SpringBoot+Vue项目部署实现传统方式
目录
- 一,后端部署
- 1,项目打包
- 1.1,引入插件
- 1.2,maven打包
- 1.3,修改项目版本号
- 1.4,验证
- 1.5,生成配置文件
- 2,服务器环境搭建
- 2.1,安装JDK
- 2.2,mysql安装
- 2.3,Windows开放MySQL远程连接
- 3,上传jar包,编写shell脚本
- 4,验证
- 二,前端部署
- 1,vue项目打包
- 2,Nginx的安装与配置
- 2.1,Nginx安装
- 3,配置和安装
- 4,启动Nginx
- 5,查看Nginx
- 6,停止和重启Nginx
- 7,编写配置文件
- 三,说明:
- 总结
一,后端部署
1,项目打包
1.1,引入插件
该插件会将SpringBoot项目打包成一个可以运行的jar包,可以用 Java -jar jar包名称 启动。
<build>
<!-- plugins 标签:定制化构建过程中所使用到的插件 -->
<plugins>
<!-- plugin 标签:一个具体插件 -->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
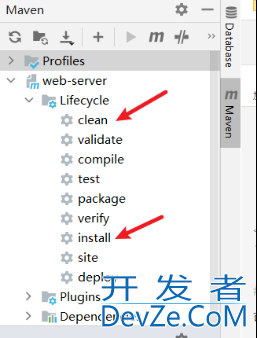
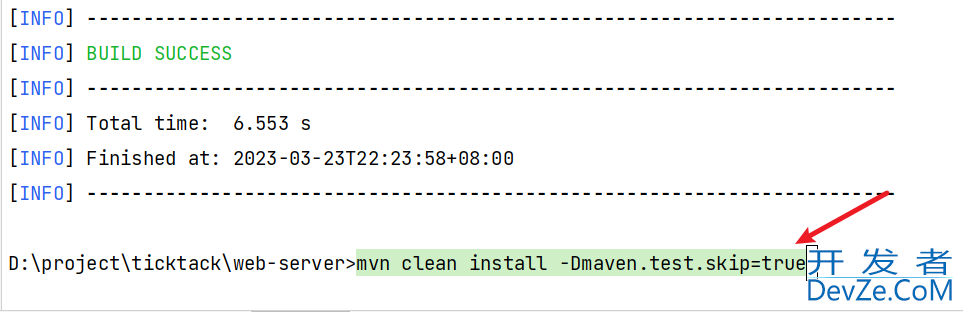
1.2,maven打包
可以通过maven命令行直接打包,也可以通过IDEA打包
# -Dmaven.test.skip=true表示打包的时候跳过测试 mvn clean install -Dmaven.test.skip=true


1.3,修改项目版本号
默认创建的项目是快照版本,比如1.0.SANPSHOT,想修改的话只需要在pom.XML文件中找到项目的配置信息进行修改。

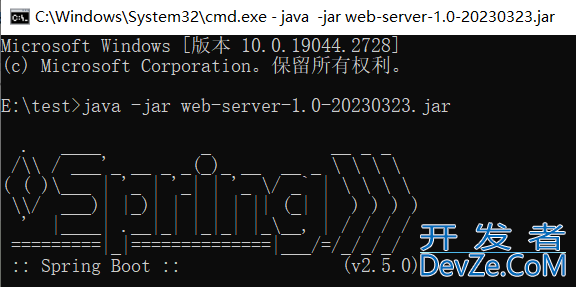
1.4,验证
打包好的jar包是可以用java -jar 命令直接启动的,保险起见可以在上传到服务器之前先在本地启动测试一下。

1.5,生成配置文件
虽然项目打包后用jar包里的配置文件也可以启动,但是推荐将配置文件提取出来,一般开发环境和生产环境的配置是不一样的,通过加载外部配置文件的方式启动,更便于维护配置信息,这里生成一个web-server.yml的配置文件,里面是项目的配置信息,可以根据项目实际需要生成。
2,服务器环境搭建
项目在本地可以正常启动,这是因为本地有安装JDK,数据库等,若想要项目在服务器上也能正常启动,则同样需要
安装项目的依赖。2.1,安装JDK
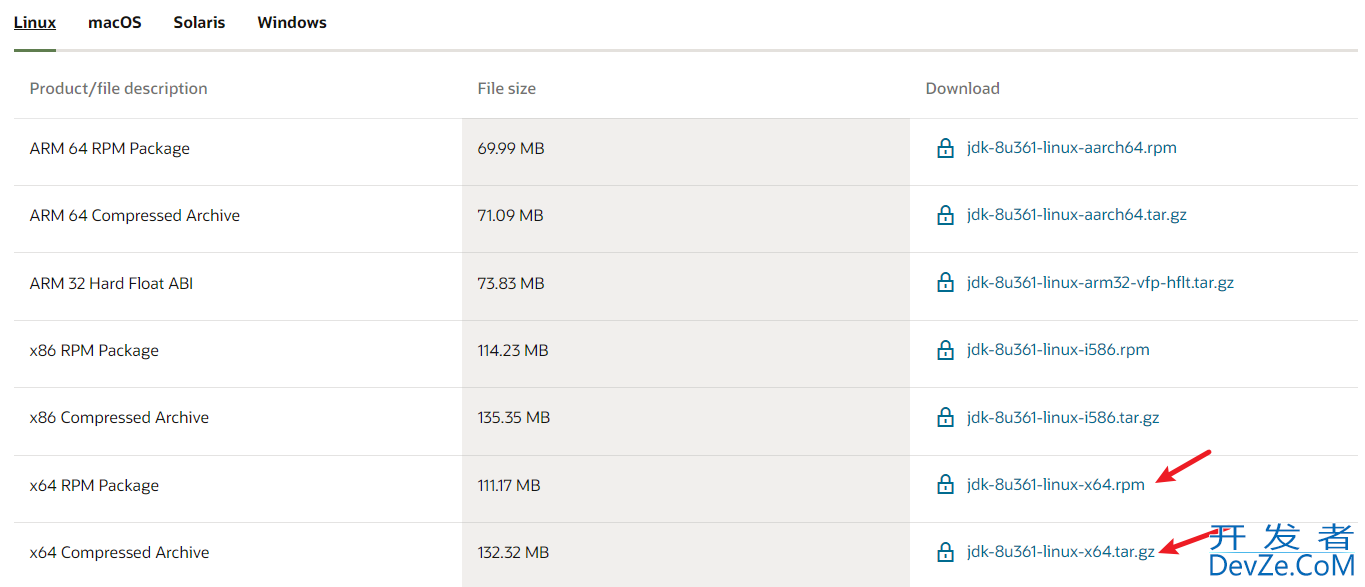
1)下载
地址: JDK8下载

下载需要注册一个oracle的地址,可以采用rpm的安装方式,也可以采用tar.gz的安装方式。
2)tar包安装
将下载好的tar包上传到服务器,可以通过Xshell+Xftp,也可以通过MobaXterm
# 1.将JDK解压缩到指定目录,-C参数是将JDK解压之后文件放入usr目录中 tar -zxvf jdk-8u171-linux-x64.tar.gz -C /usr/ # 2.进入jdk解压缩目录查看 cd /usr/jdk1.8.0_171/ # 3.查看详细信息 [root@localhost jdk1.8.0_171]# ls bin db javafx-src.zip lib man release THIRDPARTYLICENSEREADME-JAVAFX.txt COPYRIGHT include jre LICENSE README.html src.zip THIRDPARTYLICENSEREADME.txt # 4.配置环境变量 vi /etc/profile # 5.在文件末尾加入如下配置 export JAVA_HOME=/usr/jdk1.8.0_171 export PATH=$PATH:$JAVA_HOME/bin # 6.加载配置生效 source /etc/profile 加载配置生效 reboot 重启系统 #注意: 以上两个选项选择任意一个即可source可以不用重启立即生效,某些情况下source无法生效时,可以使用重启试试 # 7.测试环境变量 java javac java -version
3)rpm安装
# 1.安装jdk
[root@localhost ~]# rpm -ivh jdk-8u171-linux-x64.rpm
准备中... ################################# [100%]
正在升级/安装...
1:jdk1.8-2000:1.8.0_171-fcs ################################# [100%]
Unpacking JAR files...
tools.jar...
plugin.jar...
javaws.jar...
deploy.jar...
rtandroid.jar...
jsse.jar...
charsets.jar...
localedata.jar...
# 2.搜索默认安装位置
[root@localhost ~]# find / -name "java"
/usr/java/jdk1.8.0_171-amd64/bin/java
/usr/java/jdk1.8.0_171-amd64/jre/bin/java
# 3.配置环境变量
vi /etc/profile
# 4.在文件末尾加入如下配置
export JAVA_HOME=/usr/java/jdk1.8.0_171-amd64/
export PATH=$PATH:$JAVA_HOME/bin
# 5.加载配置生效
source /etc/profile 加载配置生效
reboot 重启系统
#注意: 以上两个选项选择任意一个即可source可以不用重启立即生效,某些情况下source无法生效时,可以使用重启试试
# 6.测试环境变量
java
javac
java -version

能显示JDK的版本号,就算安装成功了。
2.2,MySQL安装
MySQL既可以采用传统方式,也可以采用docker镜像安装,传统方式这里就不再赘述了,下面是docker的安装方式:
# 1.拉取mysql镜像到本地 docker pull mysql:tag (tag不加默认最新版本) # 2.使用自定义配置参数 #-e: 代表environment,给容器中的某个环境设置值 #--restart=always:docker重启后,该容器也会重启,不加得话docker重启,这个容器就没了 docker run --name mysql -v /root/mysql/conf.d:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=root -d mysql:tag
2.3,Windows开放MySQL远程连接
为了方便,有时候我们会连接本地的MySQL数据库,数据库安装成功后默认远程连接是关闭的,3306端口也是不对外开发的,需要做如下配置。
1)开放远程连接
①,命令行中输入如下命令,进入到MySQL

②,执行如下命令,开放远程连接
use mysql; GRANT ALL PRIVILEGES ON . TO ‘root'@'%' IDENTIFIED BY ‘root' WITH GRANT OPTION;
③,权限刷新
flush privileges;
④,查看权限
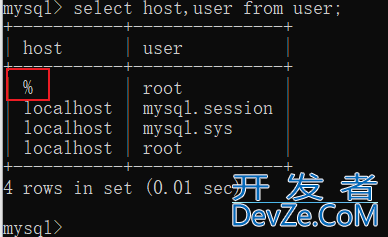
select host,user from user;
root的权限是%,远程连接权限已开放

2)开放3306端口
如果开放了远程连接发现还是连接不上,那可能是防火墙的端口还未开放
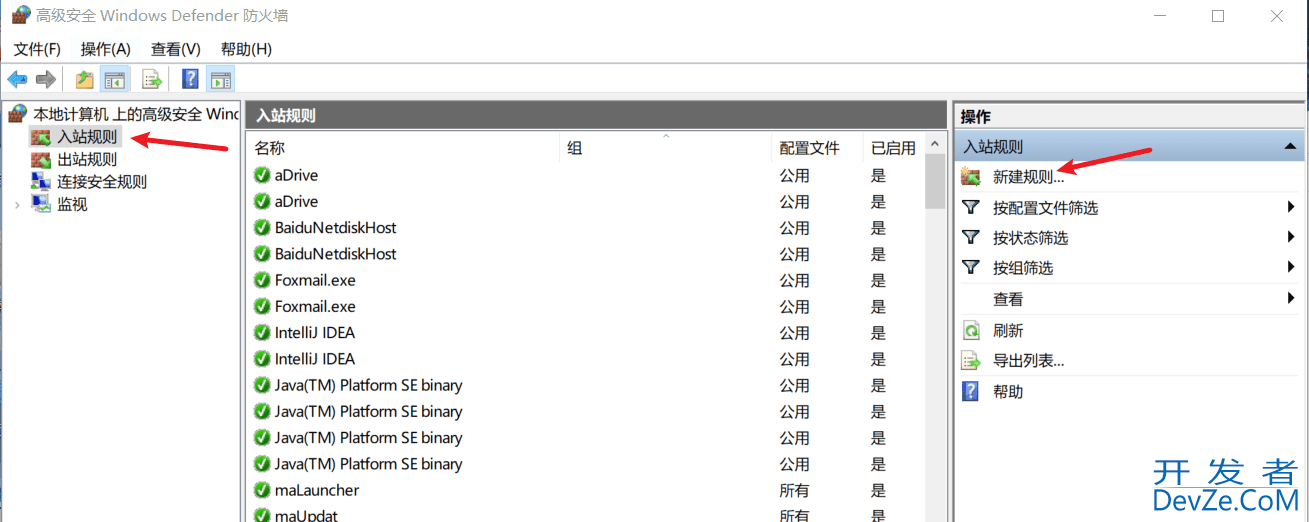
创建入站规则

新建入站规则:

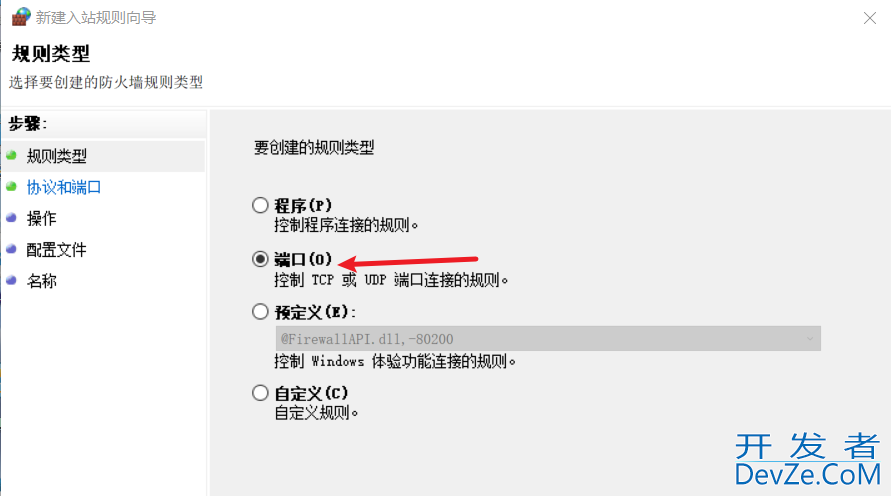
类型选端口:

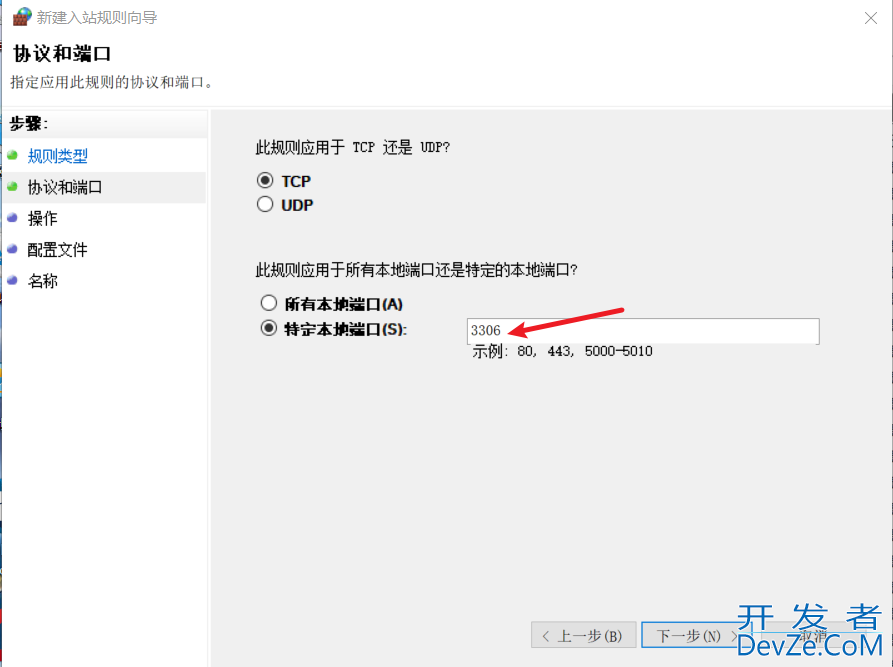
只开放一个端口3306

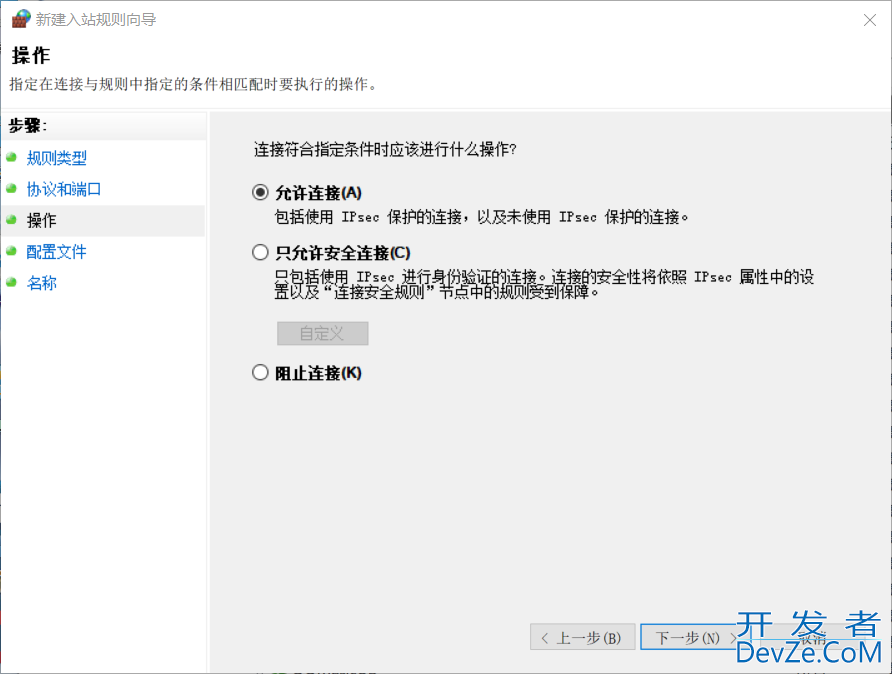
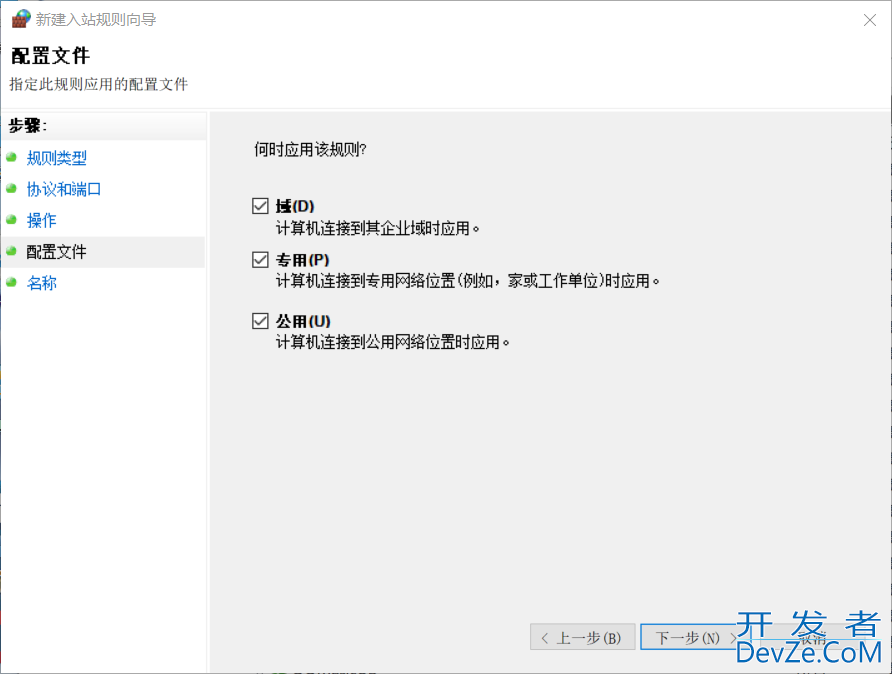
选择允许连接:

默认下一步:

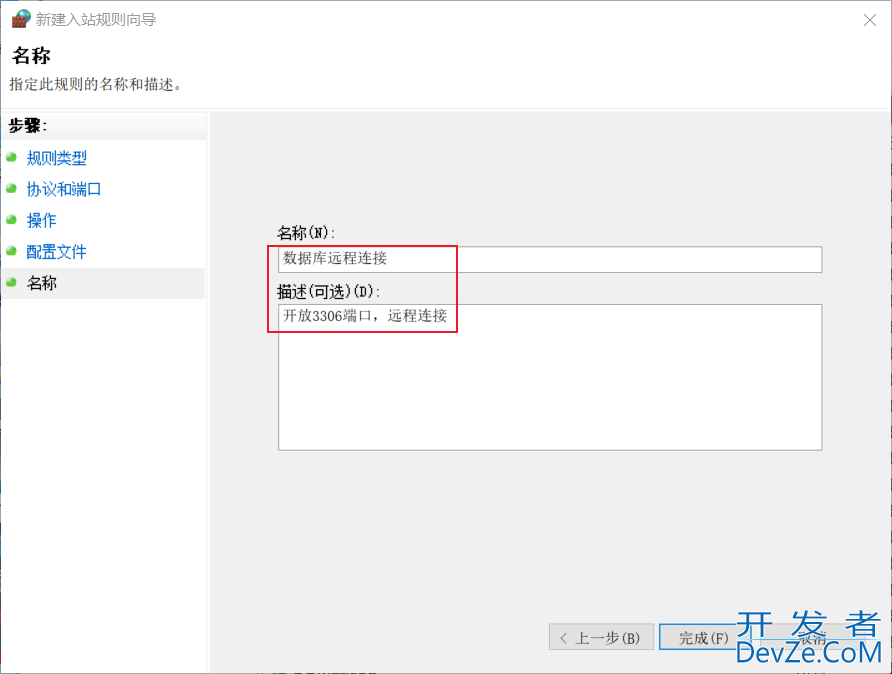
填写名称,以便和其它规则区分,最后点击完成即可

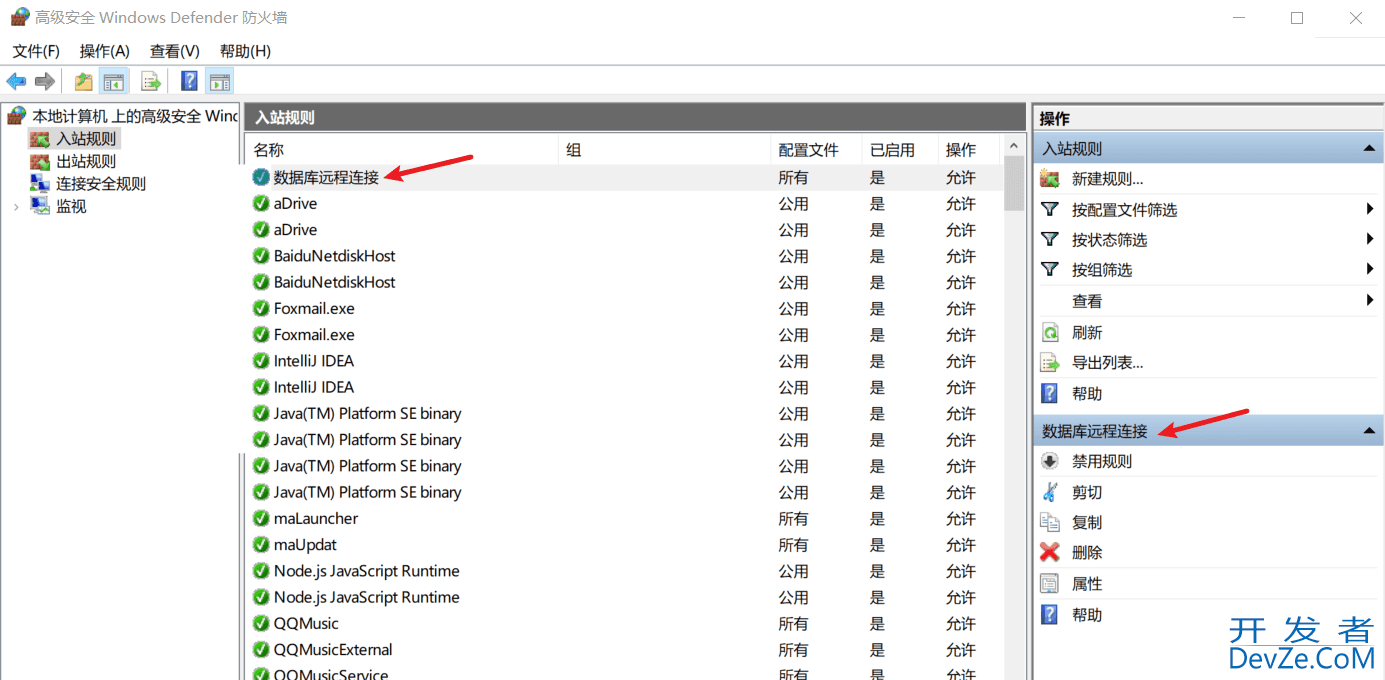
可以看到,入站规则新建成功

3,上传jar包,编写shell脚本
jar包上传后可以通过java -jar来启动,不过那样每次都要输入命令,我们编写一个简单的脚本来启动项目
#!/bin/sh
# jar包名称
JAR_NAME="web-server-1.0-20230323.jar"
JAR_CONFIG_FILE_PATH="web-server.yml"
#日志文件的位置
LOG_DIR=logs
LOG_FILE=$LOG_DIR/web-server.log
BIN_DIR=`dirname $0`
SHELL_NAME=`basename $0`
cd $BIN_DIR/..
#`pwd`是得到你当前执行脚本的位置,而不是脚本存放的位置(需要注意,很容易出现路径不对,建议echo输出看一下)
WORK_DIR=`pwd`/project/
#java程序启动命令
JAVA_CMD_FILE="java"
JAVA_OPT=""
# 定义一个函数,如果传入的参数既不是start,也不是stop,就调用该函数
function usage()
{
echo -e "usage:$SHELL_NAME start|stop"
}
function pre_do()
{
sleep 0.1
}
if [ -z $1 ]; then
usage
exit 1
fi
#日志目录若不存在,则创建
if [ ! -d "$WORK_DIR/$LOG_DIR" ]; then
mkdir -p "$WORK_DIR/$LOG_DIR"
fi
#日志文件若不存在,则创建
if [ ! -f "$WORK_DIR/$LOG_FILE" ]; then
touch "$WORK_DIR/$LOG_FILE"
fi
#$0:是指你所写的shell脚本本身的名字;
#$1:是指你写的shell脚本所传入的第一个参数 ;
#$2:是指你写的shell脚本所传入的第二个参数;
#这里是启动程序的方法
if [ "$1" == "start" ];then
# 进程号不为空,说明程序已启动,无法重复启动
ulimit -HSn 5120
PIDS=`ps --no-heading -C java -f --width 1000 | grep $JAR_NAME | awk '{print $2}'`
if [ -n "$PIDS" ]; then
echo -e "ERROR: the $JAR_NAME already started and the PID is ${PIDS}."
exit 1www.devze.com
fi
echo "starting the $JAR_NAME..."
pre_do
# $? 是一个特殊的 shell 变量,用于存储上一个命令的执行状态。
if [ "$?" != "0" ]编程客栈; then
exit 1
fi
cd $WORK_DIR
# 日志位置就用程序里配置的日志位置,这里不再额外生成日志
nohup $JAVA_CMD_FILE $JAVA_OPT -jar $JAR_NAME --spring.config.location=$JAR_CONFIG_FILE_PATH >/dev/null 2>&1 &
# 这段脚本的意思是等待程序启动完成
# -eq :equal(相等)-ne :not equal(不等)-gt :greater than(大于)-ge :greater than or equal(大于或等于)
# -lt :less than(小于)-le :less than or equal(小于或等于)
# 注意:在shell中进行比较时,结果为0代表真,为1代表假。-eq,-ne等比较符只能用于数字比较,有字符也会先转换成数字然后进行比较。
COUNT=0
while [[ $COUNT -lt 1 ]]; do
sleep 1
COUNT=`ps --no-heading -C java -f --width 1000 | grep $JAR_NAME | awk '{print $2}' | wc -l`
if [[ $COUNT -gt 0 ]]; then
break
fi
done
# 上面的循环跳出,说明程序已经启动好了,在屏幕上输出程序的进程号和日志文件的位置
PIDS=`ps --no-heading -C java -f --width 1000 | grep "$JAR_NAME --spring.config.location=$JAR_CONFIG_FILE_PATH" | awk '{print $2}'`
echo "${JAR_NAME} started and the PID is ${PIDS}."
echo "logging file: $WORK_DIR/$LOG_FILE"
# 这里是停止程序的方法
elif [ "$1" == "stop" ];then
PIDS=`ps --no-heading -C java -f --width 1000 | grep $JAR_NAME | awk '{print $2}'`
# -z字符串:表示如果字符串为空
if [ -z "$PIDS" ]; then
echo "ERROR: the $JAR_NAME does not started!"
exit 1
fi
echo -e "stopping the $JAR_NAME..."
for PID in $PIDS; do
PIDSONS=`pstree -n -p $PID | awk 'BEGIN{ FS="(" ; RS=")" } NF>1 { print $NF }' | sort -r`
for PSON in $PIDSONS; do
kill -9 $PSON > /dev/null 2>&1
done
done
COUNT=0
while [ $COUNT -lt 1 ]; do
slepythonep 1
COUNT=1
for PID in $PIDS ; do
PID_EXIST=`ps --no-heading -p $PID`
if [ -n "$PID_EXIST" ]; then
COUNT=0
break
fi
done
done
echo -e "${JAR_NAME} stopped and the PID is ${PIDS}."
else
usage
exit 1
fi
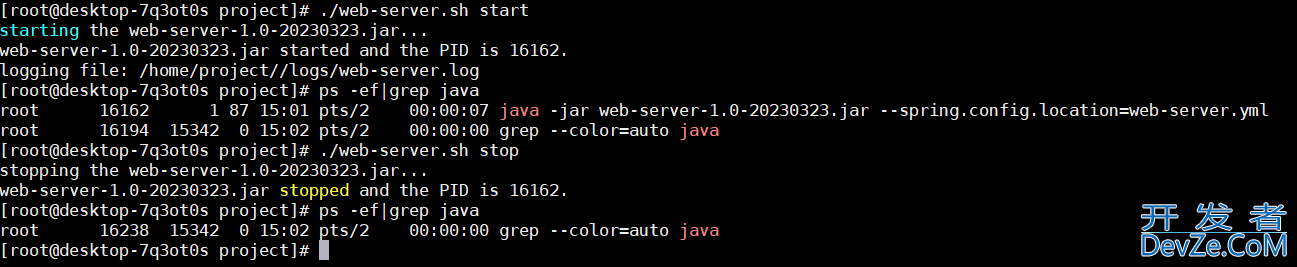
上面的脚本经过本地测试是可以启动项目的,如果项目启动失败,可以着重检查一下路径是否正确。另外脚本提供了项目启动和停止两个方法,在执行脚本之前可以先给脚本加上可执行的权限,假设脚本名为web-server.sh
chmod +7 web-server.sh
之后就可以通过脚本来启动项目了:
# 启动项目 ./web-server.sh start #停止项目 ./web-server.sh stop

4,验证
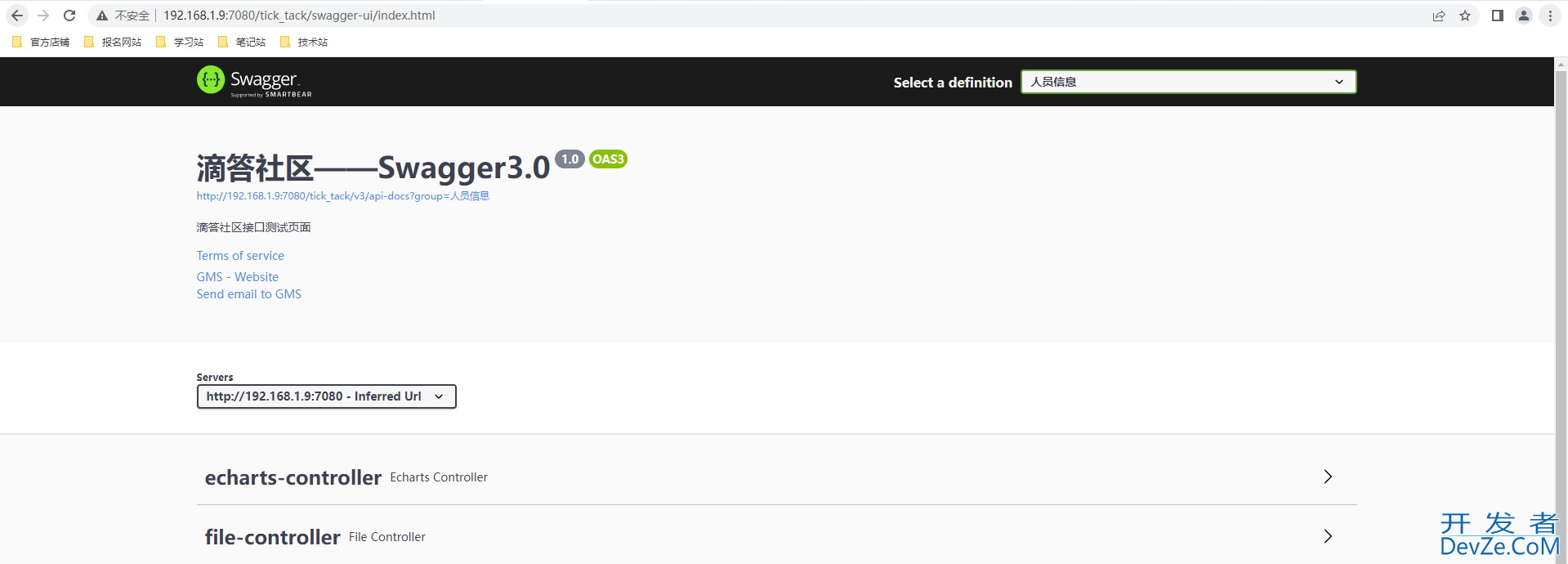
项目有集成swagger,该功能不需要前端项目的支持,我们通过它来验证后端项目是否部署成功。
swagger地址:http://192.168.1.9:7080/tick_tack/swagger-ui/index.html
说明: 刚开始测试的时候swagger页面一直进不去,最后发现是防火墙的原因,我们可以关闭防火墙,如果觉得不安全,也开放防火墙的端口,具体操作如下:
# 方法一:关闭防火墙(不推荐) systemctl stop firewalld; # 方法二:开放端口 firewall-cmd --add-port=7080/tcp --permanent # 重启防火墙,使端口设置生效 systemctl restart firewalld
二,前端部署
1,Vue项目打包
前端项目打包只需要在命令行中输入:
npm run build
打包完成后的文件会生成到dist文件夹下,我们先将整个dist文件夹上传到服务器。本次采用前后端分别打包部署的方式,所以还需要Nginx来做一个代理。
2,Nginx的安装与配置
2.1,Nginx安装
1,安装依赖和相关库
[root@desktop-7q3ot0s project]# yum -y install gcc-c++ zlib-devel openssl-devel libtool
2,下载Nginx安装包并解压
- Nginx安装包
- 可以先将安装包下载好再上传到Linux服务器,也可以直接通过wget方式安装
- 如果wget方式安装提示:wget: command not found
- 则需要先安装wget,执行:yum -y install wget 即可
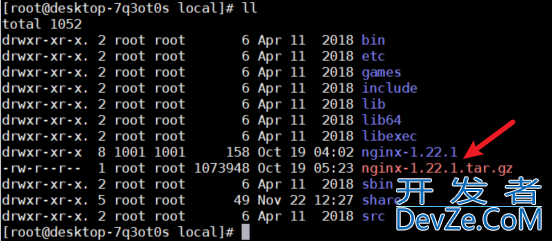
[root@desktop-7q3ot0s project]# cd /usr/local [root@desktop-7q3ot0s local]# wget http://nginx.org/download/nginx-1.22.1.tar.gz [root@desktop-7q3ot0s local]# tar -zxvf nginx-1.22.1.tar.gz

3,配置和安装
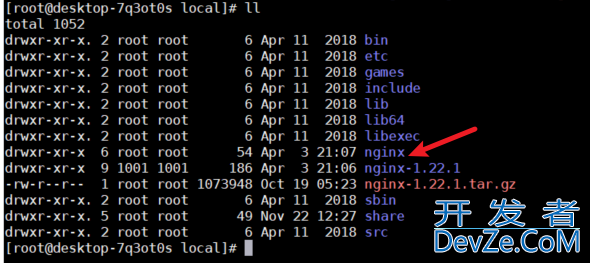
[root@desktop-7q3ot0s local]# cd nginx-1.22.1 [root@desktop-7q3ot0s nginx-1.22.1]# ./configure --prefix=/usr/local/nginx [root@desktop-7q3ot0s nginx-1.22.1]# make && make install

安装完成后会多出一个Nginx的文件夹,此时nginx-1.22.1文件夹和nginx-1.22.1.tar.gz压缩包都可以删掉了。
4,启动Nginx
[root@desktop-7q3ot0s local]# cd ../nginx/sbin [root@desktop-7q3ot0s sbin]# ./nginx
5,查看Nginx
[root@desktop-7q3ot0s sbin]# ps -ef|grep nginx

能出现上述的页面,则表明Nginx已经安装成功了。(如果无法访问,试试开放防火墙的80端口)
6,停止和重启Nginx
[root@desktop-7q3ot0s sbin]# ./nginx -s reload #重启
7,编写配置文件
[root@desktop-7q3ot0s sbin]# cd ../conf/ [root@desktop-7q3ot0s sbin]# vim nginx.conf
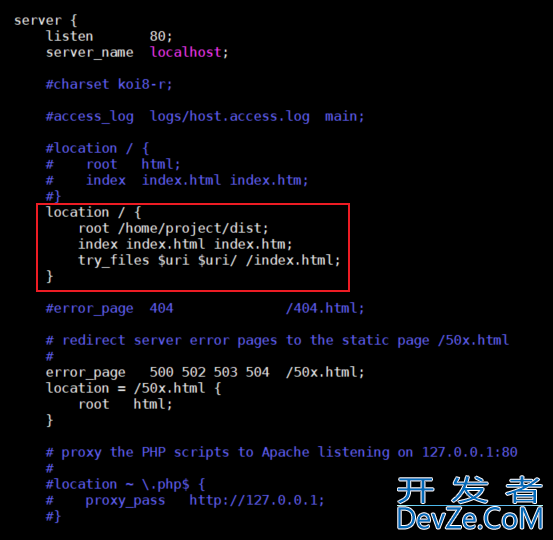
2.2,编写配置文件
Nginx.conf文件:
location / {
# 打包后上传到服务器中的index.html的位置
root /home/project/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}

写配置文件时注意 root后的路径是打包上传到服务器的index.html所在的路径。如果项目在本地能正常启动,打包过程中未出现错误,一般就能够正常访问了。
三,说明:
针对本次部署过程中出现的问题,在此做一下记录:
1,项目运行成功,但是浏览器无法访问,先考虑防火墙端口是否未开放。
2,项目部署到服务器后,前端访问后端的IP和端口会发生改变,记得将本地ip和端口修改为服务器的。
3,如果是在内网环境部署,那安装Nginx可以选择离线安装,步骤都是一样的,先上传C++需要的各项依赖,再将Nginx安装包上传。
4,除了用Nginx这种方式外,还可以选择将前后端打包到一起的方式部署,可以省去安装Nginx。
5,后端打好的jar包因为包含很多依赖的jar包,它的体积会很大,随便一下就在百兆左右,每次更新会比较麻烦,可以对php项目进行瘦身,将各个依赖分别打包,这样每次更新时只用更新编写得业务代码(瘦身后就几十K左右)即可。
6,这种方式的部署相对还是比较麻烦,要先安装JDK,还要一步步安装Nginx,如果只是测试,推荐用docker容器化部署,会方便很多。
总结
到此这篇关于SpringBoot+Vue项目部署实现传统方式的文章就介绍到这了,更多相关SpringBoot+Vue项目部署内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论