php使用wangeditor实现富文本遇见问题及两种解决方法
目录
- 一、在 PowerShell 中使用 npm install命令时,命令行解析器可能会将 @ 符号解释为特殊字符,导致出现错误。
- 报错
- 解决
- 方法一:使用反引号(`)将包名括起来,以避免特殊字符的解析。修改命令为:
- 方法二:使用双引号将整个命令括起来,以避免特殊字符的解析。修改命令为:
- 二、editorConfig.MENU_CONF 对象中没有定义 uploadImage 属性。
- 效果
- 报错
- 解决
- wangEditor富文本使用及踩坑经历(增加图片上传、附件上传)
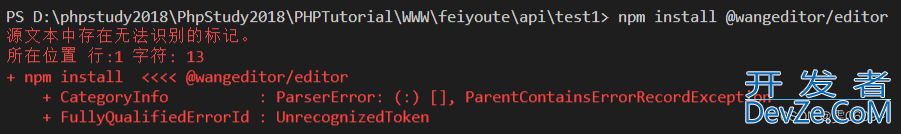
一、在 PowerShell 中使用 npm install命令时,命令行解析器可能会将 @ 符号解释为特殊字符,导致出现错误javascript。
报错

解决
方法一:使用反引号(`)将包名括起来,以避免特殊字符的解析。修改命令为:
npm install `@wangeditor/editor --save
方法二:使用双引号将整个命令括起来,以避免特殊字符的解析。修改命令为:
npm install "@wangeditor/editor" --save
二、editorConfig.MENU_CONF 对象中没有定义 uploadImage 属性。
效果

报错
![]()
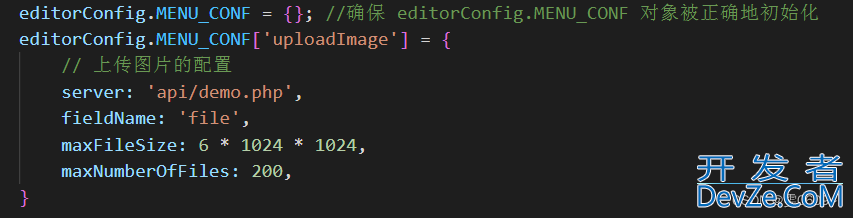
解决
在 editorConfig.MENU_CONF 对象初始化之前添加如下代码
edphpitorConfig.MENU_CONFxrlistARzT = {};

wangEditor富文本使用及踩坑经历(增加图片上传、附件上传)
"@wangeditor/editor": "^5.1.1", "@wangeditor/plugin-upload-attachment": "^1.0.0",
到此这篇关于php使用wangeditor实现富文本-遇见问题的文章就介绍到这了,更多相关php使用wangeditor富文本内容请搜索编程客栈(www.devze.com)以前的文章或继续编程客栈浏览下面的相关文章希望大家android以后多多支持编程客栈(www.devze.com)!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论