Stack View自定义间隙减少约束的数量
目录
- 引言
- 问题描述
- Stacking Stacks
- 自定义间隙(IOS 11)
- 标准间隙和默认间隙
引言
Apple 在 iOS9 引编程入了 StackView,使用它可以减少约束的数量,让使用 AutoLayout 更加容易。但有一种边界使用场景是需要自定义视图之间的间隙。这种情况可以使用嵌套布局的方式来解决,但解决方案有些复杂。在 iOS 11 中给出了解决方案,你可以在 StackView 中自定义视图之间的间隙。
问题描述
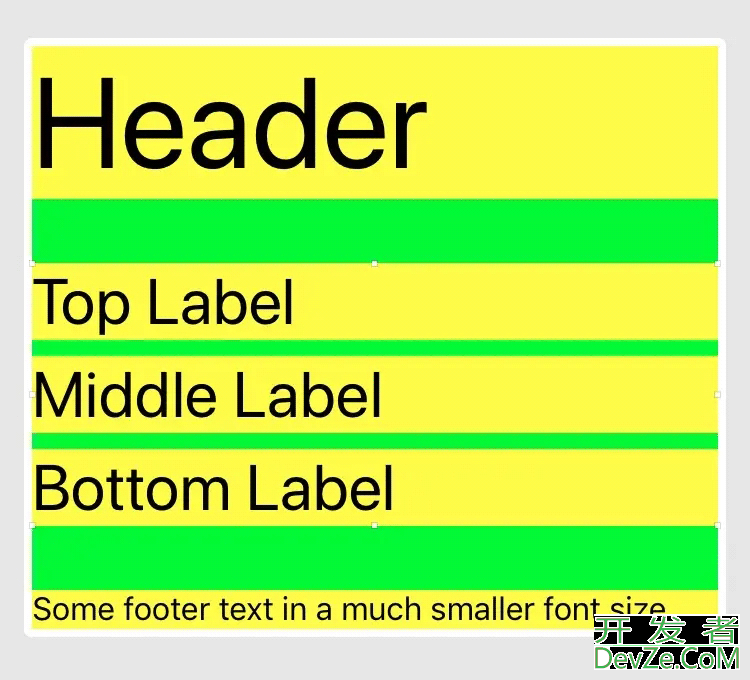
这是我想创建的布局:

如图所示,共有5个 Label。最上面的大字 Label,中间三个标准 Label,以及最下面的小字 Label。中间三个 Label 的间隙是 8pt,最上面和最下面的两个 Label 的间隙是 32pt。
UIStackView 在相等距离垂直分配视图的情况下工作的很好。通过设置 StackView 的间隙属性,每个子视图的间隙是相等的。
Stacking Stacks
使用内嵌 StackView 的方式实现布局。

Inner StackView 包含三个 Label,8pt 的间隙,外部 StackView 有 32pt 的间隙。这看起来能工作,实则可能是引入了麻烦。比如我想 header 和 footer 的间隙不一样,这就很麻烦。
自定义间隙(iOS 11)
在 iOS 11中,给某个 stackView 中的元素自定义间隙成为可能。假设我们已经构建好一个 stackView:
let stackView = UIStackView(arrangedSubviews: [headerLabel, topLabel, middl编程客栈eLabel, bottomLabel, footerLabel]) stackView.axis = .vertical stackView.alignment = .fill stackView.spacing = 8.0
stackView 中的每个元素间隙是8pt。想要自定义header 标签和 footer 标签的间隙,可以直接调用 iOS11 的方法设置:
// iOS 11 only stackView.setCustomSpacing(32.0, after: headerLabel) stackView.setCustomSpacing(32.0, after: bjavascriptottomLabel
说明:
- 你可以指定某个 stackView 子元素之后的间隙,但是目前没有方法指定之前的间隙。
- 在 InterBuilder 中,你无法设置自定义间隙。只能在代码中完成。
- 当你 从 stackView 中移android除元素,系统自动移除自定义间隙。
标准间隙和默认间隙
UIStackView 在 iOS 11中增加了两个新属性,定义了系统间隙和默认间隙的值:
class let spacingUseDefault: CGFloat class let spacingUseSystem: CGFloat
这两个属性的值是由系统保存和定义的,使用的时候不要直接保存他们的返回值。系统间隙似乎返回8pt,还是再强调一下,使用的时候应该直接访问这两个属性而不是保存他们的值。
你可以用这两个属性设置或者恢复自定义的间隙。
将系统间隙的值设置给最上面的 label:
stackview.setCustomSpacing(UIStackView.spacingUseSystem, after: topLabel)
恢复 stackView 元素的间隙(移除自定义的间隙):
stackview.setCustomSpacing(UIStackView.sIORQABEEpacingUseDefault, after: topLabel)
译者注:
在设置了 stackView 的 spacing 值为5,设置 customSpacing 的值为10,然后界面调整了,想把自定义间隙恢复为5,那么这时只能调用 setCustomSpacing 将值设置为 spacingUseDefault,如果设置为0,将干掉所有的间隙。这是我理解的 spacingUseDefault 使用场景。
翻译自:https://useyourloaf.com/blog/...
以上就是Stack View自定义间隙减少约束的数量的详细内容,更多关于Stack View自定义间隙的资料请关注编程客栈(www.devze.com)其它相关文章!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论