PyQt5中QButtonGroup的用法解析与案例分享
目录
- 引言
- 一、QButtonGroup的基本介绍
- 1.1 继承关系
- 1.2 功能特点
- 二、QButtonGroup的创建与使用
- 2.1 创建QButtonGroup
- 2.2 添加按钮到QButtonGroup
- 2.3 获取按钮组中的按钮
- 2.4 设置和获取按钮的ID
- 2.5 检查被选中的按钮
- 2.6 信号槽连接
- 2.6.1 连接 buttonClicked 信号
- 2.6.2 连接 buttonToggled 信号
- 2.7 设置按钮组的互斥性
- 三、实际案例:使用QButtonGroup管理用户偏好
- 四、进阶使用:动态添加按钮到QButtonGroup
- 示例:动态添加单选按钮
- 五、注意事项
- 六、总结
引言
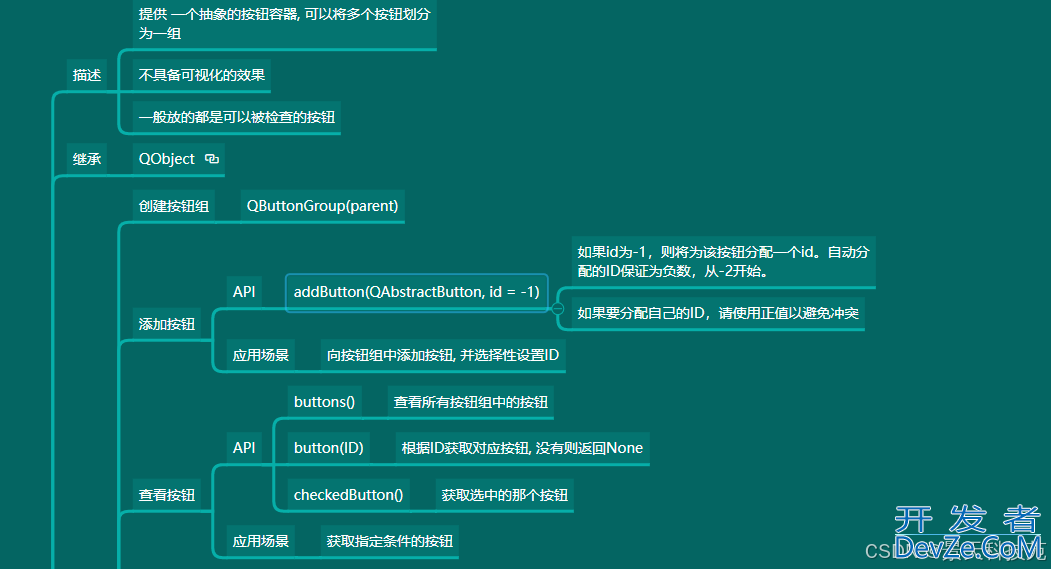
在PyQt5中,QButtonGroup是一个非常有用的类,它提供了一个抽象的按钮容器,允许开发者将多个按钮划分为一个组。这些按钮通常是可以被检查的(如单选按钮QRadioButton或可检查的QPushButton),但QButtonGroup本身并不具备可视化效果。它主要用于管理一组按钮的互斥性(即在同一时间只能有一个按钮被选中)和信号槽连接,使得按钮组的管理更加灵活和方便。
本教程将详细介绍QButtonGroup的创建、使用、信号槽连接以及在实际项目中的应用案例。
一、QButtonGroup的基本介绍


1.1 继承关系
QButtonGroup继承自QObject,因此它不具备可视化效果,主要用于逻辑处理。
1.2 功能特点

- 按钮分组:可以将多个按钮划分为一个组,方便管理。
- 互斥性:可以设置按钮组中的按钮是否互斥(即同一时间只能有一个按钮被选中)。
- 信号槽连接:可以连接按钮的点击、切换等信号到槽函数,实现复杂的交互逻辑。
- ID管理:可以为按钮设置ID,方便通过ID获取按钮或检查按钮状态。
二、QButtonGroup的创建与使用
2.1 创建QButtonGroup
创建QButtonGroup非常简单,只需要调用其构造函数并传入父控件(通常为窗口或对话框)。
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QButtonGroup
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('QButtonGroup 示例')
self.resize(300, 200)
self.setup_ui()
def setup_ui(self):
# 创建QButtonGroup
self.group = QButtonGroup(self)
# 创建单选按钮
self.rbtn_male = QRadioButton("男", self)
self.rbtn_male.move(50, 50)
self.rbtn_female = QRadioButton("女", self)
self.rbtn_female.move(150, 50)
# 将单选按钮添加到按钮组
self.group.addButton(self.rbtn_male)
self.group.addButton(self.rbtn_female)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
2.2 添加按钮到QButtonGroup
使用addButton方法可以将按钮添加到QButtonGroup中。该方法可以接收两个参数:要添加的按钮和按钮的ID(默认为-1)。如果ID为-1,则系统将自动为按钮分配一个唯一的ID(从-2开始)。
# 添加按钮并设置ID self.group.addButton(self.rbtn_male, 1) self.group.addButton(self.rbtn_female, 2)
2.3 获取按钮组中的按钮
- 获取所有按钮:使用
buttons()方法可以获取按钮组中的所有按钮,返回一个列表。 - 根据ID获取按钮:使用
button(id)方法可以根据ID获取对应的按钮。
# 获取所有按钮
buttons = self.group.buttons()
for btn in buttons:
print(btn.text())
# 根据ID获取按钮
male_btn = self.group.button(1)
print(male_btn.text()) # 输出: 男
2.4 设置和获取按钮的ID
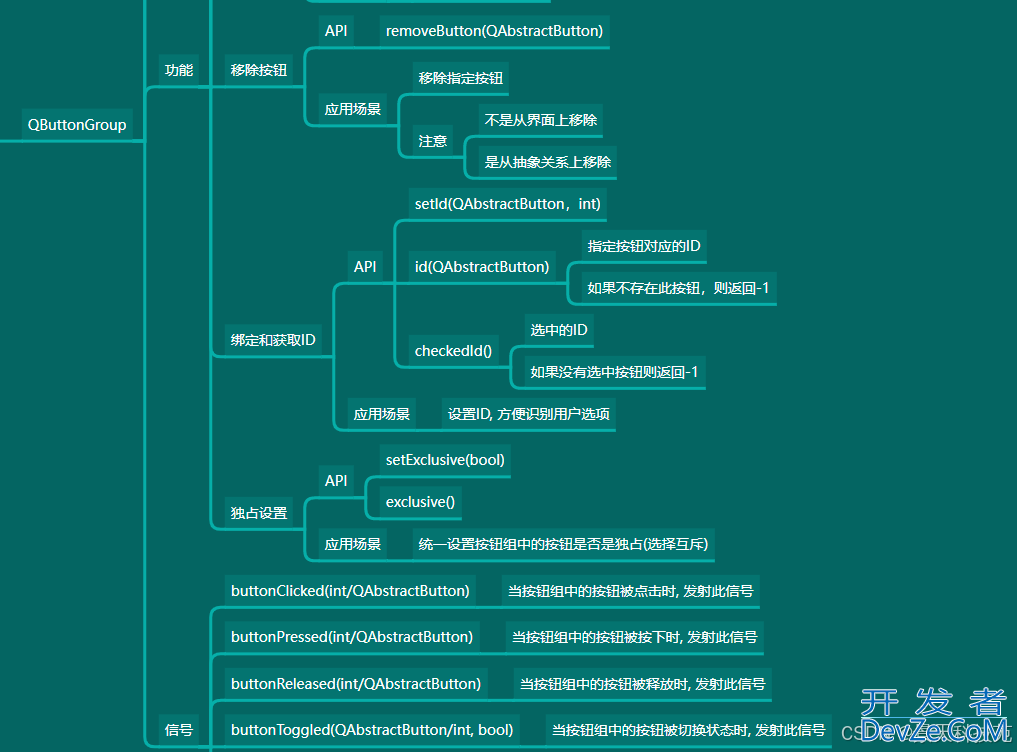
- 设置ID:使用
setId(QAbstractButton, int)方法为按钮设置ID。 - 获取ID:使用
id(QAbstractButton)方法获取指定按钮的ID。
# 设置ID self.group.setId(self.rbtn_male, 10) self.group.setId(self.rbtn_female, 20) # 获取ID print(self.group.id(self.rbtn_male)) # 输出: 10
2.5 检查被选中的按钮
- 获取被选中的按钮:使用
checkedButton()方法可以获取当前被选中的按钮。 - 获取被选中的按钮ID:使用
checkedId()方法可以获取当前被选中的按钮的ID。
2.6 信号槽php连接
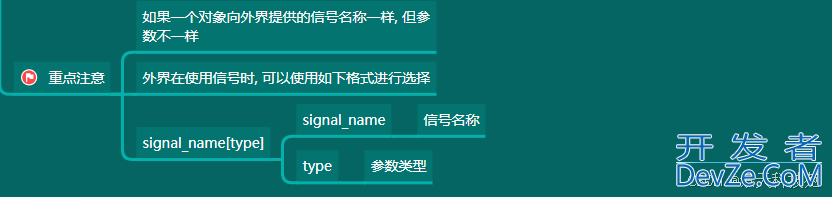
QButtonGroup 提供了两个重要的信号:buttonClicked(QAbstractButton *button) 和 buttonToggled(QAbstractButton *button, bool checked)。这些信号可以在按钮被点击或状态改变时发出,使得开发者能够将这些信号连接到槽函数,以执行特定的操作。
2.6.1 连接 buttonClicked 信号
当按钮被点击时,buttonClicked 信号会被发射。这个信号很有用,特别是当你想要在用户点击任何按钮时执行相同的操作时。
def on_button_clicked(button):
print(f"Button clicked: {button.text()}")
# 连接信号到槽
s编程客栈elf.group.buttonClicked.connect(on_button_clicked)
2.6.2 连接 buttonToggled 信号
buttonToggled 信号在按钮的状态(选中或未选中)改变时发出。这个信号对于处理可切换状态的按钮(如单选按钮或可检查的复选框)特别有用。
def on_button_toggled(button, checked):
if checked:
print(f"Button toggled ON: {button.text()}")
else:
print(f"Button toggled OFF: {button.text()}")
# 连接信号到槽
self.group.buttonToggled.connect(on_button_toggled)
2.7 设置按钮组的互斥性
虽然默认情况下,将单选按钮添加到QButtonGroup会自动使它们互斥(即同一时间只能有一个按钮被选中),但如果你使用的是可检查的QPushButton或其他类型的按钮,你可能需要显式地设置互斥性。然而,需要注意的是,QButtonGroup本身并不直接提供设置互斥性的方法;互斥性是通过按钮的类型(如QRadioButton)和其在组中的行为来隐式实现的。
如果你想要使用QPushButton实现类似单选按钮的行为,你需要自己管理互斥性,例如,在按钮的点击槽函数中取消其他按钮的选中状态。
三、实际案例:使用QButtonGroup管理用户偏好
假设我们正在开发一个设置对话框,用户需要从中选择一种语言偏好。我们可以使用QButtonGroup来管理一组单选按钮,每个按钮代表一种语言。
from PyQt5.QtWidgets import QApplication, QDialog, QvboxLayout, QRadioButton, QButtonGroup
import sys
class PreferencesDialog(QDialog):
def __init__(self):
super().__init__()
self.setWindowTitle('用户偏好设置')
self.setFixedSize(300, 200)
self.setup_ui()
def setup_ui(self):
layout = QVBoxLayout(self)
# 创建QButtonGroup
self.group = QButtonGroup(self)
# 创建单选按钮
self.rbtn_english = QRadioButton("英语")
self.rbtn_chinese = QRadioButton("中文")
self.rbtn_french = QRadioButton("法语")
# 添加到布局
layout.addwidget(self.rbtn_english)
layout.addWidget(self.rbtn_chinese)
layout.addWidget(self.rbtn_french)
# 将单选按钮添加到按钮组
android self.group.addButton(self.rbtn_english)
self.group.addButton(self.rbtn_chinese)
self.groupILKLZ.addButton(self.rbtn_french)
# 初始选中英语
self.rbtn_english.setChecked(True)
# 连接信号到槽(可选,这里仅作示例)
self.group.buttonClicked.connect(self.on_language_selected)
def on_language_selected(self, button):
print(f"Selected language: {button.text()}")
if __name__ == '__main__':
app = QApplication(sys.argv)
dialog = PreferencesDialog()
dialog.show()
sys.exit(app.exec_())
在这个例子中,我们创建了一个包含三种语言选项的偏好设置对话框。使用QButtonGroup来管理这些单选按钮,确保了同一时间只能有一种语言被选中。当用户点击任何一个按钮时,buttonClicked信号会被发射,并连接到on_language_selected槽函数,该函数打印出被选中的语言。
四、进阶使用:动态添加按钮到QButtonGroup
在实际应用中,有时我们需要动态地添加按钮到QButtonGroup中,例如,从一个数据库加载选项并在运行时创建按钮。PyQt5 提供了灵活的方式来处理这种情况。
示例:动态添加单选按钮
from PyQt5.QtWidgets import QApplication, QDialog, QVBoxLayout, QRadioButton, QButtonGroup
import sys
class DynamicPreferencesDialog(QDialog):
def __init__(self):
super().__init__()
self.setWindowTitle('动态用户偏好设置')
self.setFixedSize(300, 200)
self.setup_ui()
def setup_ui(self):
layout = QVBoxLayout(self)
# 创建QButtonGroup
self.group = QButtonGroup(self)
# 假设我们从某个数据源获取了语言列表
languages = ["英语", "中文", "法语", "德语"]
# 动态创建单选按钮并添加到布局和按钮组
for language in languages:
rbtn = QRadioButton(language)
layout.addWidget(rbtn)
self.group.addButton(rbtn)
# 初始选中第一个按钮(如果需要)
if self.group.buttons():
self.group.buttons()[0].setChecked(True)
# 连接信号到槽
self.group.buttonClicked.connect(self.on_language_selected)
def on_language_selected(self, button):
print(f"Selected language: {button.text()}")
if __name__ == '__main__':
app = QApplication(sys.argv)
dialog = DynamicPreferencesDialog()
dialog.show()
sys.exit(app.exec_())
在这个例子中,我们首先从一个假设的languages列表中动态地创建了单选按钮,并将它们添加到了布局和QButtonGroup中。然后,我们检查了QButtonGroup中是否有按钮,并如果有的话,默认将第一个按钮设置为选中状态。最后,我们连接了buttonClicked信号到on_language_selected槽函数。
五、注意事项
互斥性:确保只有使用互斥按钮(如
QRadioButton)时,QButtonGroup中的按钮才会自动保持互斥。如果你使用的是QPushButton或其他类型的按钮,并希望实现类似单选按钮的行为,你需要自己管理按钮的状态。信号与槽:
QButtonGroup提供了两个重要的信号:buttonClicked和buttonToggled。选择哪个信号取决于你的具体需求。如果你只需要在用户点击按钮时执行操作,而不关心按钮的状态(选中或未选中),那么buttonClicked可能更合适。如果你需要知道按钮的状态何时改变(无论是因为用户点击还是其他原因),那么buttonToggled可能更合适。动态更新:当你动态地向
QButtonGroup添加或删除按钮时,请确保你的应用逻辑能够正确处理这些变化。例如,你可能需要在添加新按钮时更新某些UI元素,或者在删除按钮时重置选中状态。资源管理:在复杂的GUI应用程序中,正确管理资源(如内存和文件句柄)非常重要。确保在不再需要时删除或清理
QButtonGroup及其关联的按钮,以避免内存泄漏或其他问题。然而,在Py编程Qt5中,当QDialog或QMainWindow等顶级窗口被销毁时,通常会自动清理其所有子窗口部件,包括QButtonGroup和按钮。但是,在更复杂的场景中,你可能需要手动管理这些资源。
六、总结
QButtonGroup是PyQt5中一个非常实用的类,它使得管理一组按钮(特别是单选按钮或可检查的按钮)变得简单而高效。通过连接信号到槽函数,开发者可以轻松地响应用户的交互,并根据需要更新应用程序的状态或界面。
以上就是PyQt5中QButtonGroup的用法解析与案例分享的详细内容,更多关于PyQt5 QButtonGroup用法的资料请关注编程客栈(www.devze.com)其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论