一文带你学会如何利用Python实现一个三维绘图系统
目录
- 将图像嵌入tkinter
- 简单的绘图系统
- 导入数据
- 三维绘图
- 源代码
将图像嵌入tkinter
tkinter是python标准库中自带的GUI工具,使用十分方便,如能将matplotlib嵌入到tkinter中,就可以做出相对专业的数据展示系统,很有竞争力。
在具体实现之前,可以先看一下典型的 matplotlib 窗口
import numpy as np import matplotlib.pyplot as plt plt.plot(np.arange(100)) plt.show()

这个图由两部分构成,分别是上面用于绘图的 FigureCanvasTkAgg 画布,以及下方的工具栏 NavigationToolbar2Tk ,这两个模块在地位上和tkinter中的组件是等同的。
除此之外,绘图窗口Figure也是一个独立部件,故而将matplotlib嵌入到tkinter中,最少需要用到下面这些模块
import tkinter as tk
import tkinter.ttk as ttk
import matplotlib as mpl
mpl.use('TkAgg') # 启用tkinter渲染matplotlib,从而可以嵌入到tkinter中
import matplotlib.pyplot as 编程客栈plt
from matplotlib.backends.backend_tkagg import (
FigureCanvasTkAgg, NavigationToolbar2Tk)
from matplotlib.figure import Figure
接下来可以创建一个窗口,来演示一下matplotlib嵌入tkinter中的过程,首先创建一个窗口,并为其添加两个Frame,右边用于添加组件,左边用于嵌入图像,代码如下
root = tk.Tk()
root.title("数据展示工具")
frmCtrl = ttk.Frame(root, width=200)
frmCtrl.pack(side=tk.RIGHT)
frmFigure = ttk.Frame(root)
frmFigure.pack(side=tk.LEFT, fill=tk.BOTH, expand=tk.YES)
嵌入图像的部分又分为画布和工具栏,为了便于演示,下面先在绘图窗口中画一条直线,并将其导入画布,然后将画布放置到frmFigure上。至于工具栏,在关联画布和Frame之后需要更新一下,整体代码如下
fig = Figure()
ax = fig.add_subplot()
ax.plot(np.arange(100))
canvas = FigureCanvasTkAgg(fig,frmFigure)
canvas.get_tk_widget().pack(
side=tk.TOP,fill=tk.BOTH,expand=tk.YES)
toolbar = NavigationToolbar2Tk(canvas,frmFigure,
pack_toolbar=False)
toolbar.update()
toolbar.pack(side=tk.RIGHT)
至此,就已经完成了图像的嵌入工作,最后调用mainloop,让窗口一直显示
root.mainloop()
结果如下

简单的绘图系统
在理解matplotlib嵌入到tkinter中的原理之后,就已经具备了打造绘图系统的技术基础,接下来要做的,就是做一个较有可读性的绘图类,其实就是把前面的代码封装到class里而已,代码如下
import tkinter as tk
import tkinter.ttk as ttk
import matplotlib as mpl
mpl.use('TkAgg')
import matplotlib.pyplot as plt
froHHdsAVm matplotlib.backends.backend_tkagg import (
FigureCanvasTkAgg, NavigationToolbar2Tk)
from matplotlib.figure import Figure
class DarwSystem():
def __init__(self):
self.root = tk.Tk()
self.root.title("数据展示工具")
frmCtrl = ttk.Frame(self.root,width=320)
frmCtrl.pack(side=tk.RIGHT, fill=tk.Y)
self.setFrmCtrl(frmCtrl)
frmFig = ttk.Frame(self.root)
frmFig.pack(side=tk.LEFT,fill=tk.BOTH,expand=tk.YES)
self.setFrmFig(frmFig)
self.root.mainloop()
def setFrmCtrl(self, frmCtrl):
pass
def setFrmFig(self, frmFig):
self.fig = Figure()
self.canvas = FigureCanvasTkAgg(self.fig,frmFig)
self.canvas.get_tk_widget().pack(
side=tk.TOP,fill=tk.BOTH,expand=tk.YES)
self.toolbar = NavigationToolbar2Tk(self.canvas,frmFig,
pack_toolbar=False)
self.toolbar.update()
self.toolbar.pack(side=tk.RIGHT)
其中,setFrmCtrl用于设置控制面板,后续会实现诸多功能;setFrmFig用于设置绘图界面,其中self.fig就是绘图窗口,后续若要画图,都要在这里设置坐标轴。
最简单的绘图系统,也至少需要三个部件,分别用于输入x值、y值以及点击绘图按钮,由于x,y都是绘图坐标,在控件形式上也高度雷同,从而setFrmCtrl函数可以先写为下面的形式
def setFrmCtrl(self, frmCtrl):
frm = ttk.Frame(frmCtrl)
frm.pack(side=tk.TOP, fill=tk.X)
self.setCtrlButtons(frm)
self.data = {}
self.entrys = {}
for flag in 'xy':
frm = ttk.Frame(frmCtrl)
frm.pack(side=tk.TOP, fill=tk.X)
self.setFrmAxis(frm, flag)
第一个frm用于存放控制按钮;self.data用于存放坐标值,self.entrys中用于存放坐标的输入框,后面的循环为具体的布局过程。
setCtrlButtons 是具体的控制按钮的布局函数,而 setFrmAxis 为坐标轴的布局函数,定义如下
def setFrmAxis(self, frm, flag):
tk.Label(frm, text=flag).pack(side=tk.LEFT)
self.entrys[flag] = tk.Entry(frm)
self.entrys[flag].pack(side=tk.LEFT, fill=tk.X)
def setCtrlButtons(self, frm):
tk.Button(frm, text="绘图",width=5,
command=self.btnDrawImg).pack(side=tk.LEFT)
# 绘图函数
def btnDrawImg(self):
pass
其中btnDrawImg是绘图函数,简单起见,这里用eval函数直接读取python表达式,同时为了让不熟悉Python的人也可以顺利生成x序列,将np.linspace隐去。则x和y的读取过程可写为
def btnDrawImg(self):
x = eval(f"np.linspace({self.entrys['x'].get()})")
self.data['y'] = eval(self.entrys['y'].get())
self.data['x'] = x
self.drawplot()
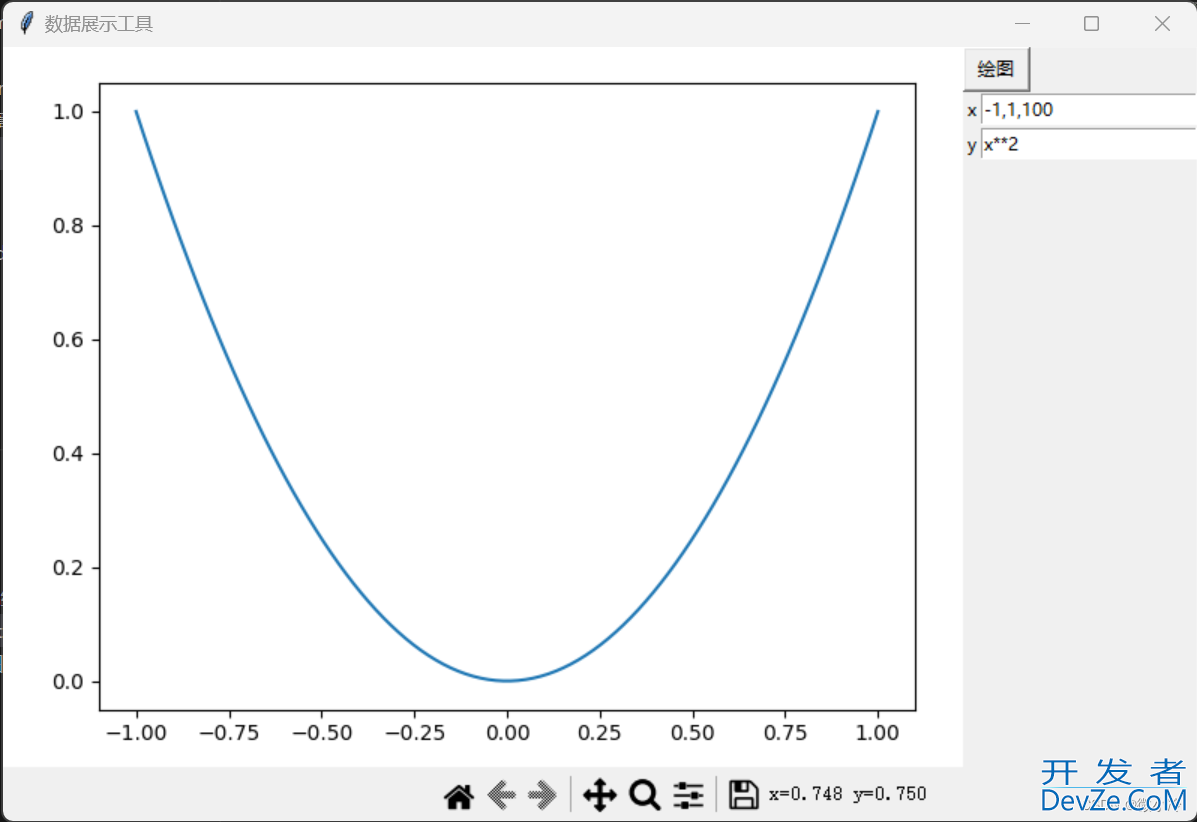
self.drawPlot就是核心的绘图函数,主要流程与命令js行调用plt如出一辙,首先创建一个坐标轴,然后在坐标轴上绘图,区别是最后需要调用self.canvas中的引擎来完成图像绘制
def drawPlot(self):
self.fig.clf()
ax = self.fig.add_subplot()
ax.plot(self.data['x'], self.data['y'])
self.fig.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.08)
self.canvas.draw()
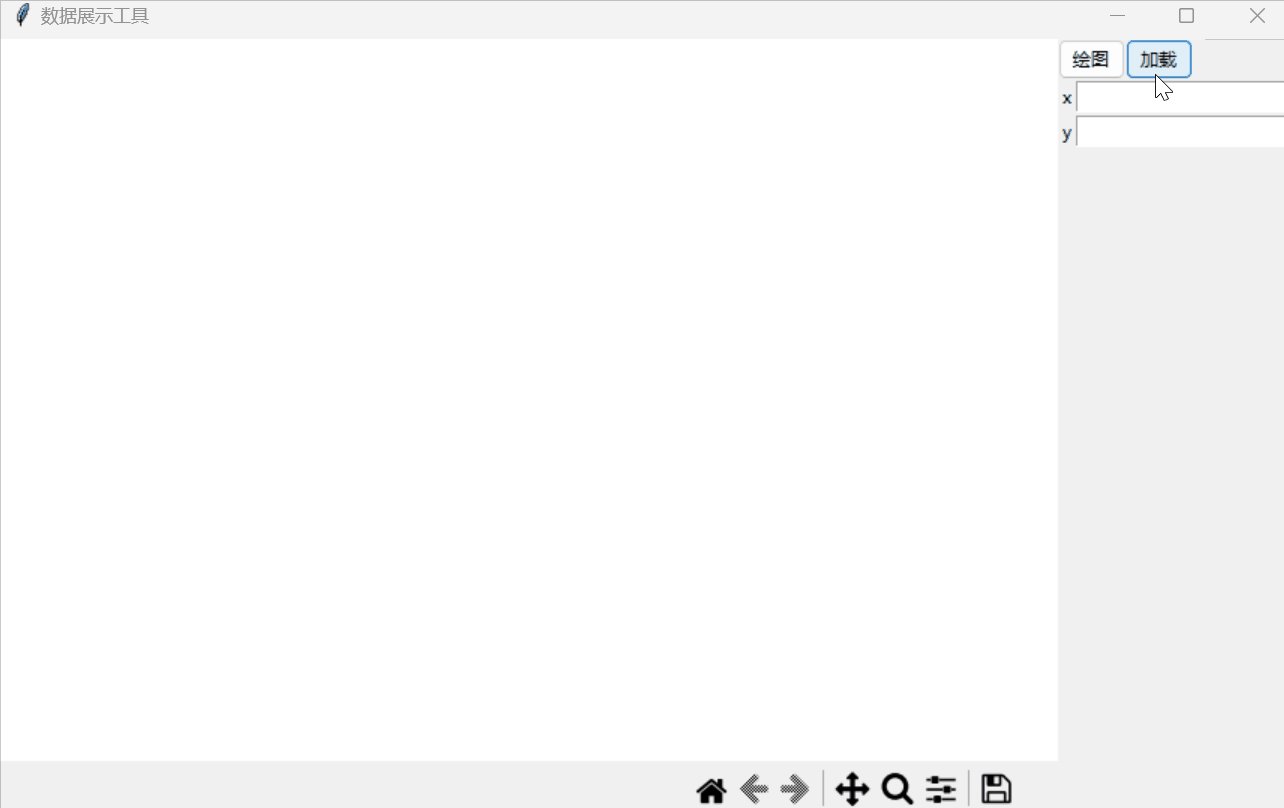
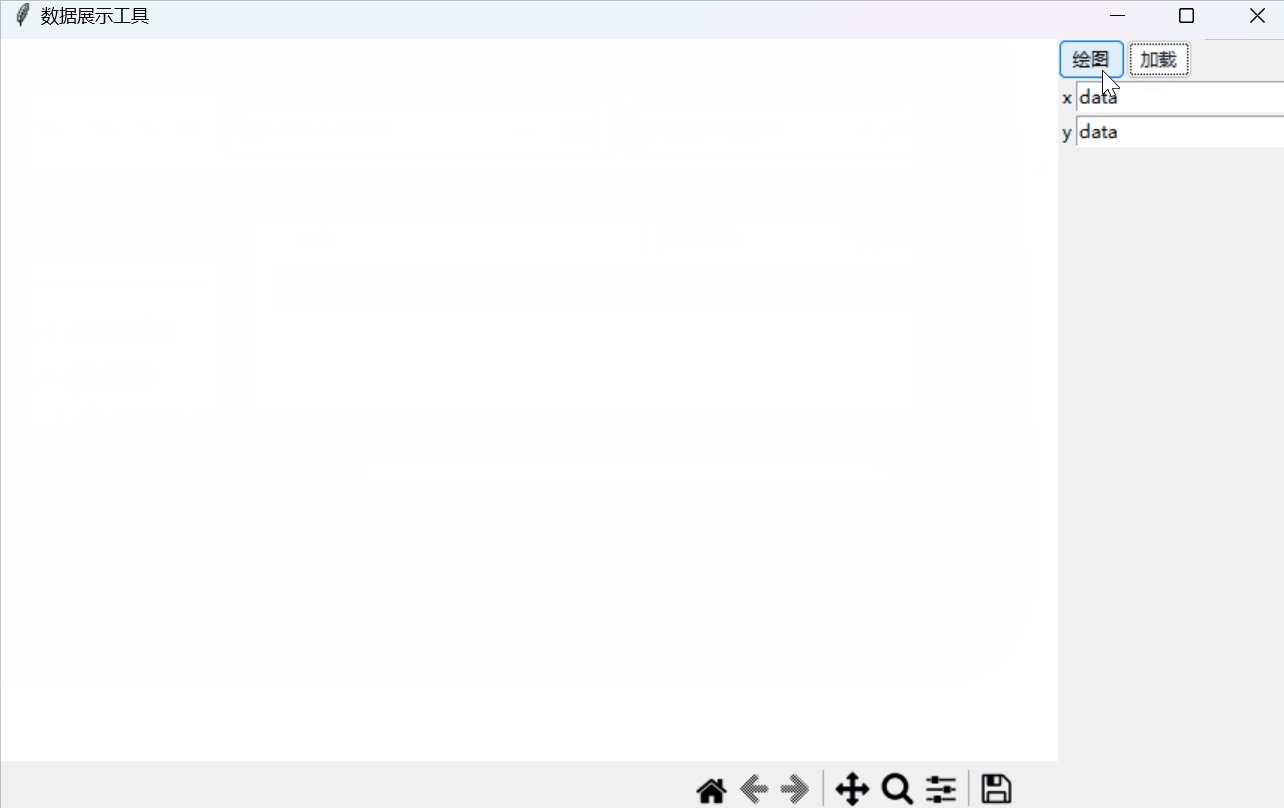
结果如下

导入数据
单纯从作图的角度来说,更多情况是已经有了一组数据,然后需要将其绘制。这组数据可能是txt格式的,也可能是csv格式的,还可能是二进制数据。当然,这些一会儿在想,首先就是要添加一个按钮,将 setCtrlButtons 函数添加一行:
def setCtrlButtons(self, frm):
ttk.Button(frm, text="绘图",width=5,
command=self.btnDrawImg).pack(side=tk.LEFT)
ttk.Button(frm, text="加载",width=5,
command=self.btnLoadData).pack(side=tk.LEFT)
然后就可以考虑 self.btnLoadData 函数了。简洁起见,以后将不再具体展示 setCtrlButtons 的具体代码,而只是写出新增的代码。
加载数据,其实就是加载文件,那么就需要用到文件对话框
from tkinter.filedialog import askopenfile
self.btnLoadData 函数,如果只是想实现一个最简单的功能,那么可以写为
def btnLoadData(self):
name = askopenfilename()
data = np.genfromtxt(name)
if data.shape[1] < 2:
return
self.data['x'] = data[:,0]
self.data['y'] = data[:,1]
self.drawPlot()
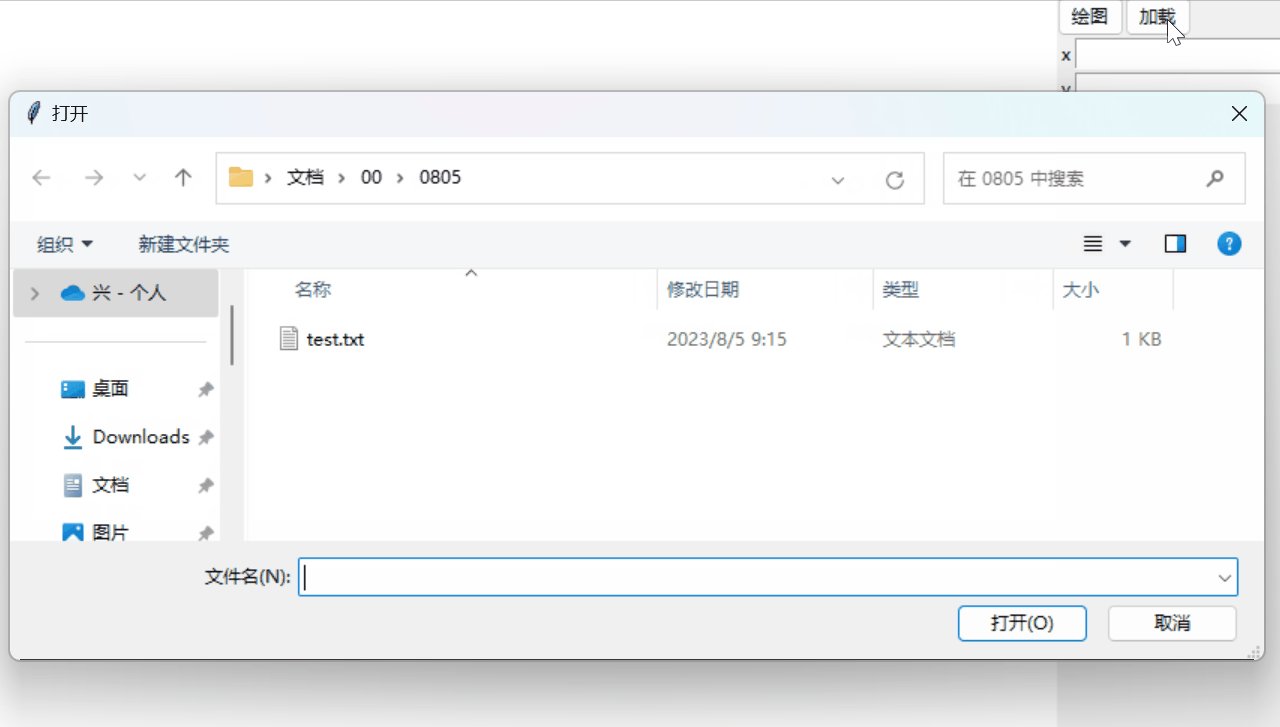
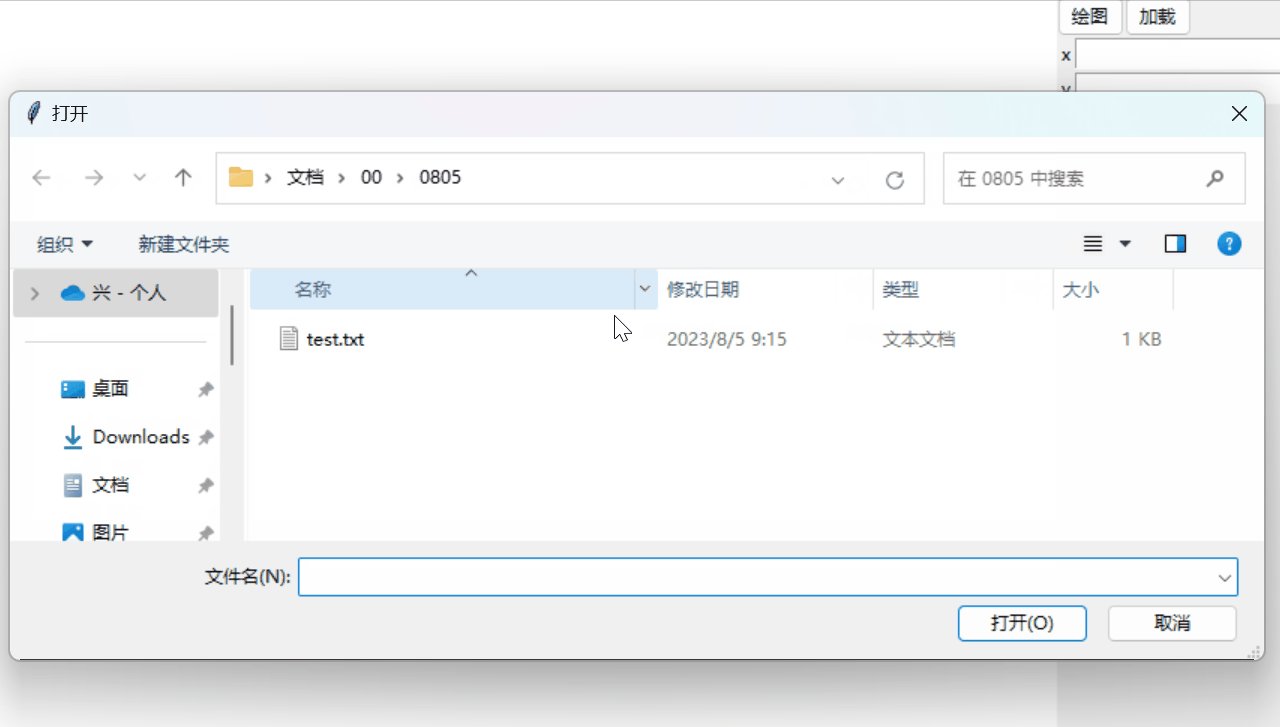
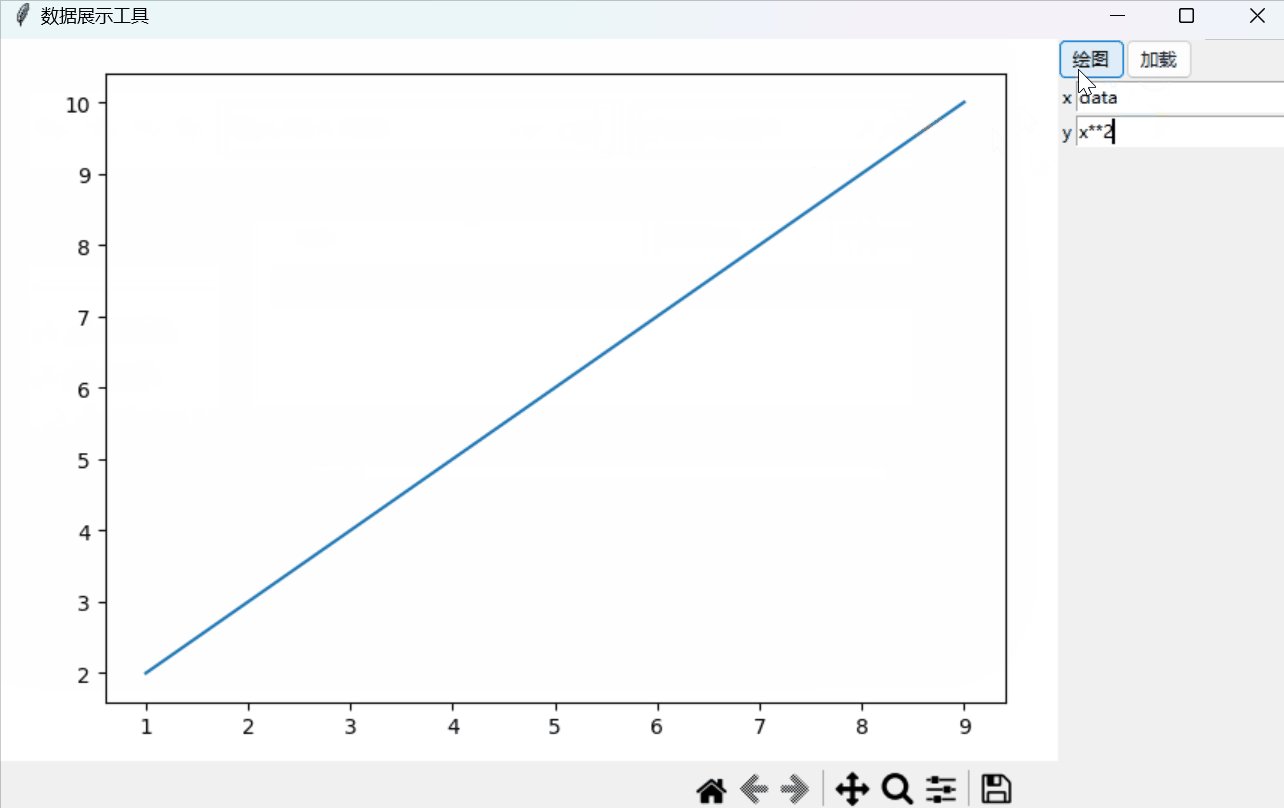
效果如下

现在,我们有了两种数据生成模式,一是用语法生成,二是通过加载得到。但目前二者并不兼容。为此,可以为x和y的输入框添加一个标识,比如当x或者y的输入框中是 data 的时候,再点击绘图,就可以选中加载后的数据。
由于tkinter中输入Entry内容比较繁琐,所以封装一个全局的函数专门用于更改Entry内容
def setEntry(e, text):
e.delete(0, "end")
e.insert(0, text)
接下来,将加载数据函数和绘图函数分别改写为
def btnLoadData(self):
name = askopenfilename()
data = np.genfromtxt(name)
if data.shape[1] < 2:
return
for i,key in enumerate('xy'):
self.data[key] = data[:,i]
setEntry(self.entrys[key], 'data')
def btnDrawImg(androidself):
xLab = self.entrys['x'].get()
if xLab != "data":
x = eval(f"np.linspace({xLab})")
self.data['x'] = x
else:
x = self.data['x']
yLab = self.entrys['y'].get()
if yLab != "data":
self.data['y'] = eval(yLab)
self.drawPlot()
在btnLoadData函数中,取消了绘图功能,而是在导入数据后,将x和y的输入框设置为"data"。
而绘图函数中,检测x和y输入框的内容,如果是data,那么说明已经读取到了相关数据,就直接调用,而非重新生成。
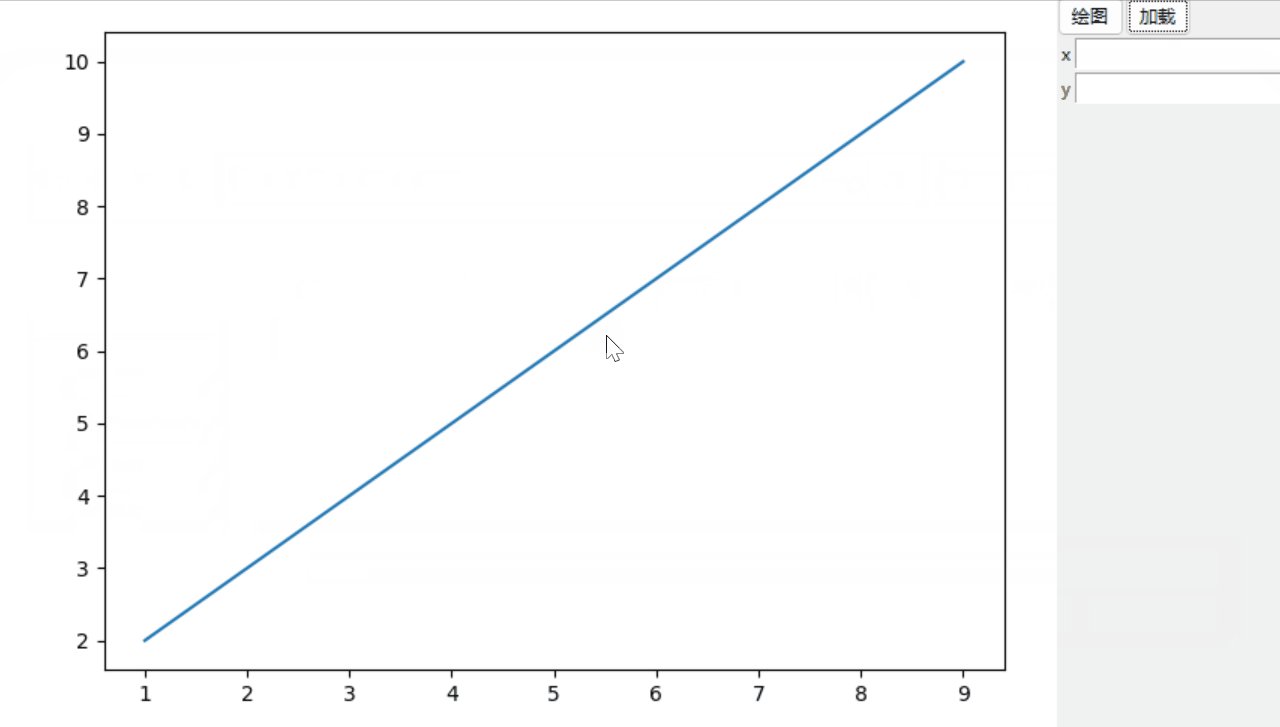
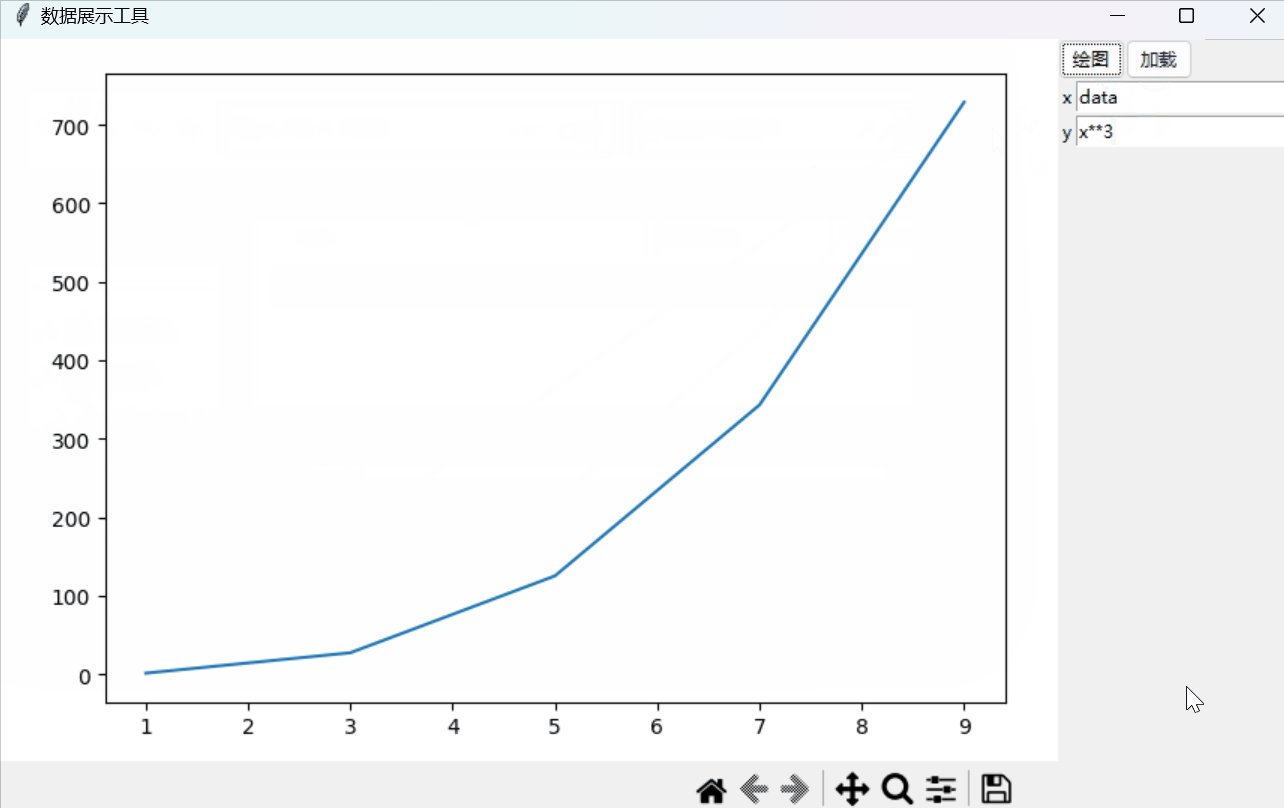
效果如下

三维绘图
三维绘图需要一个新的坐标变z,由于此前在设置x和y的时候,用到了self.entrys来存放坐标,所以更改起来十分便捷,只需在setFrmCtrl的循环中加一个’z’就可以了
def setFrmCtrl(self, frmCtrl):
# 前面不用管,后面也不用管,只要把in 'xy'改为 'xyz'
for flag in 'xyz':
# 里面也不用管
相应地,加载数据的函数也略作修改
def btnLoadData(self):
# 前面不用动,后面也编程客栈不用动,只要把'xy'换成'xyz'
for i,key in enumerate('xyz'):
# 后面不用动
但随着z轴的出现,y轴也有可能是自变量,考虑到x和y都有可能用类似 1,1,5 的形式生成,所以先做一个检测数组的全局函数
def detectArray(s):
return s.rstrip('0123456789:, ')==''
然后新建readEntrys函数以读取输入框,考虑到在函数表达式中,用x和y指代self.data[‘x’]和selfdata[‘y’],所以需要新建局部变量x和y,以确保eval函数的正常使用。
def readEntrys(self):
for flag in 'xyz':
label = self.entrys[flag].get()
if label=="":
continue
if label != 'data':
if detectArray(label):
label = f"np.linspace({label})"
self.data[flag] = eval(self.entrys[flag].get())
if flag =='x' : x = self.data['x']
elif flag =='y' : y = self.data['y']
if self.entrys['z'].get()=="":
del self.data['z']
最后,就是绘图功能的实现,由于有了readEntrys函数,从而btnDrawImg函数变得更加专注,只需复制调用专门的绘图函数就可以了。三维绘图函数和二维绘图函数其实没什么区别,只要绘制的还是plot图,区别只是多加了一个z轴坐标而已。
def btnDrawImg(self):
self.readEntrys()
self.fig.clf()
if 'z' in self.data:
self.drawPlot3D()
else:
self.drawPlot()
self.fig.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.08)
self.canvas.draw()
def drawPlot(self):
self.fig.clf()
ax = self.fig.add_subplot()
ax.plot(self.data['x'], self.data['y'])
def drawPlot3D(self):
ax = self.fig.add_subplot(projection='3d')
ax.plot(self.data['x'], self.data['y'], self.data['z'])
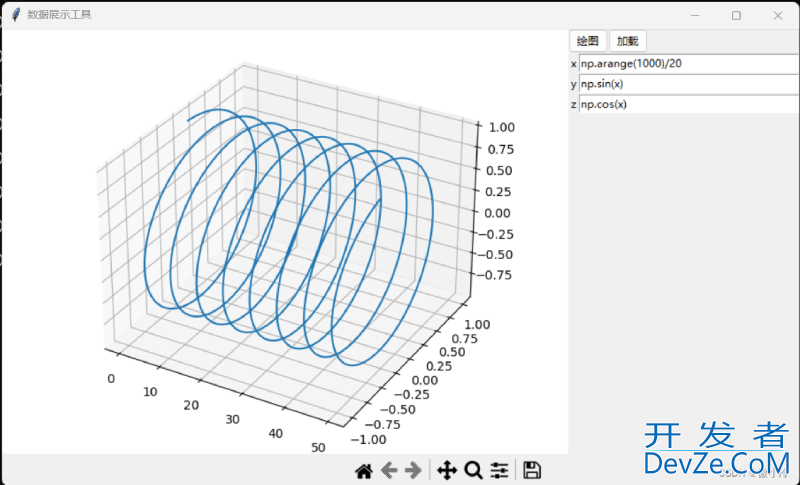
效果如下

源代码
本文是在这四篇博客的基础之上,做适当精简而总结的:将matplotlib嵌入到tkinter |简单的绘图系统|数据导入|三维绘图系统
其基本思路是,以第四篇博客的源代码为基准,优化这个代码的设计过程,使之更易于学习,所以源代码并没有发生变化。
import tkinter as tk
import tkinter.ttk as ttk
from tkinter.filedialog import askopenfilename
import matplotlib as mpl
mpl.use('TkAgg')
import matplotlib.pyplot as plt
from matplotlib.backends.backend_tkagg import (
FigureCanvasTkAgg, NavigationToolbar2Tk)
from matplotlib.figure import Figure
import numpy as np
def setEntry(e, text):
e.delete(0, "end")
e.insert(0, text)
def detectArray(s):
return s.rstrip('0123456789:, ')==''
class DarwSystem():
def __init__(self):
self.root = tk.Tk()
self.root.title("数据展示工具")
self.data = {}
frmCtrl = ttk.Frame(self.root,width=320)
frmCtrl.pack(side=tk.RIGHT, fill=tk.Y)
self.setFrmCtrl(frmCtrl)
frmFig = ttk.Frame(self.root)
frmFig.pack(side=tk.LEFT,fill=tk.BOTH,expand=tk.YES)
self.setFrmFig(frmFig)
self.root.mainloop()
def setFrmCtrl(self, frmCtrl):
frm = ttk.Frame(frmCtrl, width=320)
frm.pack(side=tk.TOP, fill=tk.X)
self.setCtrlButtons(frm)
self.entrys = {}
for flag in 'xyz':
frm = ttk.Frame(frmCtrl)
frm.pack(side=tk.TOP, fill=tk.X)
self.setFrmAxis(frm, flag)
def setFrmAxis(self, frm, flag):
tk.Label(frm, text=flag).pack(side=tk.LEFT)
self.entrys[flag] = tk.Entry(frm)
self.entrys[flag].pack(side=tk.LEFT, fill=tk.X)
def setCtrlButtons(self, frm):
ttk.Button(frm, text="绘图",width=5,
command=self.btnDrawImg).pack(side=tk.LEFT)
ttk.Button(frm, text="加载",width=5,
command=self.btnLoadData).pack(side=tk.LEFT)
def btnLoadData(self):
name = askopenfilename()
data = np.genfromtxt(name)
for i, flag in enumerate('xyz'):
if i >= data.shape[1]:
return
self.data[flag] = data[:,i]
setEntry(self.entrys[flag], 'data')
def readEntrys(self):
for flag in 'xyz':
label = self.entrys[flag].get()
if label=="":
continue
if label != 'data':
if detectArray(label):
label = f"np.linspace({label})"
self.data[flag] = eval(self.entrys[flag].get())
if flag =='x' : x = self.data['x']
elif flag =='y' : y = self.data['y']
if self.entrys['z'].get()=="":
del self.data['z']
def btnDrawImg(self):
self.readEntrys()
self.fig.clf()
if 'z' in self.data:
self.drawPlot3D()
else:
self.drawPlot()
self.fig.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.08)
self.canvas.draw()
def drawPlot3D(self):
ax = self.fig.add_subplot(projection='3d')
ax.plot(self.data['x'], self.data['y'], self.data['z'])
def drawPlot(self):
ax = self.fig.add_subplot()
ax.plot(self.data['x'], self.data['y'])
def setFrmFig(self, frmFig):
self.fig = Figure()
self.canvas = FigureCanvasTkAgg(self.fig,frmFig)
self.canvas.get_tk_widget().pack(
side=tk.TOP,fill=tk.BOTH,expand=tk.YES)
self.toolbar = NavigationToolbar2Tk(self.canvas,frmFig,
pack_toolbar=False)
self.toolbar.update()
self.toolbar.pack(side=tk.RIGHT)
if __name__ == "__main__":
test = DarwSystem()
以上就是一文带你学会如何利用Python实现一个三维绘图系统的详细内容,更多关于Python三维绘图的资料请关注编程客栈(www.devze.com)其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论