idea普通javaweb项目如何部署到tomcat(读取web.xml文件)
目录
- 环境
- Stphpep 1
- Step 2
- Step http://www.devze.com3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- Step 9
- Step 10
- Step 11
- Step 12
- Step 13
- Step 14
- Step 15
- Step 16
- 总结
环境
- idea 2019.1
- tomcat
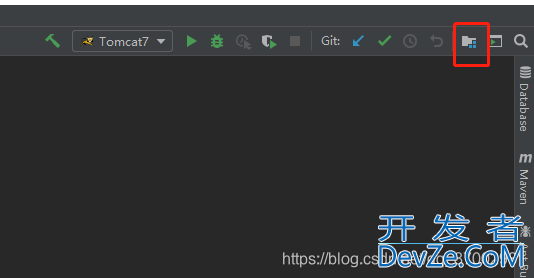
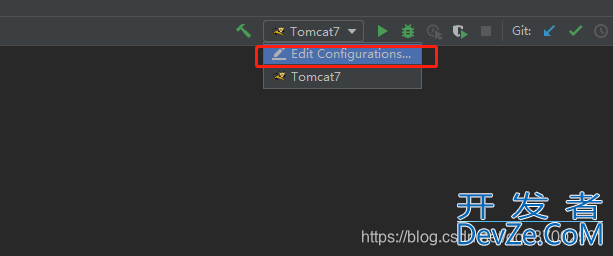
Step 1

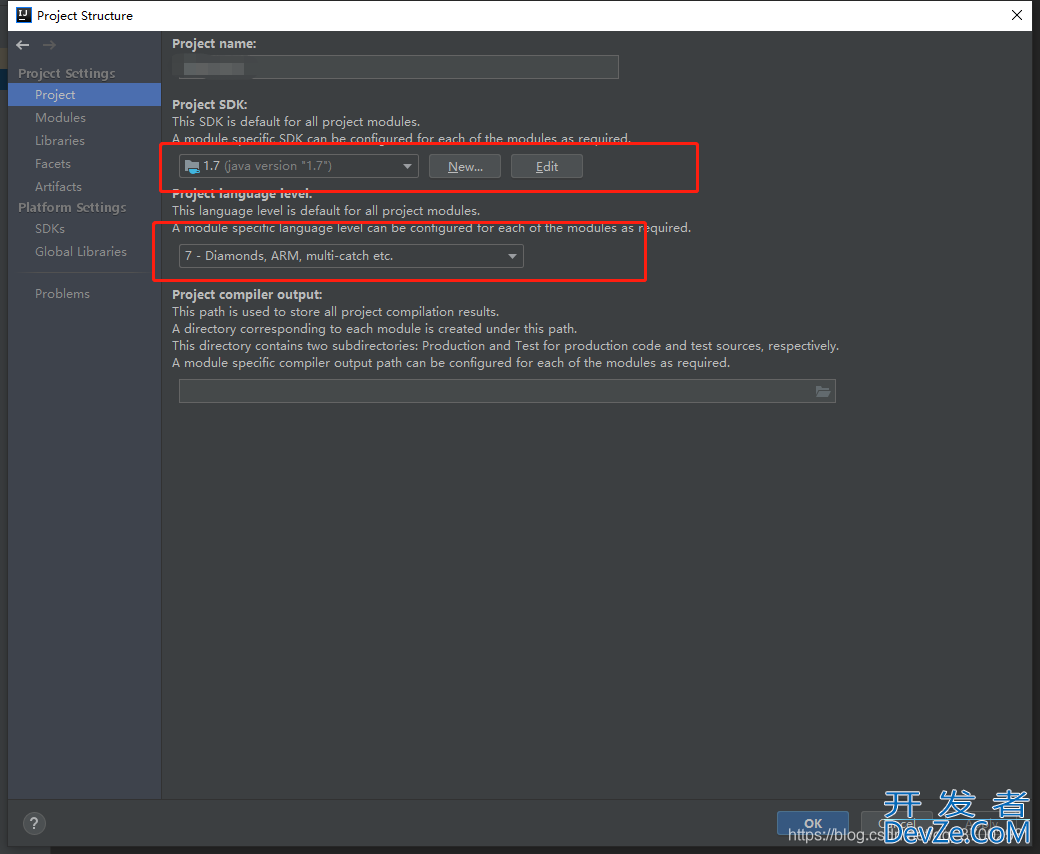
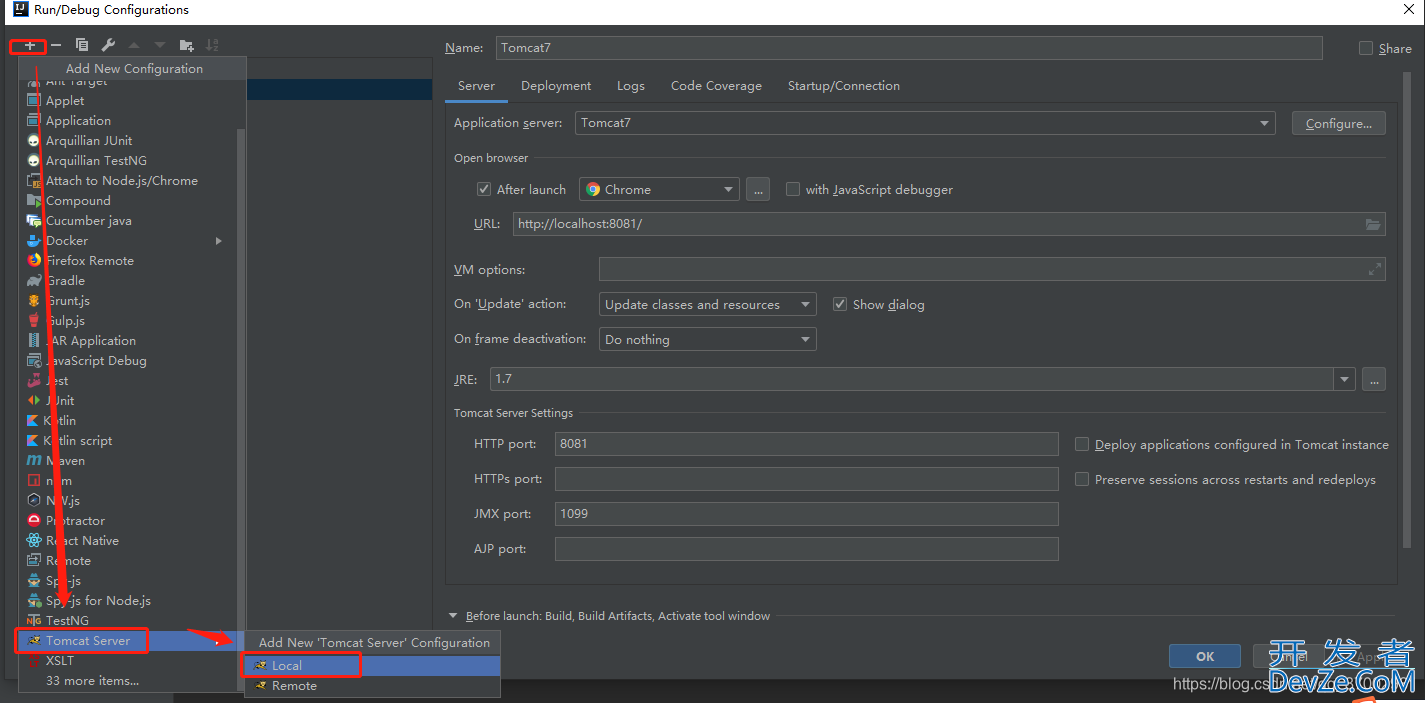
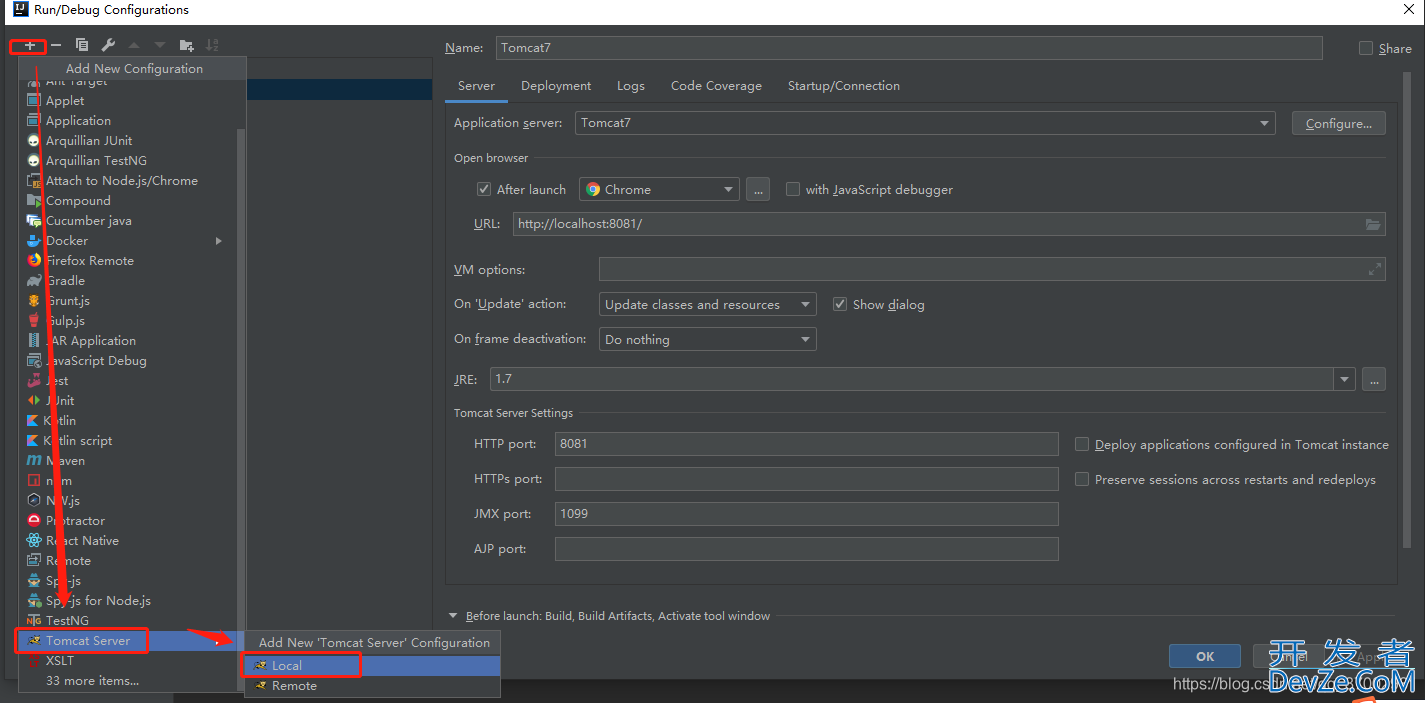
Step 2
配置JDK

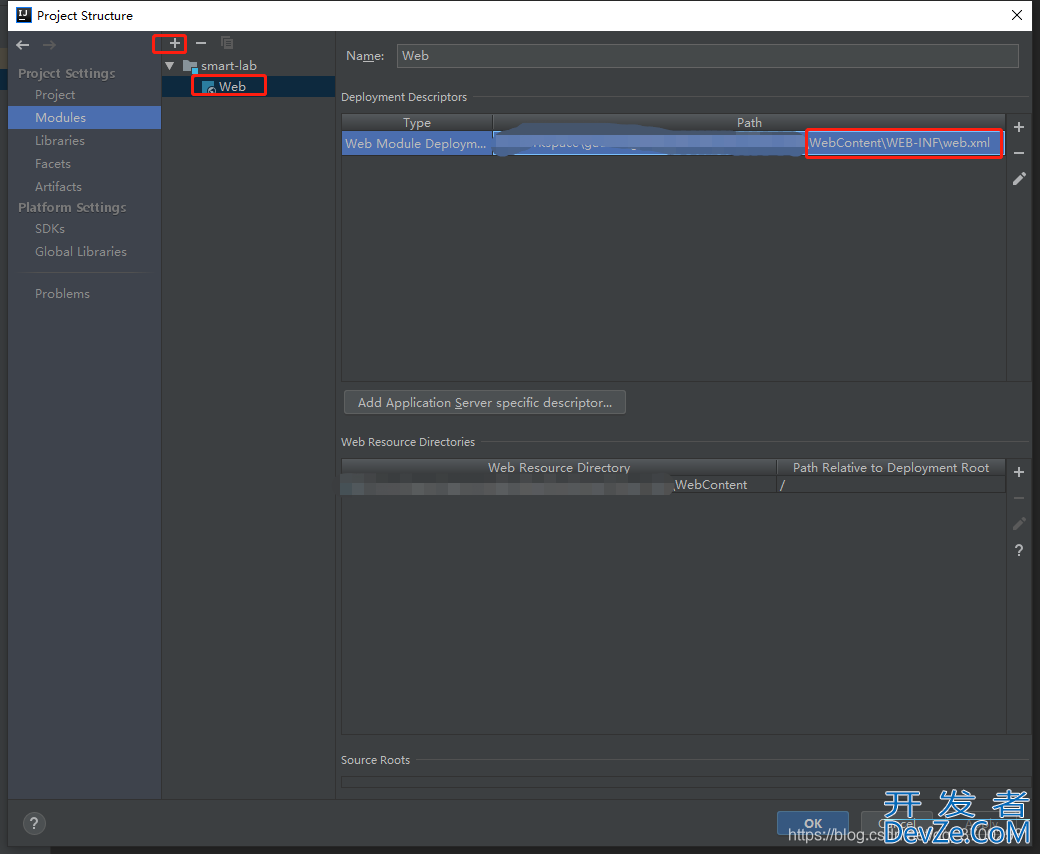
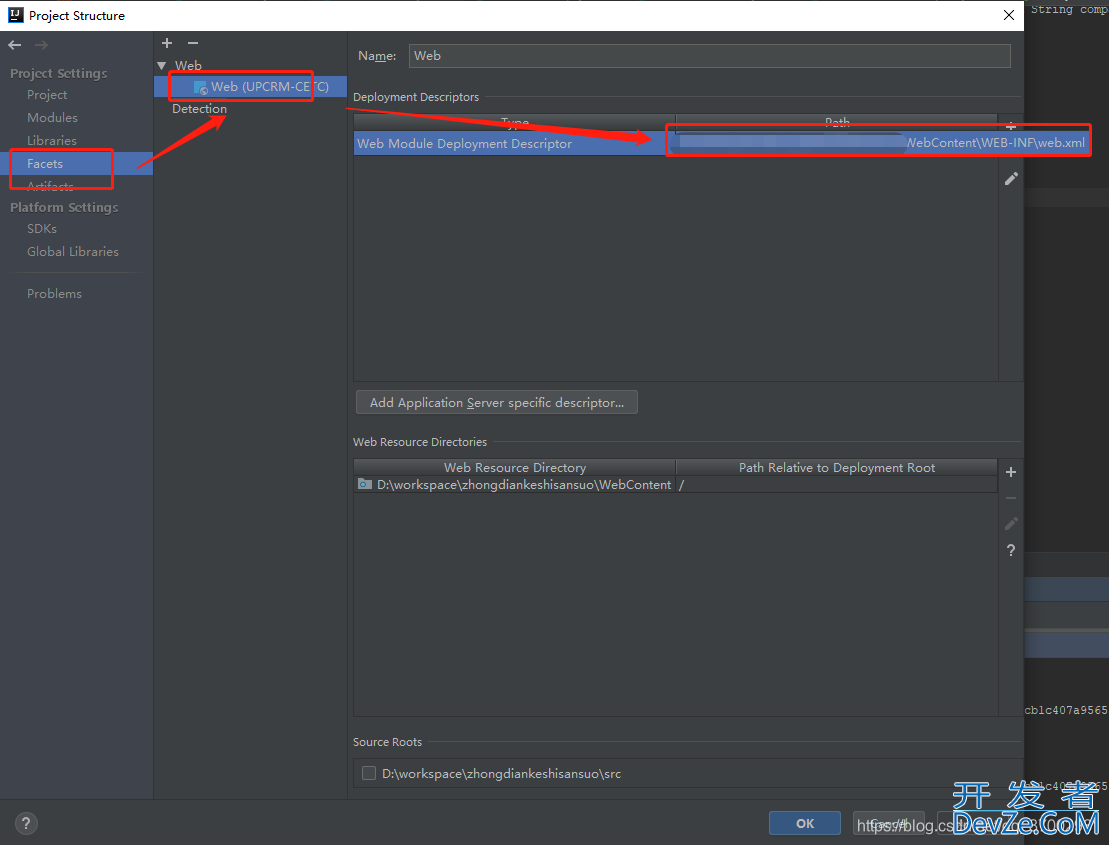
Step 3
没有Web的话点击 + 找到Web

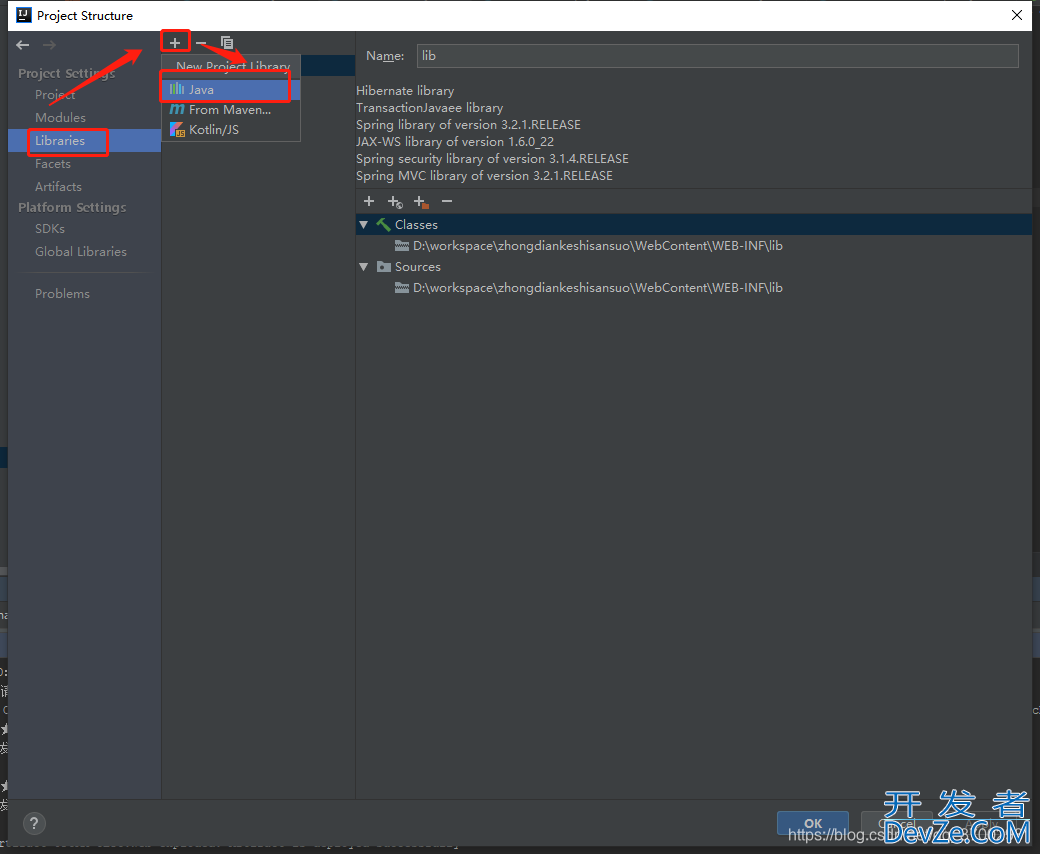
Step 4

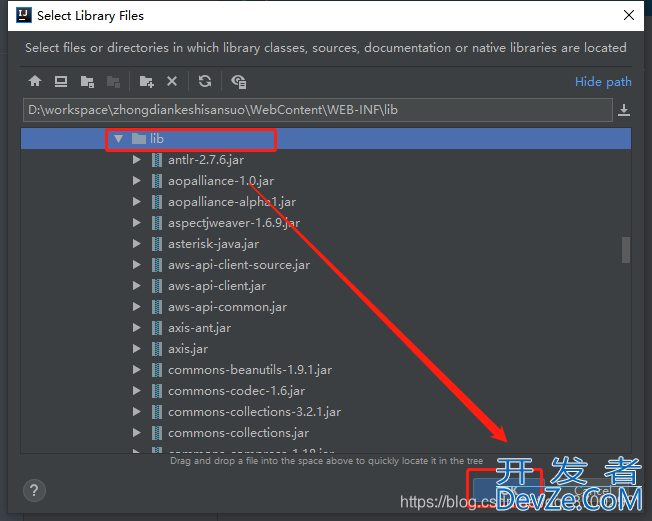
Step 5
找到jar包们所在文件夹

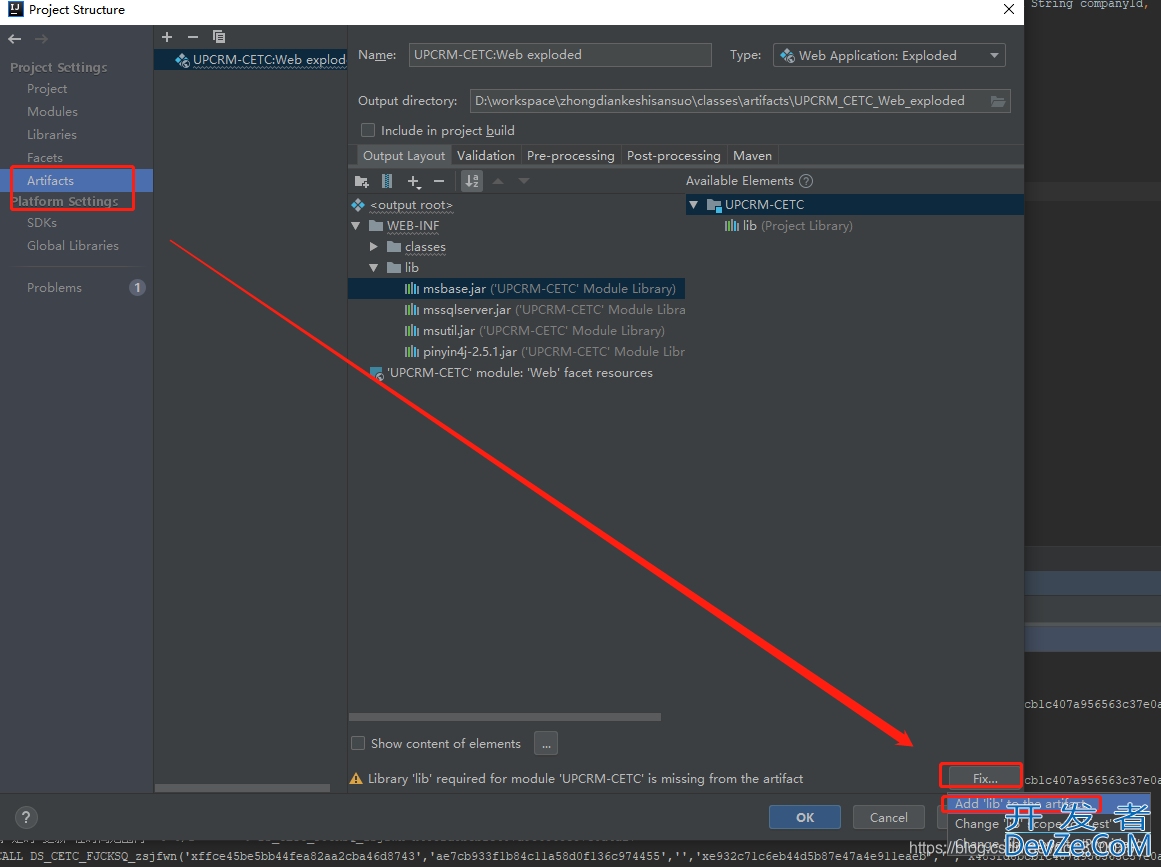
Step 6

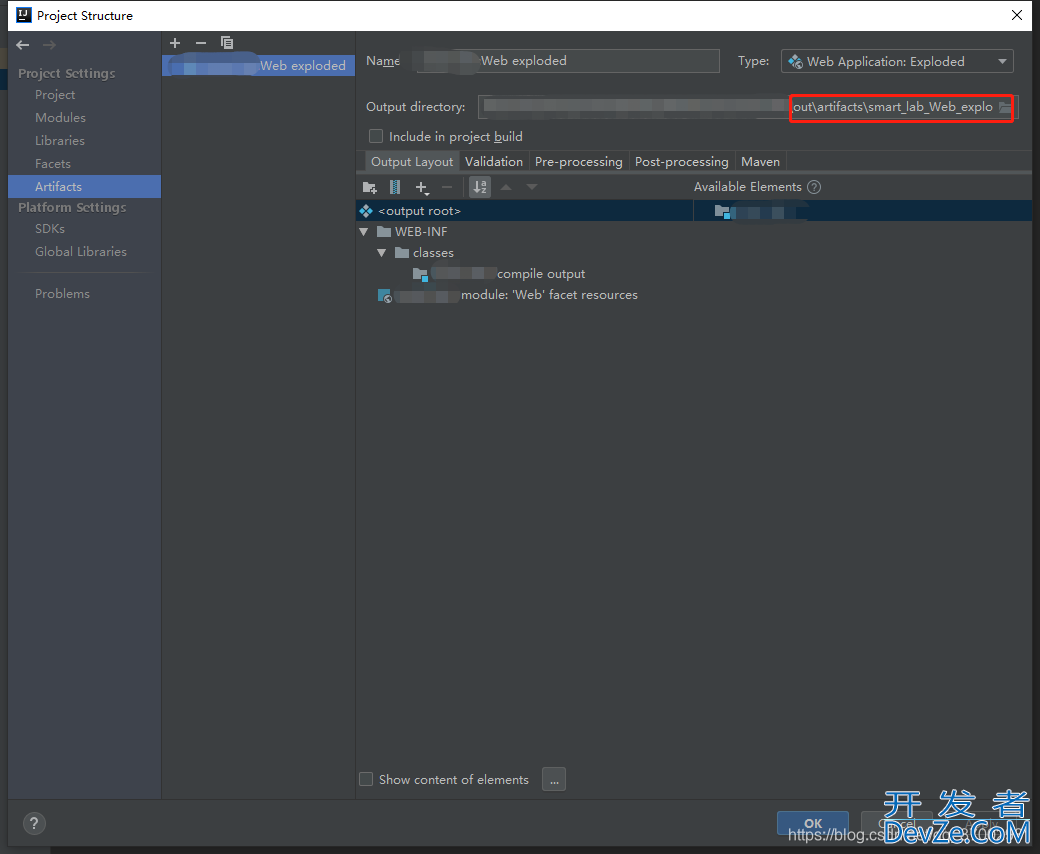
Step 7
此处out和src同级(不是必须的)

Step 8

Step 9

Step 10

Step 11

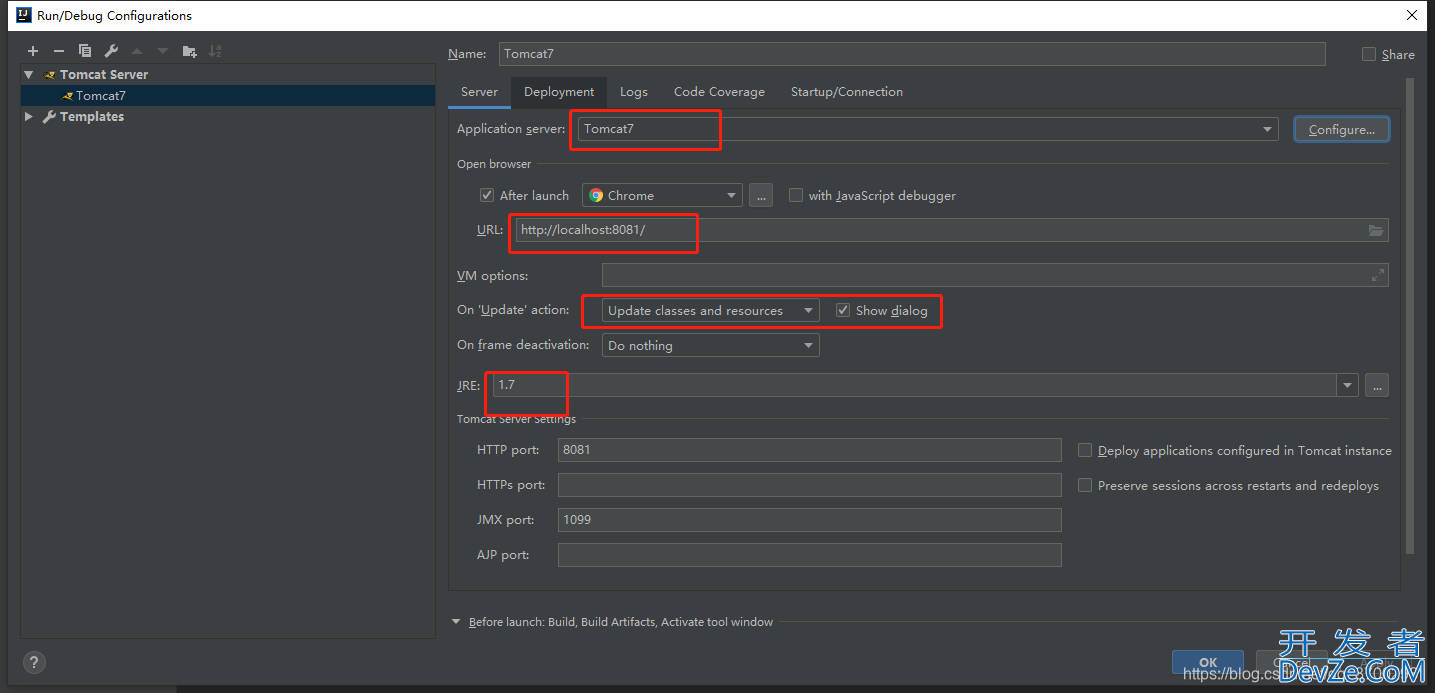
Step 12
此处JRE版本必须和前面配置的JDK一编程致

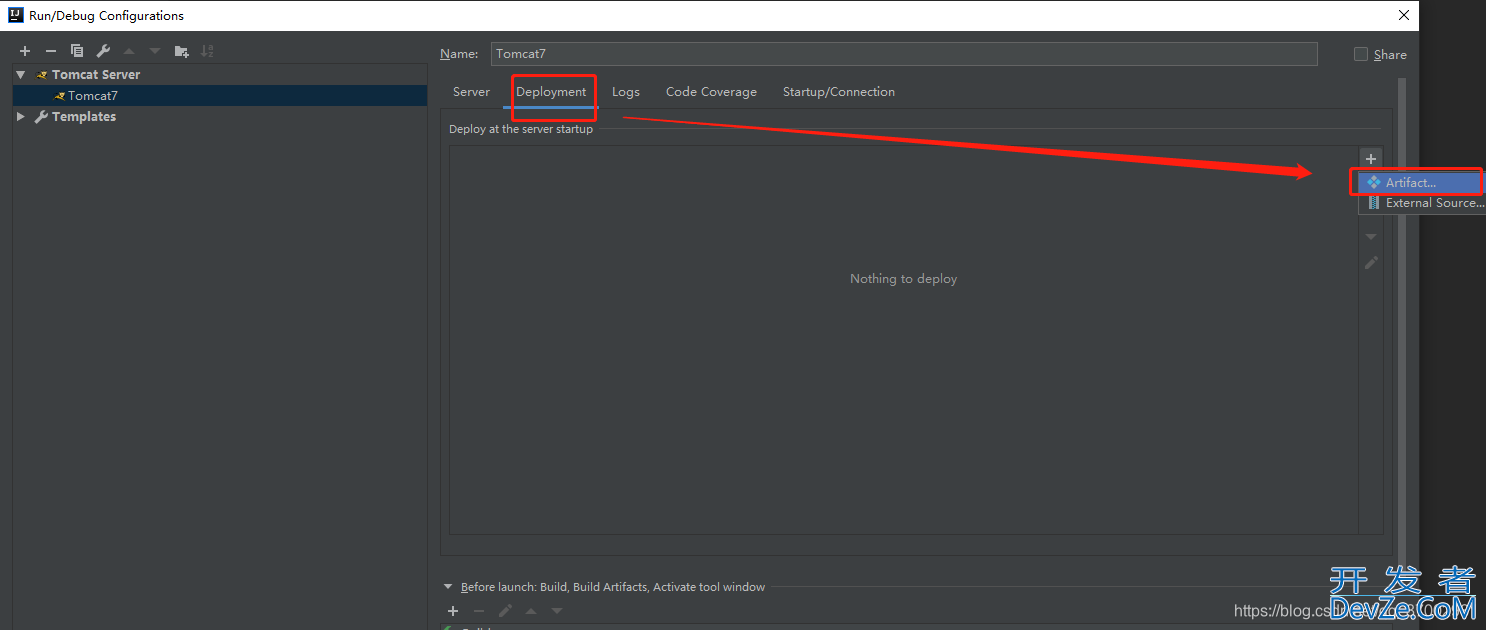
Step javascript13

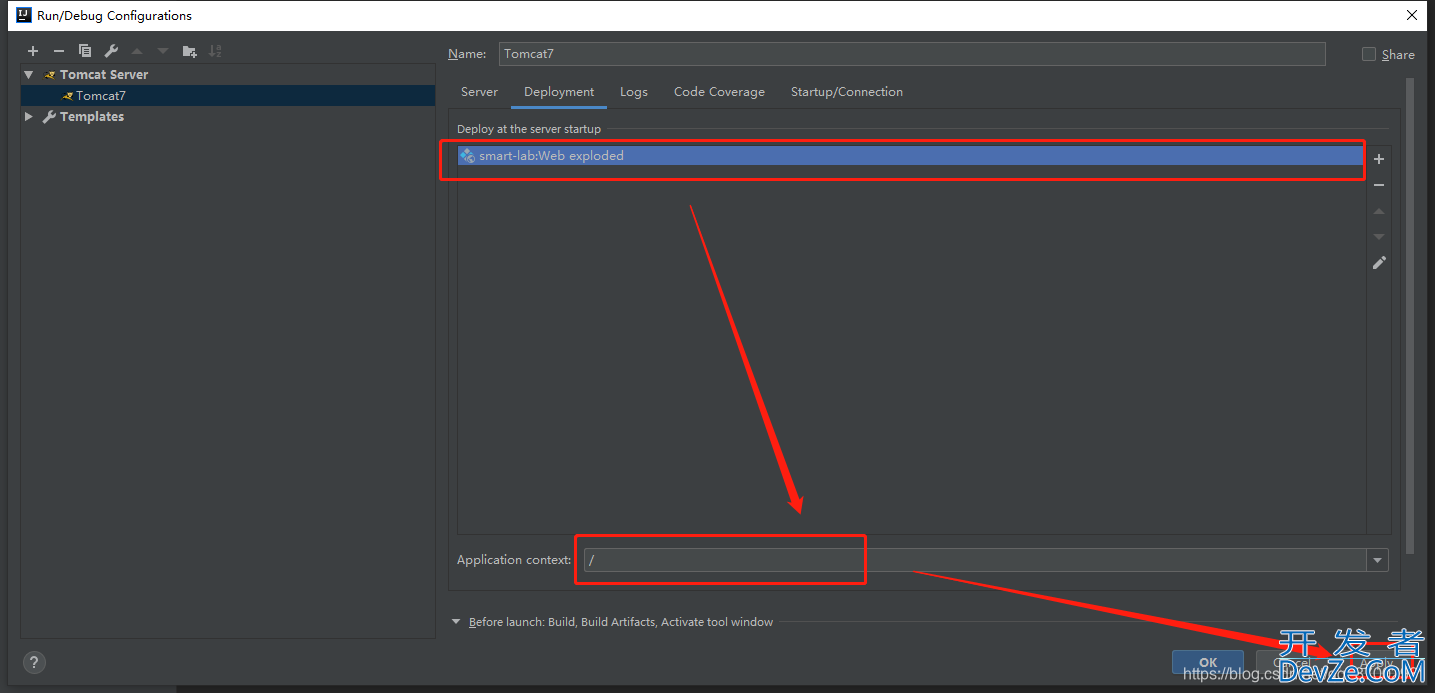
Step 14

Step 15

Step 16
过一会启动成功后,会默认打开选择的浏览器,然后:
MissionSuccess!
总结
以上为个人javascript经验,希望能给大家一个参考,也希望大家多多支持编程客栈(www.devze.com)。






 加载中,请稍侯......
加载中,请稍侯......
精彩评论