C#实现将TextBox绑定为KindEditor富文本
目录
- 关于 KindEditor
- 绑定设计
- 实现代码
- 小结
关于 KindEditor
KindEditor 基于JavaScript 编写,可以与众多WEB应用程序结合。KindEditor 依靠出色的用户体验和领先的技javascript术提供富文本编辑功能,是一款非常受欢迎的html在线编辑器。其呈现如下图:

绑定设计
ASP.NET 应用程序 WebUI 中的 TextBox 控件是我们经常使用的控件之一,为便于后端代码统计一调用与管理,可在服务端通过绑定 KindEditor.js 的方式,将 TextBox 控件直接转化为富文本编辑框,调用示例代码如下:
KindEditor KindEditor = new KindEditor(Page);
KindEditor.init(new string[] { x_fbnr.ID });
创建 KindEditor 类,通过 init 方法初始化即可。
init方法提供了一个参数,string[] 数组,传递要转化的 TextBox 的 ID,并且可以同时传递 Page 页面上的 多个 ID ,以转化多个 TextBox。
实现代码
创建KindEditor类,代码如下:
public class KindEditor
{
Page CurrentPage = null;
public KindEditor(object page)
{
if (page == null)
{
return;
}
CurrentPage = (Page)page;
}
public string init(string[] idList)
{
return init(idList, null);
}
public string init(string[] idList,Literal writeControl)
{
HtmlLink cssLink = new HtmlLink();
cssLink.Attributes.Add("rel", "stylesheet");
cssLink.Href = "/common/kindEditor/themes/default/default.css";
CurrentPage.Header.Controls.Add(cssLink);
HtmlLink cssLink2 = new HtmlLink();
cssLink2.Attributes.Add("rel", "stylesheet");
cssLink2.Href = "/common/kindEditor/plugins/code/prettify.css";
CurrentPage.Page.Header.Controls.Add(cssLink2);
HtmlGenericControl sc = new HtmlGenericControl("script");
php sc.Attributes.Add("charset", "uft-8");
sc.Attributes.Add("src", "/common/kindEditor/kindeditor.js");
CurrentPage.Page.Header.Controls.Add(sc);
HtmlGenericControl sc2 = new HtmlGenericControl("script");
sc2.Attributes.Add("charset", "uft-8");
sc2.Attributes.Add("src", "/common/kindEditor/lang/zh_CN.js");
CurrentPage.Page.Header.Controls.Add(sc2);
HtmlGenericControl sc3 = new HtmlGenericControl("script");
sc3.Attributes.Add("charset", "uft-8");
sc3.Attributes.Add("src", "/common/kindEditor/plugins/code/prettify.js");
CurrentPage.Page.Header.Controls.Add(sc3);
string js = fLoadFromFile(CurrentPage.Request.PhysicalApplicationPath + "common/kindEditor/init.js", Encoding.Default);
HtmlGenericControl sc4 = new HtmlGenericControl("script");
foreach (string id in idList)
{
sc4.InnerHtml += js.Replace("{0}", id);
}
CurrentPage.Page.Header.Controls.Add(sc4);
return "";
}
public string LoadFromFile(string PathFile,System.Text.Encoding encodtype)
{
FileStream fs;
StreamReader newsfile;
String linec,x_filecon="";
fs=new FileStream(PathFile,FileMode.Open);
newsfile=new StreamReader(fs,encodtype);
try
{
vcPiB linec=newsfijavascriptle.ReadLine();
while(!(linec==null))
{
x_filecon+=linec编程客栈+"\r\n";
linec=newsfile.ReadLine();
}
newsfile.Close();
fs.Close();
}
catch(Exception)
{
newsfile.Close();
fs.Close();
}
finally
{
newsfile.Close();
fs.Close();
}
return x_filecon;
}//LoadFromFile Function
}
创建类时请务必传递 Page类的实例化(即System.Web.UI.Page),而且 header 部分请务必添加 RunAt="server" 标记,如下代码示例:
<html> <head runat="server"> </head> .... </html>
init 方法会在服务器header对象重点引入如下文件并进行动态添加:
| 序号 | 文件 | 控件类型 |
|---|---|---|
| 1 | /common/kindEditor/themes/default/default.css | HtmlLink |
| 2 | /common/kindEditor/plugins/code/prettify.css | HtmlLink |
| 3 | /common/kindEditor/kindeditor.js | HtmlGenericControl |
| 4 | /common/kindEditor/lang/zh_CN.js | HtmlGenericControl |
| 5 | /common/kindEditor/plugins/code/prettify.js | HtmlGenericControl |
| 6 | /common/kindEditor/init.js | HtmlGenericControl |
其中第6项 init.js 为读取内容后,替换传入的对应 id ,并动态添加 header 中。
小结
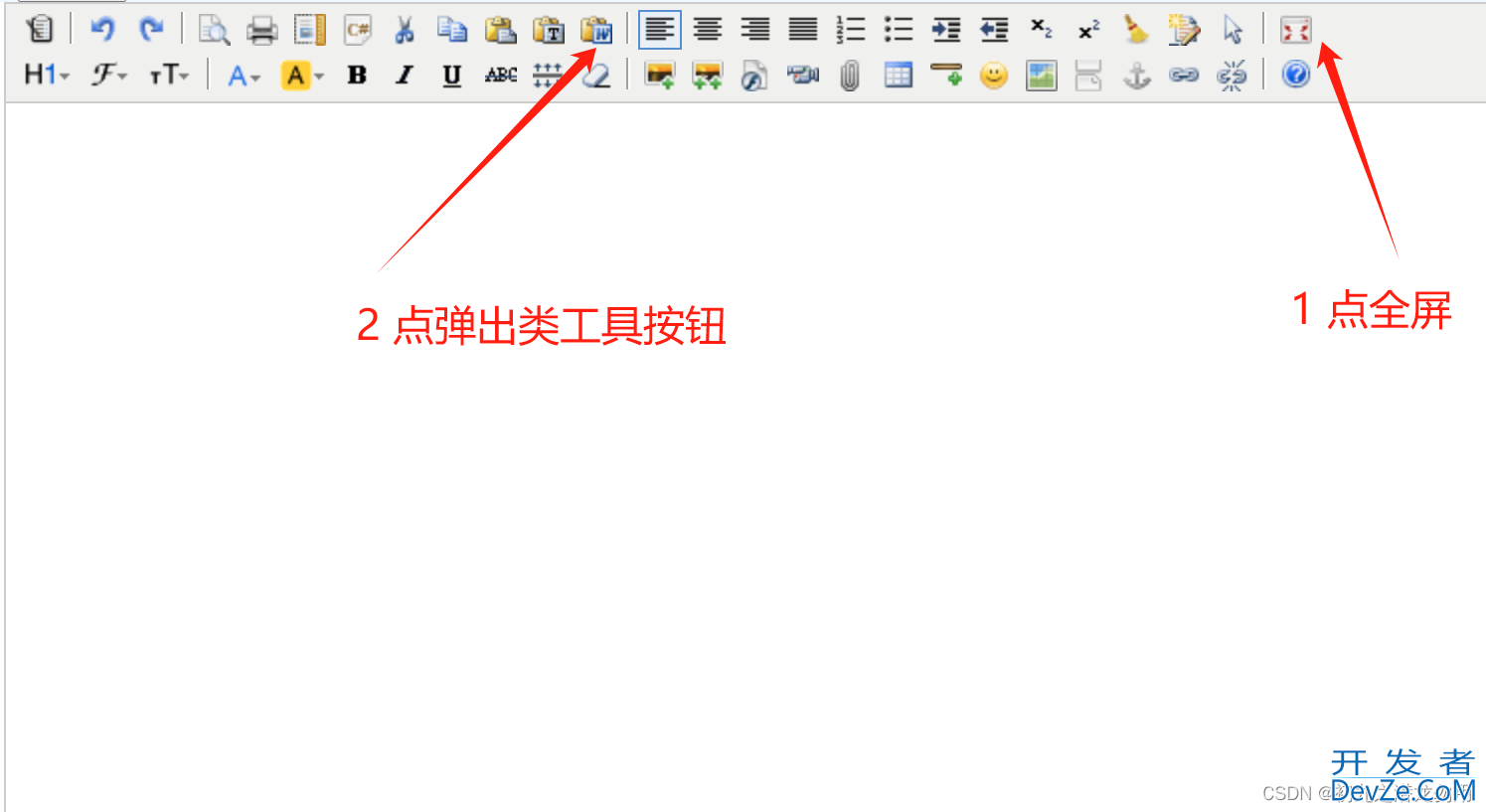
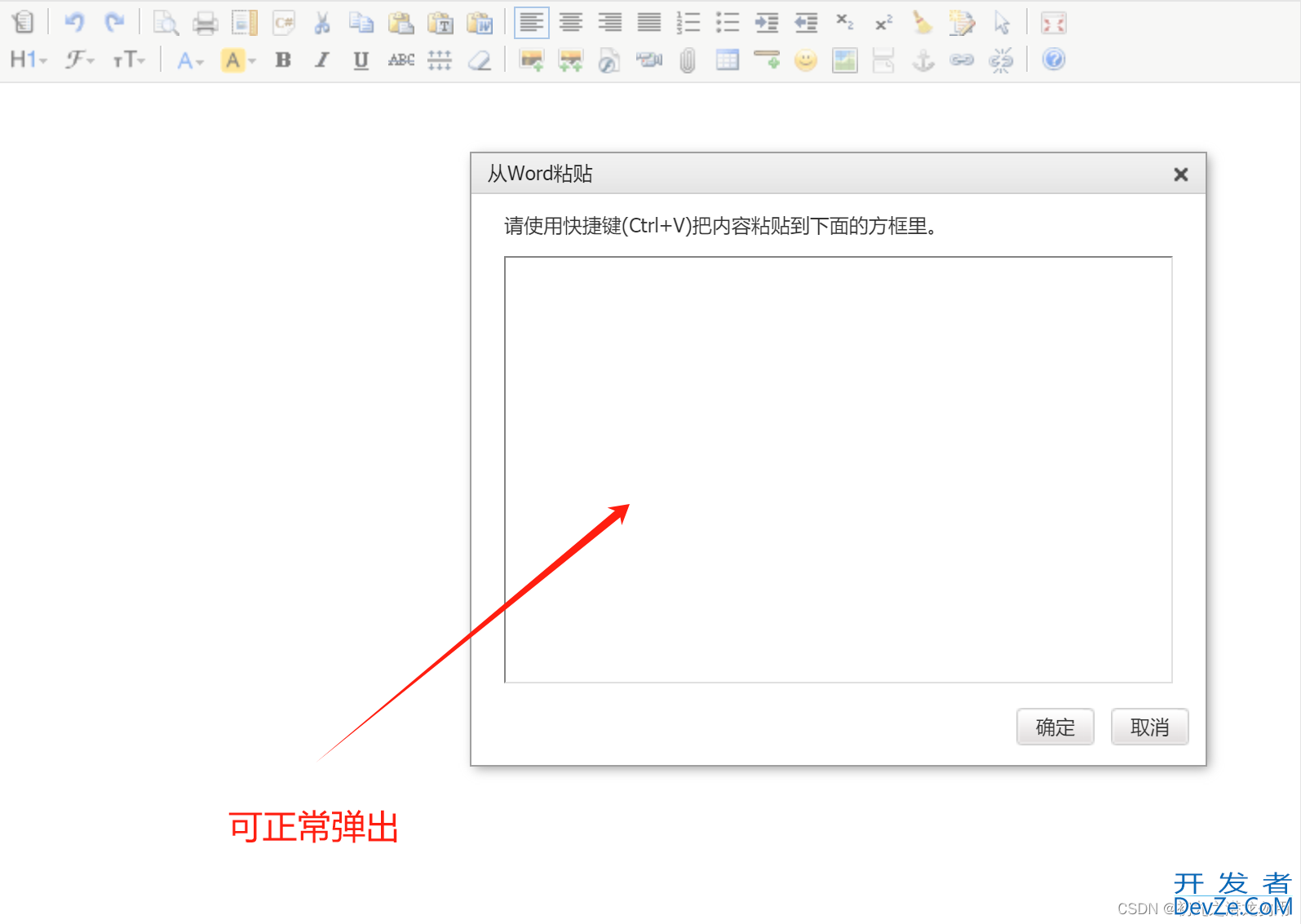
kindEditor在某些浏览器上在工具栏点击弹出类框有时会出现一些兼容性问题,无法正确定位显示位置而无法使用,可试图通过个点击全屏按钮暂时解决,如下图:


到此这篇关于C#实现将TextBox绑定为KindEditor富文本的文章就介绍到这了,更多相关C# TextBox绑定为KindEditor富文本内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论