GoJs节点绘图模板--Node
目录
- 前言
- go.Node的使用
- 结合前面的绘图模板
- 对go.Node使用进行一些个性化定制拓展
- 小提示
- go.Node的端口(Port)配置
- 结语
前言
介绍了很多的节点内的绘图模板,包括go.Textblock(文字)、go.Shape(几何图形)、go.Picture(图片)。还有这些元素的包裹面板go.Panel。现在我们来介绍一下整个节点的绘图模板go.Node的一些特性。
go.Node的使用
结合前面的绘图模板
在使用go.Node的时候,我们需要用到实例上的配置项nodeTemplate来进行对应的配置,因为go.Node是继承了go.Panel类。所以上节中说的go.Panel中的类型在go.Node中也可以选择使用。
import caopi from "../../assets/caopi.jpeg"
import liubei from "../../assets/liubei.jpg"
import sunquan from "../../assets/sunquan.jpeg"
//data
nodes: [
{
key: "1",
text: "三国人物志",
desc:"滚滚长江东逝水,浪花淘尽英雄"
},
{
key: "1-1",
text: 编程客栈"曹魏",
desc:"android三国时期割据政权之一,后世史家多称曹魏"
},
{
key: "1-1-1",
text: "曹丕",
source:caopi,
desc:"字子桓,曹魏开国皇帝"
},
{
key: "1-2",
text: "蜀汉",
desc:"三国时期割据政权之一,后世史家多称蜀汉"
},
{
key: "1-2-1",
text: "刘备",
source:liubei,
desc:"字玄德,三国时期蜀汉开国皇帝"
},
{
key: "1-3",
text: "孙吴",
desc:"三国时期割据政权之一,后世史家多称孙吴"
},
{
key: "1-3-1",
text: "孙权",
source:sunquan,
desc:"字仲谋,三国时期孙吴开国皇帝"
},
],
links: [
{
from: "1",
to: "1-1",
},
{
from: "1-1",
to: "1-1-1",
},
{
from: "1",
to: "1-2",
},
{
from: "1-2",
to: "1-2-1",
},
{
from: "1-3",
to: "1-3-1",
},
{
from: "1",
to: "1-3",
},
],
//methods
this.myDiagram.nodeTemplate = $$javascript(
go.Node,
"Horizontal",
$$(go.Panel,"Auto",
$$(go.Shape,"RoundedRectangle",
{
desiredSize: new go.Size(120, 80),//设置图形的尺寸
strokeWidth: 1,//设置边框的宽度
parameter1: 3,//设置图形的圆角
fill:null,//设置内部填充的颜色
stroke:"#67B73C"//设置边框的颜色
},
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,desiredSize: new go.Size(70, 50),stroke:"#FF9900"},new go.Binding("text","desc")),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source")),
)
),
);

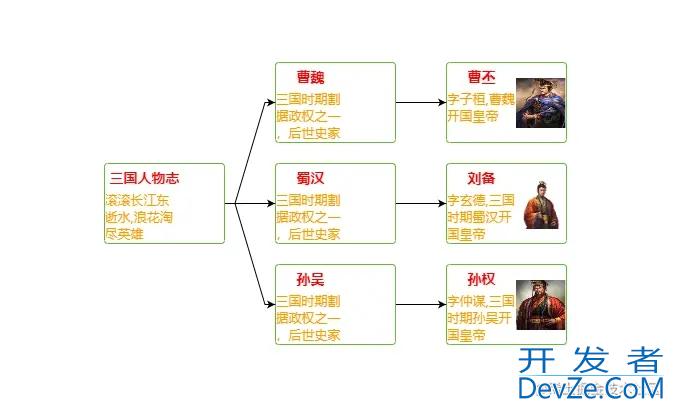
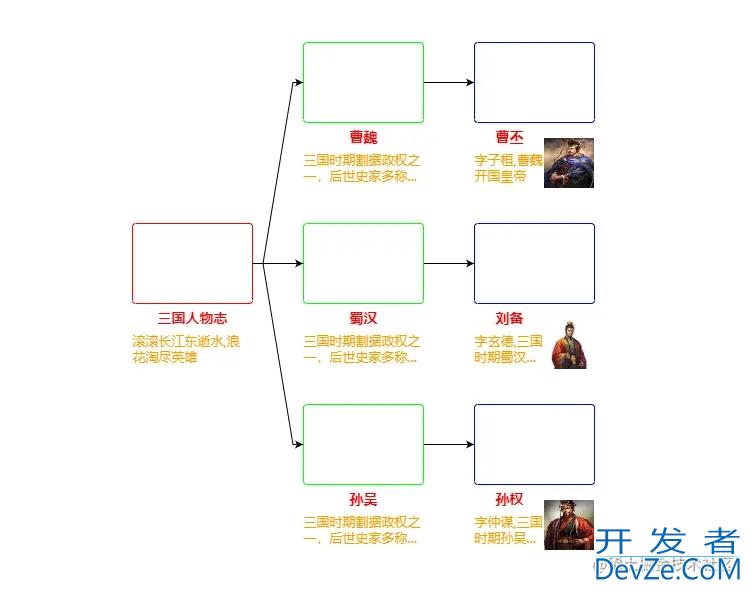
对节点内部进行简单的元素添加之后,就可以看到上图中显示的这样,有一个title显示在上面,在下面对内容进行一个描述,而右侧则是添加了对节点内容表现的图片,这里放图片一般都是一个简单的缩略图,如果需求中需要看对应的大图的话,也可以通过图片的点击事件结合模态框进行显示。节点内部的显示内容也可以根据需求进行个性化的搭配和布局。
对go.Node使用进行一些个性化定制拓展
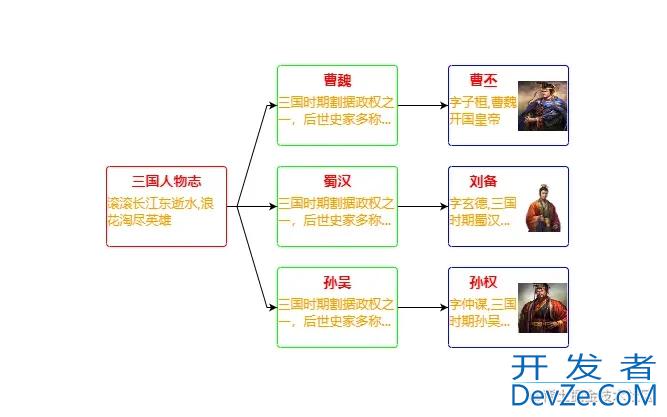
根据上面图形的显示,只有第三级的具体任务才有图片,但是前面两个节点还是对图片的位置进行了留白,或者说需求希望不同的层级显示不同的节点边框颜色。这个时候我们还可以根据属性设置回调函数,这样更加方便我们根据不同的要求显示不同的节点,而不是把所有的节点都显示成一种样式。我们可以稍作调整,通过new go.Binding()来进行属性配置
$$(go.Shape,"RoundedRectangle",
{
desiredSize: new go.Size(120, 80),//设置图形的尺寸
strokeWidth: 1,//设置边框的宽度
parameter1: 3,//设置图形的圆角
fill:null,//设置内部填充的颜色
stroke:"#67B73C"//设置边框的颜色
},
new go.Binding("stroke", "key", this.strokeSetting)//新增部分
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14pxandroid sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,stroke:"#FF9900",overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,},new go.Binding("text","desc"),new go.Binding("desiredSize", "key", this.descDesiredSize)//新增部分),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source"),new go.Binding("visible", "key", this.pictureVisible)//新增部分),
)
)
//回调函数部分
strokeSetting(key,e){
let nodeData = e.part.data;开发者_开发培训
console.log(key,e,nodeData);
let nodeLevel = key.split('-').length -1
if(nodeLevel===0){
return "#FF0000"
}else if(nodeLevel===1){
return "#00FF00"
}else{
return "#0000FF"
}
},
descDesiredSize(key,e){
let nodeData = e.part.data;
return nodeData.source?new go.Size(70, 50):new go.Size(120, 50);
},
pictureVisible(key,e){
let nodeData = e.part.data;
return nodeData.source?true:false;
},

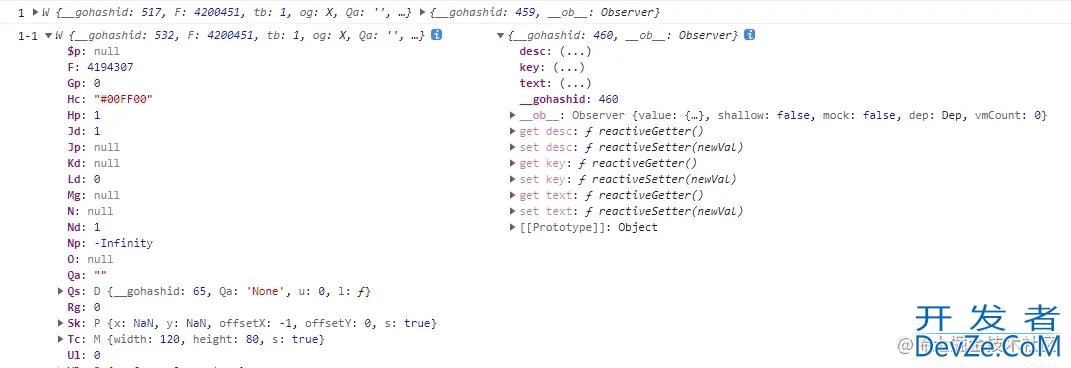
其打印内容如下

通过new go.Binding()进行配置的时候,一共有三个参数。其中第一个参数是需要配置的属性名称,第二个则是传递的node内的参数的值(如上面例子中的key,1、1-1等),第三个参数则是回调函数的函数名。而回调函数有两个参数,第一个参数是传过来的node内的参数的值(如上面例子中的key,1、1-1等)。第二个参数e则是gojs的渲染对象,可以根据e.part.data可以获取到节点的所有数据,方便在配置不同的属性值的时候进行分别判断。
小提示
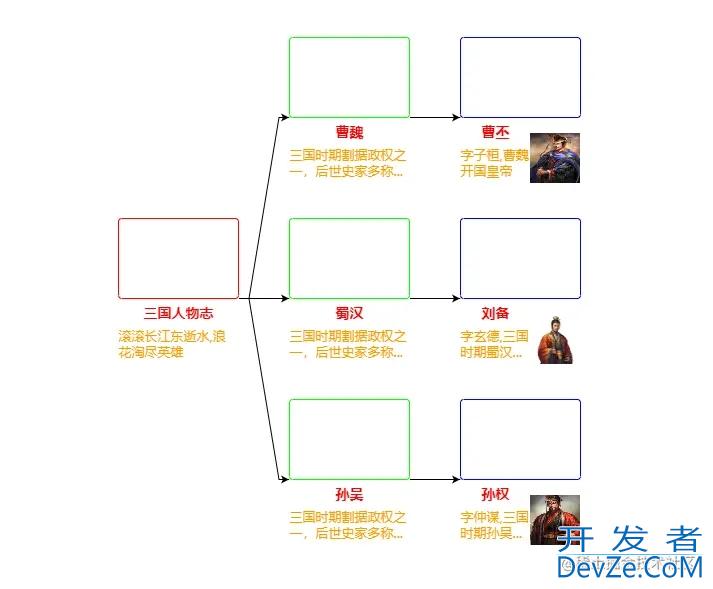
new go.Binding()在进行配置的时候,其第二个参数必须为节点内都存在该字段,如果某些节点没有该字段,其visible属性会默认返回为true(也就是显示),会造成需求和显示内容不同的情况,一定需要注意.
go.Node的端口(Port)配置
节点的端口默认是一个,但是可以经过配置显示很多个。而默认的端口位置也会居中。因此,对上面的内容进行稍www.devze.com加改造,把节点的Auto属性修改为Vertical。然后分别在go.Node和go.Shape上设置端口进行一下对比。
第一种方式(对go.Node设置端口)
$$(go.Node,"Vertical",
$$(go.Shape,"RoundedRectangle",
{ fromSpot: go.Spot.Right, toSpot: go.Spot.Left },
{
desiredSize: new go.Size(120, 80),//设置图形的尺寸
strokeWidth: 1,//设置边框的宽度
parameter1: 3,//设置图形的圆角
fill:null,//设置内部填充的颜色
stroke:"#67B73C",//设置边框的颜色
},
new go.Binding("stroke", "key", this.strokeSetting)
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,stroke:"#FF9900",overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,},new go.Binding("text","desc"),new go.Binding("desiredSize", "key", this.descDesiredSize)),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source"),new go.Binding("visible", "key", this.pictureVisible)),
)
);

第二种方式,在go.Shpe上设置端口在普通的绘图模板中添加端口的时候,一定要添加portId
$$(go.Node,"Vertical",
$$(go.Shape,"RoundedRectangle",
{
desiredSize: new go.Size(120, 80),//设置图形的尺寸
strokeWidth: 1,//设置边框的宽度
parameter1: 3,//设置图形的圆角
fill:null,//设置内部填充的颜色
stroke:"#67B73C",//设置边框的颜色
portId: "",
fromSpot: go.Spot.Right,
toSpot: go.Spot.Left
},
new go.Binding("stroke", "key", this.strokeSetting)
),
$$(go.Panel,"Table",{desiredSize: new go.Size(120, 80)},
$$(go.TextBlock,{row:0,column: 0,alignment: go.Spot.Top,margin:5,font: "bold 14px sans-serif ",stroke:"#FF0000"},new go.Binding("text")),
$$(go.TextBlock,{row:1,column: 0,alignment: go.Spot.Left,stroke:"#FF9900",overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,},new go.Binding("text","desc"),new go.Binding("desiredSize", "key", this.descDesiredSize)),
$$(go.Picture,{ row:0,column: 1,rowSpan:2,desiredSize: new go.Size(50, 50) },new go.Binding("source"),new go.Binding("visible", "key", this.pictureVisible)),
)
);

其端点片在go.shape的中心位置.根据需求,方便调整。
结语
可视化图形主要是由节点和节点之间的关系连线组成,节点内主要是显示的关系角色、部门等主角对象,内部必然有很多的信息。可以根据自己的需求,进行定制化的显示。
以上就是GoJs节点绘图模板--Node的详细内容,更多关于GoJs节点绘图模板Node的资料请关注我们其它相关文章!






 加载中,请稍侯......
加载中,请稍侯......
精彩评论