PyQt5中QCommandLinkButton的详细教程与应用实战
目录
- QCommandLinkButton
- 一、QCommandLinkButton基础介绍
- 二、QCommandLinkButton的创建与基本设置
- 1. 创建QCommandLinkButton
- 2. 自定义外观
- 三、QCommandLinkButton的信号与槽
- 1. 常用信号
- 2. 示例:连接clicked信号
- 四、实际应用案例
- 1. 创建一个简单的向导界面
- 2. 使用QCommandLinkButton实现软件设置界面
- 五、高级用法与技巧
- 1. 自定义样式
- 2. 启用/禁用按钮
- 3. 动态更新文本和描述
- 4. 结合QButtonGroup使用
- 5. 快捷键支持
- 六、注意事项
- 七、总结
QCommandLinkButton
在PyQt5中,QCommandLinkButton是一个特殊的按钮控件,它最初在Windows Vista中引入,并因其独特的外观和功能在GUI应用程序中得到了广泛应用。QCommandLinkButton不仅支持文本显示,还可以显示描述性文本,并且外观类似于扁平化的QPushButton,通常带有一个向右的箭头图标,表示点击该按钮将执行某种导航或操作。本教程将结合实际案例,详细介绍QCommandLinkButton在PyQt5中的用法。
一、QCommandLinkButton基础介绍
QCommandLinkButton是QPushButton的一个子类,继承了QPushButton的大部分功能,并添加了描述性文本的支持。这使得它在显示复杂选项或命令时非常有用,尤其是在向导和对话框中。QCommandLinkButton的主要特性包括:
- 支持单行或多行文本显示。
- 允许设置描述性文本。
- 外观类似扁平化按钮,并可自定义图标和文本。
- 常用于执行导航或打开新窗口的操作。
二、QCommandLinkButton的创建与基本设置
1. 创建QCommandLinkButton
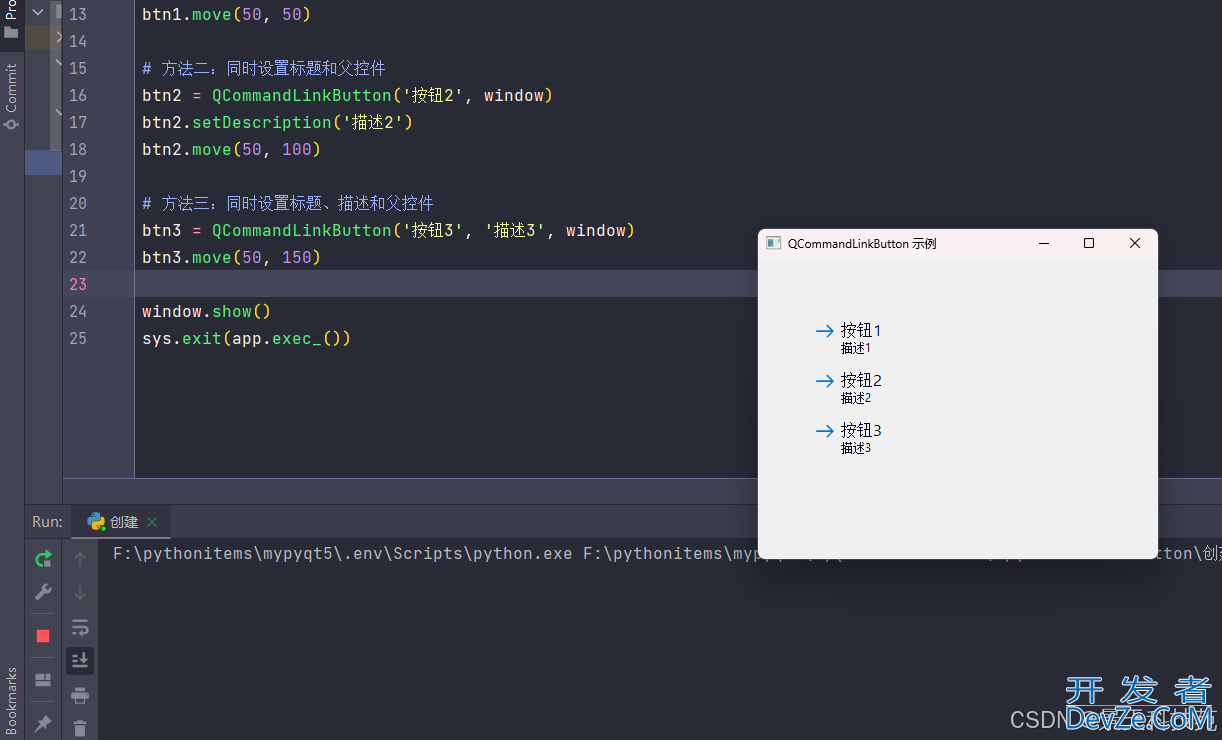
在PyQt5中,可以通过多种方式来创建QCommandLinkButton。以下是一些常见的创建方法:
from PyQt5.QtWidgets import QApplication, QWidget, QCommandLinkButton
import sys
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle('QCommandLinkButton 示例')
window.resize(400, 300)
# 方法一:仅设置父控件
btn1 = QCommandLinkButton(window)
btn1.setText('按钮1')
btn1.setDescription('描述1')
btn1.move(50, 50)
# 方法二:同时设置标题和父控件
btn2 = QCommandLinkButton('按钮2', window)
btn2.setDescription('描述2')
btn2.move(50, 100)
# 方法三:同时设置标题、描述和父控件
btn3 = QCommandLinkButton('按钮3', '描述3', window)
btn3.move(50, 150)
window.show()
sys.exit(app.exec_())
运行

2. 自定义外观
QCommandLinkButton的外观可以通过设置图标和文本来自定义。你可以使用setIcon()方法来设置按钮的图标,使用setText()和setDescription()方法来设置按钮的标题和描述。
btn.setIcon(QIcon('path/to/icon.png')) # 设置图标
btn.setText('标题') # 设置标题
btn.setDescription('描述') # 设置描述
三、QCommandLinkButton的信号与槽
QCommandLinkButton继承自QAbstractButton,因此它拥有QAbstractButton的所有信号。这意味着你可以连接信号到槽函数,以响应用户的点击操作。
1. 常用信号
clicked(bool checked = False):当按钮被点击时发射,checked参数在QCommandLinkButton中通常不被使用,因为这不是一个复选框或单选按钮。pressed():当鼠标按钮被按下时发射。released():当鼠标按钮在控件内被释放时发射。toggled(bool checked):尽管这不是QCommandLinkButton的常用场景,但它是从QAbstractButton继承的,表示按钮的选中状态被切换。
2. 示例:连接clicked信号
def on_button_clicked():
print("按钮被点击了!")
btn.clicked.connect(on_button_clicked)
四、实际应用案例
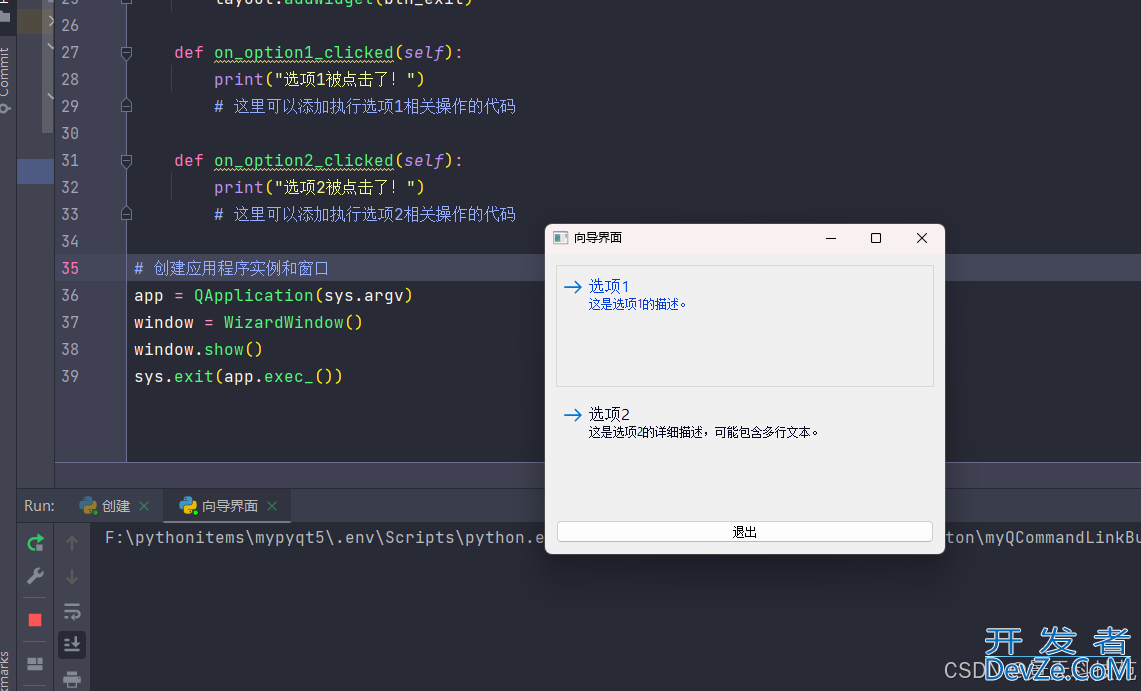
1. 创建一个简单的向导界面
在向导或配置界面中,QCommandLinkButton非常适合用于显示选项和对应的描述,使用户更容易理解每个选项的含义。
# 0. 导入需要的包和模块
from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块
imporjavascriptt sys
class Wizardwindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('向导界面')
self.resize(400, 300)
layout = QvboxLayout(self)
# 添加选项按钮
btn1 = QCommandLinkButton('选项1', '这是选项1的描述。', self)
btn1.clicked.connect(self.on_option1_clicked)
layout.addWidget(btn1)
btn2 = QCommandLinkButton('选项2', '这是选项2的详细描述,可能包含多行文本。', self)
btn2.clicked.connect(self.on_option2_clicked)
layout.addWidget(btn2)
# 添加其他控件(如退出按钮)
btn_exit = QPushButton('退出', self)
btn_exit.clicked.connect(self.close)
layout.addWidget(btn_exit)
def on_option1_clicked(self):
print("选项1被点击了!")
# 这里可以添加执行选项1相关操作的代码
def on_option2_clicked(self):
print("选项2被点击了!")
# 这里可以添加执行选项2相关操作的代码
# 创建应用程序实例和窗口
app = QApplication(sys.argv)
window = WizardWindow()
window.show()
sys.exit(app.exec_())

在这个实际应用案例中,我们创建了一个名为WizardWindow的类,它继承自QWidget。在__init__方法中,我们设置了窗口的标题和大小,并使用QVBoxLayout来布局控件。然后,我们创建了两个QCommandLinkButton实例,分别代表向导界面中的两个选项,并为它们设置了标题和描述性文本。接着,我们为这两个按钮的clicked信号连接了槽函数,以便在用户点击按钮时执行相应的操作。最后,我们还添加了一个退出按钮,用于关闭窗口。
2. 使用QCommandLinkButton实现软件设置界面
在软件设置界面中,QCommandLinkButton也可以用来展示各种设置选项,特别是那些需要用户点击以查看更多详情或执行某种操作的选项。
# 假设这是设置界面的一部分
class SettingsWindow(QWidget):
# ...(其他代码,如__init__方法和布局设置)
def setup_ui(self):
# ...(其他UI设置代码)
# 添加设置选项按钮
btn_restore_defaults = QCommandLinkButton('恢复默认设置', '点击此按钮将所有设置恢复到出厂默认值。', self)
btn_restore_defaults.clicked.connect(self.on_restore_defaults_clicked)
# 将btn_restore_defaults添加到布局中
# ...(其他设置选项按钮和控件)
def on_restore_defaults_clicked(self):
# 执行恢复默认设置的操作
print("正在恢复默认设置...")
# 这里应该添加实际的恢复默认设置的代码
# 例如,重置配置文件、更新UI元素的状态等
# ...(创建应用程序实例、窗口实例和显示窗口的代码)
在这个例子中,SettingsWindow类代表了一个软件设置界面,其中包含一个QCommandLinkButton用于提供“恢复默认设置”的选项。当用户点击这个按钮时,会触发on_restore_defaults_clicked槽函数,该函数将执行恢复默认设置http://www.devze.com的操作。注意,这里只是演示了如何连接信号和槽,并打印了一条消编程客栈息来表示操作正在进行中。在实际应用中,你需要根据软件的具体需求来实现恢复默认设置的功能。
五、高级用法与技巧
除了基本用法外,QCommandLinkButton还提供了一些高级功能和技巧,可以帮助你创建更加丰富和交互性强的用户界面。
1. 自定义样式
QCommandLinkButton的外观可以通过Qt样式表(QSS)进行自定义。你可以修改按钮的背景色、边框、文本颜色、图标大小等属性,以匹配你的应用程序的整体风格。
btn.setStyleSheet("""
QCommandLinkButton {
background-color: #f0f0f0;
border: 1px solid #ddd;
border-radius: 5px;
color: #333;
padding: 10px;
}
QCommandLinkButton:hover {
background-color: #e0e0e0;
}
QCommandLinkButton:pressed {
background-color: #d0d0d0;
}
QCommandLinkButton::arrow {
ijavascriptmage: url(:/path/to/arrow_icon.png);
width: 16px;
height: 16px;
}
""")
注意:QCommandLinkButton::arrow 伪元素通常用于自定义箭头图标的样式,但在某些Qt版本中可能不直接支持修改。你可能需要通过其他方式(如设置自定义图标)来实现类似的效果。
2. 启用/禁用按钮
你可以通过调用setEnabled(bool)方法来启用或禁用QCommandLinkButton。禁用的按钮将不会响应用户的点击操作,并且其外观也会发生变化(通常是变灰),以指示它当前不可用。
btn.setEnabled(False) # 禁用按钮 # ...(在适当的时候重新启用按钮) btn.setEnabled(True)
3. 动态更新文本和描述
在某些情况下,你可能需要根据应用程序的状态动态更新QCommandLinkButton的文本和描述。这可以通过调用setText(str)和setDescription(str)方法来实现。
def update_button_state(self, new_text, new_description):
self.btn.setText(new_text)
self.btn.setDescription(new_description)
# 假设在某个事件触发时调用此方法
update_button_state("新标题", "这是新的描述文本。")
4. 结合QButtonGroup使用
虽然QCommandLinkButton不是专门设计用于分组的(如单选按钮或复选框),但你可以使用QButtonGroup来管理多个按钮,以便在它们之间共享一些行为或状态。然而,请注意,QButtonGroup主要用于管理QAbstractButton的子类(如QRadioButton和QCheckBox),并且它不会自动为QCommandLinkButton提供额外的功能(如互斥选择)。不过,你可以通过编写自定义逻辑来模拟这种行为。
5. 快捷键支持
QCommandLinkButton支持快捷键,你可以通过调用setShortcut()方法为按钮设置一个快捷键。这样,用户就可以通过键盘上的快捷键来触发按钮的点击事件了。
from PyQt5.QtGui import QKeySequence
btn.setShortcut(QKeySequence("Ctrl+O")) # 设置快捷键为Ctrl+O
六、注意事项
- 平台差异:虽然
QCommandLinkButton在大多数平台上都能提供相似的外观和行为,但某些细节(如箭头图标的显示)可能会因平台而异。请确保在目标平台上进行充分的测试。 - 可访问编程客栈性:在创建用户界面时,请考虑可访问性(如屏幕阅读器支持)。确保按钮的文本和描述足够清晰,以便所有用户都能轻松理解其功能。
- 性能考虑:虽然
QCommandLinkButton本身对性能的影响很小,但如果你在一个窗口中使用了大量的按钮,并且它们都具有复杂的样式或动画效果,那么可能会对性能产生一定的影响。请根据实际情况进行优化。
七、总结
QCommandLinkButton是PyQt5中一个非常有用的控件,它结合了QPushButton的灵活性和额外的描述性文本支持,使得在创建向导、设置界面或其他需要用户进行选择的界面时更加方便。通过本教程的介绍和实际应用案例的展示,你应该已经掌握了如何在PyQt5中使用QCommandLinkButton来创建具有吸引力的用户界面。记得在实际开发中充分利用这个控件的特性,以提升用户体验。
以上就是PyQt5中QCommandLinkButton的详细教程与应用实战的详细内容,更多关于PyQt5 QCommandLinkButton用法的资料请关注编程客栈(www.devze.com)其它相关文章!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论