GoJs分组绘图模板go.Group使用示例详解
目录
- 前言
- Group的使用
- Group的属性
- handlesDragDropForMembers、isSubGraphExpanded属性
- isSubGraphExpanded属性
- ungroupable、wasSubGraphExpanded属性
- 结语
前言
在可视化图形中,很多的节点和连线都有某一个特征或者属于某些分类,为了在使用可视化图形的时候更加直观的看出相同类型节点的集合,我们就会用到分组的绘图模板。
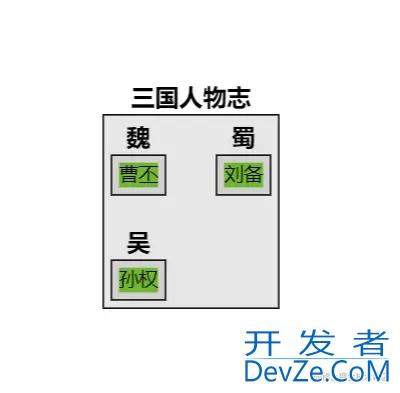
Group的使用
//data
nodes: [
{
key: "1",
text: "三国人物志",
isGroup: true
},
{
key: "1-1",
text: "魏",
group: "1",
isGroup: true
},
{
key: "1-1-1",
text: "曹丕",
group: "1-1",
},
{
key: "1-2",
text: "蜀",
group: "1",
isGroup: true
},
{
key: "1-2-1",
text: "刘备",
group: "1-2",
},
{
key: "1-3",
text: "吴",
group: "1",
isGroup: true
},
{
key: "1-3-1",
text: "孙权",
group: "1-3",
},
],
links: [
],
//methods
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {
});
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.Textblock,{background:"#67B73C"},new go.Binding("text", "text")),
);
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);

可以看出通过group字段来判断自己这个节点属于哪个组,然后用isGroup来判断该对象是一个组,而不是一个普通节点。这些组成员之间的关系又构成了一个树形结构,这让我们很方便的分析这些成员之间的关系。
Group的属性
handlesDragDropForMembers//是否可以监听子组的拖拽 isSubGraphExpanded//是否显示组内的其他节点 ungroupable//是否可以解除对应组的的分类 wasSubGraphExpanded//是否可以折叠展开组
handlesDragDropForMembers、isSubGraphExpan编程ded属性
handlesDragDropForMembers属性是设置是够允许组内的节点的拖拽的事件冒泡到组中,如果设置为true。则需要对组内的节点设置mouseDragEnter、mouseDragleave、mouseDrop来分别处理拖拽过程中对应的拖拽事件。这些放到后面事件的方法中详细解析。
isSubGraphExpanded属性
isSubGraphExpanded属性是设置是否显示组内的其他节点,默认为true,显示组内的其他节点。可以使用myDiagram上的groupTemplate做一些简单的配置看一下对应的效果。
this.myDiagram.groupTemplate = $$(
go.Group,
"Auto",
{
isSubGraphExpanded: false,
},
$$(go.Shape, "Rectangle", { fill: null, stroke: "#67B73c" }),
$$(
编程客栈 go.Panel,
"Table",
$$(
go.TextBlock,
{
row: 0,
column: 1,
st编程客栈roke: "#FF9900",
textAlign: "center",
stretch: go.GraphObject.Horizontal,
},
new go.Binding("text")
)
)
);

由此可以看出设置isSubGraphExpanded为false会把所有的组进行折叠。
ungr开发者_JS开发oupable、wasSubGraphExpanded属性
ungroupable属性是设置是否可以解除对应的组,默认为false。可以根据自己的需求去设置不同的属性。wasSubGraphExpanded属性设置是否可以展开和折叠组,我们可以对上面的组进行一些拓展,就是下面这个样子
this.myDiagram.groupTemplate = $$(
go.Group,
"Auto",
{
wasSubGraphExpanded:true,
},
$$(go.Shape, "Rectangle", { fill: null, stroke: "#67B73c" }),
$$(
go.Panel,
"Table",
$$("SubGraphExpanderButton", { row: 0, column: 0, margin: 3 }),
$$(
go.TextBlock,
{
row: 0,
column: 1,
stroke: "#FF9900",
textAlign: "center",
stretch: go.GraphObject.Horizontal,
},
new go.Binding("text")
),
$$(
go.Placeholder,
{ row: 1, columnSpan: 2, padding: 10, alignment: go.Spot.TopLeft },
new go.Binding("padding", "isSubGraphExpanded", function (exp) {
return exp ? 10 : 0;
})
)
)
);

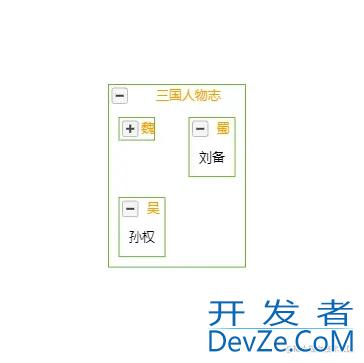
然后图形就变成了这样,通过SubGraphExpanderButton按钮可以控制不同的组的折叠和显示。
结语
在真正的开发过程中,编程一般遇到这种分组的情况比较少,但是gojs还是提供了组的绘图模板供我们使用。也是拓展了很多可视化图形的显示空间
以上就是GoJs分组绘图模板go.Group使用示例详解的详细内容,更多关于GoJs分组绘图python模板Group的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论