Android 音频波形图实现效果示例
目录
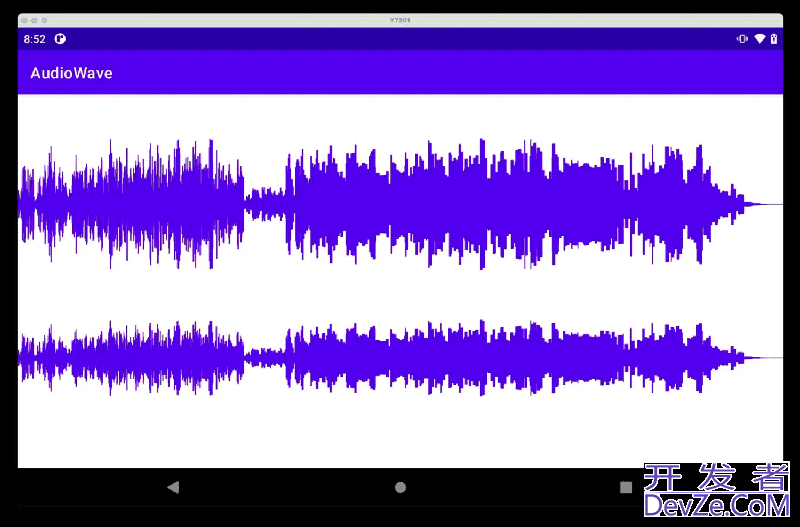
- 波形效果图
- 1、导入依赖
- 2、layout 布局
- 属性说明:
- 3、使用
波形效果图

1、导入依赖
maven { url "https://jitpack.io" }
implementatiopythonn 'com.github.Jin-Yx:AudioWave:1.23.0223'
2、layout 布局
<com.jinyx.audiowave.WaveView
android:id="@+id/waveView1"
android:layout_wiwww.devze.comdth="match_parent"
android:layout_height="0dp"
android:layout_weight=http://www.devze.com"6"
app:waveAutoScale="true"
app:waveColor="@color/purple_500"
app:wa编程客栈veCount="1920"
app:waveMaxScale="32767"/>
属性说明:
waveAutoScale: 控制波形图的高度值是否根据波峰动态缩放waveColor: 设置波形颜色waveCount: 设置一个屏幕宽度能绘制的波形线数量,不能小于屏幕宽像素的 1/10,默认 640;waveMaxScale: 当waveAutoScale为 false 时,表示当前显示的最大的波峰值,实际上的波峰值为一个音频采样点(2个字节)的最大值,即 Short.MAX_VALUE
3、使用
waveview.clear()js: 用于清空之前绘制的波形图waveView.feedAudioData(audio: ByteArray): 送入音频数据,每一组对应绘制一条波形线,绘制超过屏幕后会自动滚动waveView.stop(): 结束绘制后调用,波形图回到开始位置
示例 Demo:
录音数据
音频文件数据
以上就是Android 波形图实现效果示例的详细内容,更多关于Android 波形图的资料请关注编程客栈(www.devze.com)其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论