Python PyWebIO开发Web应用实例探究
目录
- PyWebIO
- 安装 PyWebIO
- 编写第一个应用
- 运行应用
- 添加更多的交互元素
- 总结
PyWebIO
PyWebIO 是一个用于构建交互式 Web 应用程序的 python 库,它提供了一种简单而强大的方式来创建具有输入输出能力的网页应用。无需编写 html、css 或 JavaScript,只需使用 Python 编写代码,即可构建交互式的用户界面。
在本教程中,我们将介绍如何使用 PyWebIO 来创建一个简单的 Web 应用程序,该应用程序接受用户的输入,并根据输入进行处理。
安装 PyWebIO
首先,我们需要安装 PyWebIO。可以使用 pip 命令来安装:
$ pip install pandroidywebio
编写第一个应用
我们将从一个简单的示例开始。创建一个新的 Python 文件,命名为 app.py,并添加以下代码:
from pywebio.input import *
from pywebio.output import put_text
def greet_user():
name = input("请输入你的名字:")
put_text(f"你好,{name}!欢迎使用 PyWebIO。")
if __name__ == '__main__':
greet_user()
在上面的代码中,我们定义了一个名为 greet_user 的函数,该函数使用 input 函数接收用户的输入,并使用 put_text 函数将欢迎消息输出给用户。
运行应用
保存 app.py 文件后,打开终端并导航到文件所在的目录。然后运行以下命令启动应用:
$ python app.py
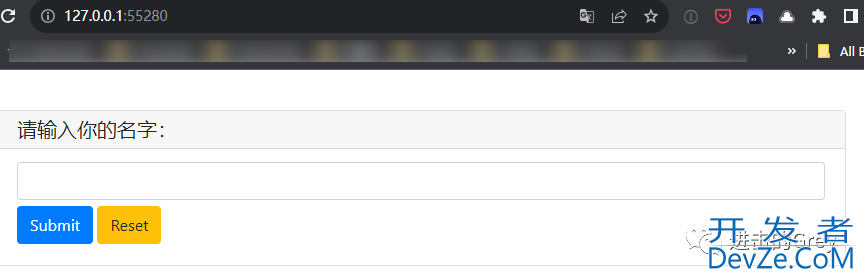
你将看到一个简单的用户界面,提示你输入名字。输入你的名字并点击提交按钮,应用程序将返回一条个性化的欢迎消息。

添加更多的交互元素
PyWebIO 还提供了许多其他的交互元素,例如下拉菜单、多选框、按钮等,以及可以进行图表绘制的功能。让我们通过一个示例来了解如何使用这些元素。
将以下代码添加到 greet_user 函数中的 input 函数之后:
age = input("请输入你的年龄:", type=NUMBER)
gender = input("请选择你的性别:", choices=['男', '女', '其他'])
hobbies = checkbox("请选择你的爱好:", options=['篮球www.devze.com', '足球', '游泳', '音乐'])
在这段代码中,我们使用了 input 函数的不同选项来接收用户python的年龄、性别和爱好。type 参数指定了输入的类型,javascriptchoices 参数用于提供选项列表。
接下来,我们使用 output.put_text 函数将用户提供的信息输出给用户:
put_text(f"你好,{namjavascripte}!欢迎使用 PyWebIO。")
put_text(f"你的年龄是:{age}")
put_text(f"你的性别是:{gender}")
put_text(f"你的爱好是:{', '.join(hobbies)}")
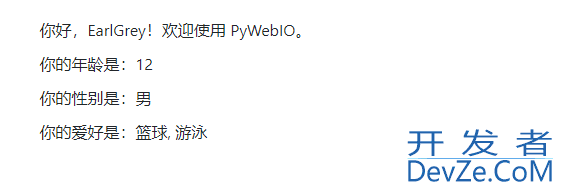
重新运行应用后,你将看到新增的交互元素。根据你的输入,应用程序将返回你提供的信息。

总结
PyWebIO 是一个强大而简单的工具,可以帮助你使用 Python 构建交互式的 Web 应用程序。它提供了丰富的交互元素和输出选项,使得开发 Web 应用变得简单而直观。你可以使用 PyWebIO 来构建各种类型的应用,从简单的输入表单到复杂的数据可视化和交互式工具。
要深入了解 PyWebIO 的更多功能和选项,请查阅官方文档 https://pywebio.readthedocs.io/en/latest/
文档中提供了更详细的使用指南和示例代码,以帮助你更好地利用 PyWebIO 构建强大的 Web 应用程序。
祝你使用 PyWebIO 开发出令人惊叹的交互式 Web 应用程序!
更多关于Python PyWebIO开发Web的资料请关注编程客栈(www.devze.com)其它相关文章!





 加载中,请稍侯......
加载中,请稍侯......
精彩评论