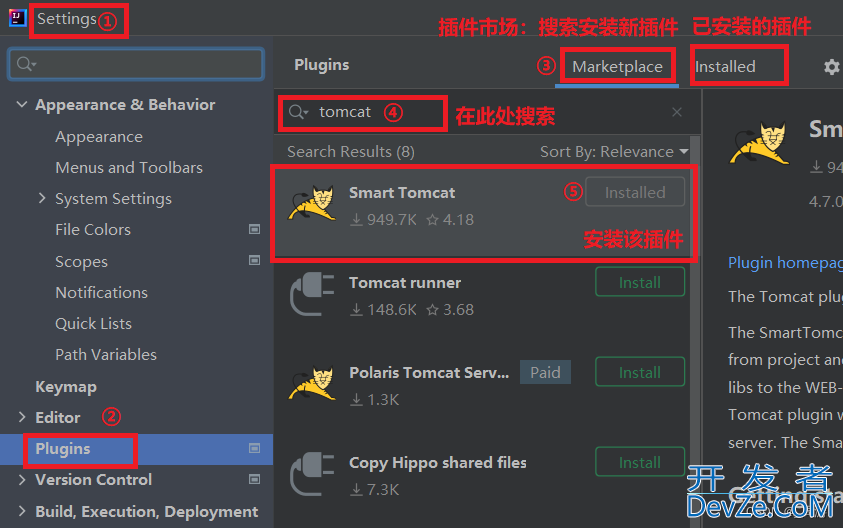
3. smart tomcat 安装

4. smart tomcat 配置
首次使用smart tomcat需要配置:
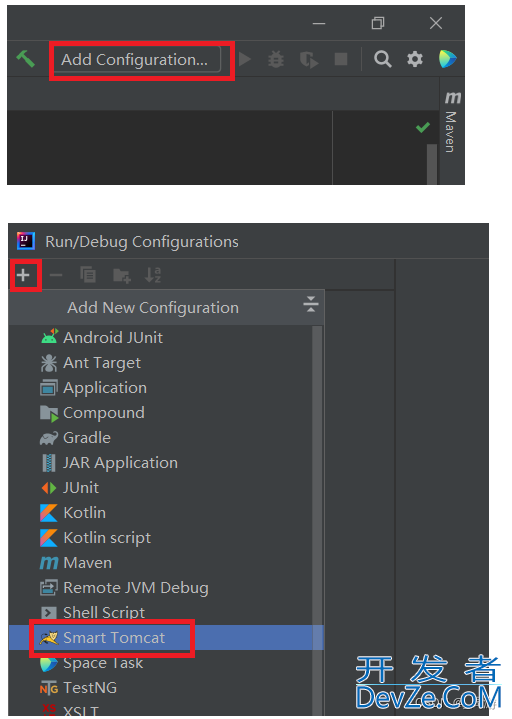
1. 点击页面右上角的Add Configuration新增一个配置:

注意如果使用的是idea专业版,请勿选择tomcat server;
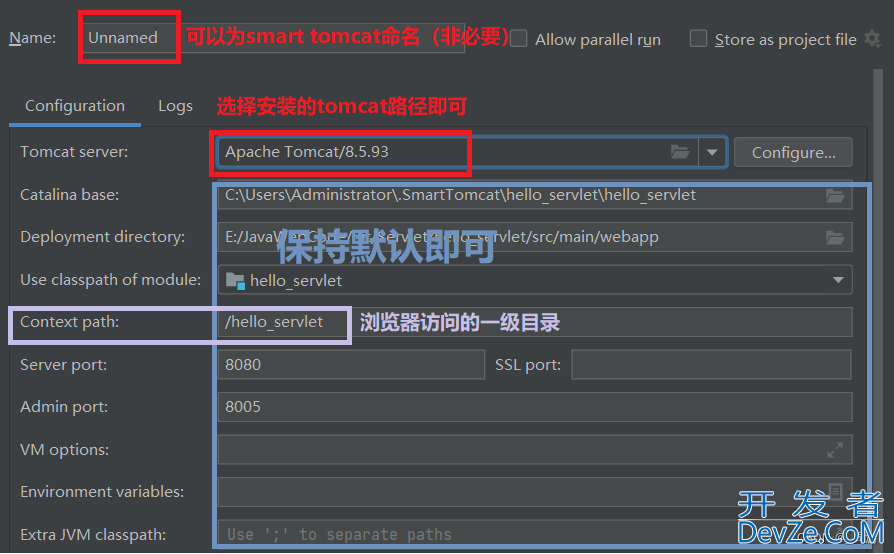
2. 设置tomcat所在路径:编程

对于Context path一栏,如果不使用smart tomcat,就直接写作war包(目录)的名字;
使用smart tomcat时,需要手动进行配置,不配置默认为项目名字;
确定后可看到右上角界面新增的配置:

注:
(1)IDEA社区版按照上述方式即可安装tomcat插件,IDEA专业版内置了Tomcat Server插件,和Smart Tomcat功能差不多,但不是一个插件,但Smart Tomcat使用更方便;
5. smart tomcat 运行
配置完成后,直接点击三角符号即可运行:

按照原路径打开,即可显示hello world:

注:
(1)不要通过IDEA控制台上的地址访问页面:

该链接不包含servlet path,直接点击访问是404页面;
6. smart tomcat 工作原理
1. 查看tomcat的webapps目录下,并没有因为使用smart tomcat就重新生成一个war 包,原目录下的war包是先前使用tomcat打包的。
smart tomcat的工作原理不是自动拷贝war包,即webapps目录内不变,而是通过另一种方式启动tomcat。
2. smart tomcat支持启动时显式指定一个特定的webapp目录,相当于让tomcat加载单个webapp运行:
即smart tomcat直接调用tomcat,让tomcat加载当前项目中的webapp目录:

这个过程没有打war包、拷贝、解压缩的过程。
3. 此时程序是可以正常运行,但像之前一些webapps下的一些已有的内容(如欢迎页面)就不存在了:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程客栈(www.devze.com)。





 加载中,请稍侯......
加载中,请稍侯......
精彩评论