python PyQt5中QRadioButton的详细使用教程与应用实战
目录
- 引言
- 一、QRadioButton简介
- 二、QRadioButton快速上手
- 1. 创建单选按钮
- 2. 设置单选按钮的属性和样式
- 3. 响应选择事件
- 三、QRadioButton的常用功能和属性
- 1. 按钮状态的管理
- 2. 设置按钮的大小、位置和布局
- 3. 继承QRadioButton类
- 4. 使用QButtonGroup
- 四、实际案例
- 案例一:简单的单选按钮组
- 案例二:使用QButtonGroup管理单选按钮组
- 五、QRadioButton的高级用法
- 1. 动态添加单选按钮
- 2. 设置默认选中的单选按钮
- 3. 禁用/启用单选按钮
- 4. 自定义单选按钮样式
- 5. 处理单选按钮的互斥性
- 6. 使用单选按钮进行表单验证
- 7. 结合其他控件使用
- 六、总结
引言
PyQt5是一个跨平台的GUI工具包,用于创建具有python绑定的Qt应用程序。在PyQt5中,QRadioButton是一个非常有用的控件,用于在用户界面上提供单选选项。本文将详细介绍QRadioButton的基本用法、常用属性和方法,并通过实际案例展示如何在PyQt5应用程序中使用QRadioButton。
一、QRadioButton简介
QRadioButton是PyQt5中用于创建单选按钮的类,它继承自QAbstractButton类,间接继承自QWidget类。因此,QRadioButton可以像其他窗口部件一样进行布局和管理。作为常用的小部件之一,QRadioButton可用于在用户界面中提供单选选项。它可以和其他QRadioButton进行组合,形成一组互斥的选项,即同一时间只能选择其中一个。
二、QRadioButton快速上手
1. 创建单选按钮
使用QRadioButton的第一步是创建单选按钮并将其添加到窗口中。以下是一个简单的示例代码,展示了如何创建一个单选按钮:
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QvboxLayout
import sys
class RadioDemo(QWidget):
def __init__(self):
super().__init__()
# 初始化布局
layout = QVBoxLayout()
# 创建单选按钮
self.btn1 = QRadioButton('选项1')
self.btn2 = QRadioButton('选项2')
# 将单选按钮添加到布局中
编程客栈 layout.addwidget(self.btn1)
layout.addWidget(self.btn2)
# 设置窗口布局
self.setLayout(layout)
self.setWindowTitle('QRadioButton 示例')
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = RadioDemo()
demo.show()
sys.exit(app.ex编程客栈ec_())
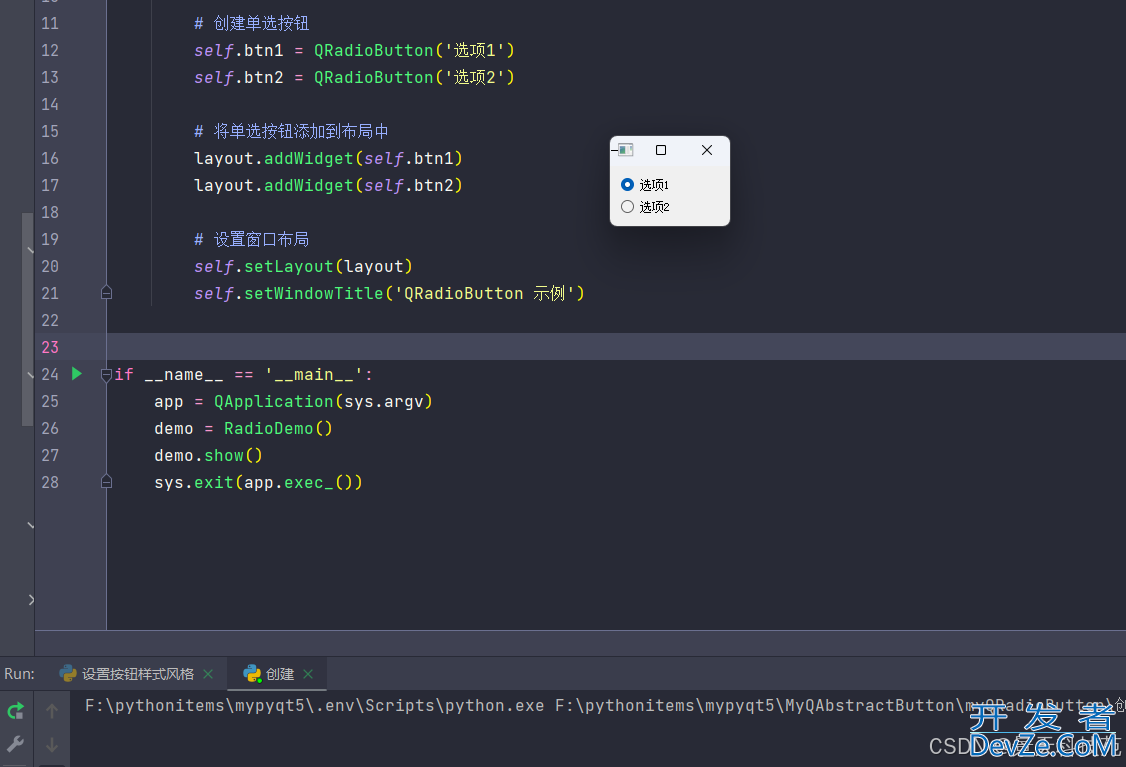
运行展示

2. 设置单选按钮的属性和样式
创建单选按钮后,可以设置其属性和样式,如文本、图标、默认选中状态和样式表。以下是如何设置这些属性的示例:
# 设置文本
self.btn1.setText('修改后的选项1')
# 设置图标
self.btn1.setIcon(QIcon('path/to/icon.png'))
# 设置默认选中状态
self.btn1.setChecked(True)
# 设置样式表
self.btn1.setStyleSheet("QRadioButton::indicator:checked { image: url(path/to/checked_icon.png); }")
3. 响应选择事件
为了响应用户的选择事件,可以将单选按钮的toggled信号连接到特定的槽函数。以下是如何实现这一点的示例:
# 定义槽函数
def on_radio_toggled(self, checked):
if checked:
print(f"{self.sender().text()} 被选中")
else:
print(f"{self.sender().text()} 被取消选中")
# 连接信号到槽函数
self.btn1.toggled.connect(self.on_radio_toggled)
self.btn2.toggled.connect(self.on_radio_toggled)
三、QRadioButton的常用功能和属性
1. 按钮状态的管理
QRadioButton提供了setChecked(bool)方法来设置按钮的选中状态,以及isChecked()方法来检查按钮是否被选中。
2. 设置按钮的大小、位置和布局
QRadioButton的大小、位置和布局通常通过布局管理器(如QVBoxLayout、QHBoxLayout等)来控制。通过调整布局管理器的参数,可以灵活地设置按钮的大小和位置。
3. 继承QRadioButton类
如果需要更复杂的自定义行为或外观,可以通过继承QRadioButton类并重写其方法来实现。例如,可以重写paintEvent方法来自定义按钮的外观。
4. 使用QButtonGroup
QButtonGroup类允许将多个QRadioButton组织成一个组,组内按钮的选中状态是互斥的。使用QButtonGroup可以更方便地管理一组单选按钮。
四、实际案例
案例一:简单的单选按钮组
假设我们需要一个用户表单,其中包含两个互斥的单选按钮,让用户选择性别。
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QVBoxLayout, QMessageBox
import sys
class GenderDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.layout = QVBoxLayout()
# 创建单选按钮
self.maleBtn = QRadioButton('男')
self.femaleBtn = QRadioButton('女')
# 将单选按钮添加到布局中
self.layout.addWidget(self.maleBtn)
self.layout.addWidget(self.femaleBtn)
# 设置窗口布局
self.setLayout(self.layout)
self.setWindowTitle('性别选择')
# 响应单选按钮的选择事件
self.maleBtn.toggled.connect(self.on_gender_changed)
self.femaleBtn.toggled.connect(self.on_gender_changed)
def on_gender_changed(self, checked):
if checked:
if self.sender() == self.maleBtn:
print("选择了男")
# 这里可以添加其他处理逻辑,如更新UI等
elif self.sender() == self.femaleBtn:
print("选择了女")
# 同样可以添加其他处理逻辑
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = GenderDemo()
demo.show()
sys.exit(app.exec_())
在这个案例中,我们创建了一个名为GenderDemo的窗口类,其中包含两个QRadioButton实例(分别代表男性和女性)。我们使用了toggled信号来响应单选按钮的状态变化,并在槽函数on_gender编程_changed中打印出用户的选择。
案例二:使用QButtonGroup管理单选按钮组
现在,我们将上面的案例稍作修改,使用QButtonGroup来管理这两个单选按钮。
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QVBoxLayout, QButtonGroup
import sys
class GenderDemoWithButtonGroup(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.layout = QVBoxLayout()
# 创建单选按钮
self.maleBtn = QRadioButton('男')
self.femaleBtn = QRadioButton('女')
# 创建QButtonGroup并添加单选按钮
self.buttonGroup = QButtonGroup(self)
self.buttonGroup.addButton(self.maleBtn)
self.buttonGroup.addButton(self.femaleBtn)
# 将单选按钮添加到布局中
self.layout.addWidget(self.maleBtn)
self.layout.addWidget(self.femaleBtn)
# 设置窗口布局
self.setLayout(self.layout)
self.setWindowTitle('性别选择(使用QButtonGroup)')
# 响应单选按钮组的变化
self.buttonGroup.buttonClicked.connect(self.on_gender_selected)
def on_gender_selected(self, button):
if button == self.maleBtn:
print("选择了男")
elif button == self.femaleBtn:
print("选择了女")
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = GenderDemoWithButtonGroup()
demo.show()
sys.exit(app.exec_())
在这个修改后的案例中,我们创建了一个QButtonGroup实例,并使用addButton方法将两个单选按钮添加到组中。然后,我们使用buttonClicked信号来响应组内任何按钮的点击事件,并在槽函数on_gender_selected中根据被点击的按钮打印出相应的选择。
五、QRadioButton的高级用法
当然,我们可以继续探讨一些高级用法和技巧,这些可以帮助你更好地利用QRadioButton和QButtonGroup在PyQt5应用程序中。
1. 动态添加单选按钮
有时候,你可能需要根据用户输入或程序逻辑动态地添加单选按钮。这可以通过在运行时创建新的QRadioButton实例并将其添加到布局和按钮组中来实现。
def add_radio_button(self, text):
new_button = QRadioButton(text)
self.layout.addWidget(new_button) # 假设layout是QVBoxLayout实例
self.buttonGroup.addButton(new_button) # 假设buttonGrhttp://www.devze.comoup是QButtonGroup实例
# 可以选择性地连接信号槽
new_button.toggled.connect(self.on_radio_button_toggled)
def on_radio_button_toggled(self, checked):
if checked:
button = self.sender()
print(f"Selected: {button.text()}")
# 示例用法
self.add_radio_button("选项 1")
self.add_radio_button("选项 2")
2. 设置默认选中的单选按钮
你可以通过设置setChecked(True)来在初始化时设置默认选中的单选按钮。
self.maleBtn.setChecked(True) # 默认选择男性
3. 禁用/启用单选按钮
通过调用setEnabled(False)或setEnabled(True),你可以轻松地禁用或启用单选按钮。
self.femaleBtn.setEnabled(False) # 禁用女性选项
4. 自定义单选按钮样式
PyQt5允许你通过样式表(StyleSheet)来自定义控件的外观,包括单选按钮。
self.maleBtn.setStyleSheet("QRadioButton::indicator:checked { image: url(:/images/checked.png); }")
self.femaleBtn.setStyleSheet("QRadioButton::indicator:unchecked { image: url(:/images/unchecked.png); }")
注意:上面的样式表只是一个示例,实际上你需要提供有效的图片路径或使用其他css属性来定制外观。
5. 处理单选按钮的互斥性
虽然QButtonGjavascriptroup已经处理了单选按钮的互斥性(即一次只能选中一个按钮),但在某些复杂情况下,你可能需要编写额外的逻辑来处理这种互斥性,比如当单选按钮分散在不同的布局或窗口中时。不过,在大多数情况下,简单地使用QButtonGroup就足够了。
6. 使用单选按钮进行表单验证
在表单中,单选按钮通常用于让用户从一组选项中选择一个。在提交表单之前,你可能需要验证用户是否已经选择了其中一个选项。这可以通过检查按钮组中是否有被选中的按钮来实现。
def validate_form(self):
if self.buttonGroup.checkedButton() is None:
print("请选择一个性别")
return False
return True
7. 结合其他控件使用
单选按钮经常与其他控件一起使用,比如QLabel用于提供描述性文本,QLineEdit用于收集用户输入等。通过合理地组合这些控件,你可以创建出功能丰富且用户友好的界面。
希望这些高级用法和技巧能够帮助你更深入地理解和使用PyQt5中的QRadioButton和QButtonGroup。记住,实践是学习编程的最佳方式,所以不妨动手尝试一些自己的项目来巩固所学知识。
六、总结
通过本文的详细介绍和实际案例,你应该已经掌握了PyQt5中QRadioButton的基本用法、常用属性和方法。QRadioButton是创建单选选项的重要控件,通过结合QButtonGroup和信号槽机制,可以方便地管理一组互斥的单选按钮,并在用户选择时执行相应的操作。希望这些信息能够帮助你在开发PyQt5应用程序时更加高效地利用QRadioButton。
以上就是python PyQt5中QRadioButton的详细使用教程与应用实战的详细内容,更多关于PyQt5 QRadioButton使用的资料请关注编程客栈(www.devze.com)其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论