Python利用xlwings实现考勤表制作
目录
- 选取一个表格
- 分析结构
- 处理单元格
- 框线绘制
- 填入文字并设置格式
- 设置单元格颜色
- 设置行高与列宽
- 最终成果
选取一个表格
从搜索结果里随机取得一张表格类型的图片。

分析结构
依然可以将这个表格分为两个部分,上部是标题和表头,可以看出javascript来有4行;下面数据区域是31行,可能有31个学生。列有13列,写上了星期,这是一周的,明显没考虑到现在还有调休这种东西。 现在可以先自己做做看。
这一次换个生产的方式,先处理单元格的合并,再绘制框线,接着填入文字并调整对齐,处理文字和单元格的颜色,最后适当调整高度和宽度,生成相似的表格。android
处理单元格
1,2行各自合并为一个单元格,3,4行根据实际图片合并。后面31行无变化。
# 前两行 ws.range((1, 1), (1, 13)).merge() ws.range((2, 1), (2, 13)).merge() # 三四行 ws.range((3, 1), (4, 1)).merge() ws.range((3, 2), (4, 2)).merge() # 5个星期 ws.range((3, 3), (3, 4)).merge() ws.range((3, 5), (3, 6)).merge() ws.range((3, 7), (3, 8)).merge() ws.range((3, 9), (3, 10)).merge() ws.range((3, 11), (3, 12)).merge() ws.range((3, 13), (4, 13)).merge()
框线绘制
表头独立的粗框线,备注区域边缘粗框线,整个数据区域边界也是粗框线,备注内部是开发者_Python入门没有框线的。特定的单元格有个斜线。
ws.range((3, 1), (35, 13)).api.Borders(11).LineStyle = 1 ws.range((3, 1), (35, 1WFIRhrzr3)).api.Borders(12).LineStyle = 1 # 3,4 行上下边界 ws.range((3, 1), (4, 13)).api.Borders(8).LineStyle = 1 ws.range((3, 1), (4, 13)).api.Borders(9).LineStyle = 1 ws.range((3, 1), (4, 13)).api.Borders(8).Weight = 3 ws.range((3, 1), (4, 13)).api.Borders(9).Weight = 3 # 13列备注左右边界 ws.range((3, 13), (35, 13)).api.Borders(7).LineStyle = 1 ws.range((3, 13), (35, 13)).api.Borders(10).LineStyle = 1 ws.range((3, 13), (35, 13)).api.Borders(7).Weight = 3 ws.range((3, 13), (35, 13)).api.Borders(10).Weight = 3 # 数据区域 左下边界 ws.range((3, 1), (35, 13)).api.Borders(7).LineStyle = 1 ws.range((3, 1), (35, 13)).api.Borders(9).LineStyle = 1 ws.range((3, 1), (35, 13)).api.Bhttp://www.devze.comorders(7).Weight = 3 ws.range((3, 1), (35, 13)).api.Borders(9).Weight = 3 # 单个斜线 ws.range((3, 2), (4, 2)).api.Borders(5).LineStyle = 1
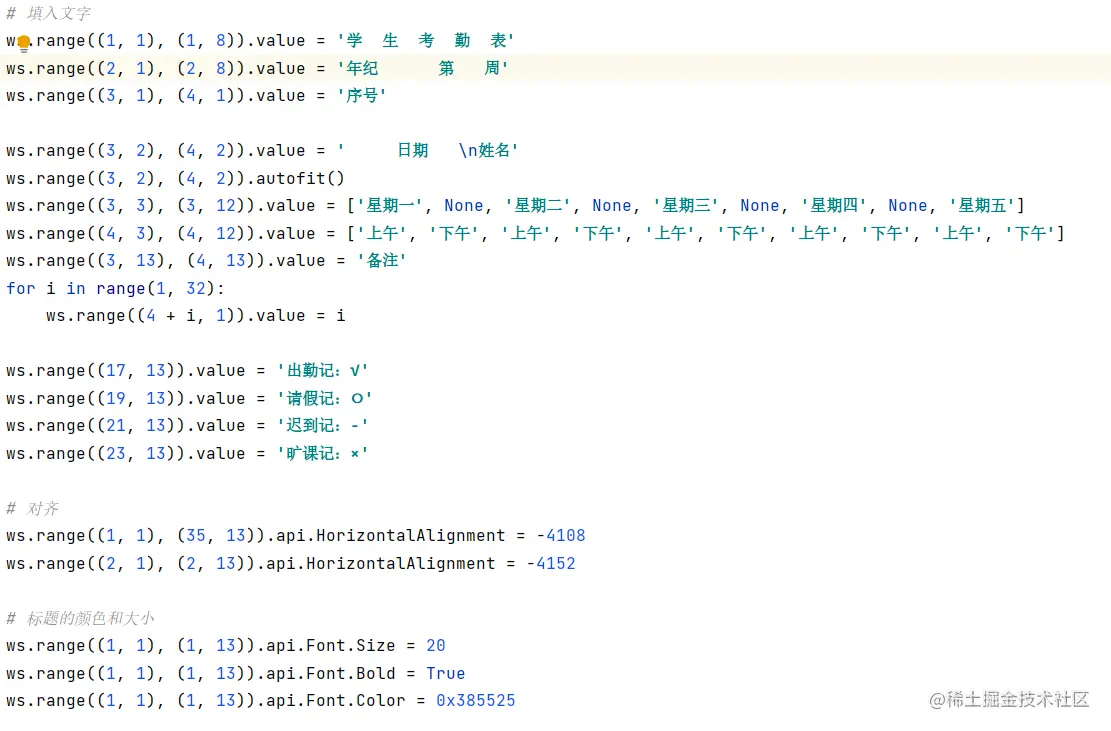
填入文字并设置格式
照图片填入对应文字即可。仅第二行是靠python右的,所以可以先全设置居中,再设置第二行,并对标题行文字设置颜色和尺寸。迟到的图形实在打不出来,换了个别的符号。不要忘了我们是在写代码,能简化的重复步骤就简化,这里将数字序号按照顺序填入了表格中。 带斜线表头的单元格里,文字可以加入换行符,显示的时候也是换行的,借助空格辅助,借此控制两个文字的位置关系。

设置单元格颜色
对表题的单元格颜色设置。颜色可以通过一些网页工具直接提取到
ws.range((3, 1), (4, 13)).color = '#a6c7c0'
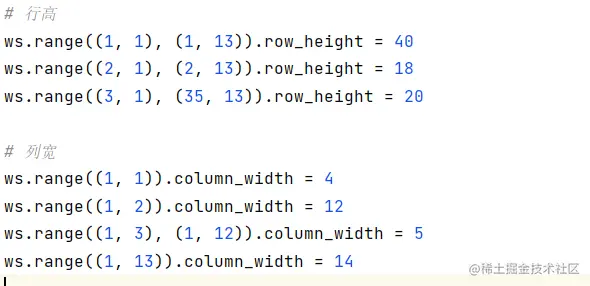
设置行高与列宽
这步骤就需要不断调试了。

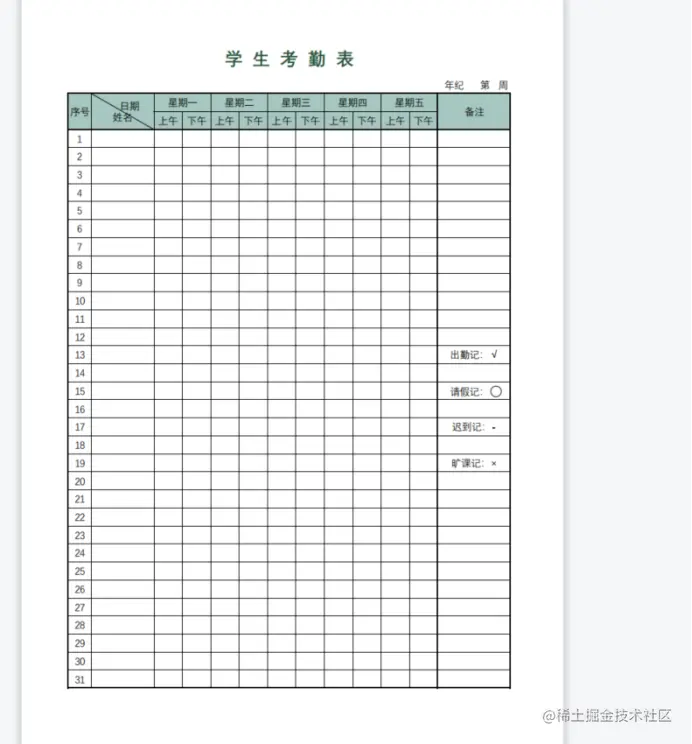
最终成果
看上去还是很像的

到此这篇关于python利用xlwings实现考勤表制作的文章就介绍到这了,更多相关Python xlwings制作考勤表内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论